1.8. Image: Work with images, presets.
Drupal can work, not only with text pages, but also with images. To do this, you need to enable the Image module. The image module allows you to attach photos to nodes and display these photos with the size we need. Moreover, in different places, these sizes may vary. So, for example, in the teaser of the node, we can take a small photo, and in the full node it is already large.
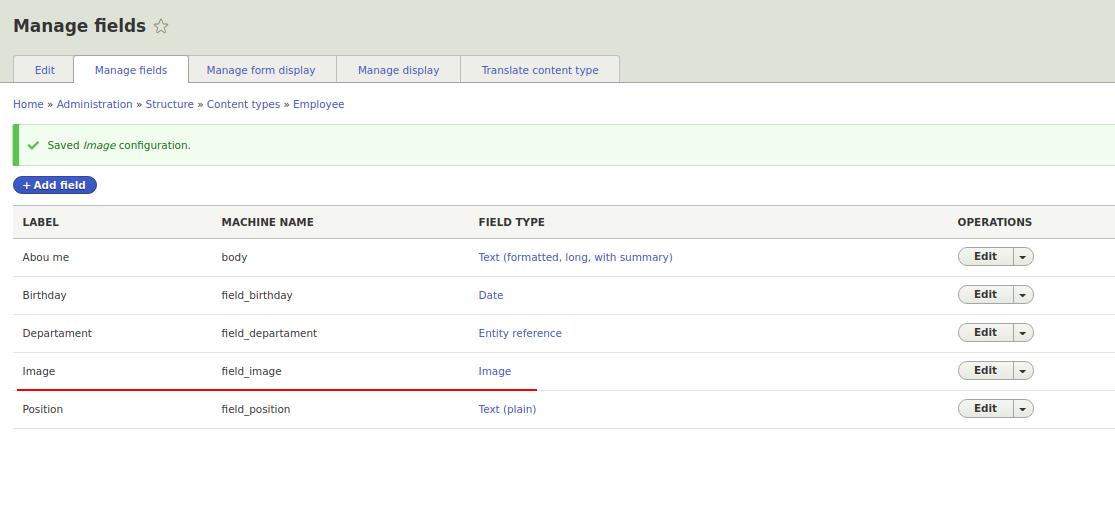
In past lessons, we created the material type Employee. Let's open the Manage fields for the employee content type and add an image field.

Now in the form for creating / editing an employee there will be an image upload field:

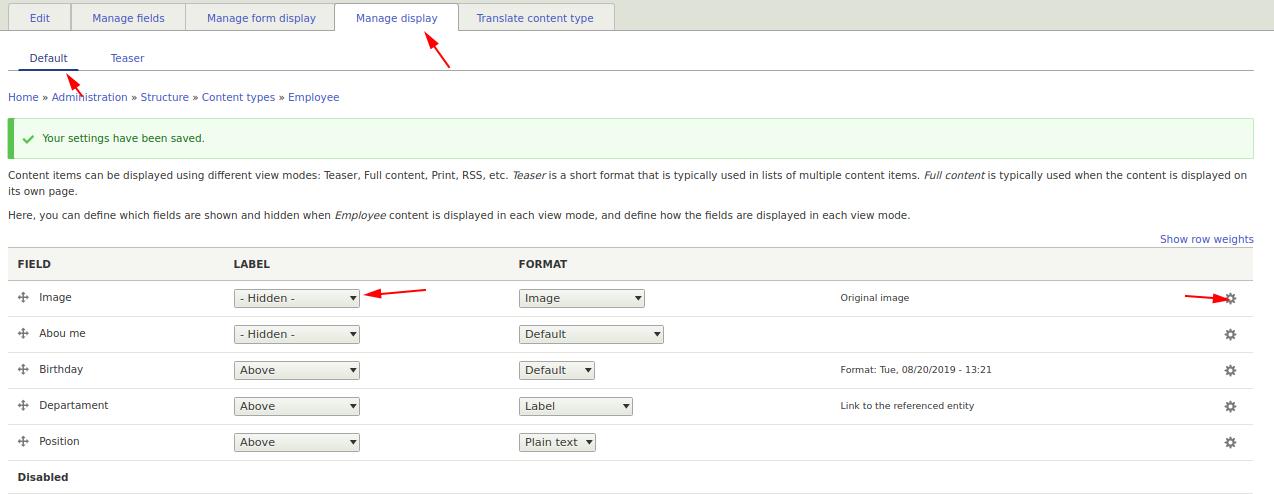
This image will be displayed on the employee’s page, but in the original size and with the label the Image field. To configure the output, you need to go to the Manage display tab, in the settings for the content type Employee.

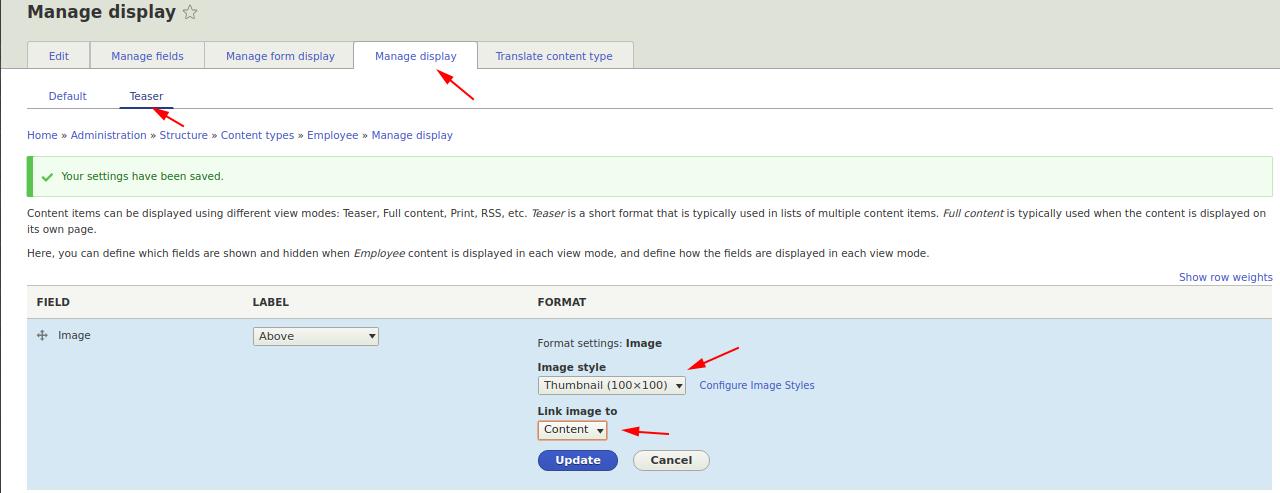
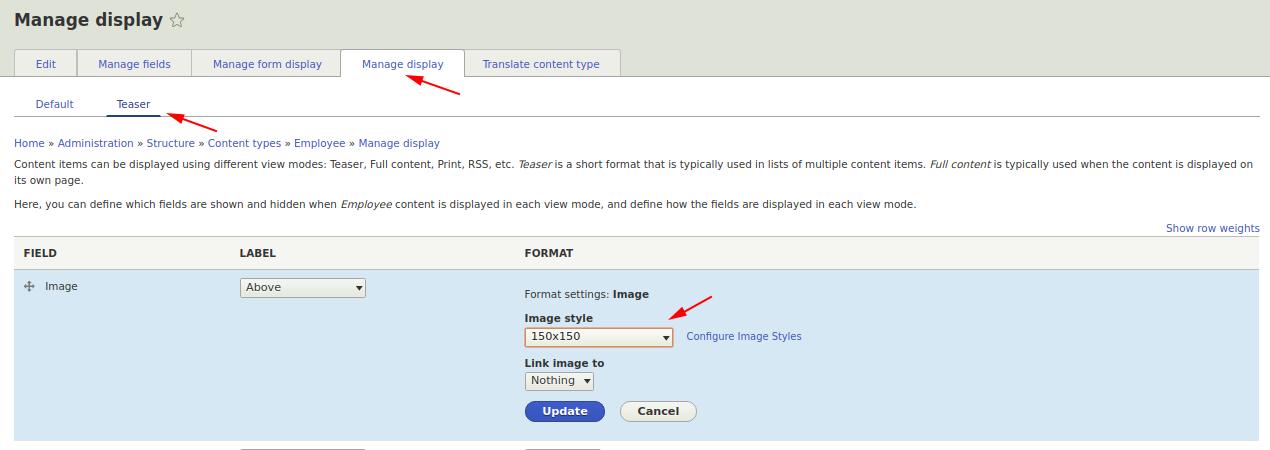
Let's move the image field up, remove the output of the field name and click on the gear (settings) to set the size of the displayed image. By default, we already have sizes - presets: Large (480x480), Medium (220x220), Thumbnail (100x100). Let's put for the teaser of Thumbnail, and for the full node Medium. Also, in the teaser, we will put the picture to be a link to the employee node:

Now, in the lists of teaser, employees will be a link to the full page of the employee.
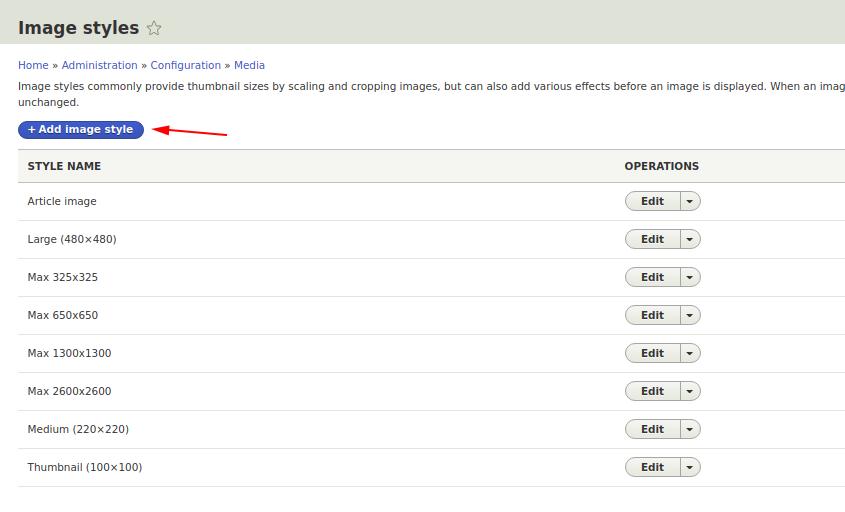
In addition to the ready-made presets Large, Medium, Thumbnail, you can create your own sizes for images. Let's go to the Configuration - Image styles page.
/admin/config/media/image-styles
There you will see existing presets and the add image style button:

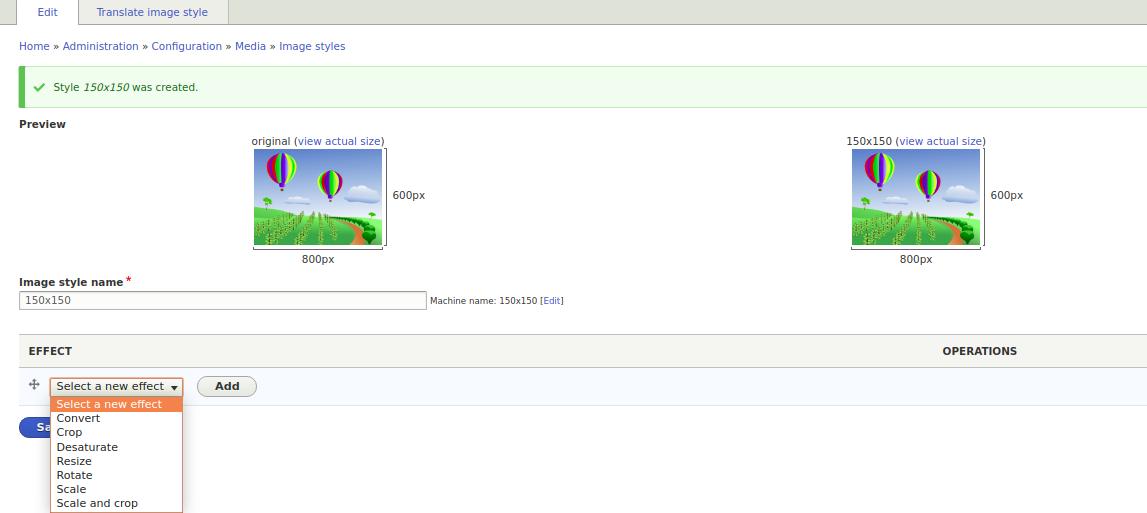
Let it be 150x150 pixels and call it as well. On the edit preset page, we see actions that can be added:

Convert - сonvert image to another format.
Crop - crops a photo without scaling.
Desaturate - takes a photo in black and white.
Resize - resizes without maintaining proportions.
Rotation - rotates the photo to the desired angle.
Scale - resizes while maintaining proportions.
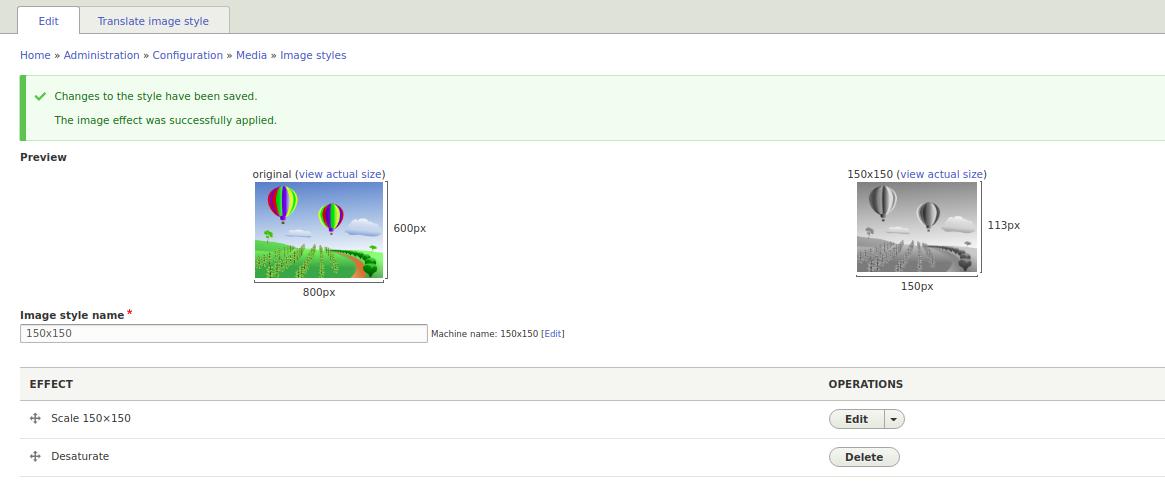
You can select several actions, for example, let's do the Scale150x150, and then make the photo black and white.
Scale:

Now let's go back to the Manage display page and set the image field output through the 150x150 preset for the employee’s teaser.

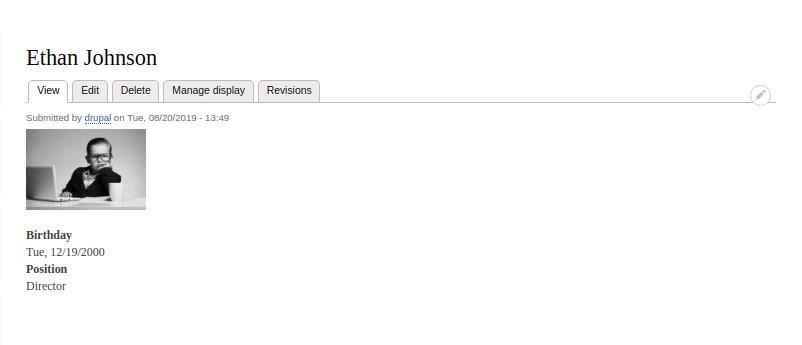
Now the employee teaser will look like this:

Now you know how to upload photos in Drupal and how to display them in the way you need. In the following lessons we will look at how to make a photo gallery in a similar way.