7.2.1. Bootstrap-ի վրա հիմնված թեմաների ստեղծում։ Մենք կարգավորեցինք PhpStorm-ը, LESS կոմպիլյատորը մեր թեմայի հետ աշխատելու համար։

Նախորդ դասերում մենք արդեն դիտարկել ենք՝ ինչպես ստեղծել թեմա՝ հիմնվելով Stable թեմայի վրա։ Այս ձեռնարկում մենք ցույց կտանք՝ ինչպես ստեղծել թեմա՝ հիմնված Bootstrap-ի վրա, որը հայտնի ֆրեյմվորք է էջի կառուցվածքներ արագ ստեղծելու համար։
Կարծում եմ՝ դուք արդեն տեղադրել եք Drupal։ Անցնենք Bootstrap-ի տեղադրմանը․
https://www.drupal.org/project/bootstrap
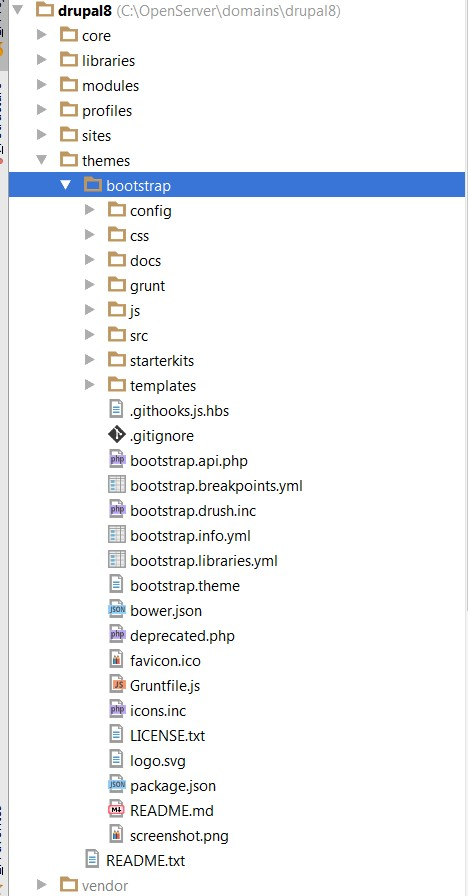
Ի տարբերություն Drupal 7-ի՝ 8-ում բոլոր թեմաները տեղադրվում են կայքի արմատային թղթապանակի /themes ֆոլդերում․

Bootstrap-ի հիման վրա սեփական թեմա ստեղծելու համար պետք է ստեղծել ենթաթեմա։ Ենթաթեմայի թղթապանակը պետք է վերցնել մայր թեմայից․
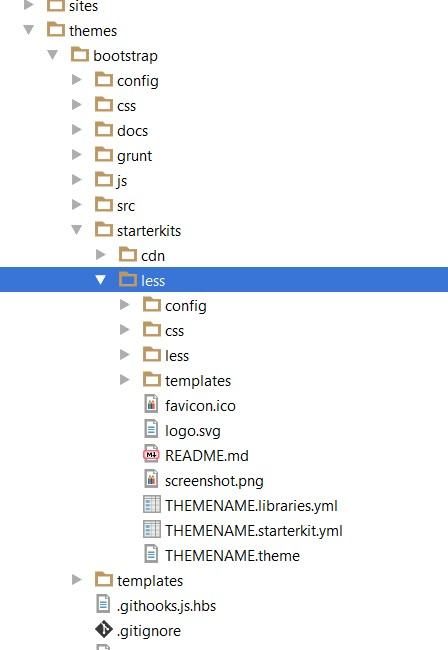
/themes/bootstrap/starterkits/less

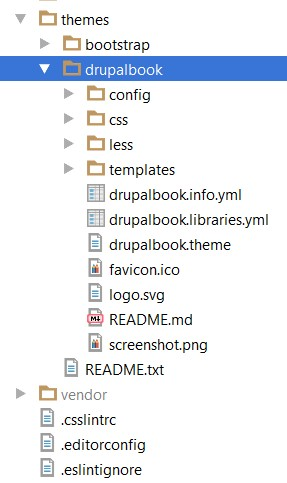
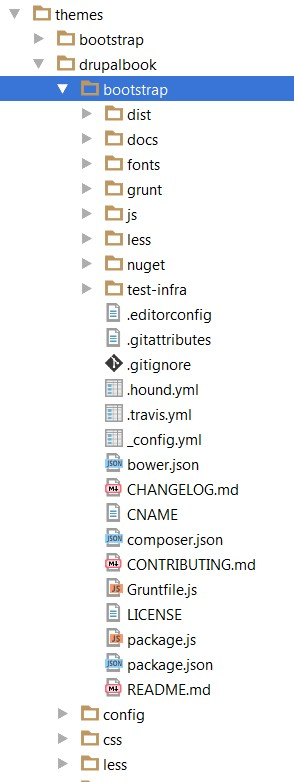
Պատճենեք less թղթապանակը /themes թղթապանակում՝ bootstrap թեմայի կողքին, և անվանափոխեք ձեր թեմայի անունով։ Իմ դեպքում՝ drupalbook։ Նույն կերպ վերանվանեք ֆայլերը THEMENAME.libraries.yml, THEMENAME.starterkit.yml, THEMENAME.theme՝ THEMENAME-ի փոխարեն դնելով ձեր թեմայի անունը։ THEMENAME.starterkit.yml ֆայլը վերանվանեք որպես drupalbook.info.yml։

Այժմ բացեք drupalbook.info.yml ֆայլը և libraries բաժնում նույնպես փոխեք THEMENAME՝
libraries: - 'drupalbook/global-styling' - 'drupalbook/bootstrap-scripts'
Խորհուրդ է տրվում նաև փոխել թեմայի անունը․
name: 'Bootstrap Drupalbook Sub-Theme (LESS)'
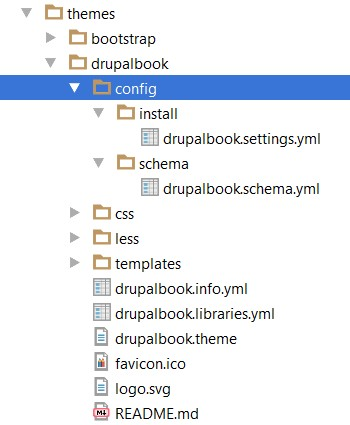
Նույնպես վերանվանեք թեմայի կարգավորումների ֆայլերը՝
/config/install/drupalbook.settings.yml /config/schema/drupalbook.schema.yml

Այժմ պետք է ներբեռնել Bootstrap ֆրեյմվորկի կոդը․
http://getbootstrap.com/getting-started/#download
Մեզ հետաքրքրում է Bootstrap-ի Source Code տարբերակը՝ LESS ֆայլերով․
https://getbootstrap.com/docs/4.3/getting-started/download/

Ստեղծեք bootstrap անունով թղթապանակ ձեր ենթաթեմայի մեջ և պատճենեք Bootstrap-ի ֆայլերը այնտեղ։

Պետք է պատճենել Source Code տարբերակը՝ ոչ թե CSS-ով հավաքված տարբերակը։ Սա անհրաժեշտ է, որպեսզի կարողանանք փոփոխել bootstrap-ի փոփոխականները մեր թեմայում՝
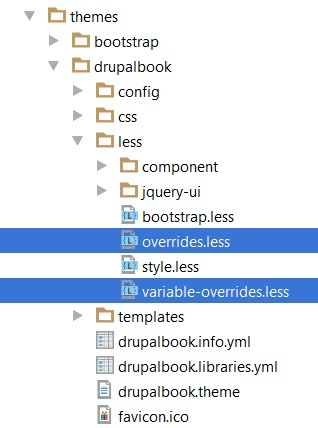
/less/overrides.less
/less/variable-overrides.less

