Demo: EPT Paragraphs
Using EBT modules you can easily set up landing pages without any HTML/CSS knowledge.
Easy to use with Paragraphs
EBT modules create paragraph types which you can use in Paragraph fields:

So you can add new paragraph in few click on the page.
Here is more information about Paragraph module:
https://www.drupal.org/docs/contributed-modules/paragraphs
Paragraph Content and Settings
On paragraph edit form you will find two tabs Content and Settings. Content tab contains fields: Titles, texts, images, etc. Settings tab contains EPT common settings "Design Options", for example DOM Box, and module specific settings: javascript plugin settings, predefined styles:

DOM Box: margins, borders, paddings
Each EBT block has DOM Box settings to set up gaps below and above the block and paddings inside the block:

You can set border only for one side, two sides or all sides. Don't forget to type border size in DOM Box, without it border will not appear.
Background color, image or video
All EPT paragraph types have background settings. It supports background color, images and remote videos based on Media module.
Play around with DOM Box to get blocks looking better, try to add additional paddings, margins or border. Here is an example of EPT Accordion/FAQ module:
https://www.drupal.org/project/ebt_accordion
Background Video
EPT modules support only YouTube background videos for now.
Where do programmers gather?
Where do programmers gather?
In the Stack Overflow lounge.
Can you give me a musical note for programming?
Can you give me a musical note for programming?
C#
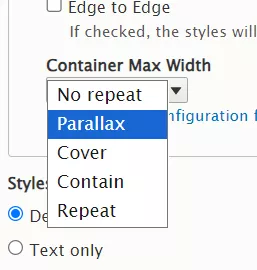
In the Background Image Style field, you can choose how the background image behaves. If your image is too small, try selecting "Cover" or "Parallax" so the background image fills the entire paragraph:

Edge to Edge paragraphs
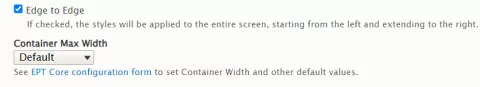
Very often on landing pages, it's necessary to use a full-width background while centering the content. In the EBT settings, there is a checkbox called "Edge to Edge" that makes the outer container of the paragraph span the full width:

What is the meaning of life?
What is the meaning of life?
42
What is the most popular programming task?
What is the most popular programming task?
A semicolon is missing.
What are the two words every programmer learns to code first?
What are the two words every programmer learns to code first?
Hello, World!
Where did programmers learn to code?
Where did programmers learn to code?
At Stack Overflow University.
What is the golden rule in programming?
What is the golden rule in programming?
If it works — don't touch it.
Container Max Width helps configure the width of the content within a block that uses the Edge to Edge option. Since the block stretches to full width, it's necessary to define the width for the text — sometimes this varies between blocks. You can modify the values of the Container Max Width classes; by default, EBT offers the following container width options:
- Auto (100%) — Full width for the text container
- xxSmall — 280px
- xSmall — 480px
- Small — 780px
- Default — 960px
- Large — 1120px
- xLarge — 1320
- xxLarge — 1600
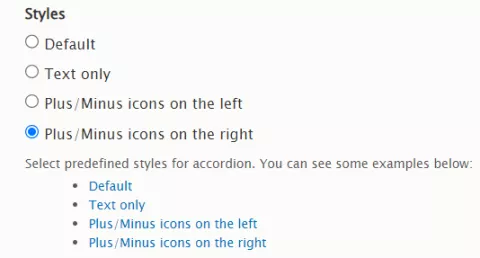
Predefined styles
EBT modules usually include a set of predefined styles. This helps save time when styling a new component on your landing page. You can also create your own style and add it to the EBT module.

Result:
As a programmer, where do you see yourself in 10 years?
As a programmer, where do you see yourself in 10 years?
Sitting in front of a computer, probably programming.
Can you describe the life of programmers in four words?
Can you describe the life of programmers in four words?
Eat. Sleep. Code. Repeat.
How do programmers enjoy life?
How do programmers enjoy life?
When they see their code run without errors.
What is the biggest lie in programming?
What is the biggest lie in programming?
HTML is a programming language.
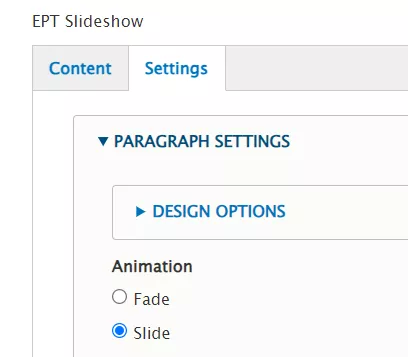
Customizable JavaScript plugins
Some EPT modules, such as EPT Slideshow, use JavaScript plugins:
https://www.drupal.org/project/ept_slideshow
You can customize this JavaScript plugin to suit your needs:
Multiple slides — carousel mode:


Thank you for using the EBT module! I would be happy to hear any ideas for EBT modules:




