Դեմո. EBT բլոկներ
EBT մոդուլների միջոցով դուք կարող եք հեշտությամբ ստեղծել լենդինգ էջեր առանց HTML/CSS գիտելիքների։
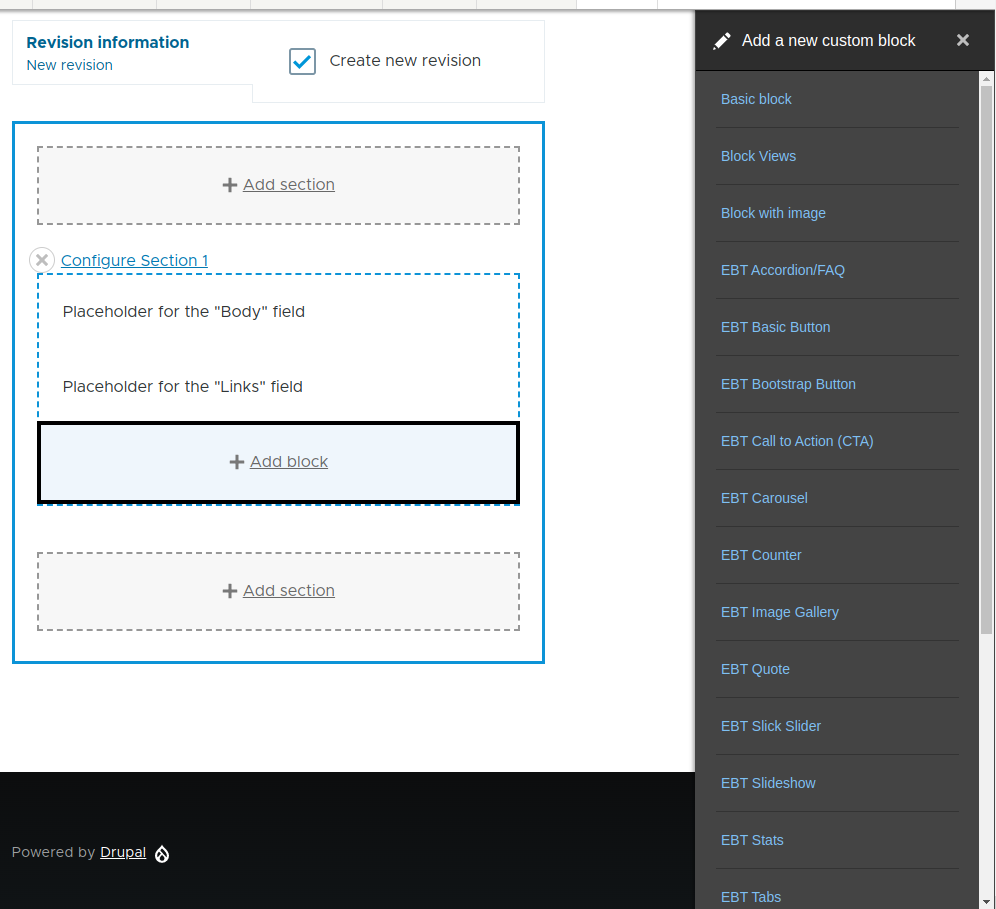
Հեշտ օգտագործում Layout Builder-ի և Drupal բլոկների հետ
EBT մոդուլները ստեղծում են բլոկի տեսակներ, որոնք կարող եք օգտագործել Layout Builder-ում՝

Այսպիսով, կարող եք նոր բլոկ ավելացնել ընդամենը մի քանի քլիքով ցանկացած Layout Builder էջում։
Ահա լրացուցիչ տեղեկատվություն Layout Builder մոդուլի մասին՝
https://www.drupal.org/docs/8/core/modules/layout-builder
Բլոկի պարունակություն և կարգավորումներ
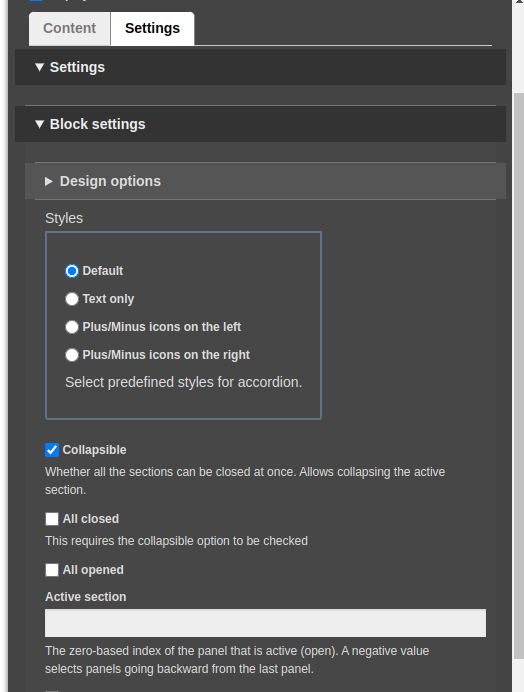
Բլոկի խմբագրման ձևում կգտնեք երկու ներդիր՝ Պարունակություն և Կարգավորումներ։ Պարունակություն ներդիրը պարունակում է դաշտեր՝ վերնագրեր, տեքստեր, պատկերներ և այլն։ Կարգավորումներ ներդիրը պարունակում է EBT-ի ընդհանուր կարգավորումները՝ «Դիզայնի ընտրանքներ», օրինակ՝ DOM Box, ինչպես նաև մոդուլին հատուկ կարգավորումներ՝ javascript plugin-ի կարգավորումներ, նախապես սահմանված ոճեր՝

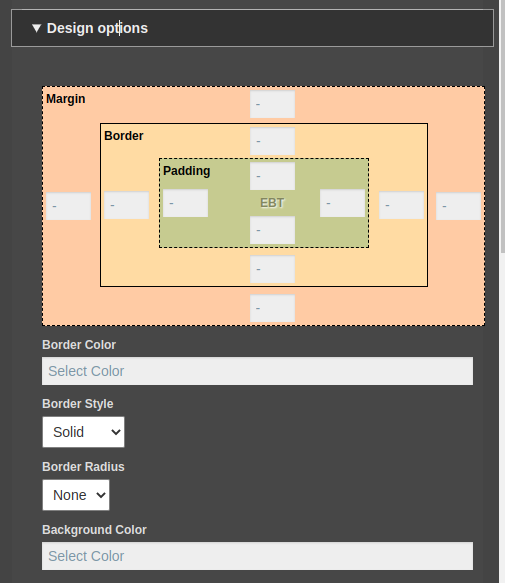
DOM Box՝ բացվածքներ, եզրագծեր, ներքին բացվածքներ
Յուրաքանչյուր EBT բլոկ ունի DOM Box կարգավորումներ՝ բլոկի վերևում և ներքևում բացվածքներ (margins), ինչպես նաև ներքին բացվածքներ (paddings) ավելացնելու համար՝

Կարող եք սահմանել եզրագիծ միայն մեկ կողմի, երկու կողմի կամ բոլոր կողմերի համար։ Մի մոռացեք DOM Box-ում նշել եզրագծի չափը, հակառակ դեպքում եզրագիծը չի հայտնվի։
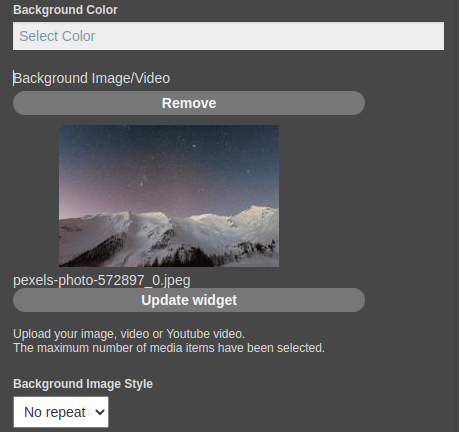
Հետնապատկերի գույն, պատկեր կամ վիդեո
Բոլոր EBT բլոկի տեսակներն ունեն հետնապատկերի կարգավորումներ։ Հնարավոր է ընտրել հետնապատկերի գույն, պատկերներ և արտաքին վիդեոներ՝ հիմնված Media մոդուլի վրա։

Փորձարկեք DOM Box-ի կարգավորումները, որպեսզի բլոկները ավելի լավ տեսք ունենան, փորձեք ավելացնել լրացուցիչ ներքին կամ արտաքին բացվածքներ կամ եզրագիծ։ Ահա օրինակ EBT Accordion/ՀՏՀ մոդուլի համար՝
https://www.drupal.org/project/ebt_accordion
Ֆոնային տեսանյութ
EBT բլոկները առայժմ աջակցում են միայն YouTube-ի ֆոնային տեսանյութերը։
Հաճախակի տրվող հարցեր
Որտե՞ղ են հավաքվում ծրագրավորողները։
Որտե՞ղ են հավաքվում ծրագրավորողները։
Stack Overflow սրահում։
Կարո՞ղ եք ինձ ծրագրավորման երաժշտական նոտա տալ։
Կարո՞ղ եք ինձ ծրագրավորման երաժշտական նոտա տալ։
C#
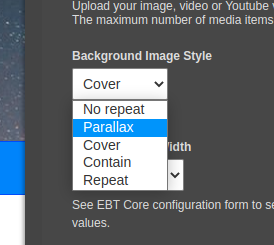
Background Image Style դաշտում կարող եք ընտրել պատկերի ֆոնի պահվածքը։ Եթե ձեր պատկերը փոքր է, փորձեք ընտրել «Cover» կամ «Parallax», որպեսզի ֆոնային պատկերը ամբողջությամբ ընդգրկի բլոկը՝

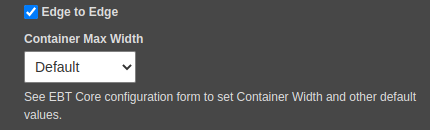
Edge to Edge բլոկներ
Շատ հաճախ լենդինգ էջերում անհրաժեշտ է ունենալ ամբողջ լայնությամբ հետնապատկեր և կենտրոնացված պարունակություն։ EBT կարգավորումներում կա «Edge to Edge» նշակետ, որը դարձնում է բլոկը ամբողջ լայնությամբ արտաքին կոնտեյներ.

Արդյունք՝
Հաճախակի տրվող հարցեր
Ո՞րն է կյանքի իմաստը։
Ո՞րն է կյանքի իմաստը։
42
Ո՞րն է ծրագրավորման ամենատարածված խնդիրը։
Ո՞րն է ծրագրավորման ամենատարածված խնդիրը։
Կետ-ստորակետը բացակայում է։
Ո՞ր երկու բառերն են յուրաքանչյուր ծրագրավորող սովորել նախ ծրագրավորել։
Ո՞ր երկու բառերն են յուրաքանչյուր ծրագրավորող սովորել նախ ծրագրավորել։
«Բարև, աշխարհ»։
Որտե՞ղ են ծրագրավորողները սովորել ծրագրավորել։
Որտե՞ղ են ծրագրավորողները սովորել ծրագրավորել։
Ստաքովերֆլոու համալսարանում։
Ո՞րն է ծրագրավորման ոսկե կանոնը։
Ո՞րն է ծրագրավորման ոսկե կանոնը։
Եթե այն աշխատում է, մի՛ դիպչեք դրան։
Container Max Width-ը օգնում է կարգավորել պարունակության լայնությունը Edge to Edge բլոկի ներսում։ Քանի որ բլոկը ձգվում է ամբողջ լայնությամբ, պետք է սահմանել տեքստի լայնությունը․ երբեմն տարբեր բլոկների համար անհրաժեշտ է տարբեր լայնություն։ Կարող եք փոխել Container Max Width դասերի արժեքները, լռելյայն EBT-ն առաջարկում է հետևյալ լայնության տարբերակները՝
- Auto (100%) - Տեքստի կոնտեյների ամբողջական լայնություն
- xxSmall - 280px
- xSmall - 480px
- Small - 780px
- Default - 960px
- Large - 1120px
- xLarge - 1320
- xxLarge - 1600
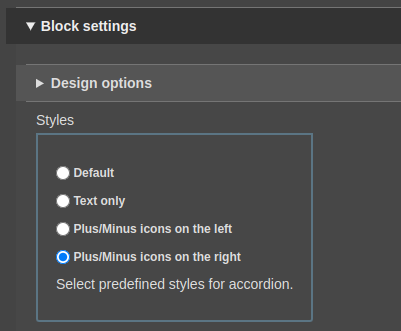
Նախապես սահմանված ոճեր
Սովորաբար EBT մոդուլներն ունեն նախապես սահմանված ոճերի հավաքածու։ Սա օգնում է ժամանակ խնայել լենդինգ էջում նոր կոմպոնենտ ձևավորելիս։ Կարող եք նաև ստեղծել սեփական ոճ և ավելացնել այն EBT մոդուլին։

Արդյունք՝
Հաճախակի տրվող հարցեր
Որպես ծրագրավորող, որտե՞ղ եք տեսնում ձեզ 10 տարի անց։
Որպես ծրագրավորող, որտե՞ղ եք տեսնում ձեզ 10 տարի անց։
Նստած համակարգչի առջև, հավանաբար ծրագրավորում։
Կարո՞ղ եք ծրագրավորողների կյանքը ամփոփել չորս բառով։
Կարո՞ղ եք ծրագրավորողների կյանքը ամփոփել չորս բառով։
Կերեք։ Քնեք։ Կոդավորեք։ Կրկնեք։
Ինչպե՞ս են ծրագրավորողները վայելում կյանքը։
Ինչպե՞ս են ծրագրավորողները վայելում կյանքը։
Երբ նրանք տեսնում են, որ իրենց կոդերը աշխատում են առանց սխալների։
Ո՞րն է համակարգչային ծրագրավորման մեջ ամենամեծ սուտը։
Ո՞րն է համակարգչային ծրագրավորման մեջ ամենամեծ սուտը։
HTML-ը ծրագրավորման լեզու է։
Նախապես սահմանված ոճերը հավանաբար չեն համապատասխանի ձեր կայքին, ուստի կարող եք վերագրանցել դրանք ձեր custom թեմայում։ Եթե գտնեք բագ կամ ուզում եք առաջարկել բարելավում ոճերի կամ EBT մոդուլների ֆունկցիոնալության համար, ազատորեն բացեք ticket drupal.org-ում համապատասխան EBT մոդուլի համար։
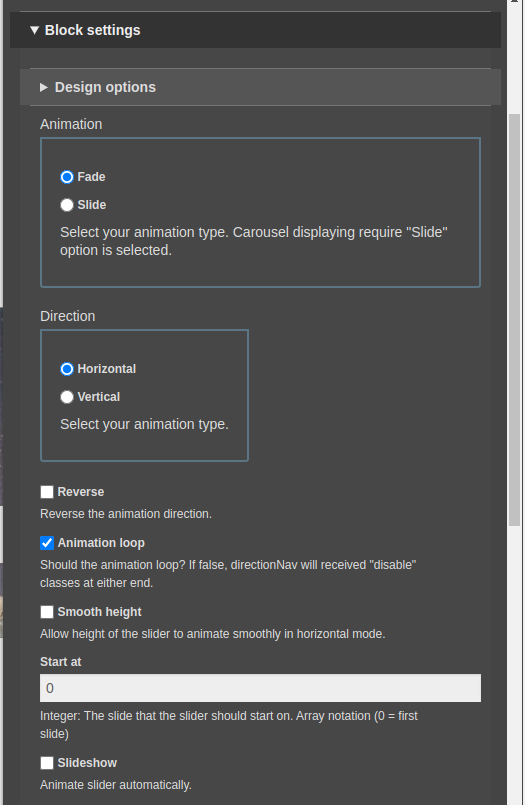
Կարգավորվող javascript plugin-ներ
Որոշ EBT մոդուլներ, օրինակ՝ EBT Slideshow, օգտագործում են javascript plugin-ներ.
https://www.drupal.org/project/ebt_slideshow
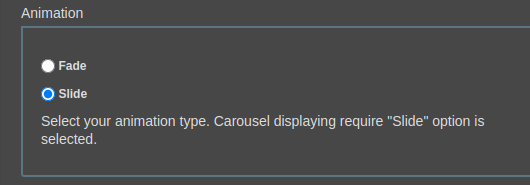
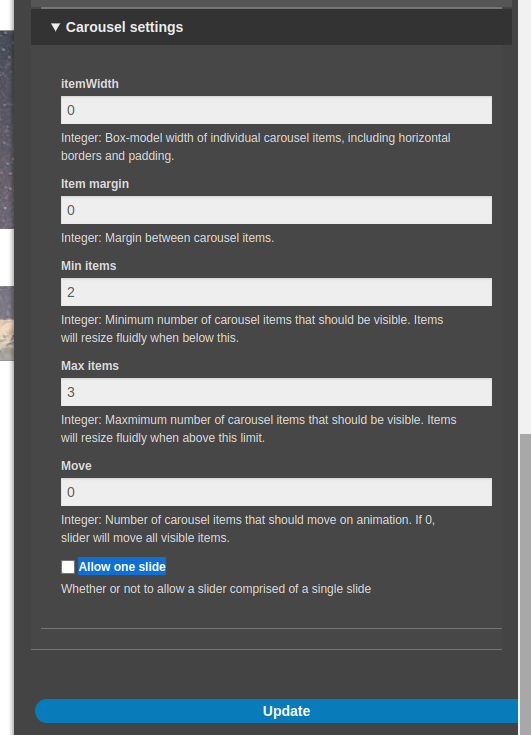
Կարող եք հարմարեցնել այս javascript plugin-ը ձեր կարիքների համար.

Ձեր կարգավորումներից կախված՝ EBT Slideshow-ն կարող է լինել մեկ սլայդանոց սլայդեր կամ բազմասլայդանոց կարուսել․
Բազմակի սլայդներ - կարուսելի ռեժիմ։


Արդյունք՝
Շնորհակալություն EBT մոդուլն օգտագործելու համար։ Ես ուրախ կլինեմ EBT մոդուլների վերաբերյալ ցանկացած գաղափարի համար։