Կարող ենք օգտագործել նաև SASS տարբերակը, սակայն դրա համար անհրաժեշտ է SASS կոմպիլյատոր։ Մենք օգտագործում ենք LESS, քանի որ այն ներկառուցված է PhpStorm-ում։
Այժմ կարող ենք գնալ «Տեսք» էջը և միացնել մեր թեման՝
/admin/appearance
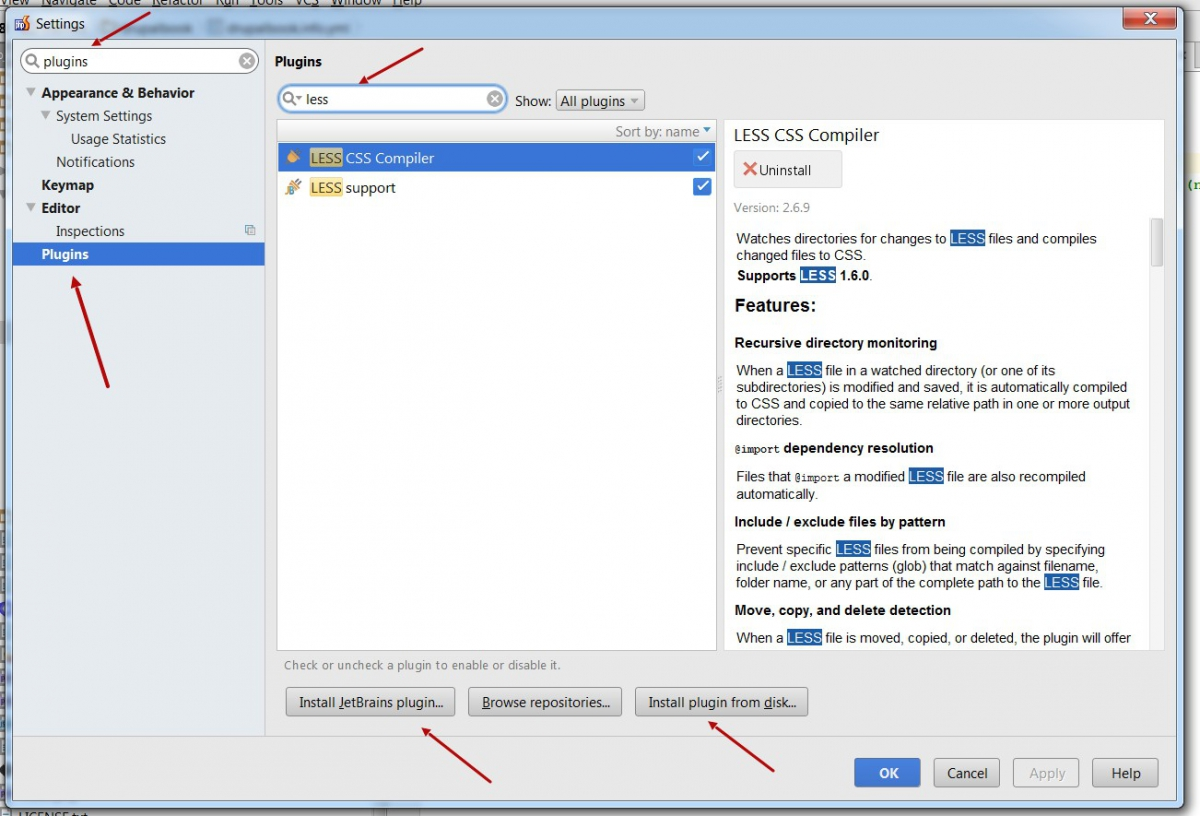
Բացարձակապես bootstrap-ի ոճերը դեռ չեն երևա, քանի դեռ դրանք չենք կոմպիլացրել։ Դրա համար կօգտագործենք PhpStorm-ի Less Compiler plugin-ը։ Բացեք PhpStorm-ի File → Settings:

- Գտեք Plugins բաժինը
- Որոնեք LESS բառով plugin
- Գտեք LESS CSS Compiler Plugin-ը
- Տեղադրեք Install JetBrains plugin…-ով
Եթե չեք գտնում, ներբեռնեք պաշտոնական էջից՝
https://plugins.jetbrains.com/plugin/7059-less-css-compiler
Տեղադրեք plugin-ը Install plugin from disk… տարբերակով։
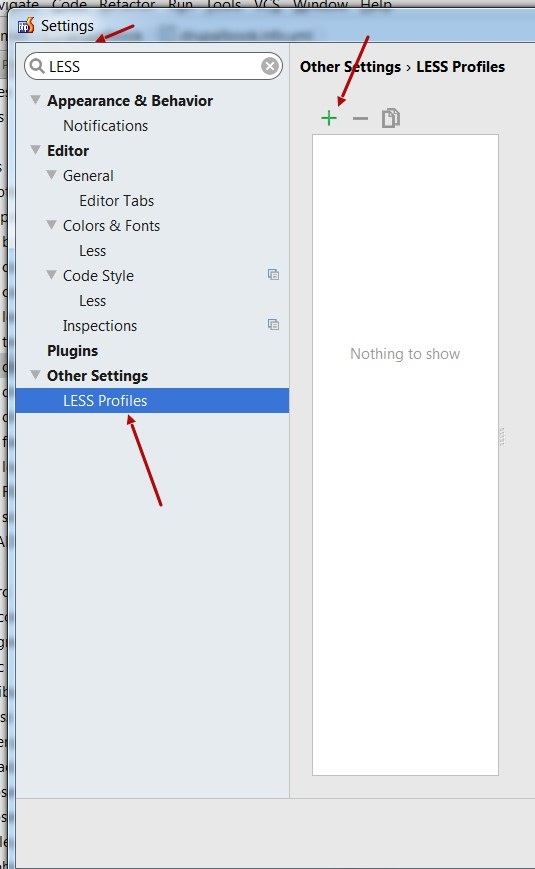
Plugin-ը տեղադրելուց հետո այն պետք է կարգավորել։ Մտեք LESS բաժին՝ որոնման միջոցով․

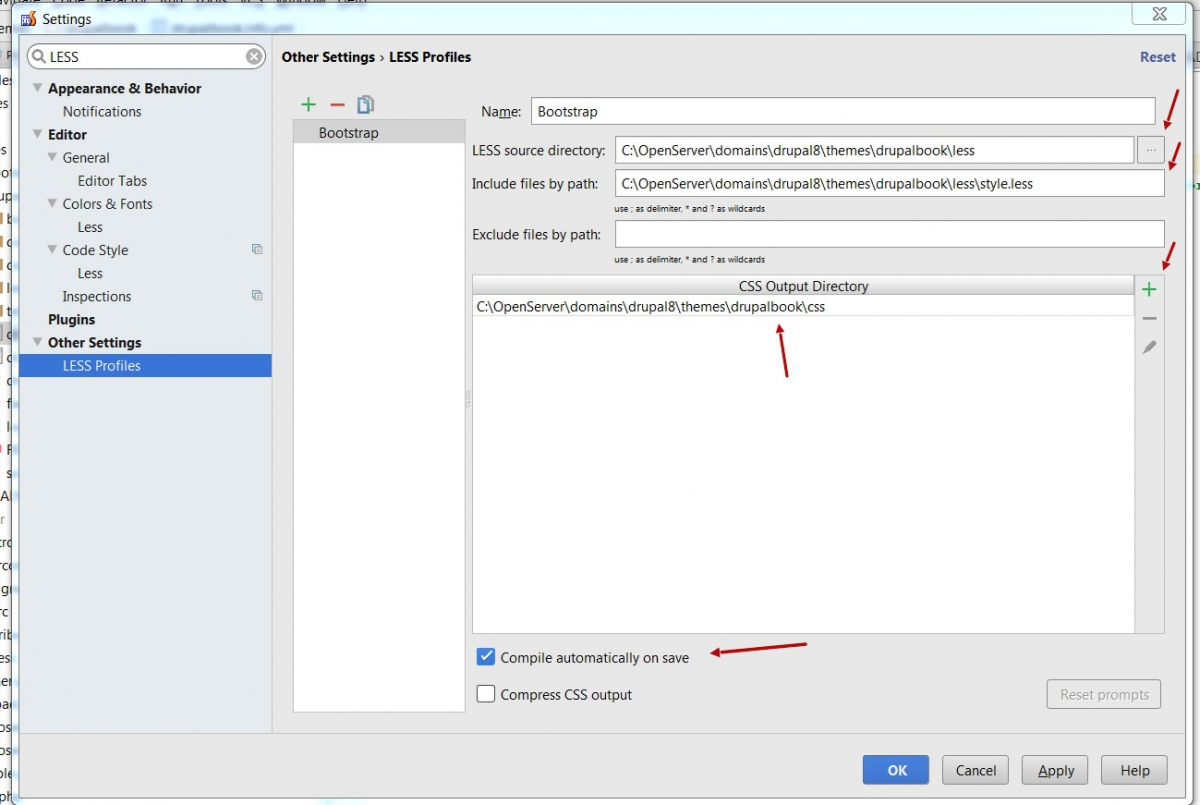
Ավելացրեք նոր LESS պրոֆիլ։ Օրինակ՝ Bootstrap։ Յուրաքանչյուր նախագծի համար խորհուրդ է տրվում ստեղծել առանձին պրոֆիլ։

Կարգավորումներում նշեք՝
LESS source directory - C:\OpenServer\domains\drupal8\themes\drupalbook\less
Include files by path - C:\OpenServer\domains\drupal8\themes\drupalbook\less\style.less
CSS output directory - C:\OpenServer\domains\drupal8\themes\drupalbook\css
Միացնում ենք միայն style.less ֆայլը, որը գլխավոր մուտքակետն է։
Միացրեք Compile automatically on save տարբերակը։
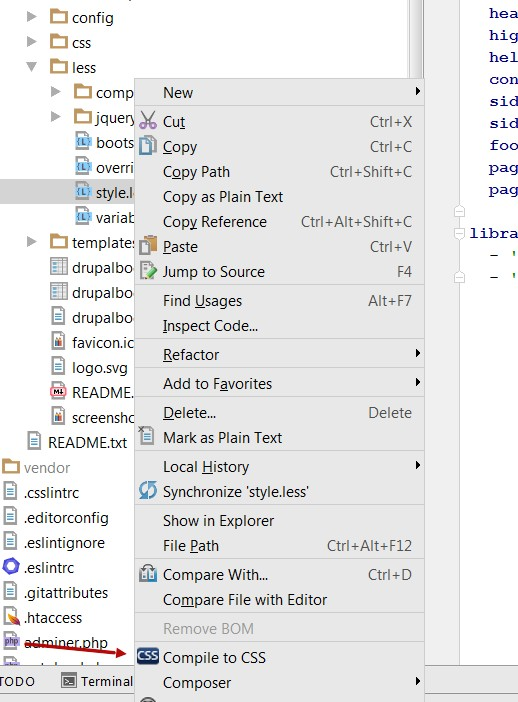
Այժմ կարող եք սեղմել Ctrl + S, և LESS ֆայլերը կկոմպիլացվեն։ Կարող եք նաև ձեռքով կոմպիլացնել՝ աջ սեղմելով style.less ֆայլի վրա՝ Compile to CSS:

Կոմպիլյացիան սովորաբար տևում է 5-10 վայրկյան․

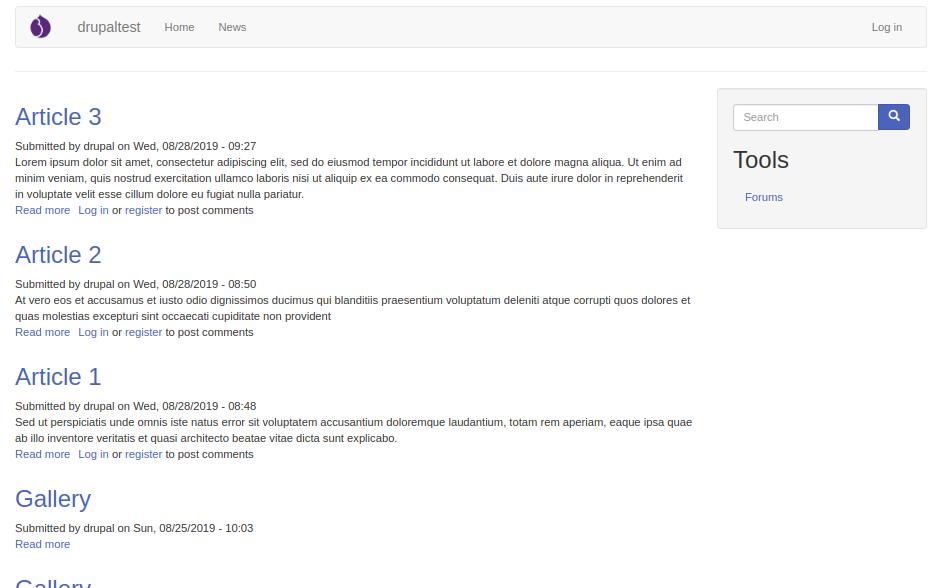
Եթե ամեն ինչ հաջող է, ապա կտեսնեք ձեր նոր ոճերը՝

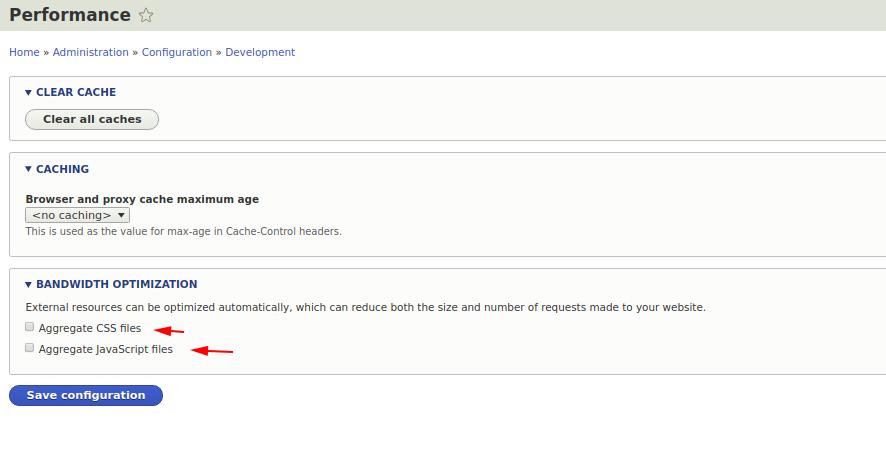
อย մոռացեք անջատել JavaScript և CSS-ի ագրեգացումը՝
/admin/config/development/performance

Դրանք լռելյայն միացված են։
Այժմ կարող եք սկսել էջի ձևավորումը, բացի այդ՝ դուք արդեն կունենաք ներկառուցված համբուրգեր մենյուն և հարմարվող կառուցվածքը։

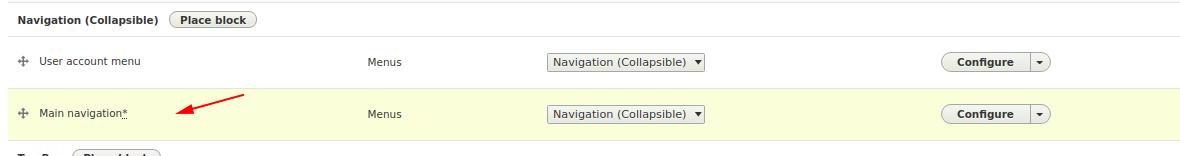
Դրա համար տեղադրեք մենյուի բլոկը՝ Navigation (Collapsible) տարածքում․

Հաջորդ դասերում մենք կստեղծենք PSD դիզայն մեր Bootstrap թեմայի համար։