Создание новых модулей EBT
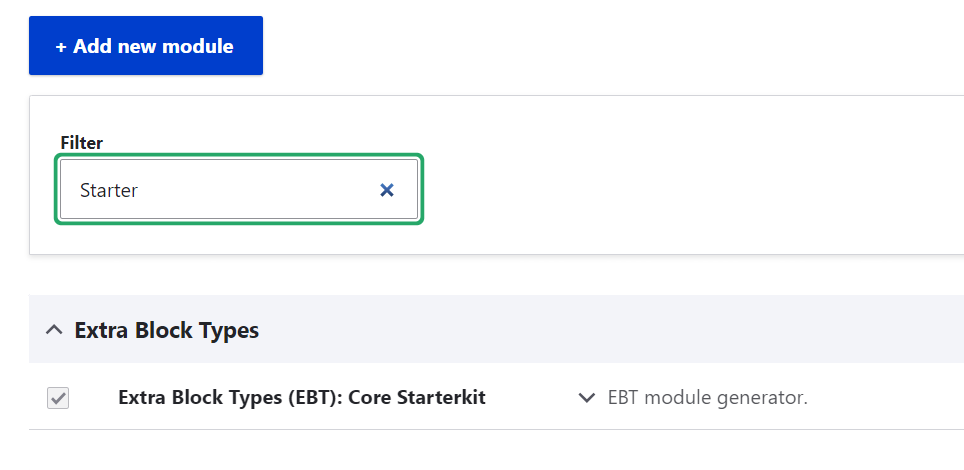
Самый простой способ создать новый модуль EBT — использовать команду Drush (для Drush 12+). Чтобы воспользоваться этой командой, необходимо включить модуль EBT Core Starterkit:

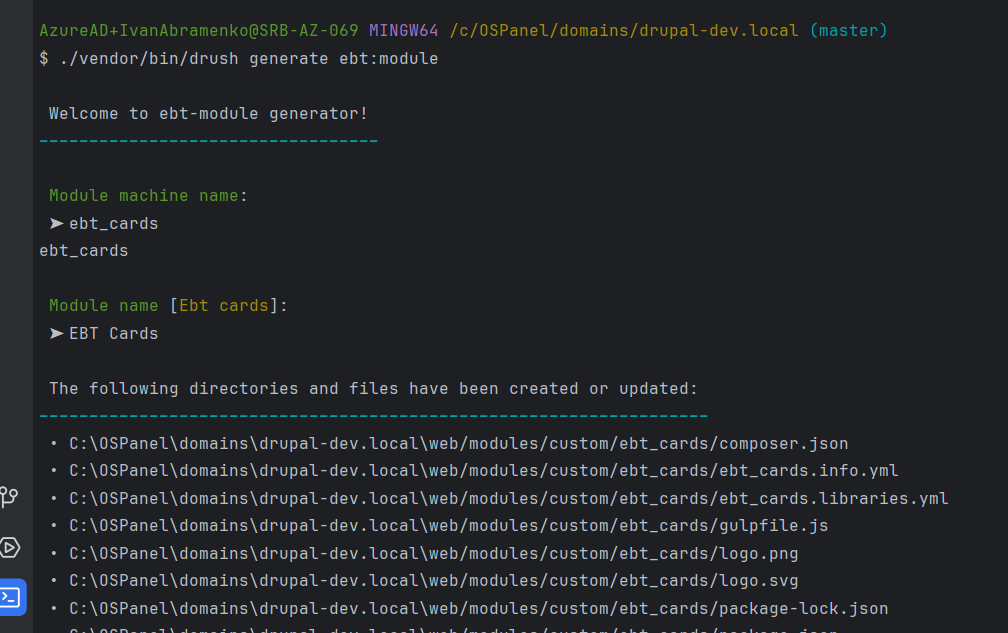
После этого станет доступен генератор EBT модулей:
drush generate ebt:module
Начинайте machine name с префикса ebt_* — это обязательно для корректной работы всех EBT модулей.

Также вы можете использовать папку Starterkit внутри модуля EBT Core. Просто переименуйте все вхождения ebt_starterkit в файлах, используя machine name нового модуля.
https://www.drupal.org/project/ebt_core
Или скопируйте модуль EBT Text и замените в нём machine name.
https://www.drupal.org/project/ebt_text
Это самый простой EBT модуль, содержащий все базовые настройки.
Создание модуля EBT шаг за шагом
Скопируйте существующий модуль EBT Text в качестве шаблона или используйте команду drush generate ebt:module.
Скопируйте существующий модуль EBT Text в качестве шаблона или используйте команду drush generate ebt:module.
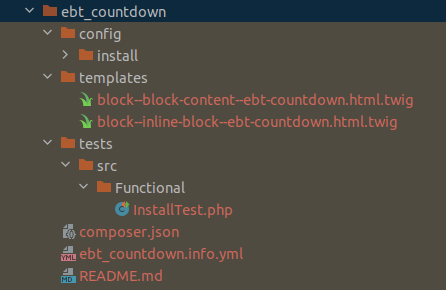
Модуль EBT Text содержит следующие папки:
/ebt_text/config/install — содержит конфигурации для типа блока EBT Text и экземпляров полей. Другие модули EBT могут также содержать конфигурации для типов Paragraph и хранилищ полей.
/ebt_text/templates — включает шаблон block--block-content--ebt-text.html.twig для контентного блока (используется на странице Block layout) и block--inline-block--ebt-text.html.twig для встроенных блоков в Layout Builder.
/ebt_text/tests — содержит тесты для модуля EBT, сейчас только один тест на установку модуля.
Также в модуле присутствуют стандартные файлы Drupal-модуля: composer.json, ebt_text.info.yml, readme.md. Подробнее о создании пользовательских модулей в официальной документации:
https://www.drupal.org/docs/develop/creating-modules
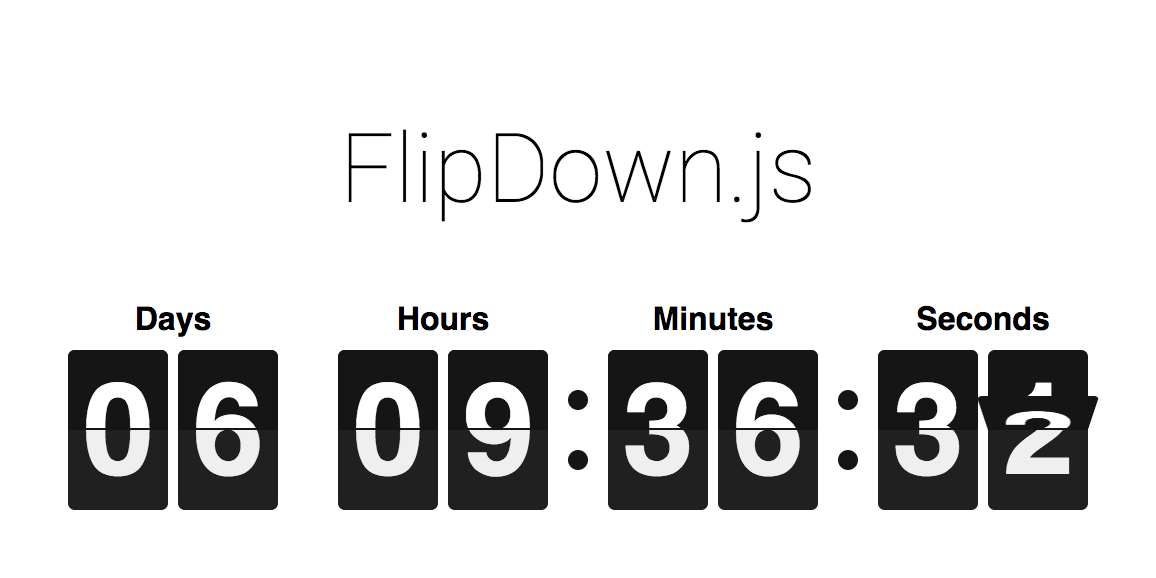
Я создам новый модуль EBT Countdown, который будет использовать JavaScript-плагин FlipDown:
https://github.com/PButcher/flipdown

Форк репозитория Github и отправка его в Packagist
Форк репозитория Github и отправка его в Packagist
Все сторонние библиотеки должны быть форкнуты и размещены на Packagist, например:
https://packagist.org/packages/levmyshkin/flexslider
Источник:
https://github.com/levmyshkin/flexslider
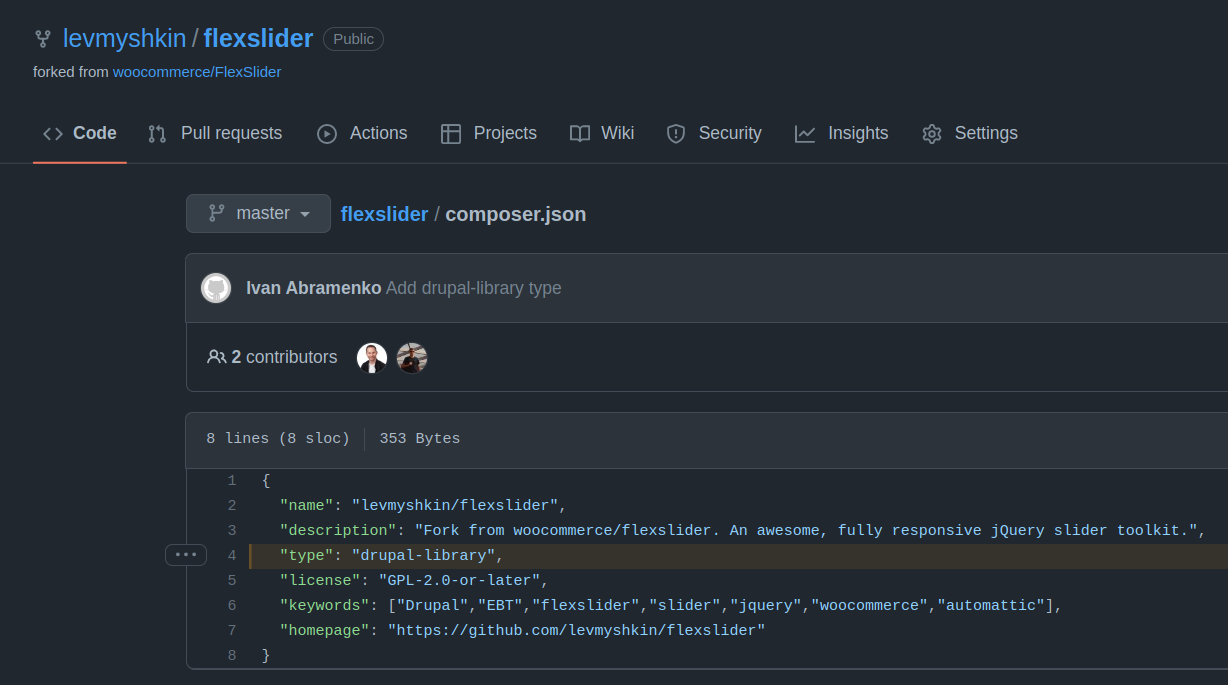
После этого Composer может загружать их как обычные библиотеки с Packagist. У библиотеки в composer.json должно быть указано "type": "drupal-library", тогда она будет загружена в папку /libraries по умолчанию:

Теперь форкнем репозиторий FlipDown с GitHub.
Это может показаться необычным — форкать репозитории вместо указания внешних ссылок в
composer.json. Но такой подход упрощает установку EBT модулей без ручного редактирования основного composer.json. Для новичков это значительно удобнее. Поэтому лучше держать все сторонние библиотеки на Packagist.

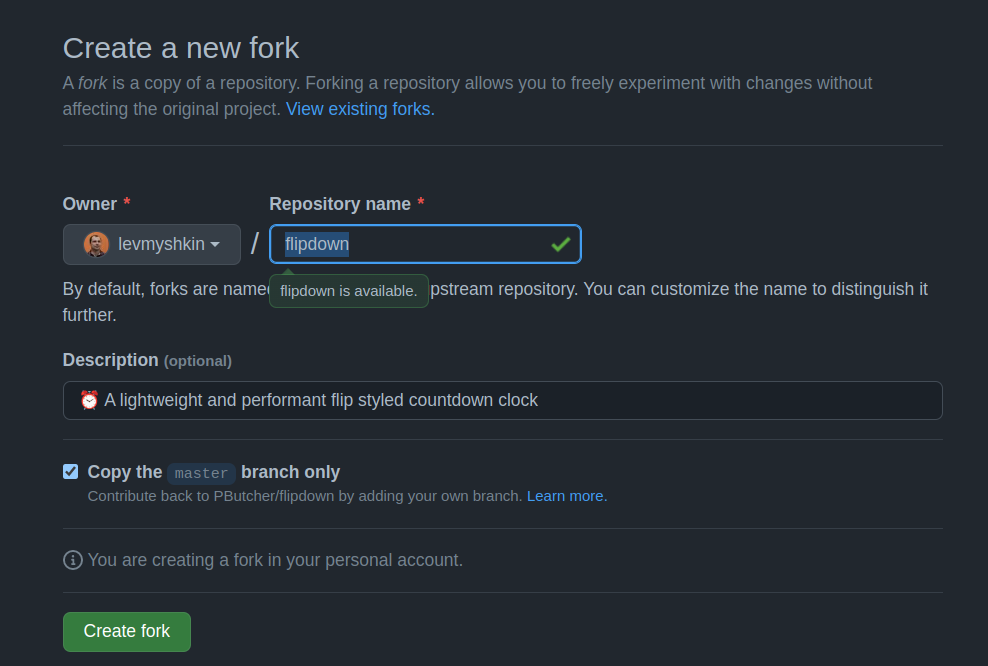
На странице форка можно переименовать репозиторий — без заглавных букв и спецсимволов, допускаются только - и _.

Теперь у нас есть новый репозиторий:
https://github.com/levmyshkin/flipdown
Добавим файл composer.json с типом библиотеки:
git add composer.json
git commit -m 'Add Composer.json file'
git push origin master
Файл composer.json:
Проверим наличие тегов:
git tag

Если исходный проект не содержит тегов, создадим свой, например 1.0.0:
git tag 1.0.0
git push origin 1.0.0
Почему нельзя просто скопировать библиотеку в модуль?
Можно копировать только библиотеки с GPL-лицензией. Но большинство JS-библиотек — MIT. Это технически возможно, но запрещено правилами Drupal.org: https://www.drupal.org/about/licensing
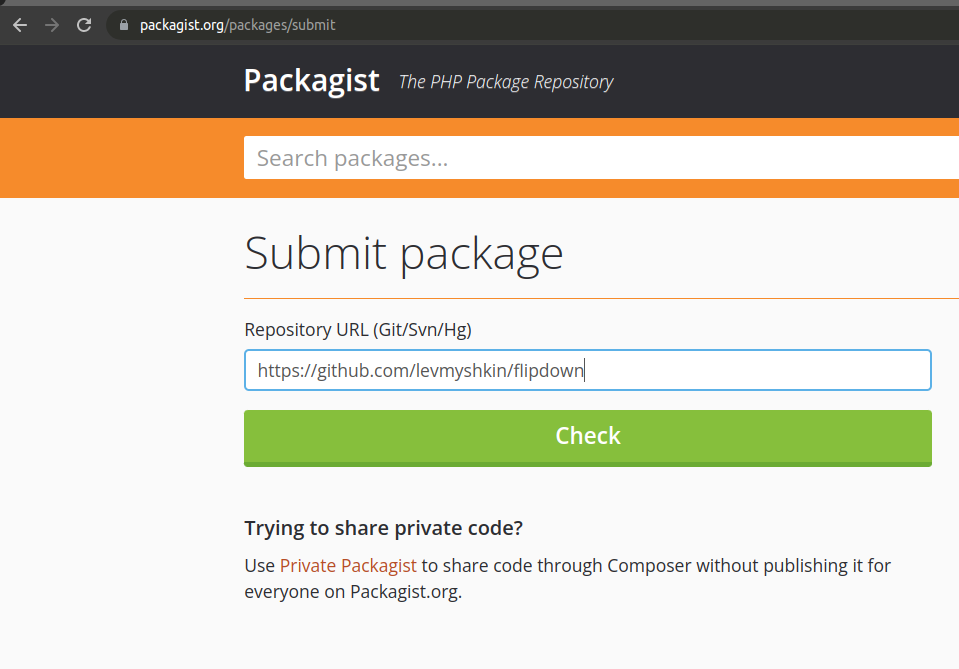
Теперь добавим библиотеку на packagist.org:
https://packagist.org/packages/submit

Если вы забыли указать "type": "drupal-library", просто добавьте composer.json и создайте новый тег — он подтянется на Packagist автоматически.
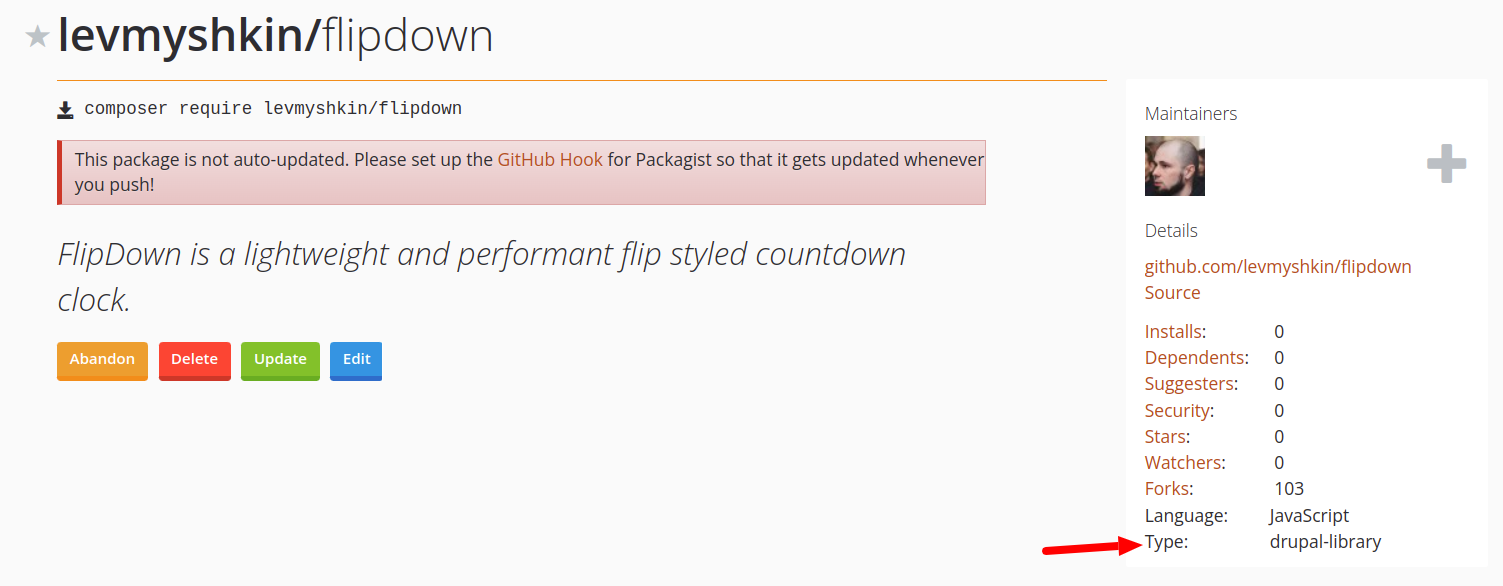
Страница библиотеки на Packagist:
https://packagist.org/packages/levmyshkin/flipdown

Убедитесь, что указано drupal-library на странице.
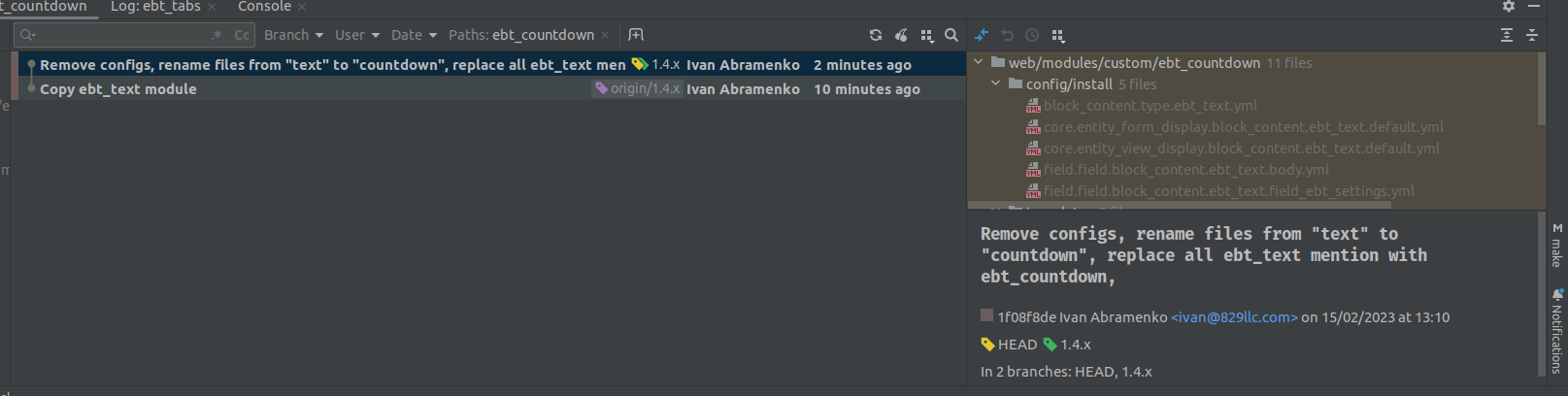
Теперь вернёмся к Drupal и скопируем папку ebt_text. Назовём новый модуль ebt_countdown:

Нужно сделать следующее:
- Удалить конфигурации в
/config/install— они будут экспортированы позже - Заменить все упоминания
ebt_textнаebt_countdown - Переименовать файлы, содержащие "text", на "countdown"
- Обновить описание модуля в
ebt_countdown.info.ymlиREADME.md
Я зафиксирую каждый шаг в Git по отдельности, чтобы изменения были видны пошагово:
git clone https://git.drupalcode.org/project/ebt_countdown.git

Теперь у нас есть готовый шаблон для нового модуля, и мы можем публиковать его на Drupal.org.
Создать проект модуля на Drupal.org
Создать проект модуля на Drupal.org
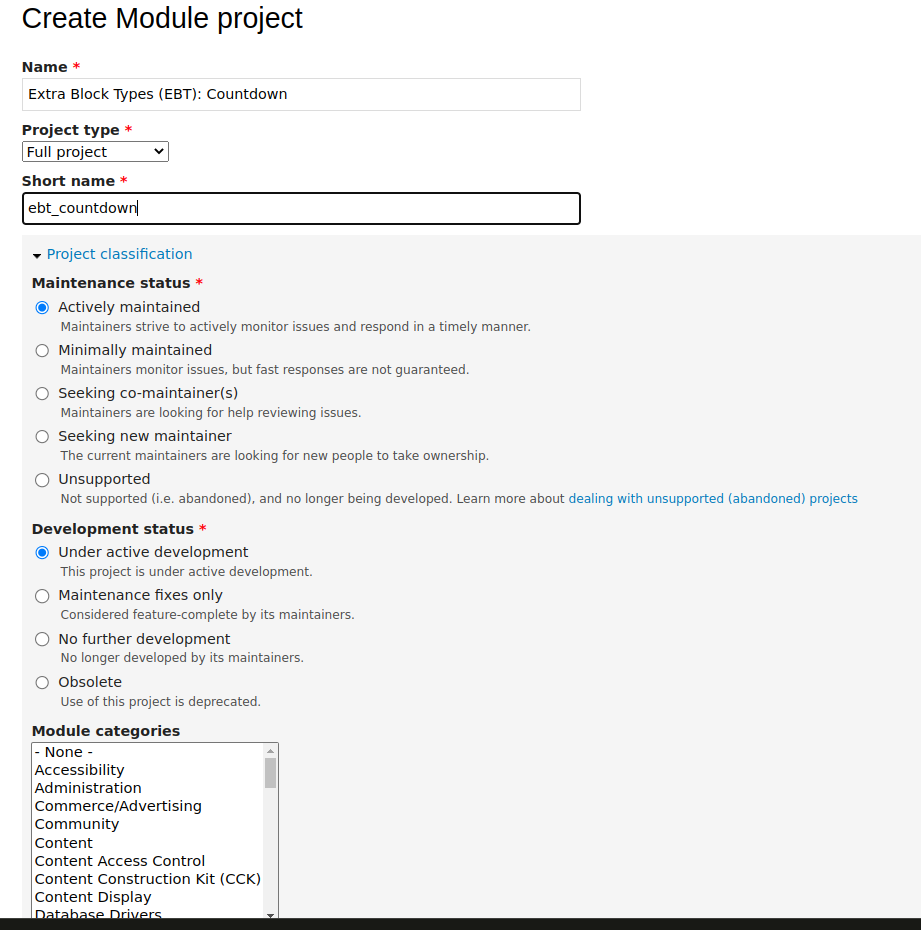
Перейдём на сайт drupal.org на страницу добавления нового проекта:
https://www.drupal.org/node/add
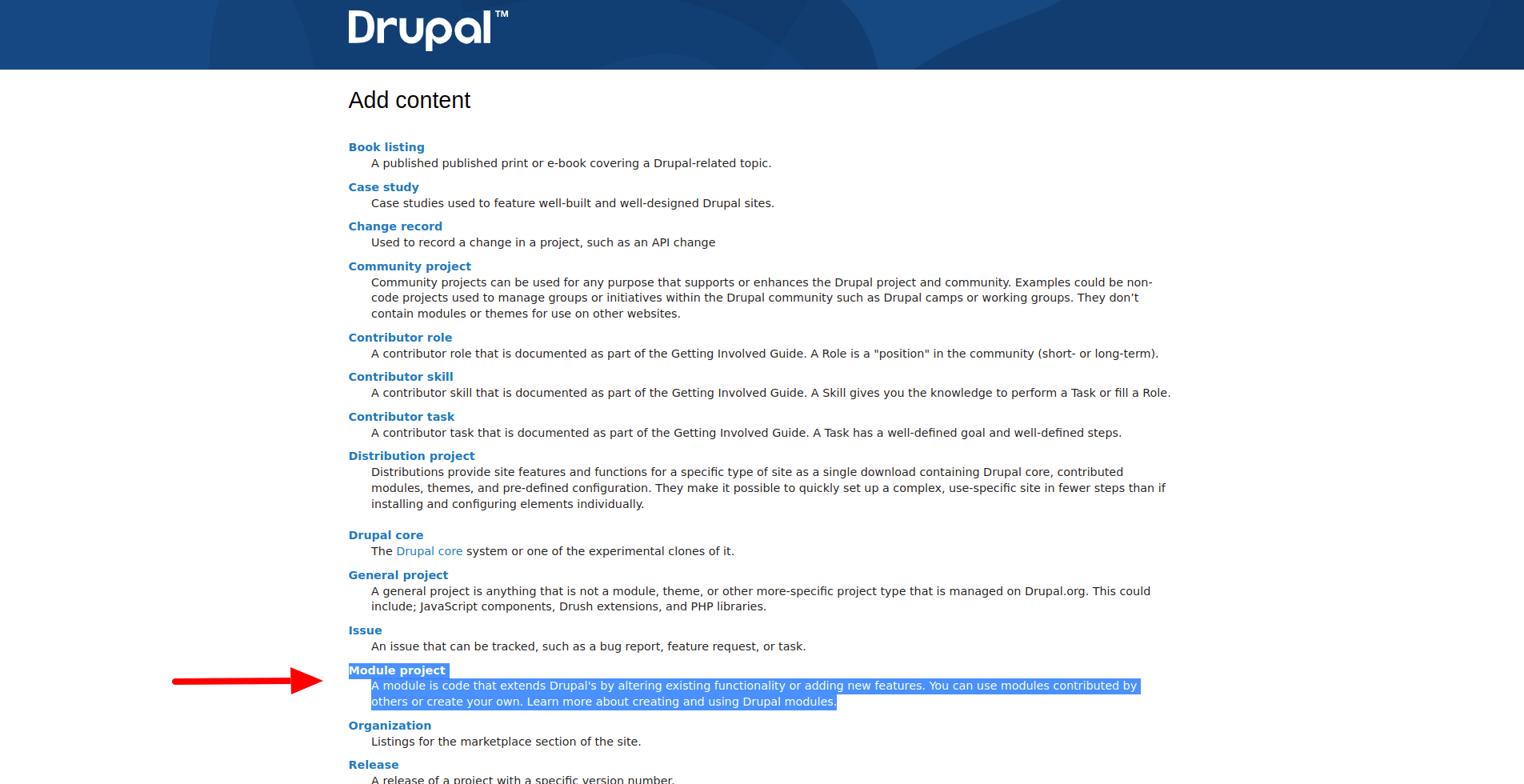
Нам нужно выбрать тип проекта — Module:
https://www.drupal.org/node/add/project-module
Название: Extra Block Types (EBT): Countdown
Тип проекта: Full project
Короткое имя: ebt_countdown
Статус поддержки: Actively maintained
Статус разработки: Under active development
Категории модуля: Content, Content Display
Экосистема: Extra Block Types (EBT): Core (3191928)

В поле Description я обычно вставляю список доступных EBT модулей, например:
Extra Block Types: Countdown module provides ability to add a block with animated countdown.
EBT allows to choose styles for countdown via UI.
EBT modules provide ability to add different blocks in Layout Builder in few clicks. You can install separate block types from this bunch of EBT modules:
<ul>
<li><a href="https://www.drupal.org/project/ebt_accordion">EBT Accordion / FAQ</a></li>
<li><a href="https://www.drupal.org/project/ebt_basic_button">EBT Basic Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_bootstrap_button">EBT Bootstrap Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_cta">EBT Call to Action</a></li>
<li><a href="https://www.drupal.org/project/ebt_carousel">EBT Carousel</a></li>
<li><a href="https://www.drupal.org/project/ebt_counter">EBT Counter</a></li>
<li><a href="https://www.drupal.org/project/ebt_image_gallery">EBT Image Gallery</a></li>
<li><a href="https://www.drupal.org/project/ebt_quote">EBT Quote</a></li>
<li><a href="https://www.drupal.org/project/ebt_slick_slider">EBT Slick Slider</a></li>
<li><a href="https://www.drupal.org/project/ebt_slideshow">EBT Slideshow</a></li>
<li><a href="https://www.drupal.org/project/ebt_stats">EBT Stats</a></li>
<li><a href="https://www.drupal.org/project/ebt_tabs">EBT Tabs</a></li>
<li><a href="https://www.drupal.org/project/ebt_text">EBT Text</a></li>
<li><a href="https://www.drupal.org/project/ebt_timeline">EBT Timeline</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform">EBT Webform</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform_popup">EBT Webform Popup</a></li>
</ul>
All EBT block types contain default widget for EBT blocks, which has Design options for:
<ul>
<li>CSS Box (margins, paddings, borders)</li>
<li>Background using color, image (including parallax and cover), video (Youtube)</li>
<li>Edge to edge, Container width</li>
</ul>
More about EBT blocks read on EBT Core module page:
https://www.drupal.org/project/ebt_core
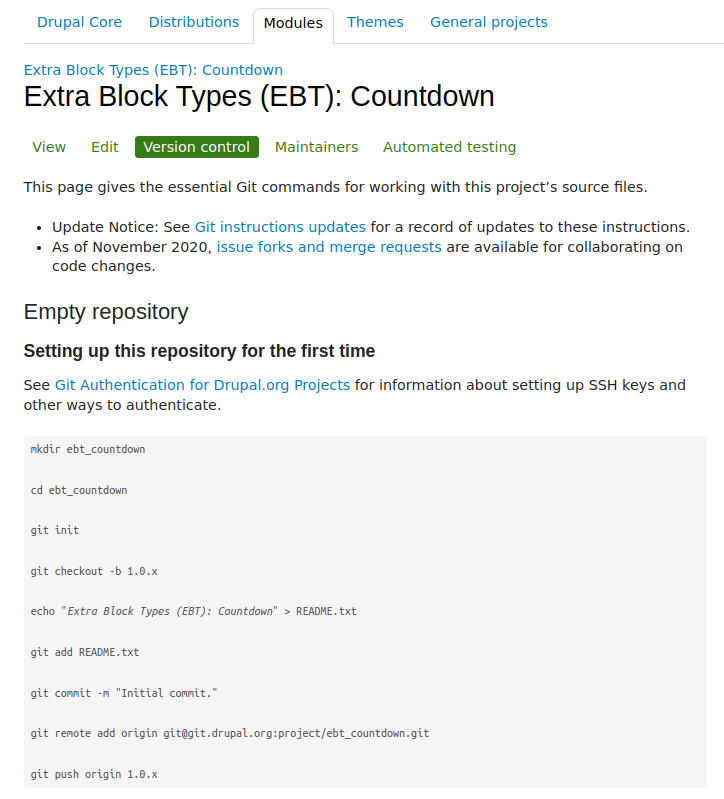
Теперь у нас есть страница модуля на Drupal.org:
https://www.drupal.org/project/ebt_countdown
Во вкладке Version Control показаны инструкции по добавлению remote origin для локального git-репозитория:
https://www.drupal.org/project/ebt_countdown/git-instructions

После начального коммита создайте новую ветку под текущую мажорную версию модулей EBT, например 1.4.x.
Теперь можно приступать к добавлению новой функциональности. Процесс похож на разработку обычного кастомного модуля: создадим тип блока, добавим поля, подключим CSS/JS-ресурсы.
Начните создавать функционал EBT Countdown
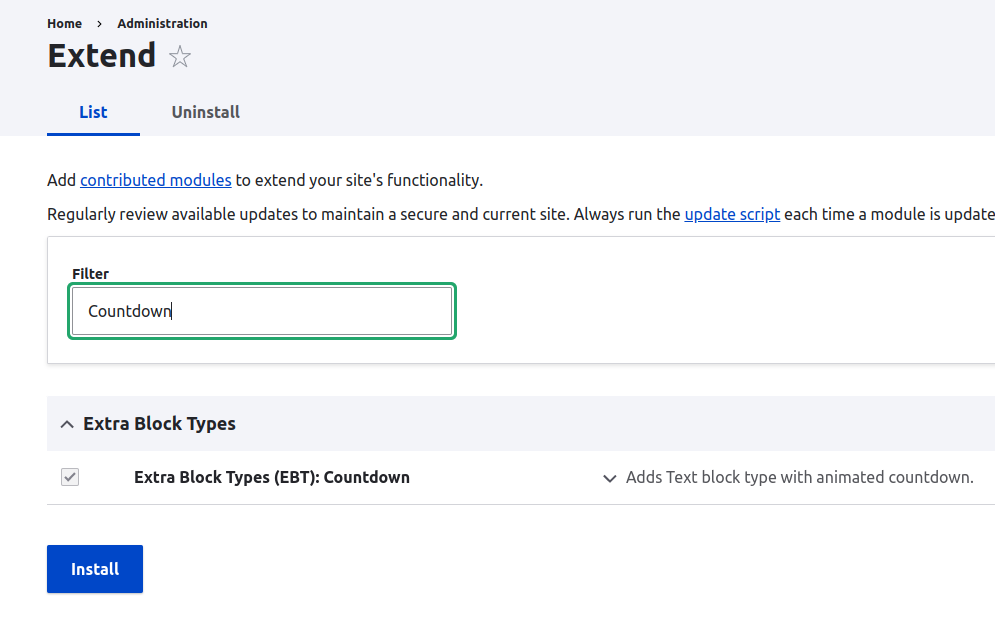
Шаг 1. Создание типа блока EBT Countdown. Просто установите модуль, если вы сгенерировали его с помощью Drush.
Начните создавать функционал EBT Countdown
Шаг 1. Создание типа блока EBT Countdown. Просто установите модуль, если вы сгенерировали его с помощью Drush.
Начинаем построение функциональности EBT Countdown
Шаг 1. Создание типа блока EBT Countdown
Если вы создали модуль с помощью Drush, достаточно установить его:

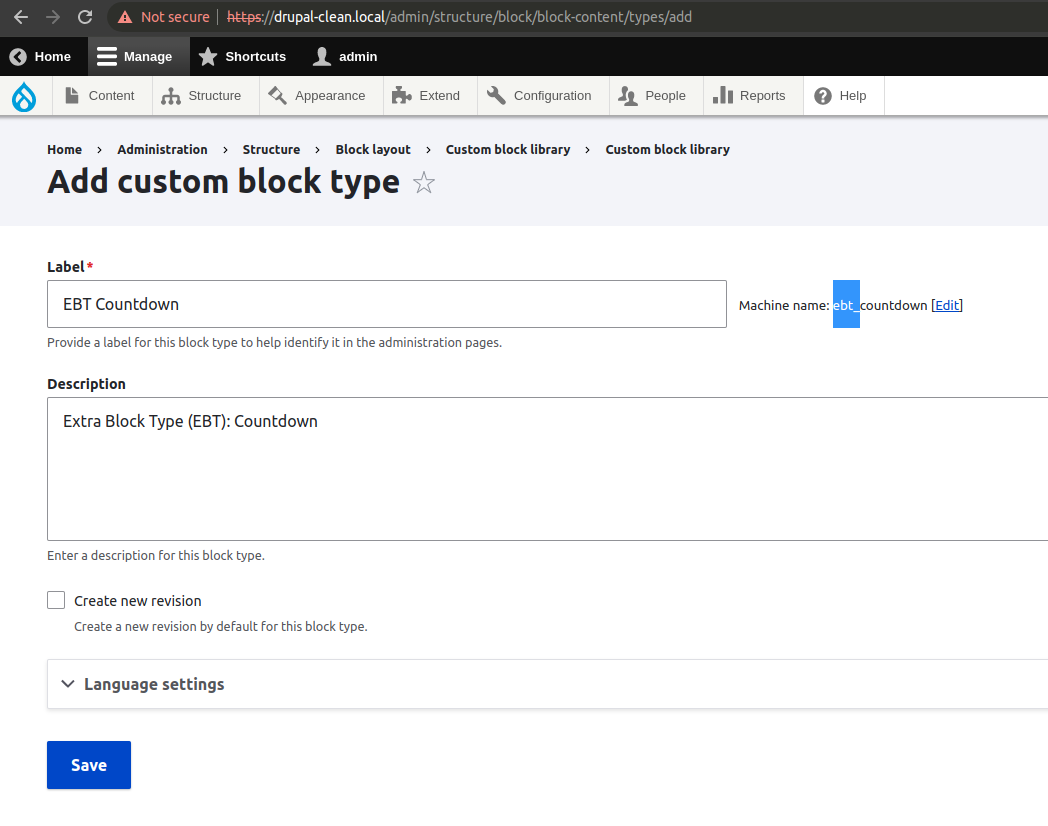
Далее вручную создаём новый тип блока:
/admin/structure/block/block-content/types/add

Очень важно, чтобы machine name начинался с ebt_, это нужно для корректной работы шаблонов в модуле ebt_core (см. функцию ebt_core_theme_registry_alter()). Название блока лучше приводить в соответствие с названием модуля, чтобы избежать пересечений с другими EBT модулями.
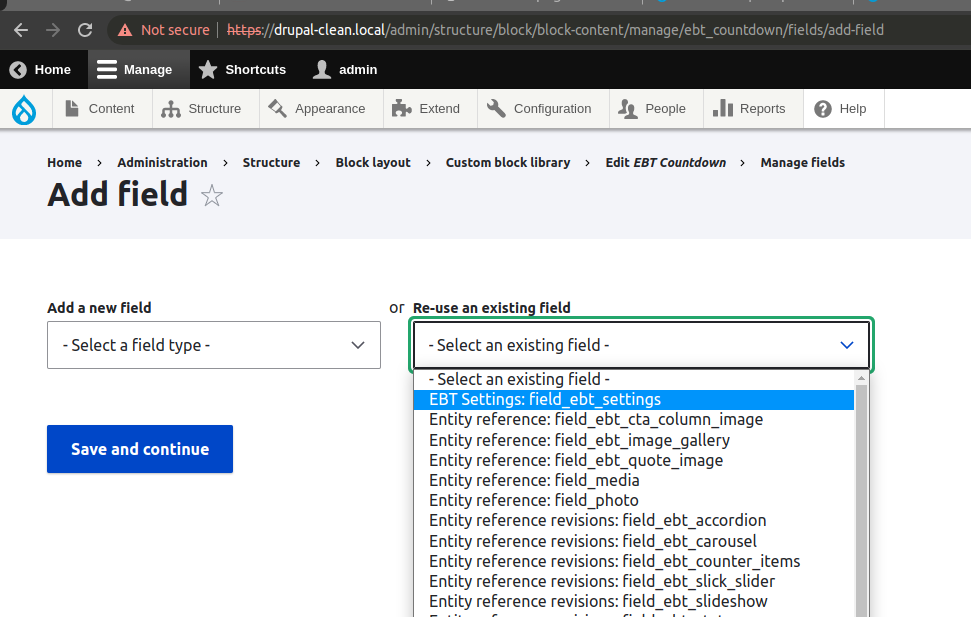
Добавление поля EBT Settings
Добавьте существующее поле EBT Settings: field_ebt_settings:

Это общее поле из модуля EBT Core — оно добавляет DOM Box, фон, отступы и настройки ширины.
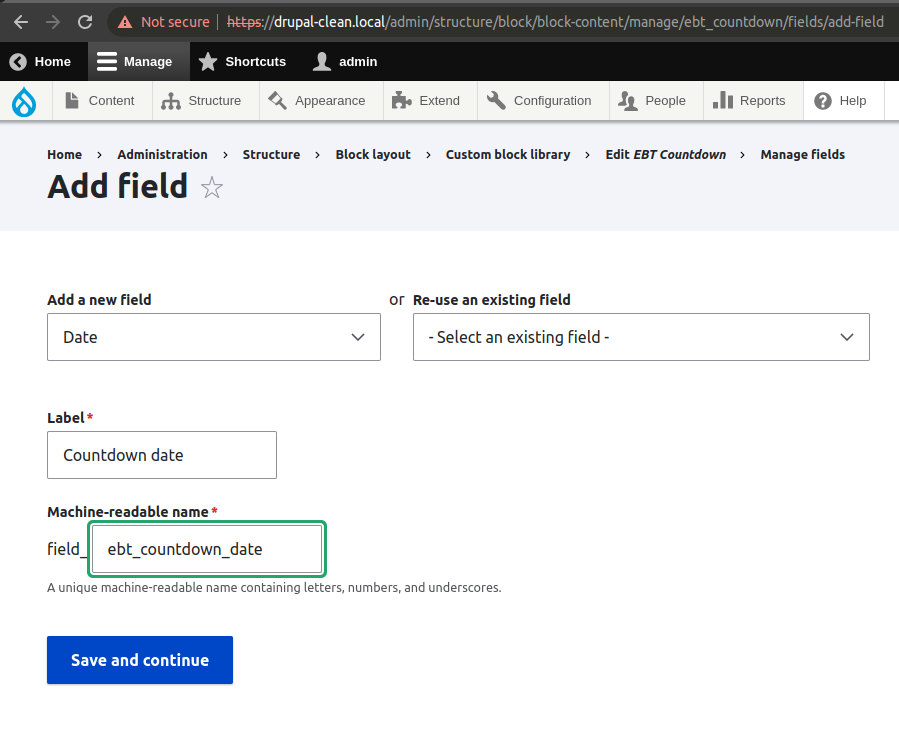
Добавление поля даты для отсчета
Добавим новое поле даты (timestamp):

Машинное имя может быть любым, например field_countdown_date. В типе блока уже есть поля Заголовок и Body, их будет достаточно для базового контента.
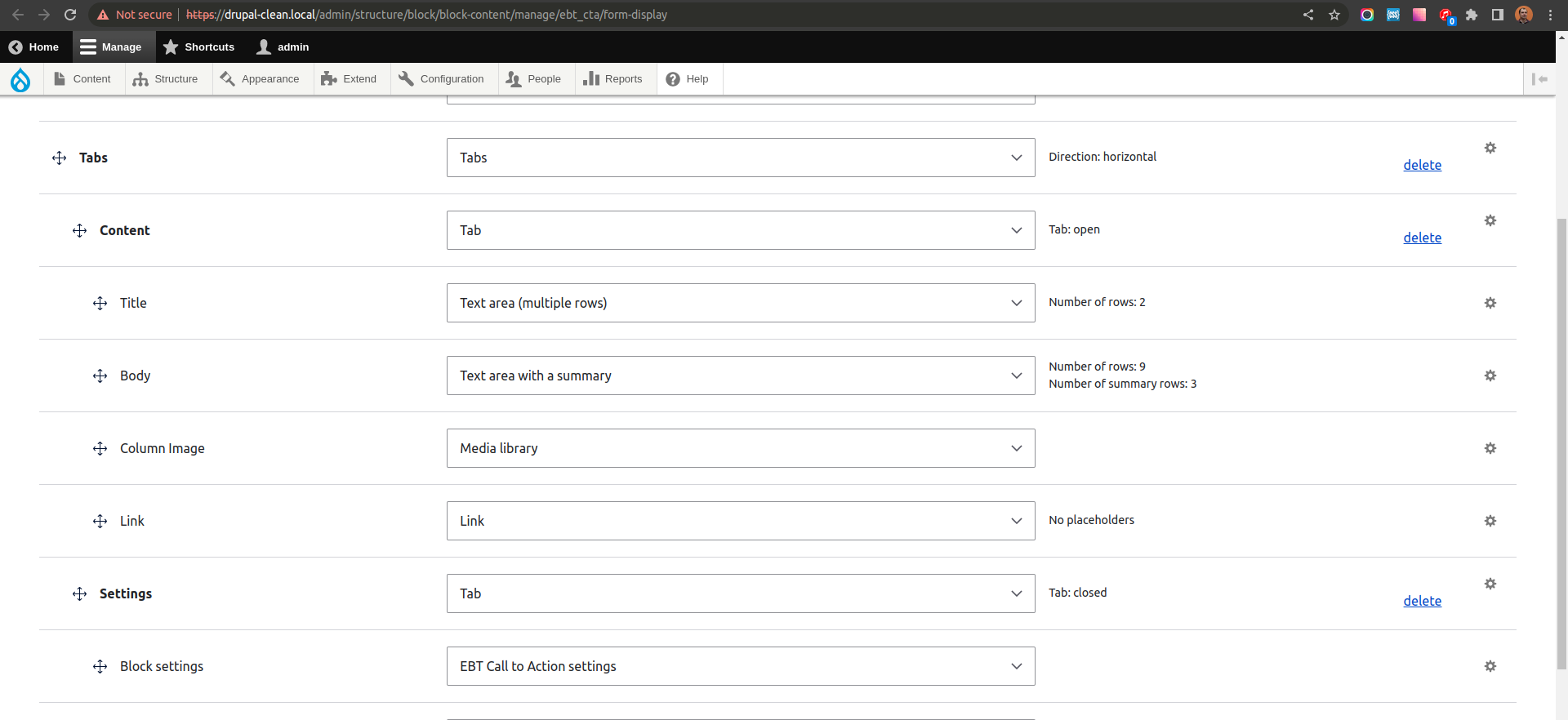
Настройка отображения формы редактирования
Обычно EBT блоки делятся на вкладки «Content» и «Settings». Перейдите в Manage form display:

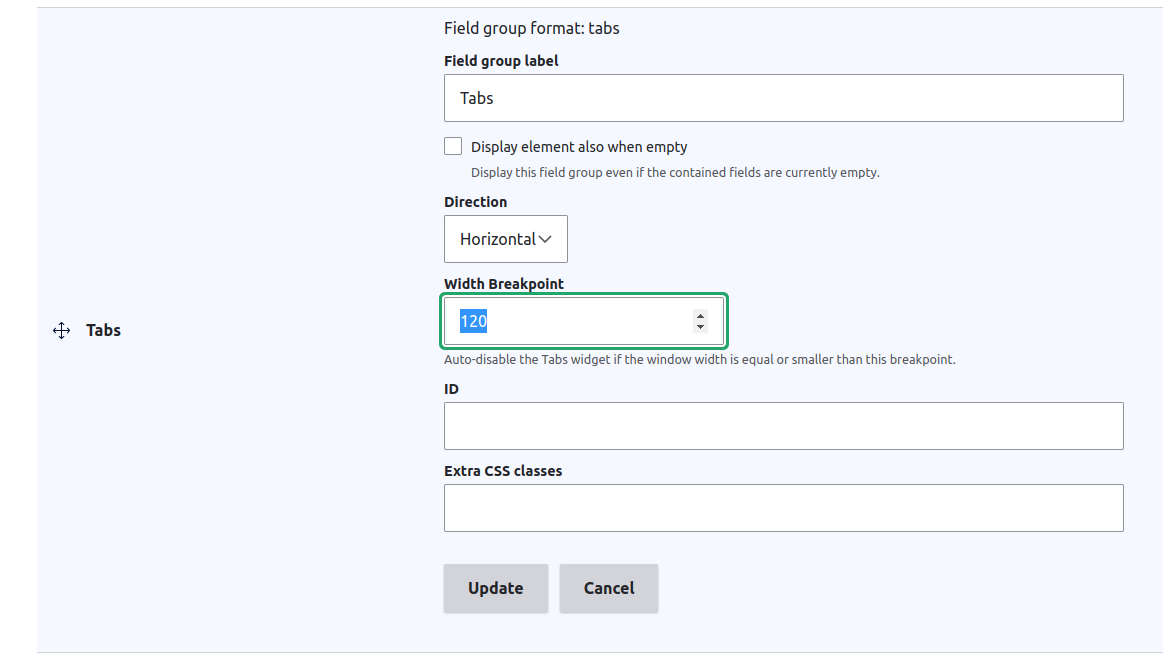
Создайте новую группу Tabs с горизонтальной ориентацией (Direction: Horizontal) и маленьким Breakpoint, например 120:

Подключение Layout Builder
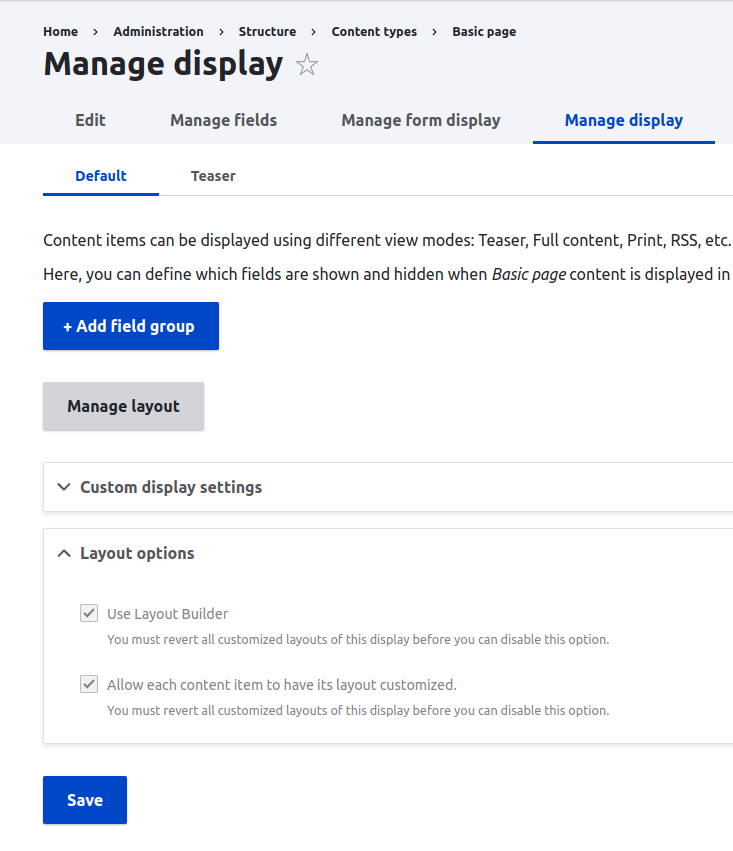
Для использования EBT блоков необходимо включить модуль Layout Builder:
И включить Layout Builder для типа содержимого, например Basic Page:
/admin/structure/types/manage/page/display

Создание страницы и добавление блока
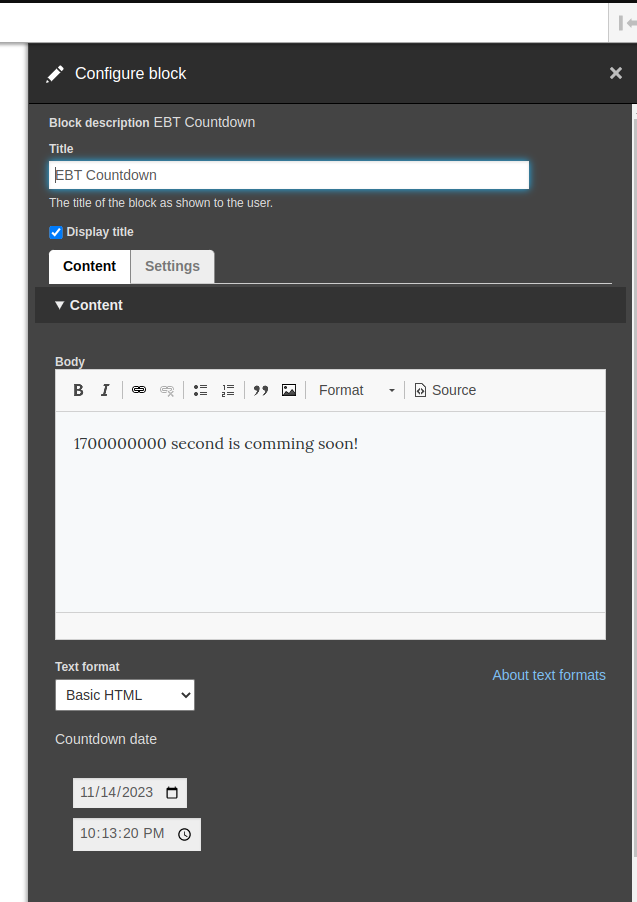
Создайте новую страницу, перейдите на вкладку Layout и добавьте блок EBT Countdown:

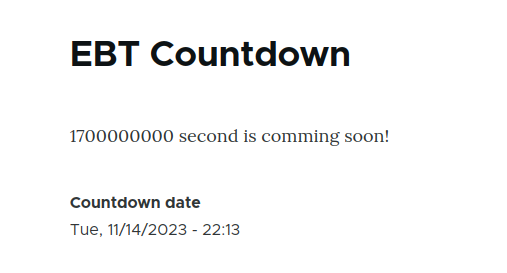
Результат на странице:

Шаг 2. Включение сторонних библиотек в модули EBT
Шаг 2. Включение сторонних библиотек в модули EBT
Теперь мы можем подключить стороннюю библиотеку. Библиотека levmyshkin/flipdown указана в composer.json, но поскольку модуль EBT Countdown является пользовательским, нам нужно установить библиотеку вручную через Composer:
composer require levmyshkin/flipdown
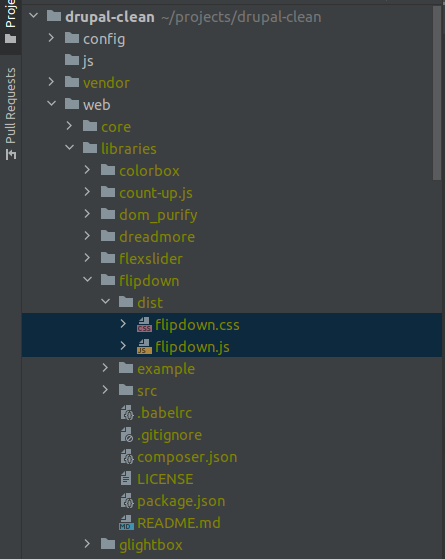
Библиотека будет автоматически размещена в папке /libraries:

Создаём файл ebt_countdown.libraries.yml
Подключим стили и скрипты библиотеки FlipDown, а также собственный JS-файл js/ebt_countdown.js, где позже будет инициализация:
ebt_countdown.libraries.yml
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
js:
/libraries/flipdown/dist/flipdown.min.js: { minified: true }
js/ebt_countdown.js: {}
dependencies:
- core/once
- core/drupalSettings
⚠️ Для файлов в папке /libraries используем абсолютный путь со слешем в начале.
Создаём JS-файл ebt_countdown.js
js/ebt_countdown.js
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
// Инициализация плагина будет добавлена позже.
}
}
})(jQuery, Drupal);
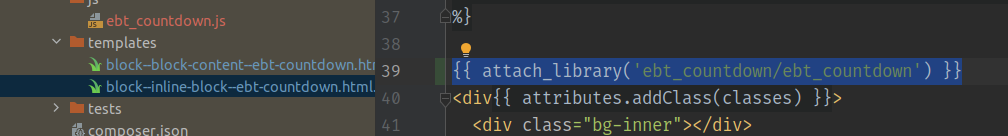
Подключаем библиотеку в шаблоне блока
Не забудьте, что у нас два шаблона:
block--block-content--ebt-countdown.html.twigblock--inline-block--ebt-countdown.html.twig
В начало каждого шаблона вставьте:
{{ attach_library('ebt_countdown/ebt_countdown') }}

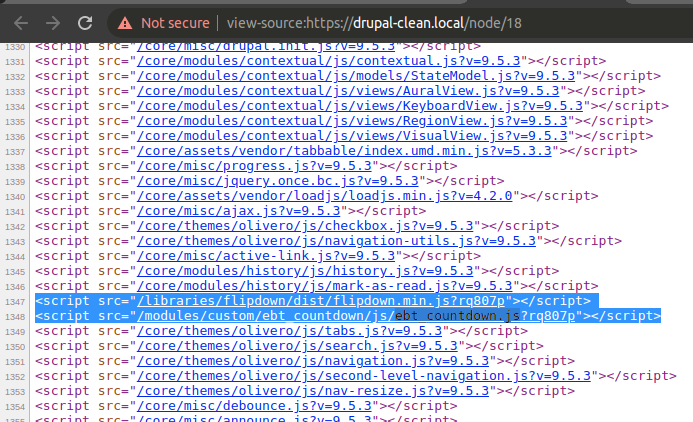
Очистите кэш и проверьте загрузку JS-файлов
После drush cr или очистки кэша через UI, откройте страницу с EBT Countdown и проверьте вкладку Network → JS:

Далее мы передадим дату обратного отсчёта из PHP в JavaScript через drupalSettings, и допишем поведение в ebt_countdown.js.
Шаг 3. Включите собственный виджет поля для настроек EBT, передайте переменные в JavaScript
Шаг 3. Включите собственный виджет поля для настроек EBT, передайте переменные в JavaScript
В EBT модулях настройки по умолчанию не передаются в JavaScript. Чтобы передать их, необходимо переопределить класс виджета поля EbtSettingsDefaultWidget.
Создаём новый виджет поля для EBT Countdown
Файл: ebt_countdown/src/Plugin/Field/FieldWidget/EbtSettingsCountDownWidget.php
<?php
namespace Drupal\ebt_countdown\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Plugin implementation of the 'ebt_settings_countdown' widget.
*
* @FieldWidget(
* id = "ebt_settings_countdown",
* label = @Translation("EBT Countdown settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsCountDownWidget extends EbtSettingsDefaultWidget {
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
$element['ebt_settings']['pass_options_to_javascript'] = [
'#type' => 'hidden',
'#value' => TRUE,
];
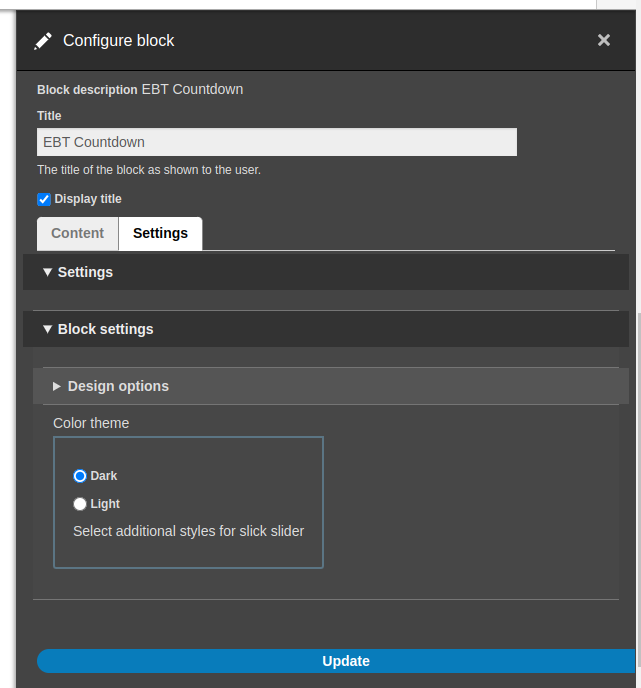
// Добавим радиокнопки для темы FlipDown.
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Color theme'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Dark'),
'light' => $this->t('Light'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Select color theme for countdown'),
'#weight' => '3',
];
return $element;
}
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
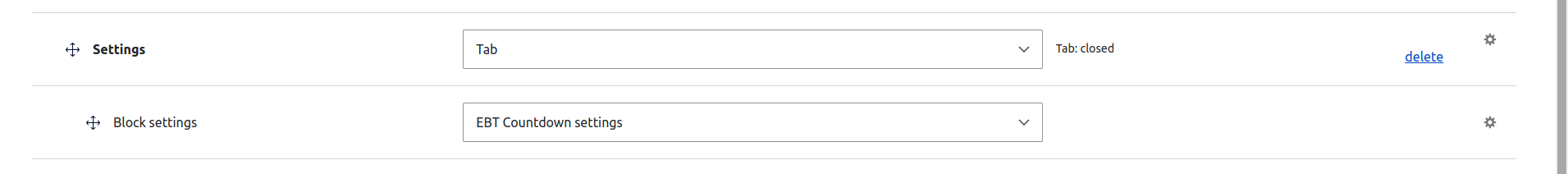
Применяем новый виджет для поля EBT Settings
Перейдите на страницу:
/admin/structure/block/block-content/manage/ebt_countdown/form-display

Выберите новый виджет EBT Countdown settings.
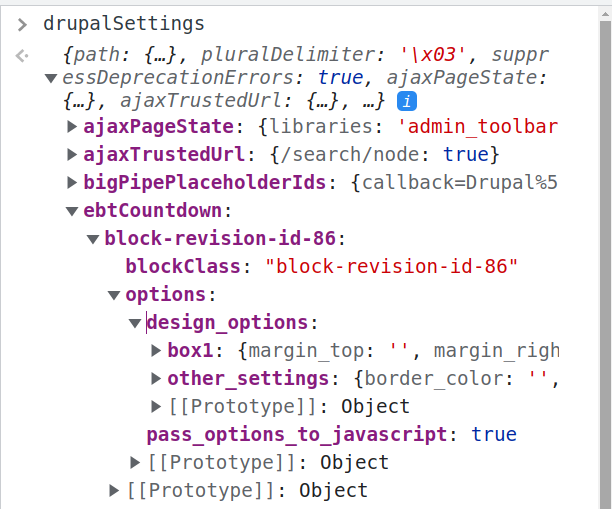
Сохраняем блок и проверяем drupalSettings
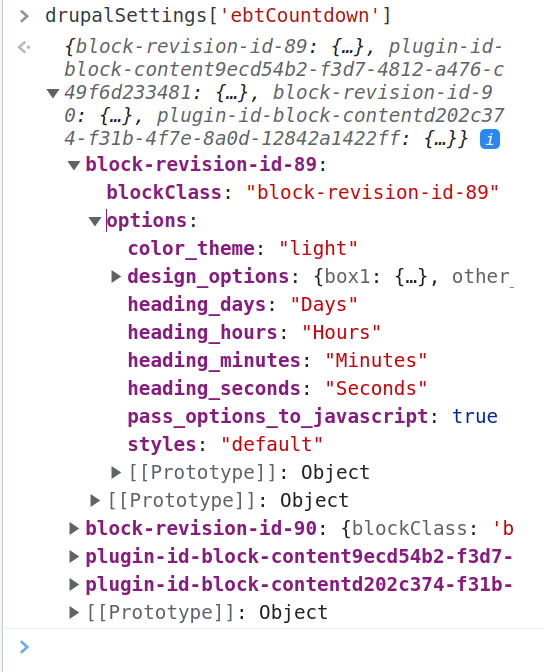
После сохранения блока откройте DevTools → Console и проверьте содержимое drupalSettings.ebt_settings — теперь настройки передаются в JS:

Пример переданной темы оформления
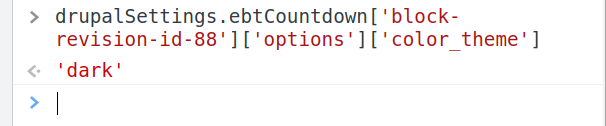
Опция темы передаётся в JS и может быть прочитана так:

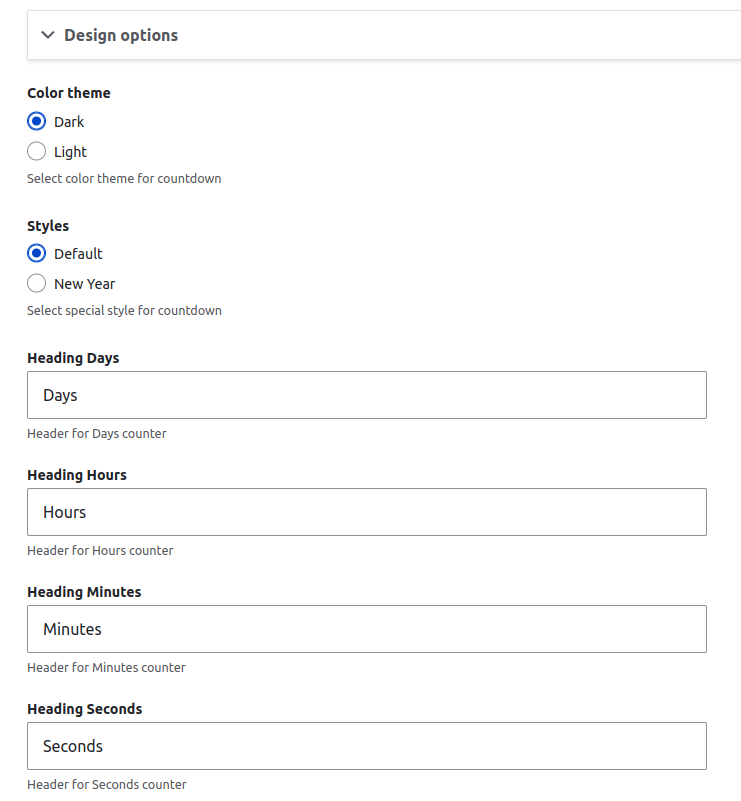
Вид отображения поля в форме:

Теперь можно использовать значение color_theme в JavaScript для инициализации FlipDown с соответствующим оформлением.
Шаг 4. Инициализируйте плагин FlipDown для блока обратного отсчета EBT
Шаг 4. Инициализируйте плагин FlipDown для блока обратного отсчета EBT
Мы передали настройки из поля EBT Settings в JavaScript, теперь нужно передать и дату из поля даты. Для этого создадим пустой <div> с атрибутом data-date, куда будет записано значение даты в виде timestamp (Unix-время).
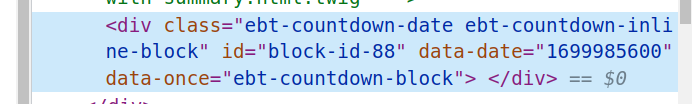
Шаблон для inline-block (Layout Builder):
block--inline-block--ebt-countdown.html.twig
<div
class="ebt-countdown-date ebt-countdown-inline-block flipdown"
id="block-id-{{ configuration.block_revision_id }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

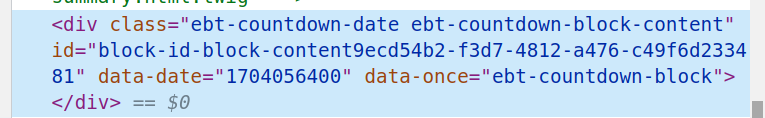
Шаблон для обычных блоков (Block layout):
block--block-content--ebt-countdown.html.twig
<div
class="ebt-countdown-date ebt-countdown-block-content flipdown"
id="block-id-{{ plugin_id|clean_class }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

Чтобы определить, где находятся значения поля в шаблоне, установите модуль Twig Debugger и используйте:
{{ dump(content.field_ebt_countdown_date) }}Фильтр date('U') преобразует дату в Unix timestamp.
Добавляем инициализацию FlipDown в JS
/ebt_countdown/js/ebt_countdown.js
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
new FlipDown(countdownTimestamp, countdownId, {
theme: "dark",
}).start();
});
}
}
})(jQuery, Drupal);
Не забудьте:
- Очистить кэш (
drush crили через UI) - Убедиться, что библиотека
ebt_countdownподключена в шаблоне через{{ attach_library('ebt_countdown/ebt_countdown') }}
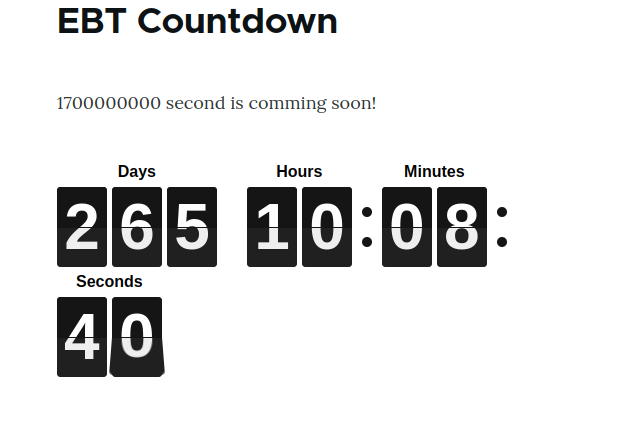
В результате FlipDown таймер должен работать на странице:

Шаг 5. Оформление нового блока обратного отсчета EBT. Файл Gulp.js включен для модуля EBT, сгенерированного Drush.
Шаг 5. Оформление нового блока обратного отсчета EBT. Файл Gulp.js включен для модуля EBT, сгенерированного Drush.
Как видно, стандартные стили FlipDown работают не очень хорошо — даже на десктопе цифры отображаются в две строки. Это можно легко исправить, добавив пользовательские стили. Для этого мы используем SCSS и скомпилируем его с помощью Gulp.
Шаг 1. Скопируйте gulpfile.js и package.json из модуля EBT Counter
gulpfile.js:
var gulp = require('gulp'),
sass = require('gulp-dart-scss'),
postcss = require("gulp-postcss"),
autoprefixer = require("autoprefixer"),
cssnano = require("cssnano"),
notify = require('gulp-notify'),
sassUnicode = require('gulp-sass-unicode');
var config = {
scssSrc: 'scss/*.scss',
allScss: 'scss/**/*.scss',
cssDest: 'css/',
allJs: 'assets/js/**/*.js',
allImgs: 'assets/img/**/*'
};
function style() {
return gulp.src(config.allScss)
.pipe(sass())
.pipe(sassUnicode())
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest(config.cssDest));
}
exports.style = style;
function watch(){
gulp.watch('scss/**/*.scss', style)
}
exports.watch = watch
package.json:
{
"name": "ebt_styles",
"version": "1.0.0",
"description": "Run npm install and then gulp watch",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.2.5",
"cssnano": "^5.0.2",
"gulp": "^4.0.2",
"gulp-dart-scss": "^1.1.0",
"gulp-notify": "^4.0.0",
"gulp-postcss": "^9.0.0",
"gulp-sass-unicode": "^1.0.5",
"gulp-sourcemaps": "^3.0.0"
},
"dependencies": {
"cucumber": "*",
"postcss": "^8.2.13"
}
}
Шаг 2. Установите зависимости и запустите Gulp
npm install
gulp watchФайл package-lock.json будет создан автоматически.
Шаг 3. Добавьте SCSS-стиль
ebt_countdown/scss/flipdown.scss:
.flipdown {
width: 580px;
}
После компиляции SCSS в CSS будет создан файл css/flipdown.css.
Шаг 4. Обновите файл ebt_countdown.libraries.yml
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
css/flipdown.css: {}
js:
/libraries/flipdown/dist/flipdown.min.js: { minified: true }
js/ebt_countdown.js: {}
dependencies:
- core/once
- core/drupalSettings
Шаг 5. Очистите кэш и проверьте результат

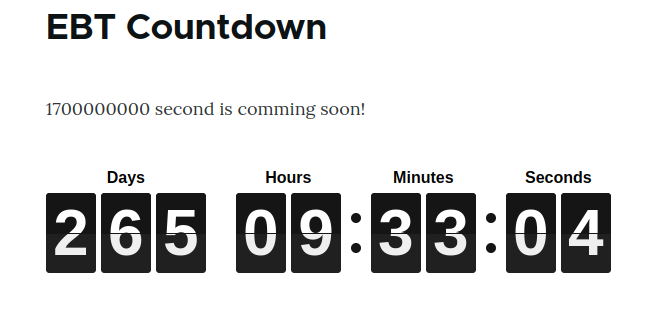
Теперь отображение FlipDown стало компактным и аккуратным.
Можно ли использовать обычный CSS без SCSS?
Да, можно. Но SCSS предоставляет переменные, вложенность и другие удобства, поэтому большинство разработчиков предпочитают использовать именно его.
Шаг 6. Расширьте форму настроек с помощью параметров плагина FlipDown
Шаг 6. Расширьте форму настроек с помощью параметров плагина FlipDown
Плагин FlipDown поддерживает параметры theme и headings, которые мы можем динамически передавать через интерфейс. Мы уже расширили форму настройки поля EBT Settings в EbtSettingsCountDownWidget, добавив поля для темы оформления и заголовков:
Фрагмент EbtSettingsCountDownWidget.php:
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Color theme'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Dark'),
'light' => $this->t('Light'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Select color theme for countdown'),
'#weight' => '3',
];
$element['ebt_settings']['styles'] = [
'#title' => $this->t('Styles'),
'#type' => 'radios',
'#options' => [
'default' => $this->t('Default'),
'new_year' => $this->t('New Year'),
],
'#default_value' => $items[$delta]->ebt_settings['styles'] ?? 'default',
'#description' => $this->t('Select special style for countdown'),
'#weight' => '4',
];
$element['ebt_settings']['heading_days'] = [
'#title' => $this->t('Heading Days'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_days'] ?? $this->t('Days'),
'#description' => $this->t('Header for Days counter'),
'#weight' => '5',
];
// Аналогично для Hours, Minutes, Seconds...

Получение этих значений в JavaScript через drupalSettings:
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
var wrapper = countdown.closest('.ebt-block-countdown');
var wrapperId = wrapper.getAttribute('id');
var ebtOptions = drupalSettings['ebtCountdown'][wrapperId];
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
new FlipDown(countdownTimestamp, countdownId, {
theme: ebtOptions['options']['color_theme'],
headings: [
ebtOptions['options']['heading_days'],
ebtOptions['options']['heading_hours'],
ebtOptions['options']['heading_minutes'],
ebtOptions['options']['heading_seconds'],
],
}).start();
});
}
};

CSS-стиль по выбору (New Year)
Класс .ebt-block-countdown дополняется стилем, выбранным в настройках (например, new_year):
{%
set classes = [
'block',
'ebt-block',
'ebt-block-countdown',
'ebt-block-' ~ plugin_id|clean_class,
'block-' ~ configuration.provider|clean_class,
'block-' ~ plugin_id|clean_class,
'plugin-id-' ~ plugin_id|clean_class,
content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles,
]
%}
Если выбран стиль new_year, подключаем библиотеку:
{% if content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles == 'new_year' %}
{{ attach_library('ebt_countdown/new_year') }}
{% endif %}
Определение библиотеки в ebt_countdown.libraries.yml
new_year:
css:
component:
css/new-year.css: {}
Файл стилей: scss/new-year.scss
.ebt-block-countdown.new_year {
background: url(../img/snowflakes.webp) center center repeat;
}
Скомпилируйте SCSS → CSS и проверьте результат:

💡 Вы можете:
- Создавать любое количество стилей для любого EBT модуля
- Предлагать свои стили через Drupal.org Issues
Шаг 7. Экспортируйте конфигурации для типа блока EBT, типа абзаца и полей.
Шаг 7. Экспортируйте конфигурации для типа блока EBT, типа абзаца и полей.
Отлично, мы завершили добавление функциональности в модуль EBT Countdown. Теперь пора экспортировать конфигурации и подготовить модуль к публикации на Drupal.org.
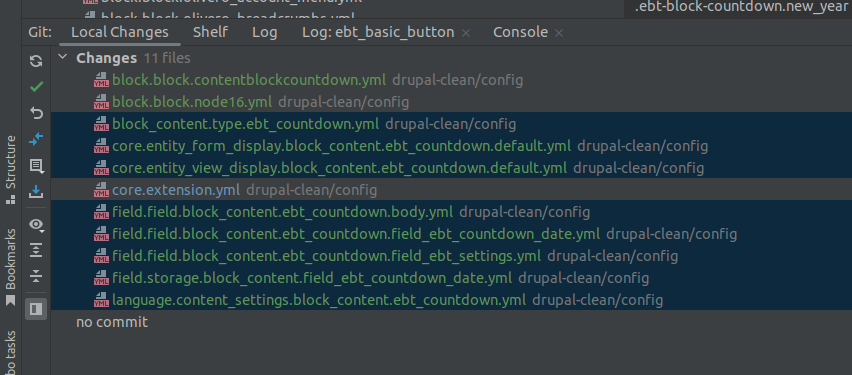
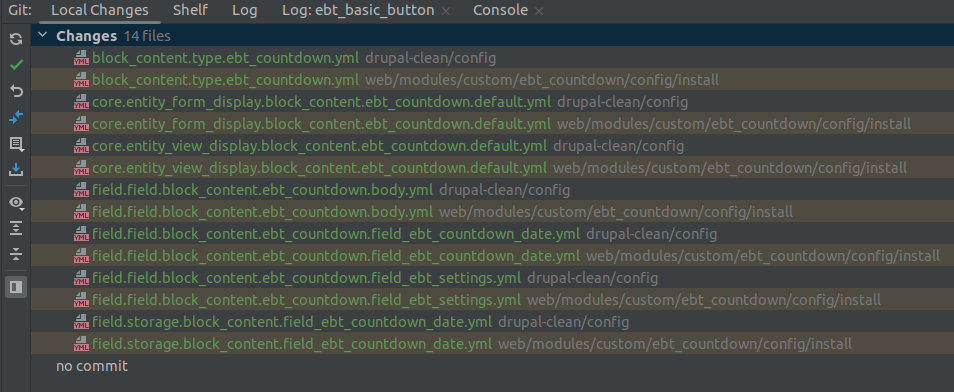
1. Экспорт конфигураций
Скопируйте все конфигурационные файлы, относящиеся к модулю EBT Countdown, в директорию /ebt_countdown/config/install.

Если модуль был сгенерирован через Drush, обязательно обновите конфигурации, чтобы учесть новые поля, шаблоны и тип блока EBT Countdown.
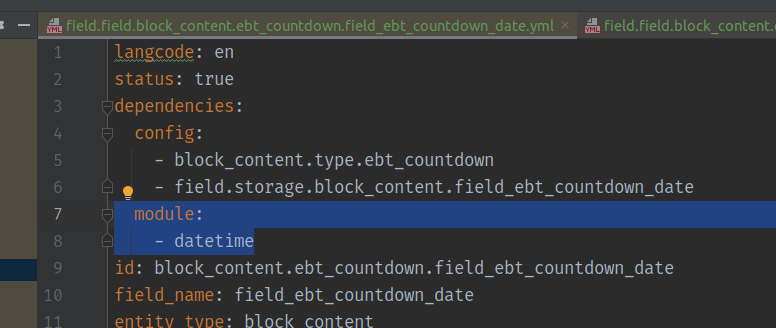
2. Удалите uuid и _core: default_config_hash
Эти значения уникальны для каждого сайта и не нужны при установке:

uuid: [удалить]
_core:
default_config_hash: [удалить]
3. Не добавляйте language.* конфигурации
На некоторых сайтах модуль Language может быть отключён. Эти конфигурации не обязательны и могут вызвать ошибки установки.

4. Добавьте зависимости в ebt_countdown.info.yml
Если модуль использует поля типа datetime или другие зависимости, укажите их в разделе dependencies:
dependencies:
- drupal:datetime

5. Убедитесь, что модуль работает при установке
Отключите модуль и удалите его, затем включите снова через Extend или командой:
drush pm:uninstall ebt_countdown
drush en ebt_countdown
Проверьте, что:
- Создаётся тип блока EBT Countdown
- Поля добавлены
- Формы настроек отображаются корректно
- JS, CSS и FlipDown работают без ошибок
6. Подготовка к публикации
Все изменения зафиксируйте в git и выполните:
git add .
git commit -m "Initial release of EBT Countdown module"
git push origin 1.4.xТеперь модуль можно публиковать и продвигать на Drupal.org! 🎉
Шаг 8. Развертывание на Drupal.org и тестирование
Шаг 8. Развертывание на Drupal.org и тестирование
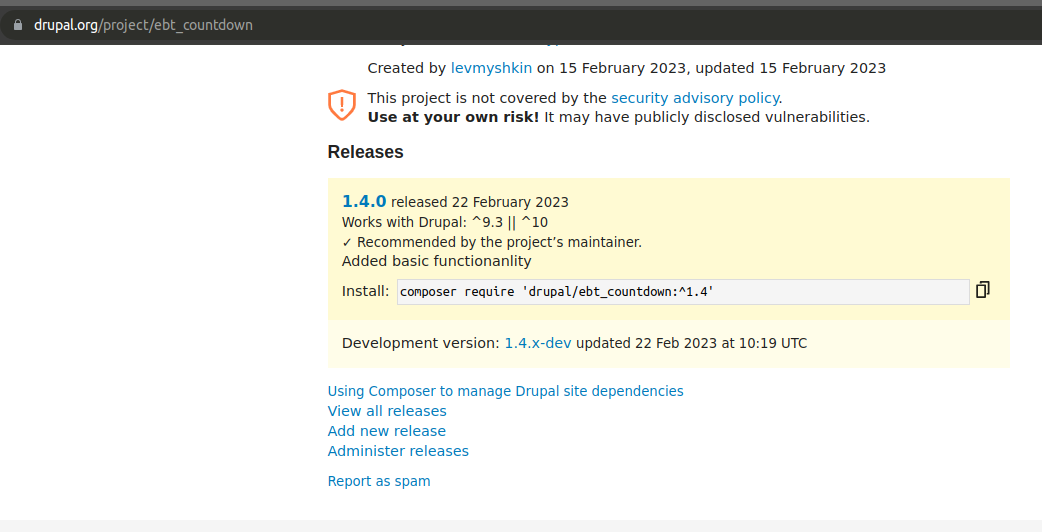
Мы уже создали новый проект на Drupal.org:
https://www.drupal.org/project/ebt_countdown
Основная ветка — 1.4.x
Для согласованности с другими модулями EBT, используем ветку 1.4.x как основную:

Теги релизов
Для первого стабильного релиза модуля используем тег:
git tag 1.4.0
git push origin 1.4.0
Вы также можете использовать теги предварительных релизов, например:
1.4.0-alpha11.4.0-beta1
Это полезно для тестирования и получения обратной связи перед выпуском стабильной версии.
Период ожидания для Security Advisory Coverage
После публикации проекта необходимо подождать 10 дней, прежде чем модуль сможет быть добавлен в Drupal Security Advisory coverage.

Промежуточное тестирование
В течение этого времени вы можете:
- Проводить тестирование на прод/стейдж-среде
- Собирать баг-репорты и улучшения
- Создавать issue-страницы на Drupal.org
🎉 После этого можно выпустить стабильный релиз и добавить модуль в экосистему EBT!
Шаг 9. Добавьте файл README.md
Шаг 9. Добавьте файл README.md
Не забудьте добавить файл README.md в корень модуля. Это поможет другим разработчикам понять назначение модуля, его зависимости и особенности установки.
Пример оформления можно посмотреть в модуле:
https://www.drupal.org/project/ebt_slideshow
README.md обычно включает:
- Краткое описание модуля
- Установку через Composer
- Зависимости
- Инструкции по использованию
- Скриншоты или ссылки на демо
📣 Спасибо, что используете модули EBT! Если у вас есть предложения, идеи или вы нашли ошибку: