HTML-ի առաջին քայլերը - HTML ուսումնական ձեռնարկ
HTML բավականին պարզ լեզու է, այն սովորում են ինչպես տեխնիկական, այնպես էլ հումանիտար մասնագիտությունների ուսանողները բուհերում, իսկ այժմ այն ուսուցանվում է նաև շատ դպրոցներում։ Ամեն ինչ պարզ է, որովհետև HTML-ը նույնիսկ ծրագրավորման լեզու չէ։
HTML-ը նշագրումների լեզու է՝ ինչ գրում ենք, այն էլ երևում է էկրանին։ Չկան ալգորիթմներ, սխեմաներ, ցիկլեր, փոփոխականներ, դասեր։ Պարզապես տեքստ, տեքստ, տեքստ։ HTML-ում կլինեն միայն թեգեր, և դրանցից հաճախ օգտագործվողները շատ քիչ են՝ հազիվ թե 30 հատ։ Այսպիսով, եթե ցանկանում եք զբաղվել ծրագրավորման հարակից լեզվով, ապա HTML-ը ճիշտ ընտրություն է։
HTML փաստաթուղթ ստեղծելու համար մեզ անհրաժեշտ է տեքստային խմբագիր (օրինակ՝ Բլոկնոտ, որը ներկառուցված է Windows-ում և Linux-ում) և բրաուզեր (օրինակ՝ Firefox, Opera, Chrome կամ Internet Explorer)՝ փաստաթուղթը դիտելու համար։ Ես Windows-ում օգտագործում եմ notepad++։
Կարծում եմ՝ այս կարճ ներածությունը բավարար է ուսուցումը սկսելու համար։
Իմ առաջին HTML փաստաթուղթը
HTML փաստաթուղթը սովորական տեքստային ֆայլ է, ինչպես օրինակ readme.txt-ը՝ ընդլայնմամբ .txt։
Նշում․
Ի՞նչ է ֆայլի ընդլայնումը։
Ֆայլերի ընդլայնումները հիմնականում բնորոշ են գրաֆիկական ինտերֆեյս ունեցող համակարգերին։ Դրանց նպատակը համակարգին հուշելն է, թե որ ծրագիրը պետք է բացի տվյալ ֆայլը։ Օրինակ՝ .COM, .EXE, .BAT, .CMD, .VBS։
HTML փաստաթղթերի համար օգտագործվում են .HTML կամ .HTM ընդլայնումները։
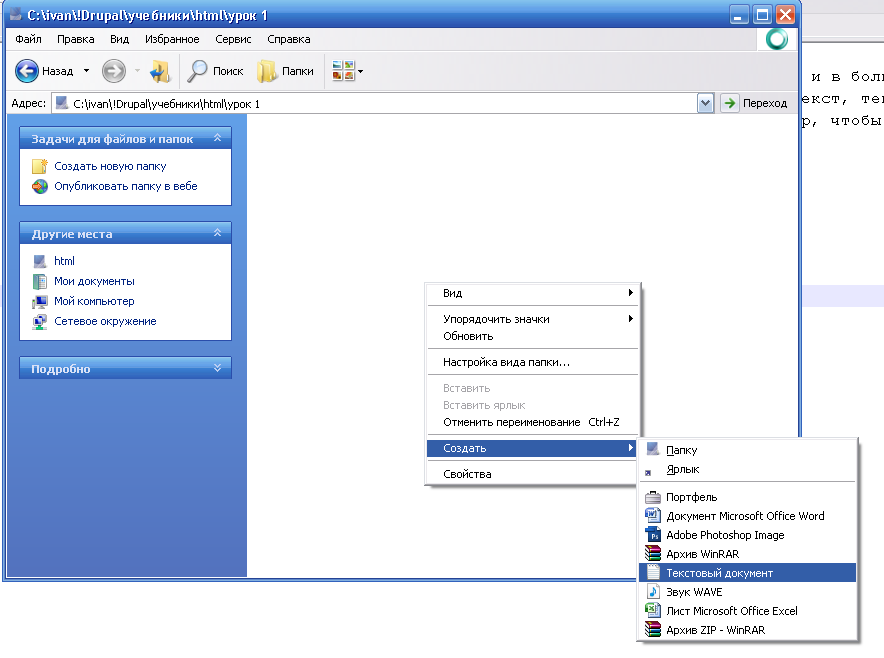
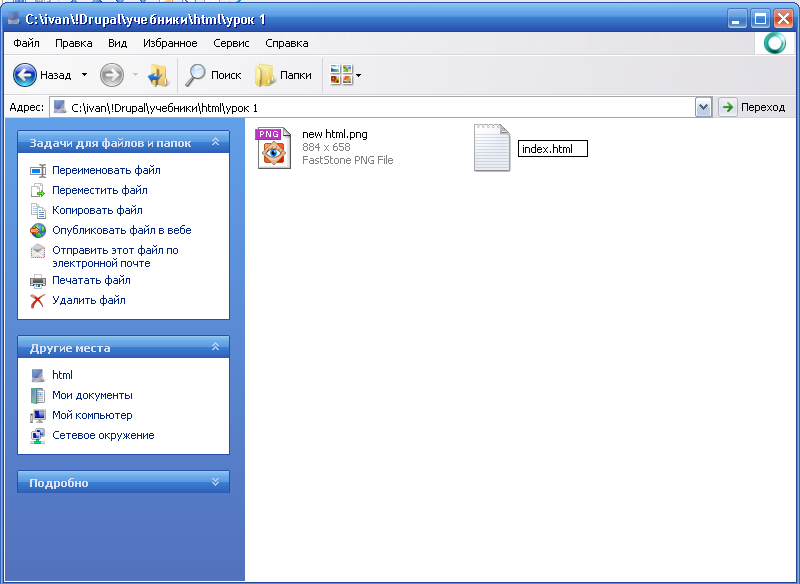
Եկեք ստեղծենք փաստաթուղթ։ Բացեք անհրաժեշտ պանակը և մկնիկի աջ կոճակով ընտրեք «Նոր > Տեքստային փաստաթուղթ»։ Անվանեք ֆայլը index.html կամ index.htm։


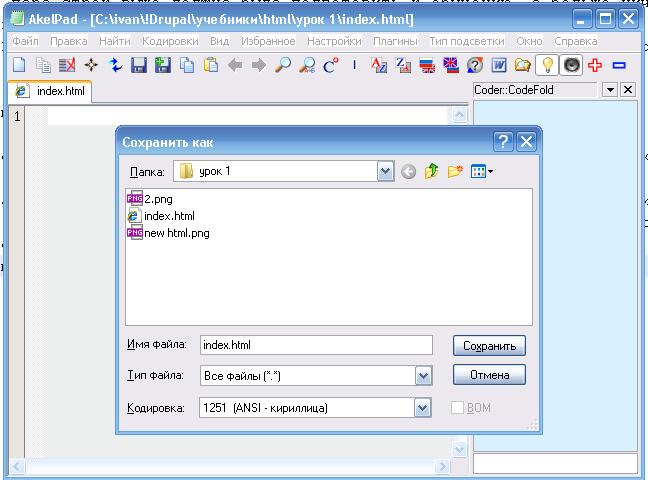
Եթե ձեր համակարգում հնարավոր չէ փոխել ֆայլի ընդլայնումը և այն պահվում է որպես index.txt, ապա՝
- Բացեք ֆայլը բլոկնոտով։
- Մենյուից ընտրեք «Ֆայլ → Պահպանել որպես»։
- Նոր պատուհանում կարող եք գրել .html ընդլայնում։

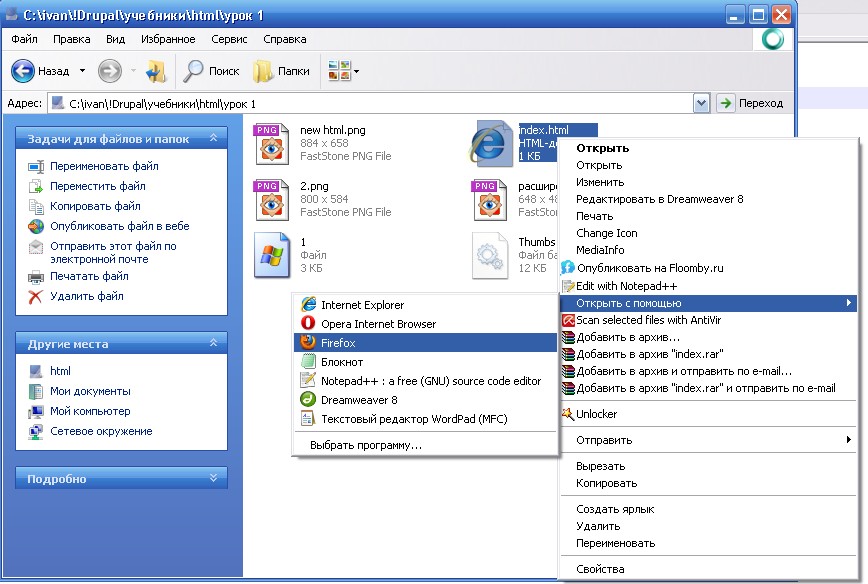
Այժմ բացեք index.html-ը բլոկնոտով և սկսեք գրել HTML նշագրում։
HTML նշագրումը կազմվում է թեգերի օգնությամբ։ Թեգը գրվում է այսպես՝
<tag>Որոշ տեքստ</tag>
Առաջինը բացվող թեգն է՝ <tag>, իսկ </tag>՝ փակողը։
Սկսենք ամենահիմնային թեգից՝ <html></html>։ HTML փաստաթուղթը սկսվում և ավարտվում է այս թեգով․
<html> </html>
Թեգերը կարող եք գրել մի տողով, բայց ավելի հարմար է՝ գրել սյունակաձև՝ մեկը մյուսի տակ։ Այդպես notepad++ խմբագիրը թեգերը կփայլեցնի։
<html> թեգի ներսում տեղադրենք <body></body> թեգը։ Body-ը մեր փաստաթղթի բովանդակությունն է։ Բրաուզերում տեսանելի ամեն ինչ գտնվում է body թեգի ներսում։
<html> <body> </body> </html>

Բրաուզերում կտեսնեք դատարկ էջ։ Դա նորմալ է՝ դեռ ոչինչ չենք գրել։
Եկեք ավելացնենք տեքստ՝ HTML իմ առաջին քայլերը՝ body թեգի մեջ․
<html>
<body>
HTML իմ առաջին քայլերը
</body>
</html>
Պահպանեք փաստաթուղթը, թարմացրեք էջը բրաուզերում, և կտեսնեք այդ տեքստը։

Հնարավոր է նկատել, որ վերնագրի հատվածում գրված է միայն «Mozilla Firefox»։ Այսինքն՝ փաստաթուղթը չունի վերնագիր։ Ավելացնենք վերնագիր՝ օգտագործելով <head></head> և <title></title> թեգերը։
<html>
<head>
<title>HTML առաջին քայլերը drupalbook.org</title>
</head>
<body>
HTML իմ առաջին քայլերը
</body>
</html>
Պահպանում ենք ֆայլը, թարմացնում բրաուզերը, և վերնագիրը հայտնվում է։
Կարծում եմ՝ սա բավական է ներածական դասի համար։ Հաջորդ դասերում կքննարկենք շատ այլ բաներ։