Ubercart. Արտադրանքի ատրիբուտների ստեղծում
Ubercart-ում կարող եք կարգավորել հատկանիշները երկու մակարդակներով՝
- Խանութի կարգավորումների միջոցով կարող եք ստեղծել և կարգավորել հատկանիշներ, նրանց տալ նախնական արժեքներ: Եթե մի քանի արտադրատեսակ ունի տարբեր հատկանիշների համակարգ, կարող եք ստեղծել տարբեր ապրանքի դասեր (classes):
- Ապրանք ստեղծելիս կցվում են նախնական հատկանիշները, բայց ստեղծումից հետո յուրաքանչուր ապրանքի համար կարող եք անհատապես փոխել հատկանիշները:
Փակմոդուլի Ubercart Attributes ակտիվացնելից հետո երկուշաբթի սարքենք դաշտեր՝

Սկսենք սովորական հատկանիշներից. ստեղծեք երկու հատկանիշ՝ Գույն և Հաշվողականություն:
- Ադմին վահանակում անցեք «Store administration» → «Attributes»։
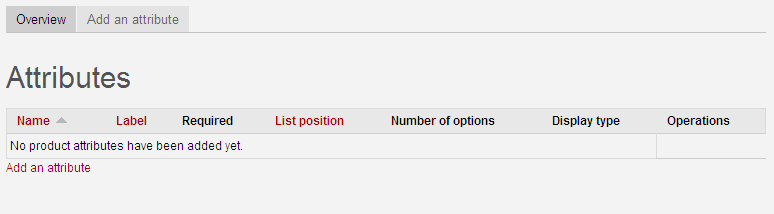
- Աթրիուբտների գլխավոր էջում կտեսնեք գոյություն ունեցողները; քանի որ դեռ չունեք, սեղմեք «Add an attribute»։
- Բացված ձևում լրացրեք՝
- Name: Աթրիուբտի անվանումը, ինչպես կցուցադրվի ապրանքի ձևում, օրինակ՝ «Գույն»։
- Label: Անցյալ անունը փոխելու համար, եթե հարկ լինի:
- Help text: Օգնության տեքստ, եթե անունը չի ժամանակի պարզ չէ:
- Make this attribute required: Մակնիշը պարտադիր դարձնելու համար отметьте այս բոքսը:
- Display type: Ընտրեք «Select box» (կուրպիչ ծառ):
- List position: Ինչպե՞ս դասավորել բազմաթիվ հատկանիշների միջեւ. եթե ուզում եք «Գույնը» առաջինը լինի, մուտքագրեք «-10»։
- Հաջորդը կրկնեք նույնը «Հաշվողականություն» անունով, պարտադիր=True, Display type=Select box, List position=10:
Բացեք էջը, որտեղ կտեսնեք «Գույն» և «Հաշվողականություն» հատկանիշները. առաջ գնանք ճիշտ տարբերակների ավելացմանը:

- Կտտացրեք «Options» «Գույն» հատկանիշի կողքին:
- Գլխավոր էջում սեղմեք «Add an option»՝ առաջին ենթափոփոխությունը ավելացնելու համար:
- Բացված ձևում լրացրեք՝
- Name: Օրինակ՝ «Կարմիր»։
- List position: Պահեք յոթ լինել: չփոխեք:
- Default adjustments: Եթե Կարմիրը 10$ է ավել նշված գնից, մուտքագրեք «10», այլապես թողեք դատարկ:
- Ավելացրեք ևս երեք գույն` «Կանաչ», «Կապույտ», «Դեղին» նույն կանոններով։
- Պիտի նույնը արեք «Հաշվողականություն» հատկանիշի տակ՝ «256 ՄԲ», «512 ՄԲ», «1024 ՄԲ» տարբերակներ List position 0,10,20։
Հիմա բացեք ցանկացած ապրանքի էջ՝
- Կտտացրեք «Catalog» → «Products» → Ընտրեք անունով ապրանքը և սեղմեք «Edit»։
- Ընդգծեք «Attributes» ներդիրը:
- Կտտացրեք «Add attributes to this product» և ընտրեք՝ «Գույն» և «Հաշվողականություն» (Ctrl-ով միաժամանակ): սեղմեք «Add attributes»։
- Այժմ անցեք «Options» ներդիր. յուրաքանչյուր հատկանիշի տակ ցուցադրվում են նախնական տարբերակները. այստեղ ընտրեք կոնկրետները ապրանքի համար. կարող եք նաև վերանայել արժեքները:
- Միացեք «Adjustments» ներդիրը, բայց պահեք դատարկը, եթե լրիվ նույն գներն են, սեղմեք «Save»։
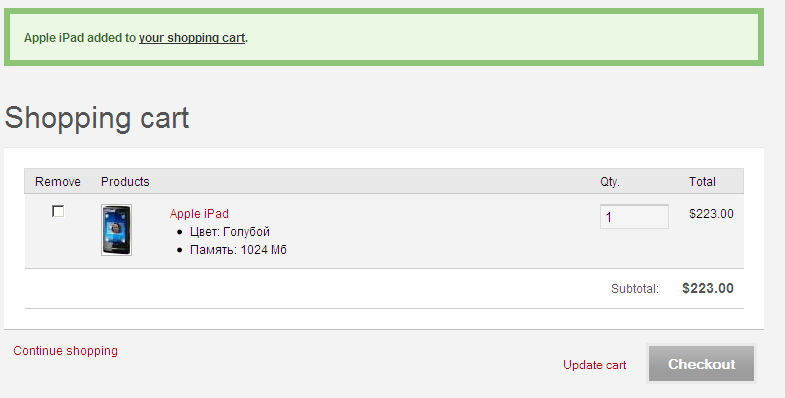
Վերջում անցեք «View» ներդիրը. ապրանքի էջում կտեսնեք երկու ընտրական ցուցակներ՝ «Գույն» և «Հաշվողականություն» տարբերակներով. քանի որ հատկանիշներն պարտադիր էին, առանց ընտրության «Add to cart» կթողարկի սխալ. ընտրություններ արեք և ավելացրեք զամբյուղում։

Ծառայության մանրամասները կհնչեն զամբյուղում, որպեսզի հաճախորդն ու մենեջերը ճիշտ իմանան, թե ինչ են պատվիրել:
Այնքա՛ն: հաջորդ դասընթացում կքննարկենք ապրանքի դասերը (product classes)։