Учебник CSS - Урок 3 - Свойства background-color, font-style, font-weight, text-align, text-decoration, text-transform.
За время существования HTML придумали много тегов и теперь с повсеместным применением css от некоторых придется отказаться, среди таких тегов <font>, <b>, <i>, <center>. Позже мы рассмотрим другие "запрещенные" теги. Также эти свойства помогут вам избежать лишнего кода в HTML-коде страницы и вынести его в css-файлы.
В прошлом уроке мы рассмотрели как добавлять css свойства и выбирать цвета для этих свойств. В этом уроке мы разберем ряд свойств, которые вы могли встретить изучая html, но возможно вы добавляли их раньше через теги, а сейчас мы будем делать это через css, что является более правильным.
Итак, первое свойство в этом уроке background-color.
Background-color
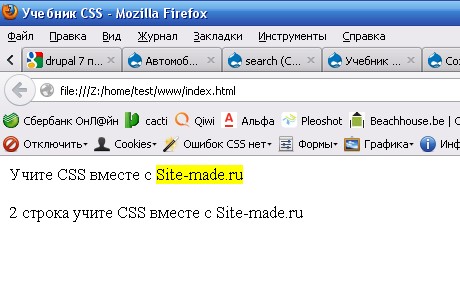
Это свойство мы можем использовать не только для задания фона блоков, но и обычного текста и ссылок. Например так:
span{
background-color: yellow;
}
Или для ссылки:
a{
background-color: blue;
}

Цвета как и в свойстве color можно задавать и цифрами, например так #ff0000 (что будет красным цветом).
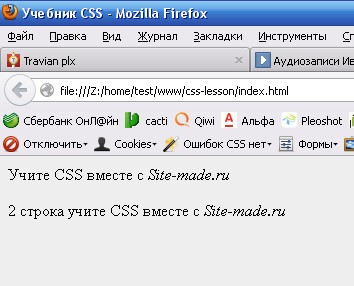
Font-style
Возможно вам уже попадались теги <b> или <strong> (выделение жирным), <i> (курсив), font ("злой" тег, делает что угодно с текстом). И что не использовать кучу этих и других тегов, придумали свойство css font-style. Среди распространенных значений этого свойства можно выделить следующие:
p{
font-style: italic; /* курсив */
}
Тем самым мы заменяем тег <i> на свойство font-style со значением italic.

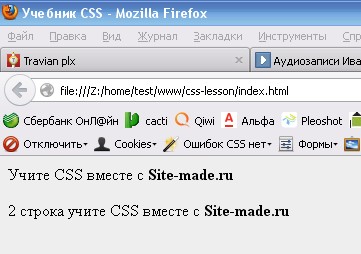
Font-weight
Среди устаревших тегов и <b>, делающий шрифт жирным. Сейчас достаточно использовать свойство font-weight:
body{
font-weight: normal; /* обычный шрифт */
}
p{
font-weight: 400; /* обычный шрифт */
}
span{
font-weight: 700; /* жирный шрифт */
}
a{
font-weight: bold; /* жирный шрифт */
}
Для свойства font-weight возможны следующие значения 400 или normal - это нормальный шрифт и 700 или bold жирный шрифт.

Text-align
Свойство text-align пришло на смену тегу <center> и HTML атрибуту align. Использовать text-align можно так:
body{
text-align: left; /* по левому краю */
}
p{
text-align: center; /* по ширине */
}
span{
text-align: right; /* по правому краю */
}
div{
text-align: center; /* по центру */
}
Что всем сразу понятно стало что именно делает это свойство, ответ в картинке ниже:

Text-decoration
Также вместо тегов <strike> (зачеркивание), <u> (подчеркивание) мы можем использовать теперь в css свойство text-decoration:
.underline{
text-decoration: underline; /* подчеркивание */
}
.line-through{
text-decoration: line-through; /* перечеркивание */
}

Text-transform
Еще одно иногда нужное CSS свойство text-transform. Оно позволяет написать все буквы прописными или наоборот все буквы маленькие.

Не старайтесь запомнить все css свойства сразу, если вы будете время от времени возвращаться к нужным свойствам, то со временем вы запомните все самые важные и часто повторяющиеся, а остальные вы всегда сможете найти по мере необходимости.