HTML первые шаги - учебник HTML
HTML довольно простой язык, его учат все студенты технических и гуманитарных специальностей в вузах, а настоящий момент думаю его изучают и в большинстве школ. Все довольно просто, потому что HTML это даже не язык программирования.
HTML - это язык разметки, что мы пишем, то и выводится на экран. Никаких алгоритмов, схем, циклов, переменных, классов, а просто текст, текст, текст. В HTML будут только теги, да и тех на самом деле не очень много, а тех которые часто используются вряд ли наберется и 3 десятка. Так что если вы решили заняться языком смежным с языками программирования, то HTML - это правильный выбор.
Чтобы начать создавать документы в формате HTML нам понадобится программа блокнот (он уже входит в состав систем windows, linux) и браузер, чтобы этот документ просматривать (Firefox, Opera, Chrome или Internet Explorer). В качестве текстового редактора (блокнота) под ОС Windows я использую notepad++.
Я считаю, что пара строк выше должна была подготовить к обучению, а больше ничего нам и не нужно, поэтому приступим.
Мой первый документ HTML
Документы HTML - это обычные текстовые файлы, такие как файлы readme.txt и прочие файлы с раширением .txt
Заметка:
Что такое расширение?
Файловые расширения - привилегия преимущественно операционных систем с графическим интерфейсом. Основное предназначение их - указать операционной системе, какую программу следует вызвать для открытия определенного файла. Не будем говорить о всевозможных расширениях, указывающих на исполняемые файлы, так как командный интерпретатор операционной системы - тоже своего рода программа, которая работает с файлами, имеющими маску, например, .COM; .EXE; .BAT; .CMD; .VBS.
Для HTML документов мы будем использовать расширения .HTML, .HTM
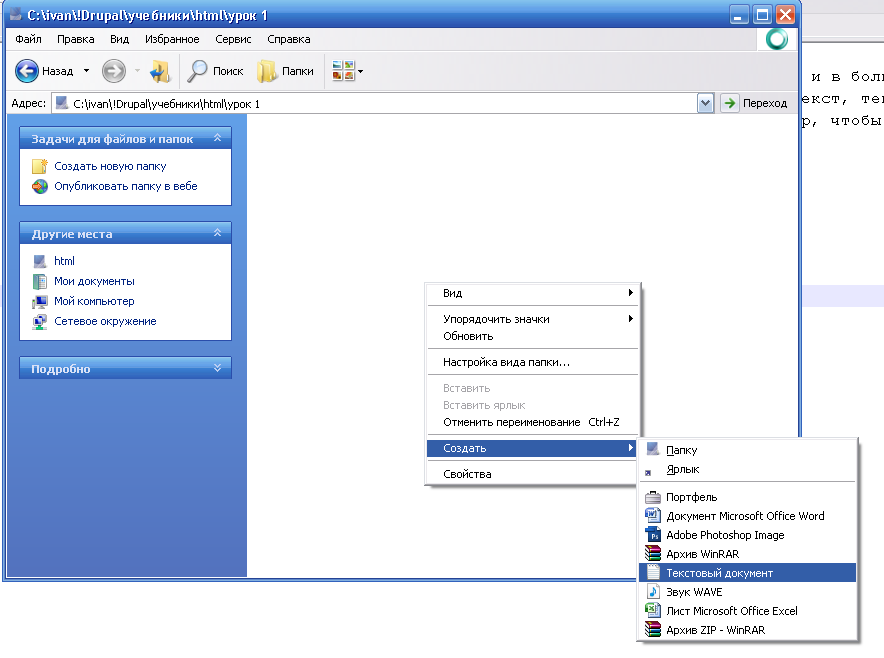
Пришло время создавать документ. Заходим в нужную нам папку и кликаем правой кнопкой мыши в свободном месте:

Выбираем создание текстового документа. Файл назовем index.html, можно также использовать расширение .htm.

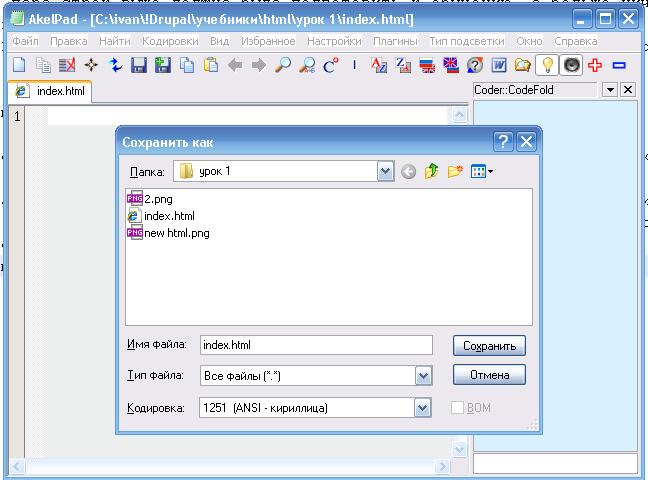
Возможно, что настройки вашей системы не позволят задать расширение и вас сохранится файл index.txt. Тогда нужно:
- Открыть этот файл index.txt через блокнот.
- Выбрать в меню Файл->Сохранить как.
- В появившемся окне мы теперь можем прописать расширения сохраняемого файла.

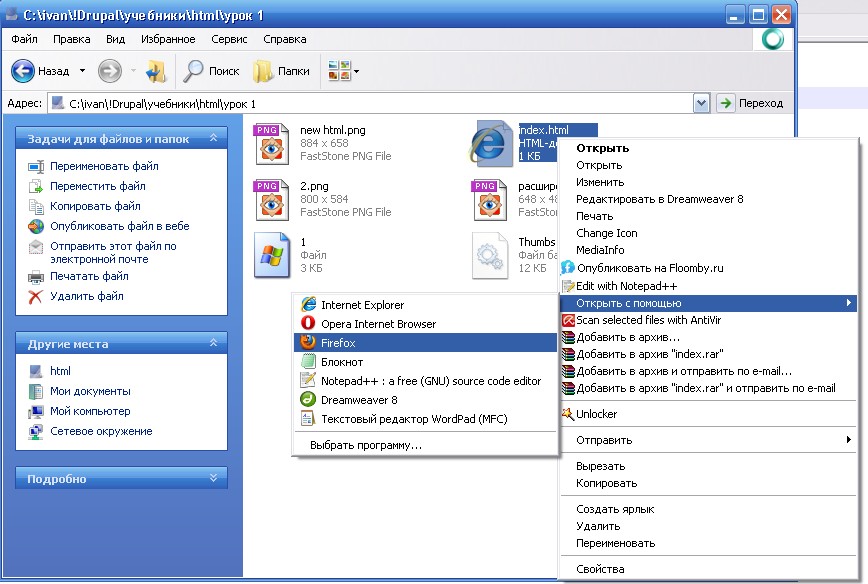
Теперь когда файл index.html создан, открываем его через блокнот и начинаем создавать HTML-разметку.
HTML разметка создается с помощью тегов. Теги имеют следующий вид
<tag>Некоторый текст</tag>
Сначала идет первая тега, он называется открывающим, это слово заключенное в знаки меньше и больше. Знаки меньше и больше не произносятся и мы говорим "это тег tag".
Начнем с самого простого тега <html></html>. Это самый главный тег с него начинается html документ и этим же тегом html документ заканчивается:
<html> </html>
Писать теги можно и в строчку, но удобнее когда теги располагаются друг под другом на одной вертикальной линии, в этом случае notepad++ подсвечивает теги.
Дальше внутри тега <html> мы будем располагать тег <body></body>. Body это тело нашего документа в буквальном смысле. Все что мы видем в браузере находится внутри тега body. Совсем забыл про браузер. Давайте изменим содержимое файла index.html и сохраним файл.
<html> <body> </body> </html>
Посмотрите как я расположил тег body, он отступает на два пробела от вертикальной линии тега html. Такое расположение увеличивает читаемость HTML-документа. Итак сохраняем документ и открываем его через браузер.

У нас должно появится пустой экран. И это правильно, потому что мы еще никакого текста не добавили в документ.
Давайте же добавим текст, прямо между тегом body.
<html>
<body>
HTML мои первые шаги
</body>
</html>
Сохраните документ и обновите страницу в браузере. Теперь текст HTML мои первые шаги появится. И все потому что мы разместили его в теге body, ни выше тега body, ни ниже тега body, а именно внутри тега.

Вы наверно заметили что у меня только надпись Mozilla Firefox в заголовке документа, то есть у нас документ без заголовка. Давайте исправим безликий HTML-документ и добавим заголовок.
Заголовки мы будем добавлять внутри еще одного тега <head></head>. Тег <head> располагается выше тега body:
<html>
<head>
</head>
<body>
HTML мои первые шаги
</body>
</html>
Если вы сейчас сохраните документ и обновите страницу в браузере, то ничего не измениться, в теге head необходимо прописать тег <title></title>, который отвечает за заголовок:
<html>
<head>
<title>HTML первые шаги drupalbook.org</title>
</head>
<body>
HTML мои первые шаги
</body>
</html>
Сохраняем файл, обновляем страницу в браузере и вуаля, у нашего документа появился заголовок.
Думаю для вводного урока этого достаточно, в следующих уроках мы разберем еще многое.