9.2. Создание темы на основе Bootstrap. Настраиваем PhpStorm, LESS Compiler для работы с нашей темой.
В прошлых уроках мы уже разбирали как создавать тему на основе другой темы Stable. В этом уроке мы разберем как создавать тему на основе Bootstrap - популярного фреймворка для быстрого создания оформления страниц.
https://www.drupal.org/project/bootstrap
Я думаю у вас уже есть установленный Drupal 8. Давайте перейдем к установке Bootstrap:
https://www.drupal.org/project/bootstrap

Для того чтобы создать свою тему на основе Bootstrap, нужно создать подтему. Папку для подтемы нужно брать прямо из родительской темы:
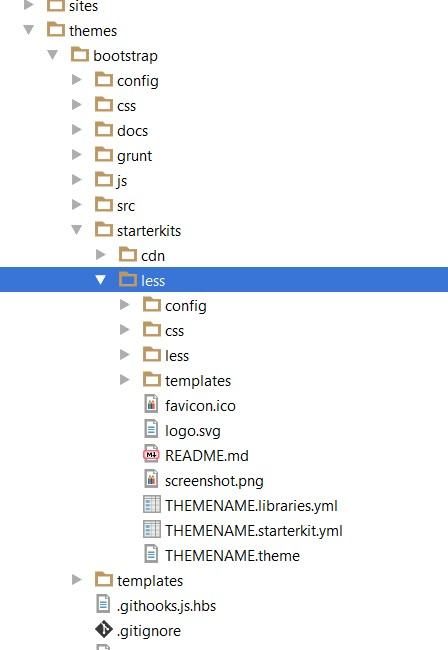
/themes/bootstrap/starterkits/less

Копируем папку less в папку /themes, рядом с родительской темой bootstrap и переименовываем ее в название нашей темы, у меня это будет drupalbook. Также переименовываем файлы THEMENAME.libraries.yml, THEMENAME.starterkit.yml, THEMENAME.theme так чтобы вместо THEMENAME было имя нашей темы, например drupalbook.libraries.yml. Только THEMENAME.starterkit.yml переименовываем в название темы.yml: drupalbook.info.yml.

Теперь зайдем в файл drupalbook.info.yml и в разделе libraries также переименуем THEMENAME:
libraries: - 'drupalbook/global-styling' - 'drupalbook/bootstrap-scripts'
Имя темы тоже бы желательно переименовать:
name: 'Bootstrap Drupalbook Sub-Theme (LESS)'
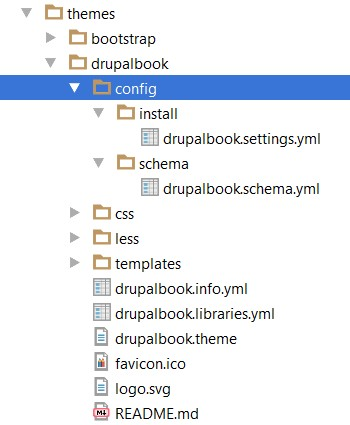
Переименовать также придется файлы настроек темы:
/config/install/drupalbook.settings.yml
/config/schema/drupalbook.schema.yml

Теперь осталось скопировать код самого bootstrap фреймворка:
http://getbootstrap.com/getting-started/#download
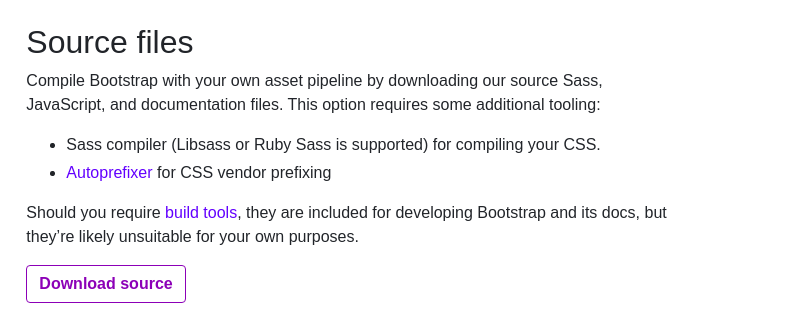
Нас интересует именно Source code версия bootstrap состоящия из еще не скомпилированных LESS файлов:

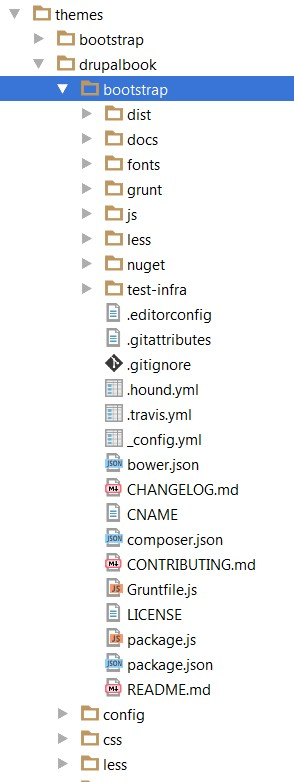
Создаем в нашей подтеме папку bootstrap и копируем туда файлы bootstrap'а.

Мы копируем именно Source code, не Bootstrap версию с компилированными CSS файлами. Это нужно для того чтобы мы могли переопределить переменные bootstrap'а у нас в друпал теме в отдельных файлах:
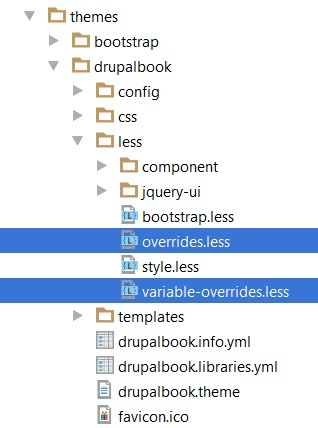
/less/overrides.less
/less/variable-overrides.less

Также мы можем использовать SASS версию bootstrap'а, но тогда нам нужен будет SASS Compiler, мы же используем LESS CSS Compiler, потому что он встроен в PhpStorm.
Теперь мы можем зайти на страницу Оформление и включить наше тему
/admin/appearance
Сразу у нас не будет нужных нам стилей бутстрапа, их нужно еще скомпилировать. Для этого мы будет использовать плагин PhpStorm'а Less Compiler. Давайте зайдем в настройки PhpStorm File -> Settings.

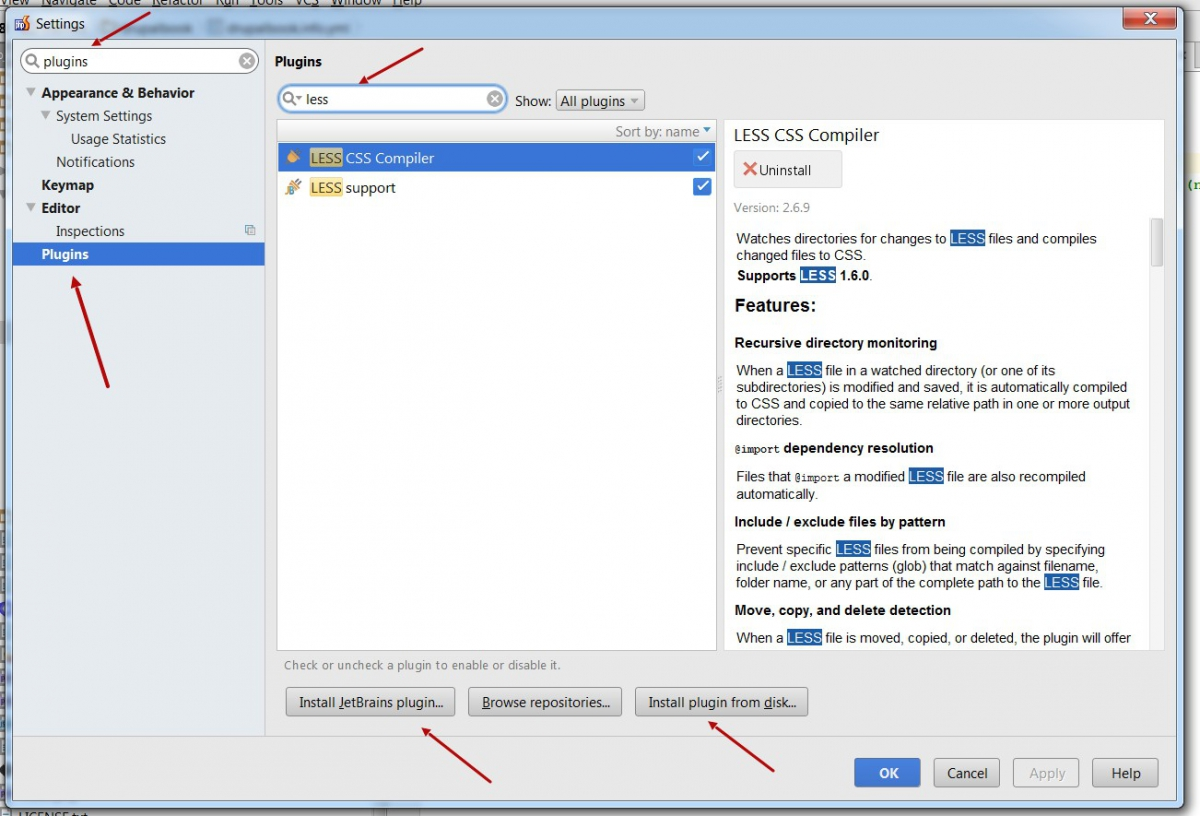
- Ищем в настройках Plugins
- Переходим на страницу Plugins
- Ищем по плагинам слово LESS
- Находим плагин LESS CSS Compiler
- Устанавливаем его через Install JetBrains plugin...
- Если не получается найти плагин, то скачиваем его с официальной страницы:
https://plugins.jetbrains.com/plugin/7059?pr=
И ставим плагин через Install plugin from disk...
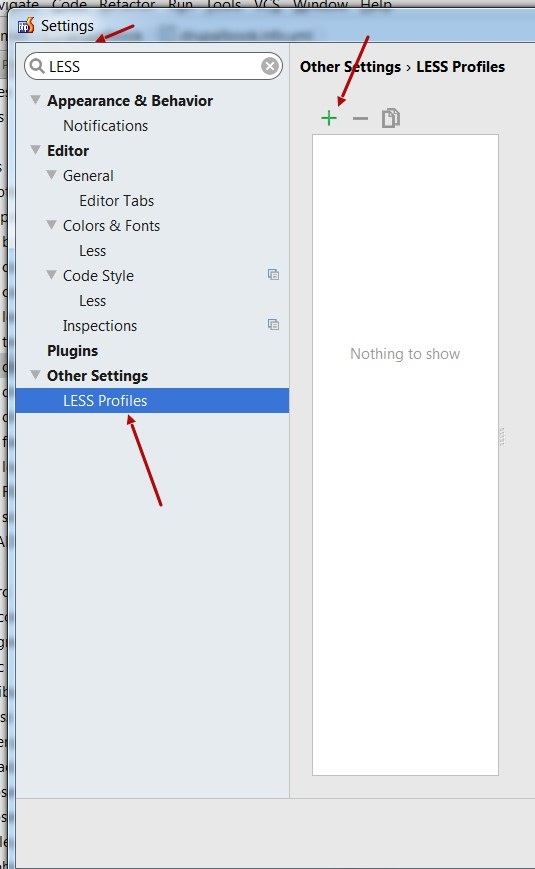
Теперь когда у нас установлен плагин, нужно его настроить. Заходим в настройки PhpStorm и ищем в настройках слово LESS:

Нажимаем плюс, чтобы добавить LESS profile. Называем наш профайл как-нибудь, например Bootstrap, для каждого проекта PhpStorm профайл нужно создавать свой.

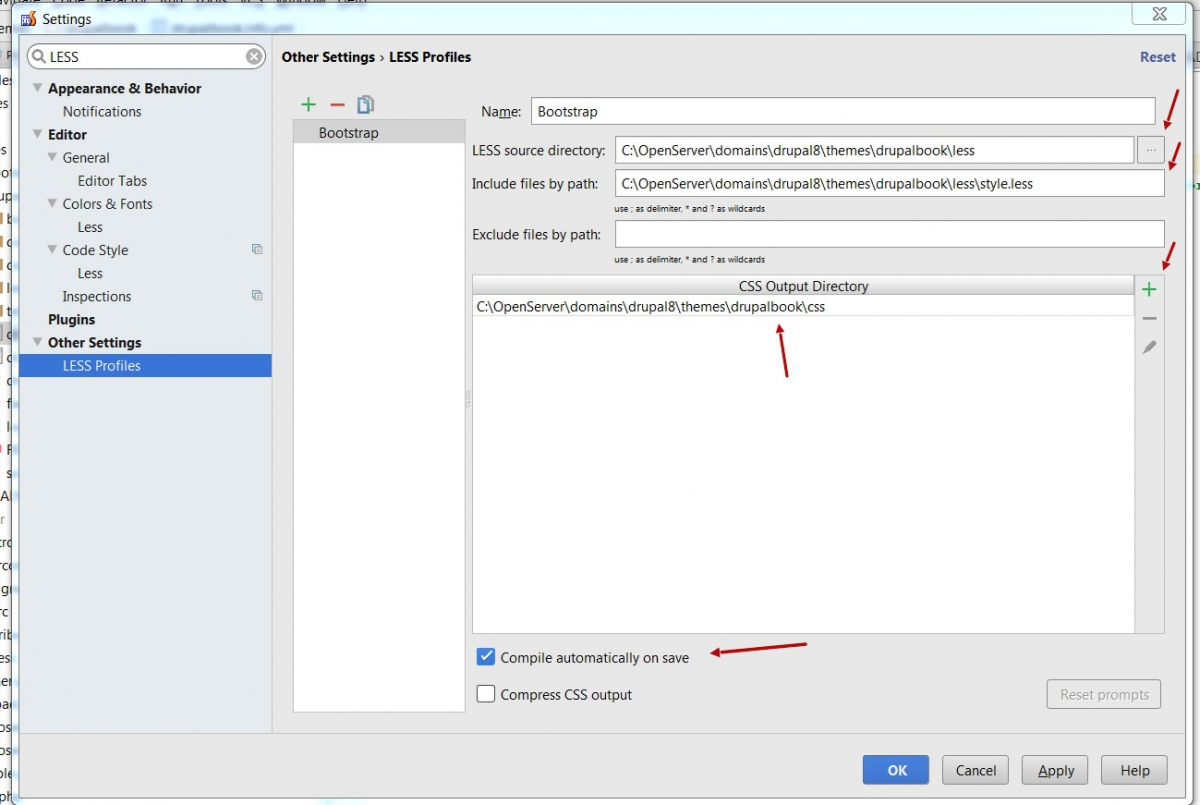
В настройках профиля указываем:
LESS source directory - C:\OpenServer\domains\drupal8\themes\drupalbook\less
Это путь до папки less нашей темы, не папки less самого bootstrap'a, а именно нашей темы, потому что мы подгружаем файлы bootstrap'a из нашего файла style.less.
Include files by path - C:\OpenServer\domains\drupal8\themes\drupalbook\less\style.less
Подключаем только файл style.less, это точка входа в компиляцию наших всех less файлов, по сути мы компилируем только один файл style.less, остальные в него включаются и компилируются автоматически.
CSS output directory - C:\OpenServer\domains\drupal8\themes\drupalbook\css
Так как мы подключаем только один файл style.less, то скомпилирован будет только один style.css файл. Что довольно удобно, нам не придется возиться с подключением кучей файлов, но с другой стороны мы компилируем всегда весь бутстрап целиком, даже когда нам нужно изменить всего одну строчку CSS в нашей теме.
Compile automatically on save - Удобная фича, компилирует заново CSS, когда мы нажимаем Ctrl + S или сохраняем файлы. Рекомендую оставить включенной.
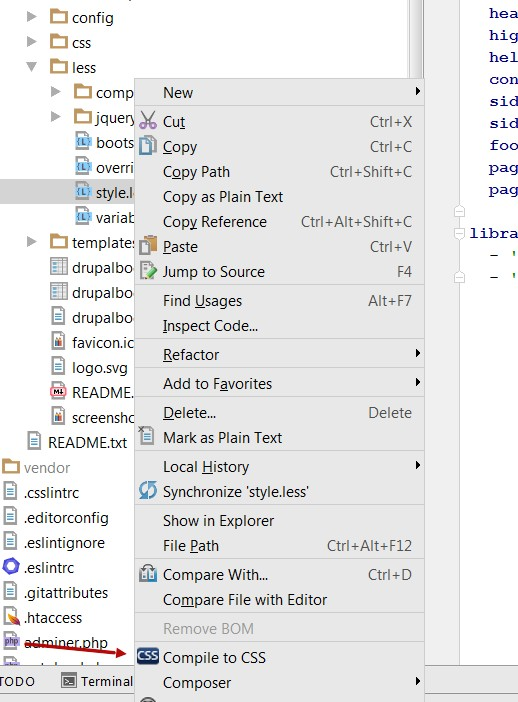
Теперь можно нажать Ctrl + S и это запустит компиляцию LESS файлов. Также можно вызвать компиляцию вручную, кликнув на файл style.less и выбрать Compile to CSS:

Обычно компиляция занимает 5-10 секунд:

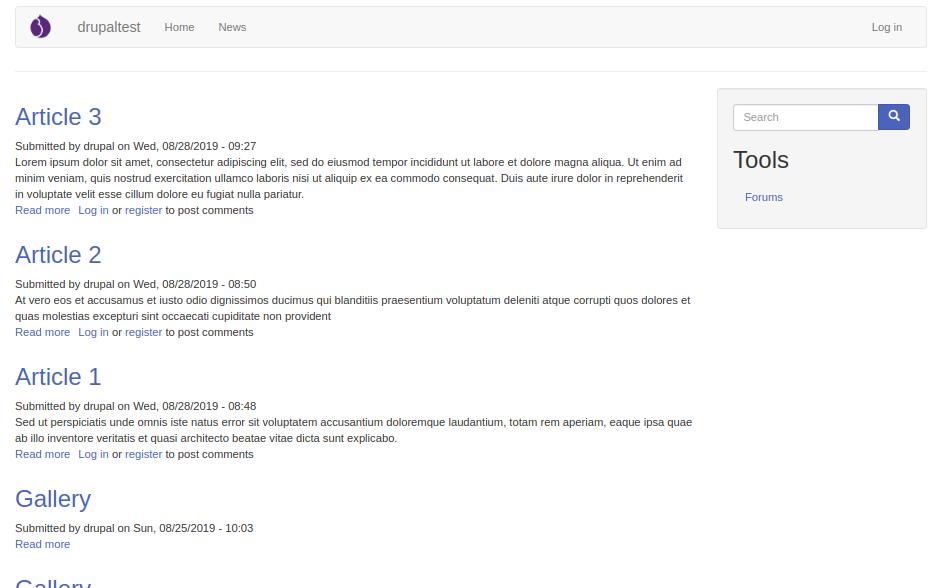
If everything compiled for you, then you should see your new styles:

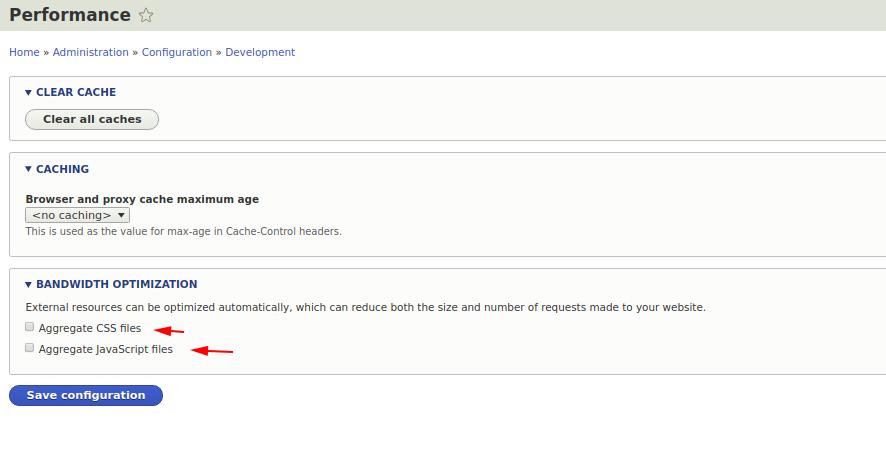
Не забудьте отключить агрегацию javascript и CSS в админке друпала:
/admin/config/development/performance

По умолчанию они включены.
Все теперь вы можете приступать к верстке, к тому же у вас уже будет изначально встроенное hamburger мобильное меню и responsive верстка.

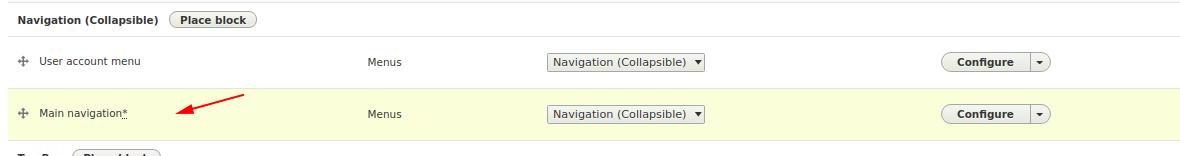
Для этого нужно разместить блок меню в регионе Navigation (Collapsible).

В следующих уроках мы сверстаем PSD макет для нашей темы на Bootstrap.