Демо: EPT Параграфы
С помощью модулей EBT вы можете легко создавать лендинги без каких-либо знаний HTML/CSS.
Простота использования с Paragraphs
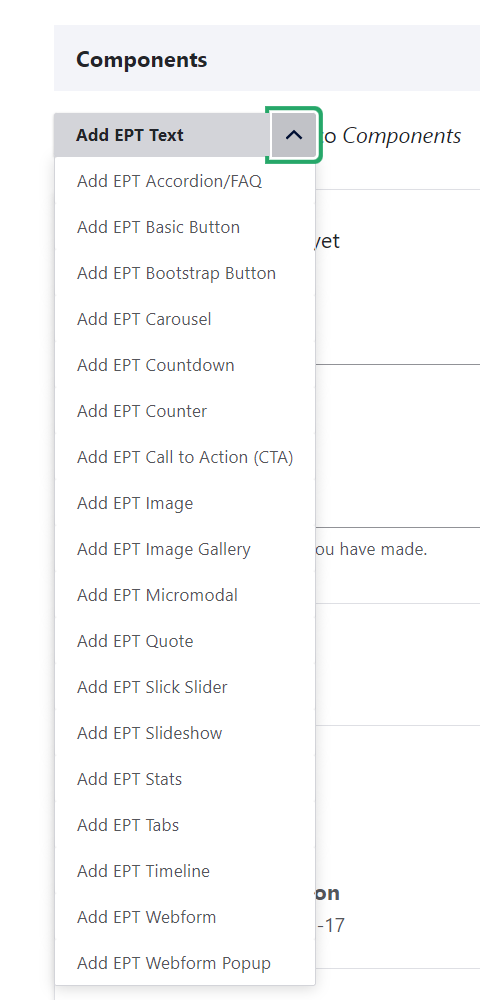
Модули EBT создают типы параграфов, которые можно использовать в полях Paragraph:

Таким образом, вы можете добавить новый параграф на страницу всего в несколько кликов.
Вот дополнительная информация о модуле Paragraphs:
https://www.drupal.org/docs/contributed-modules/paragraphs
Содержимое и настройки параграфа
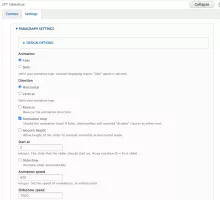
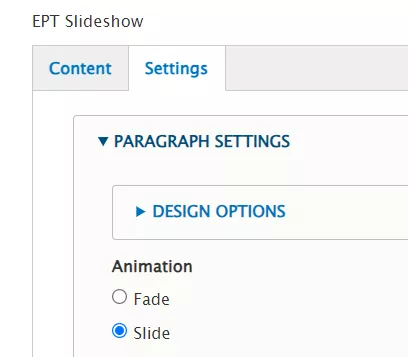
На форме редактирования параграфа вы найдете две вкладки: Content (Содержимое) и Settings (Настройки). Вкладка Content содержит поля: заголовки, тексты, изображения и т.д. Вкладка Settings включает общие настройки EPT — "Design Options", например DOM Box, а также специфические настройки модуля: параметры javascript-плагинов, предустановленные стили:

