8.1.1 - Создание темы на основе Zen Drupal 8
Zen самая популярная тема конструктор для Drupal. Если вам нужно быстро сделать адаптивный дизайн для сайта на основе трех колоночной верстки, то Zen то что нужно. Вы просто устанавливаете его и запускаете npm install и zen подготавливает вам каркас для вашего дизайна. Давайте разберем все по порядку.
Скачаем родительскую тему Zen с официального сайта:
https://www.drupal.org/project/zen
В 8ом друпале мы можем класть темы прямо в папку /themes, поэтому кладем папку с темой именно туда.
В папке /themes/zen/STARTERKIT лежит подтема из которой можно сделать вручную свою подтему, для этого нужно заменить везде STARTERKIT на имя ваше темы и вынести папку вашей новой подтемы из папки /themes/zen, чтобы при обновлении темы Zen ваша подтема не затерлась. Но я настоятельно рекомендую воспользоваться drush или генератором темы.
Для темы Zen нам также потребуется установить модуль Components Libraries:
https://www.drupal.org/project/components
Давайте включим тему Zen, но не будем устанавливать ее по умолчанию, по умолчанию мы установим позже нашу подтему. Запускаем drush команду:
drush zen drupalbook
Drush создаст для нас подтему drupalbook, вместо drupalbook вы можете вставить любое ваше название темы. Теперь мы можем включить по умолчанию нашу новую подтему drupalbook. Тема будет работать, но теперь нужно включить gulp tasks. Для этого вам потребуется установить Node.js:
https://nodejs.org/en/download/
Node.js можно установить на Windows / Mac OS / Ubuntu и прочие системы.
Также когда будет установлен Node.js нужно будет настроить менеджер пакетов для Node.js - npm:
https://docs.npmjs.com/getting-started/installing-node
Теперь переключаеся в консоли PhpStorm в папку /themes/drupalbook:
cd themes/drupalbook
И запускаем команду которая установит все зависимости Zen разом:
npm install
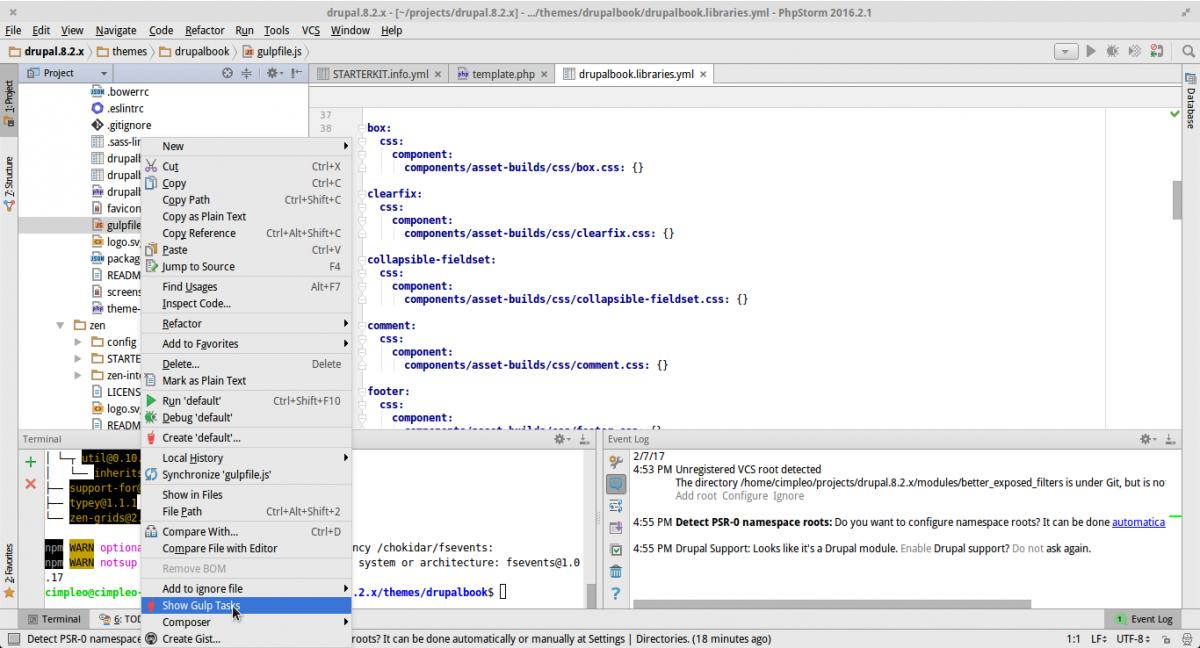
Теперь кликаем на файл gulpfile.js правой кнопкой и выбираем Show Gulp Tasks:

Изначально все стили скомпилированы и лежат в папке /themes/drupalbook/components/asset-builds/css, чтобы написать новые стили, нужно писать их в .scss и gulp будет перекомпилировать их. Для этого запустить таск watch:css. Теперь когда вы будете менять sass, Zen будет автоматически (или по нажатию Ctrl+S, можно поменять в настройках PhpStorm) генерировать CSS файлы.
Для того чтобы править javascript темы вы можете использовать подключенный файл /themes/drupalbook/js/script.js.
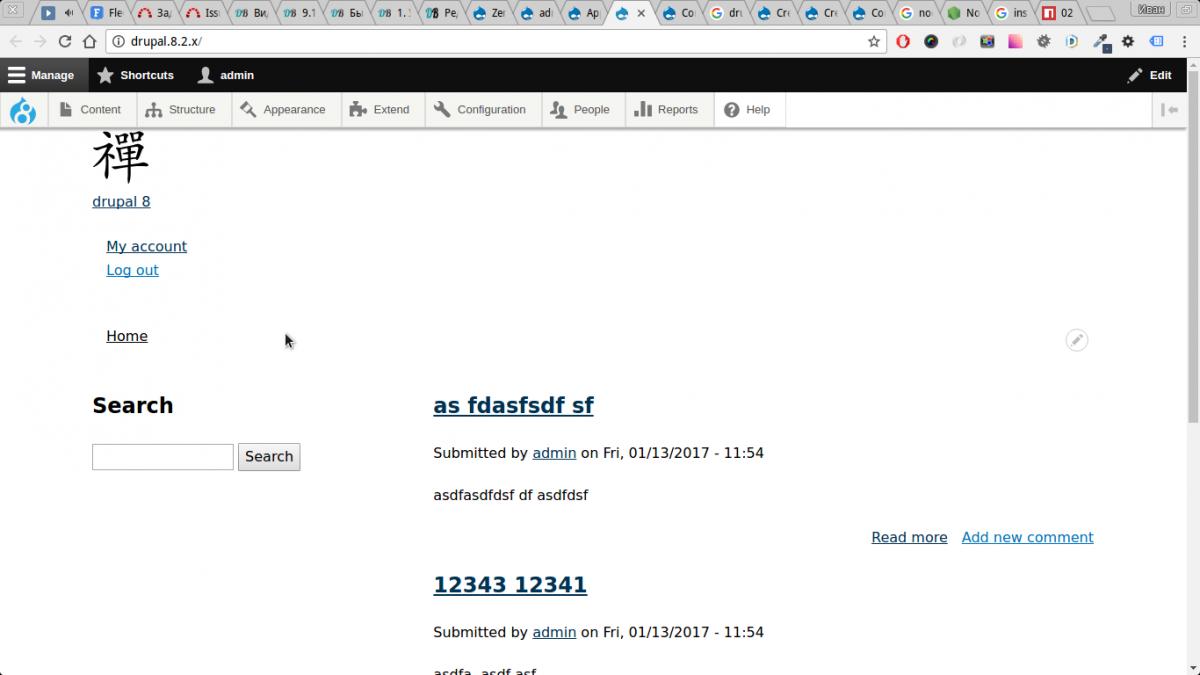
Ваша подтема на основе Zen для Drupal 8 готова к дальнейшей работе:

При установке Node.js, gulp могут часто возникать ошибки, пишите в комментариях получилось ли у вас настроить Zen.