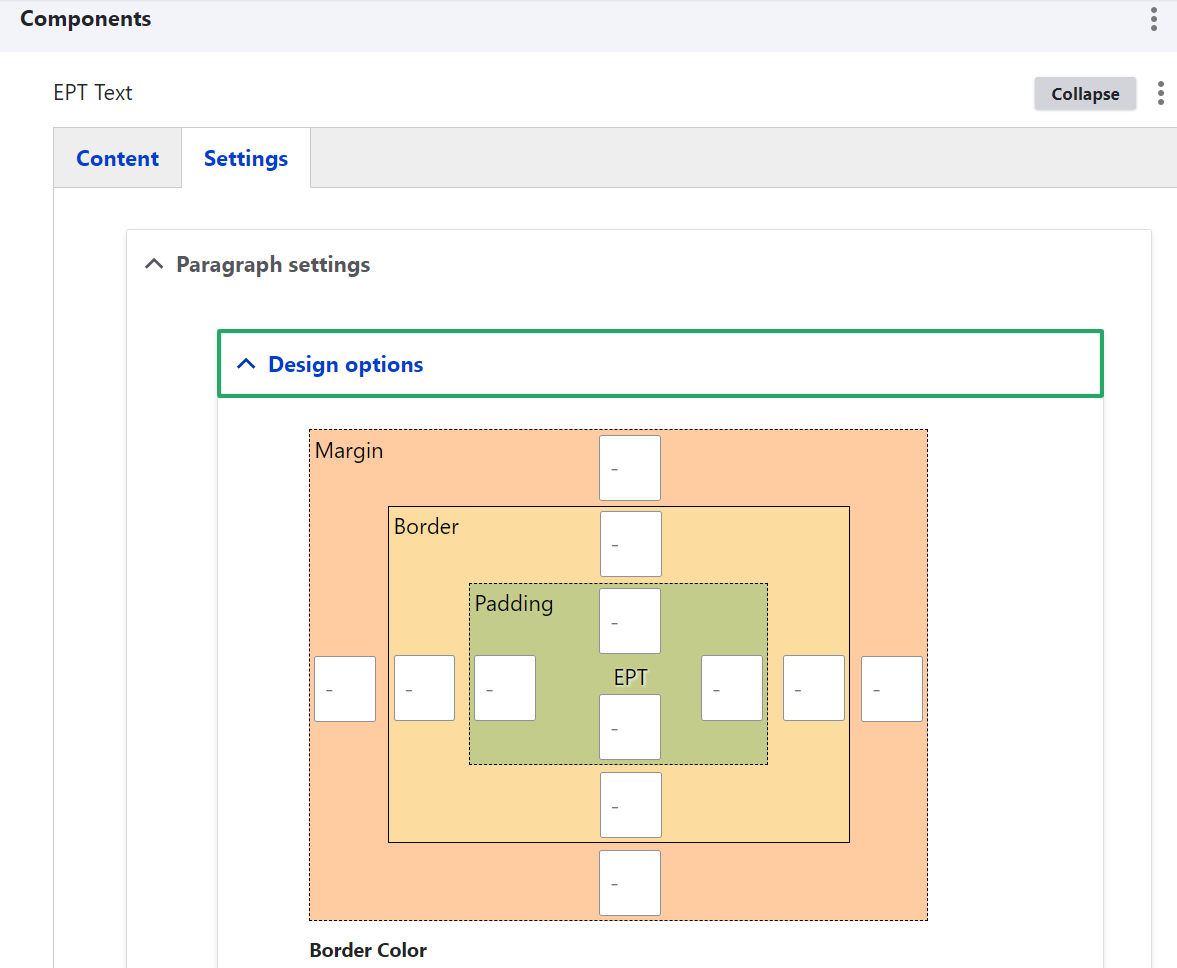
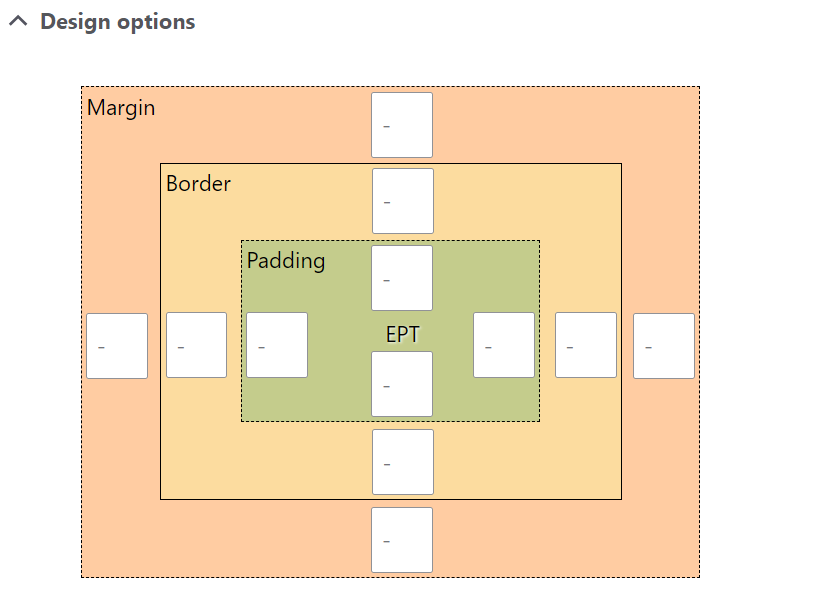
DOM Box: отступы, границы, внутренние поля
Каждый блок EBT имеет настройки DOM Box для задания отступов сверху и снизу блока, а также внутренних отступов:

Вы можете задать границу только для одной стороны, двух сторон или всех сторон. Не забудьте указать размер границы в DOM Box — без этого она не появится.
Цвет фона, изображение или видео
Все типы параграфов EPT имеют настройки фона. Поддерживаются цвет фона, изображения и внешние видео на основе модуля Media.
Экспериментируйте с DOM Box, чтобы улучшить внешний вид блоков — попробуйте добавить дополнительные отступы, внутренние поля или границы. Вот пример модуля EPT Accordion/FAQ:
https://www.drupal.org/project/ebt_accordion
Фоновое видео
В настоящее время модули EPT поддерживают только фоновые видео с YouTube.
Где собираются программисты?
Где собираются программисты?
В лаунже Stack Overflow.
Можешь дать мне музыкальную ноту для программирования?
Можешь дать мне музыкальную ноту для программирования?
C#
В поле "Стиль фонового изображения" вы можете выбрать, как будет вести себя фоновое изображение. Если ваше изображение слишком маленькое, попробуйте выбрать "Cover" или "Parallax", чтобы фоновое изображение заполнило весь абзац:

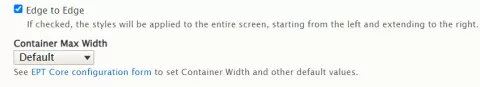
Параграфы "от края до края"
Очень часто на лендингах необходимо использовать фоновое изображение на всю ширину экрана, при этом центрируя контент. В настройках EBT есть флажок с названием "От края до края", который заставляет внешний контейнер абзаца растягиваться на всю ширину:

В чём смысл жизни?
В чём смысл жизни?
42
Какая задача программирования является самой популярной?
Какая задача программирования является самой популярной?
Отсутствует точка с запятой.
Какие два слова каждый программист учится кодировать первым?
Какие два слова каждый программист учится кодировать первым?
Привет, мир!
Где программисты учились программировать?
Где программисты учились программировать?
В университете Stack Overflow.
Каково золотое правило в программировании?
Каково золотое правило в программировании?
Если работает — не трогай.
Максимальная ширина контейнера помогает настроить ширину содержимого внутри блока, использующего опцию «От края до края». Поскольку блок растягивается на всю ширину, необходимо задать ширину текста — иногда она различается для разных блоков. Вы можете изменить значения классов максимальной ширины контейнера; по умолчанию EBT предлагает следующие варианты ширины контейнера:
- Auto (100%) — Полная ширина для текстового контейнера
- xxSmall — 280px
- xSmall — 480px
- Small — 780px
- Default — 960px
- Large — 1120px
- xLarge — 1320
- xxLarge — 1600
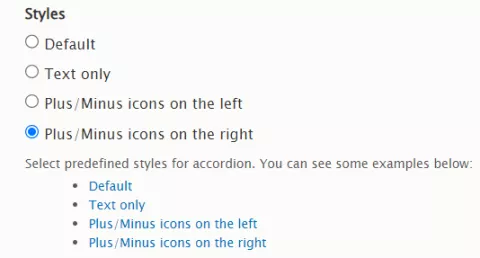
Предопределённые стили
Модули EBT обычно включают набор предопределённых стилей. Это помогает сэкономить время при стилизации нового компонента на вашей целевой странице. Вы также можете создать собственный стиль и добавить его в модуль EBT.

Результат:
Как программист, где вы видите себя через 10 лет?
Как программист, где вы видите себя через 10 лет?
Сижу перед компьютером, вероятно, программирую.
Можешь описать жизнь программистов в четырёх словах?
Можешь описать жизнь программистов в четырёх словах?
Есть. Спать. Кодить. Повторять.
Как программисты наслаждаются жизнью?
Как программисты наслаждаются жизнью?
Когда они видят, что их код выполняется без ошибок.
Какая самая большая ложь в программировании?
Какая самая большая ложь в программировании?
HTML — это язык программирования.
Настраиваемые JavaScript-плагины
Некоторые модули EPT, такие как EPT Slideshow, используют JavaScript-плагины:
https://www.drupal.org/project/ept_slideshow
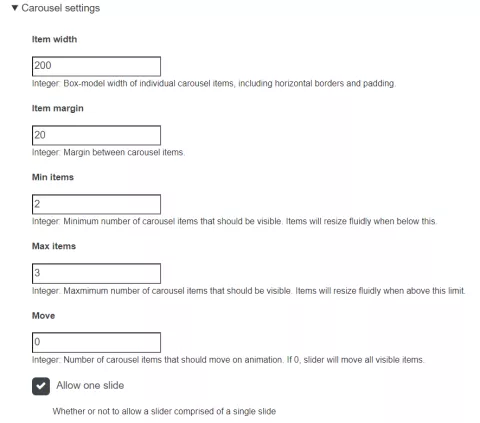
Вы можете настроить этот JavaScript-плагин в соответствии с вашими потребностями:
Несколько слайдов — режим карусели:


Спасибо за использование модуля EBT! Я буду рад услышать любые идеи для модулей EBT: