Նոր EBT մոդուլների ստեղծում
Երբևիցե նոր EBT մոդուլ ստեղծելու ամենահեշտ ձևը Drush հրամանով է (Drush 12+ համար)։ Այս հրամանը օգտագործելու համար անհրաժեշտ է ակտիվացնել EBT Core Starterkit մոդուլը՝

Դրանից հետո EBT մոդուլների գեներատորը հասանելի կլինի՝
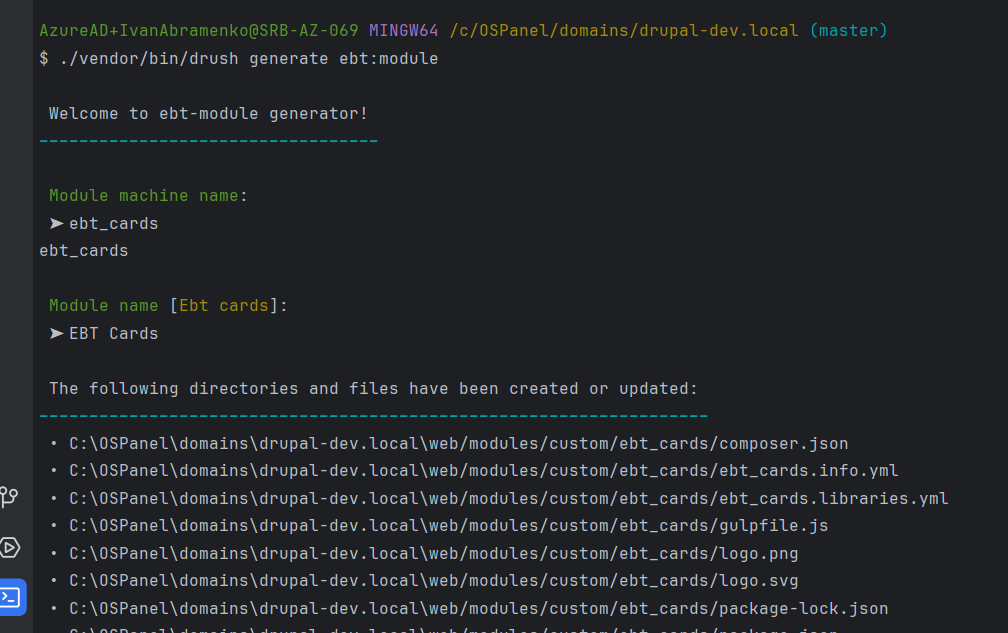
drush generate ebt:module
Մեքենայի անունը պետք է սկսվի ebt_* նախածանցով, դա պարտադիր է բոլոր EBT մոդուլների աշխատանքի համար։

Կարող եք նաև օգտագործել EBT Starterkit-ը՝ EBT Core մոդուլների թղթապանակում։ Պարզապես բոլոր ebt_starterkit անունները ֆայլերում փոխարինեք ձեր նոր EBT մոդուլի մեքենայի անունով։
https://www.drupal.org/project/ebt_core
Կամ պատճենեք EBT Text մոդուլը և փոխարինեք մեքենայի անունը այնտեղ։
https://www.drupal.org/project/ebt_text
Քանի որ դա ամենապարզ EBT մոդուլն է և պարունակում է բոլոր հիմնական EBT կարգավորումները։
EBT մոդուլի քայլ առ քայլ ստեղծում
Պատճենեք առկա EBT Text մոդուլը որպես ստանդարտ ձևաչափ կամ օգտագործեք drush generate ebt:module հրամանը։
Պատճենեք առկա EBT Text մոդուլը որպես ստանդարտ ձևաչափ կամ օգտագործեք drush generate ebt:module հրամանը։
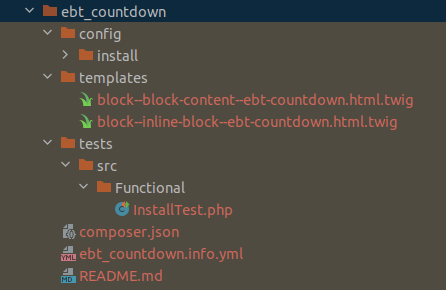
EBT Text մոդուլը պարունակում է հետևյալ թղթապանակները՝
/ebt_text/config/install - այստեղ գտնվում են կարգավորումները EBT Text բլոկի տեսակի և դաշտի instance-ների համար։ Այլ EBT մոդուլները կարող են պարունակել կարգավորումներ նաև պարբերության տեսակների և դաշտի պահոցների (field storages) համար։
/ebt_text/templates - այստեղ են block--block-content--ebt-text.html.twig կաղապարը բովանդակության բլոկի համար, որը կարող է օգտագործվել Block layout էջում և block--inline-block--ebt-text.html.twig կաղապարը Layout Builder-ի inline բլոկների համար։
/ebt_text/tests - այստեղ կան թեստեր EBT մոդուլների համար, ներկայումս միայն մեկ թեստ՝ մոդուլի տեղադրման համար։
Եվ մյուս ստանդարտ Drupal մոդուլի ֆայլերը՝ composer.json, ebt_text.info.yml, readme.md։ Ավելի մանրամասն կարող եք կարդալ սեփական Drupal մոդուլ ստեղծելու մասին պաշտոնական փաստաթղթերում՝
https://www.drupal.org/docs/develop/creating-modules
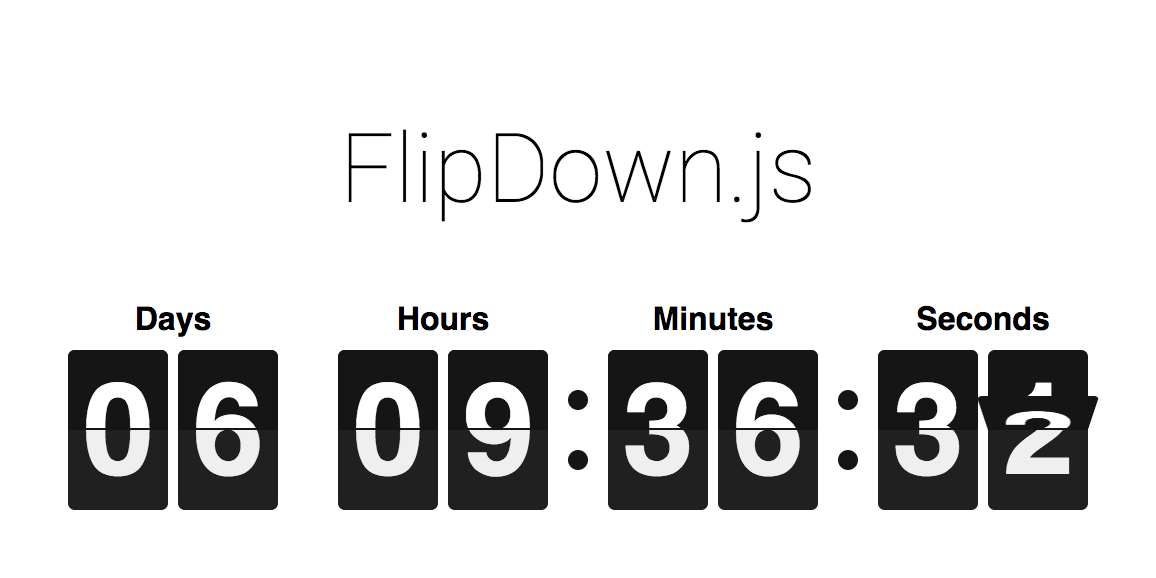
Ես ստեղծելու եմ նոր մոդուլ՝ EBT Countdown, որն օգտագործելու է այս javascript plugin-ը՝ FlipDown՝
https://github.com/PButcher/flipdown

Fork Github պահոցը և ուղարկեք այն Packagist-ին
Fork Github պահոցը և ուղարկեք այն Packagist-ին
Բոլոր երրորդ կողմի գրադարանները պետք է fork արվեն և տեղադրվեն Packagist-ում, օրինակ՝
https://packagist.org/packages/levmyshkin/flexslider
հիմնված՝
https://github.com/levmyshkin/flexslider
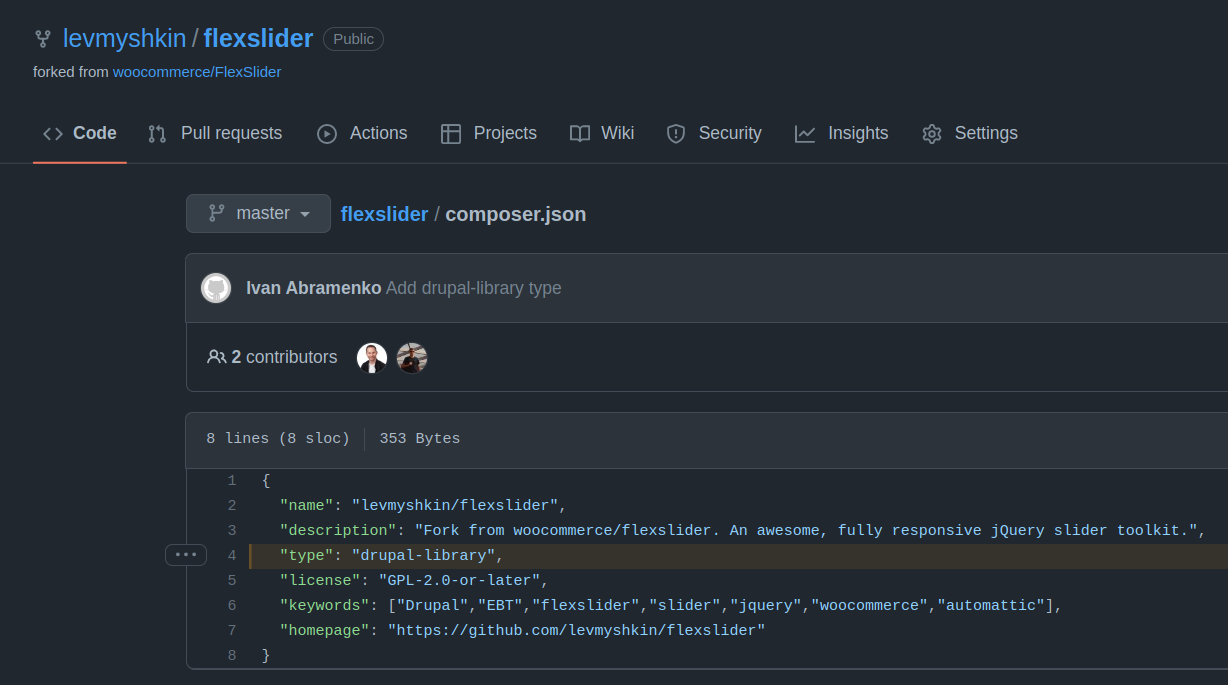
Այնուհետև Composer-ը կարող է ներբեռնել դրանք որպես սովորական packagist գրադարաններ։ Այս երրորդ կողմի գրադարանները պետք է ունենան "type": "drupal-library", և նրանք կտեղադրվեն /libraries թղթապանակում, լռելյայն՝
https://github.com/levmyshkin/flexslider/blob/master/composer.json

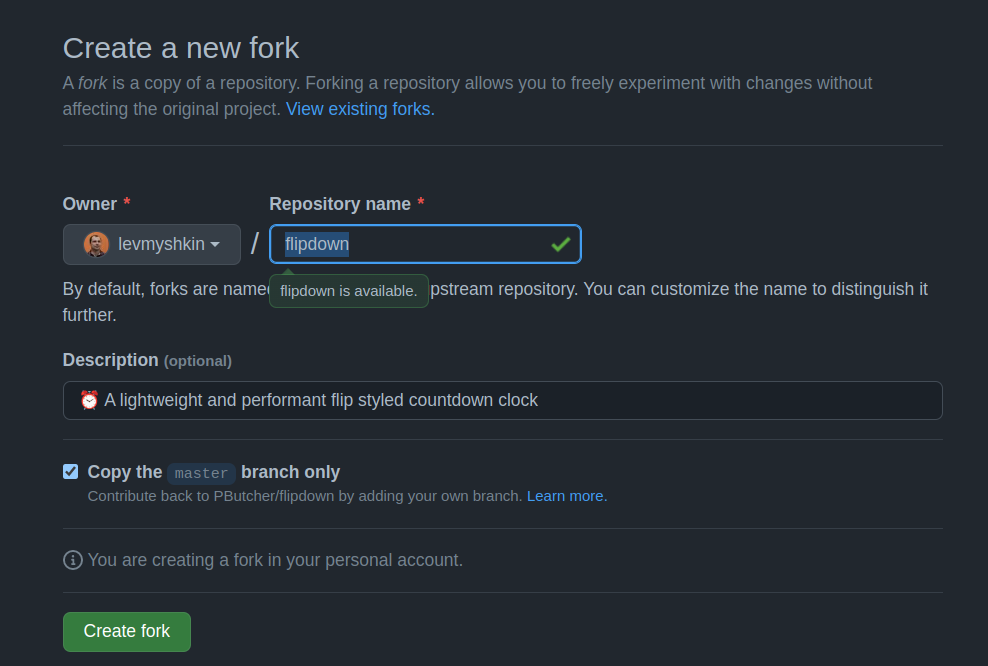
Եկեք fork անենք FlipDown-ի github repository-ն։
Գուցե սովորական չէ fork անել git repository-ները՝ ուղղակիորեն աղբյուրի repository-ից օգտվելու փոխարեն։ Բայց ես կարծում եմ, որ այս կերպ շատ ավելի հեշտ է օգտագործել EBT մոդուլները՝ առանց composer.json ֆայլի հետ մանիպուլյացիաների՝ արտաքին հղումներ ավելացնելու համար։ Պատկերացրեք՝ ինչքան բարդ է սկսնակիցների համար composer տեղադրել, composer.json-ը ձեռքով թարմացնել և աղբյուրի repository-ն ճիշտ տեղում նշել։ Եթե ձեր սեփական packagist գրադարանն ունեք, տեղադրման գործընթացը դառնում է պարզ։ Այսպիսով, պահենք բոլոր երրորդ կողմի գրադարանները packagist-ում։

Fork անելիս կարող եք փոխել repository-ի անունը։ Այն պետք է լինի մաքուր՝ առանց մեծատառերի և հատուկ նշանների, - և _ նշանները ընդունելի են։

Այժմ ունենք նոր git repository՝
https://github.com/levmyshkin/flipdown
Հետո պետք է composer.json ֆայլ ավելացնել այս repository-ում՝ "type": "drupal-library" նշումով՝
git add composer.json
git commit -m 'Add Composer.json file'
git push origin master
Ահա composer.json ֆայլի օրինակ՝
https://github.com/levmyshkin/flipdown/blob/master/composer.json
Եթե ստուգեք ձեր git repository-ի ընթացիկ թեգերը, դրանք կլինեն դատարկ՝
git tag
![]()
Սովորաբար ես հետևում եմ աղբյուրի repository-ի տարբերակին, օրինակ՝ եթե գրադարանի վերջին տարբերակը 1.4.6 է, պարզապես ավելացնում եմ փոքր տարբերակ՝ 1.4.7։ FlipDown repository-ն չուներ թեգեր կամ թողարկումներ, այնպես որ ստեղծեցի 1.0.0 տարբերակ՝
git tag 1.0.0
git push origin 1.0.0
Պետք է նոր թեգ, որովհետև այն պարունակում է մեր composer.json-ը՝ "type": "library" նշումով։
Ինչու չենք կարող պարզապես պատճենել javascript գրադարանը մոդուլի մեջ?
Կարող ենք պատճենել միայն այն գրադարանները, որոնք GPL արտոնագիր ունեն, բայց սովորաբար javascript գրադարանները օգտագործում են MIT արտոնագիրը։ Տեխնիկապես հնարավոր է, բայց Drupal.org-ի կանոններով արգելվում է՝
https://www.drupal.org/about/licensing
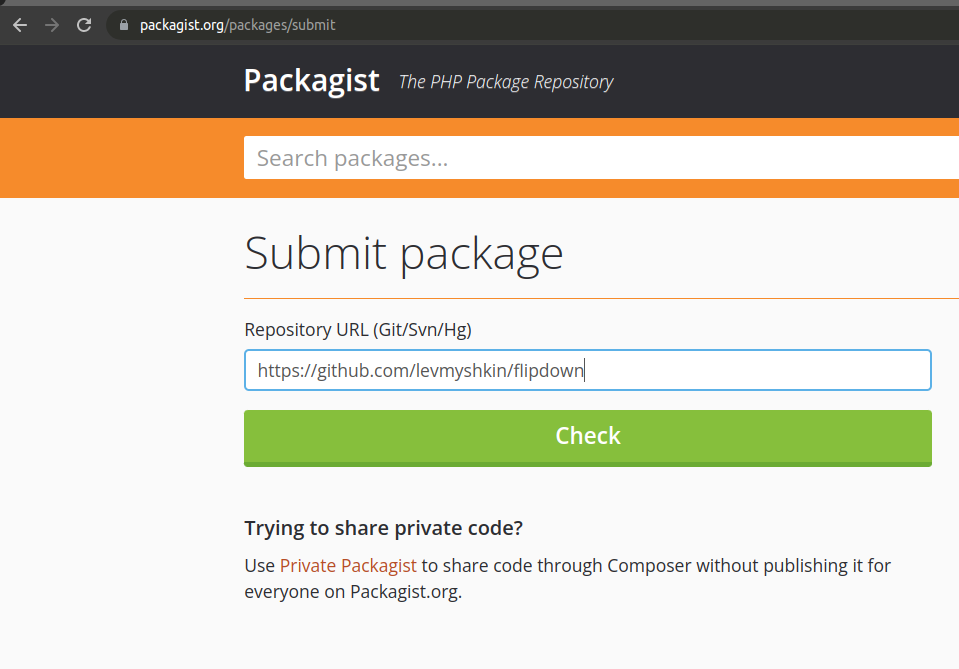
Հետո պետք է գրադարանը ավելացնել packagist.org-ում՝
https://packagist.org/packages/submit

Եթե գրադարանը ավելացրել եք, բայց մոռացել composer.json-ի "type": "drupal-library" նշումը, մի անհանգստացեք, պարզապես ավելացրեք composer.json և ստեղծեք նոր թեգ՝ ձեր git repository-ի համար։ Այս թեգը ավտոմատ կերպով կհայտնվի packagist-ում։
Ահա FlipDown գրադարանի packagist էջը՝
https://packagist.org/packages/levmyshkin/flipdown

Համոզվեք, որ packagist էջում նշված է drupal-library տիպը։
Եկեք վերադառնանք մեր drupal ֆայլերին և պատճենենք ebt_text թղթապանակը, նոր մոդուլը կկոչեմ ebt_countdown՝

Պետք է՝
- ջնջել կարգավորումները /config/install-ում, նոր կարգավորումները կարտահանենք ավելի ուշ
- փոխարինել բոլոր ebt_text հիշատակումները ebt_countdown-ով
- ֆայլերի անունները փոխել՝ "text"-ի փոխարեն "countdown"
- թարմացնել մոդուլի նկարագրության տեքստերը ebt_countdown.info.yml և README.md ֆայլերում։
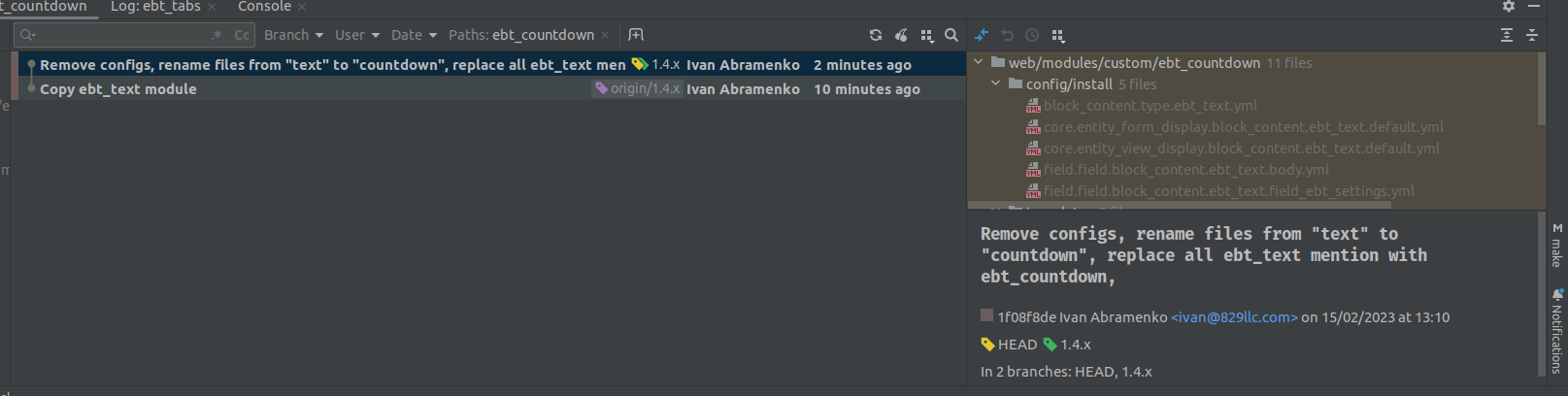
Ամեն քայլը առանձին commit կանեմ git-ում, որպեսզի կարողանաք հերթականությամբ հետևել փոփոխություններին՝
git clone https://git.drupalcode.org/project/ebt_countdown.git

Այժմ ունենք մեր մոդուլի նախատիպը (boilerplate) և կարող ենք տեղադրել փոփոխությունները Drupal.org-ում։
Ստեղծեք մոդուլային նախագիծ Drupal.org կայքում
Ստեղծեք մոդուլային նախագիծ Drupal.org կայքում
Եկեք գնանք drupal.org կայքում նոր նախագիծ ավելացնելու էջ՝
https://www.drupal.org/node/add
Պետք է ավելացնել Module նախագիծ՝
https://www.drupal.org/node/add/project-module
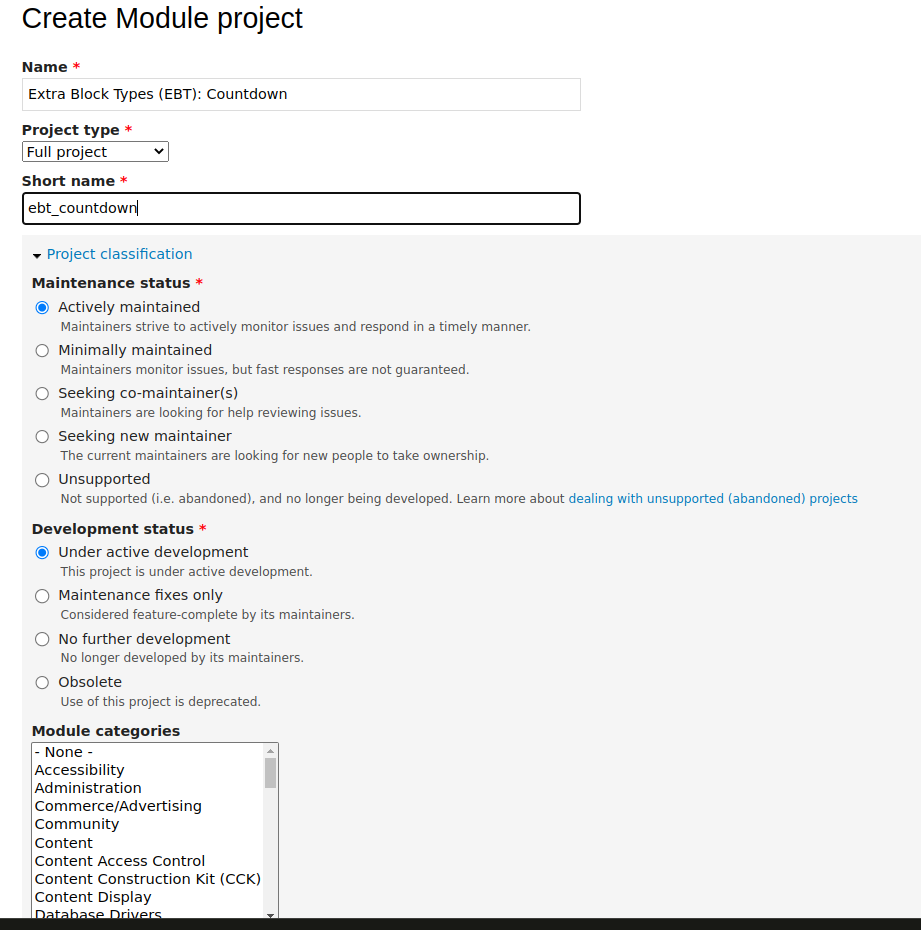
Անվանում: Extra Block Types (EBT): Countdown
Նախագծի տիպը: Full project
Կարճ անունը: ebt_countdown
Սպասարկման կարգավիճակ: Ակտիվ սպասարկում
Զարգացման կարգավիճակ: Ակտիվ զարգացում
Մոդուլի կատեգորիաներ: Բովանդակություն, Բովանդակության ցուցադրում
Էկոհամակարգ՝ Extra Block Types (EBT): Core (3191928)

Description դաշտում սովորաբար տեղադրում եմ հասանելի բոլոր EBT մոդուլների ամբողջական ցանկը՝
Extra Block Types: Countdown module-ը թույլ է տալիս ավելացնել անիմացված հաշվիչով բլոկ։
EBT-ն հնարավորություն է տալիս ընտրել հաշվիչի ոճերը UI-ով։
EBT մոդուլները թույլ են տալիս մի քանի քլիքով Layout Builder-ում ավելացնել տարբեր բլոկներ։ Կարող եք այս EBT մոդուլներից առանձնացված բլոկի տեսակներ տեղադրել՝
<ul>
<li><a href="https://www.drupal.org/project/ebt_accordion" title="EBT Accordion / FAQ">EBT Accordion / FAQ</a></li>
<li><a href="https://www.drupal.org/project/ebt_basic_button" title="EBT Basic Button">EBT Basic Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_bootstrap_button" title="EBT Bootstrap Button">EBT Bootstrap Button</a></li>
<li><a href="https://www.drupal.org/project/ebt_cta" title="EBT Call to Action">EBT Call to Action</a>
<li><a href="https://www.drupal.org/project/ebt_carousel" title="EBT Tabs">EBT Carousel</a>
<li><a href="https://www.drupal.org/project/ebt_counter" title="EBT Counter">EBT Counter</a>
<li><a href="https://www.drupal.org/project/ebt_image_gallery">EBT Image Gallery</a></li>
<li><a href="https://www.drupal.org/project/ebt_quote" title="EBT Quote">EBT Quote</a></li>
<li><a href="https://www.drupal.org/project/ebt_slick_slider">EBT Slick Slider</a></li>
<li><a href="https://www.drupal.org/project/ebt_slideshow">EBT Slideshow</a></li>
<li><a href="https://www.drupal.org/project/ebt_stats">EBT Stats</a></li>
<li><a href="https://www.drupal.org/project/ebt_tabs" title="EBT Tabs">EBT Tabs</a></li>
<li><a href="https://www.drupal.org/project/ebt_text">EBT Text</a></li>
<li><a href="https://www.drupal.org/project/ebt_timeline">EBT Timeline</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform">EBT Webform</a></li>
<li><a href="https://www.drupal.org/project/ebt_webform_popup">EBT Webform Popup</a></li>
</ul>
Բոլոր EBT բլոկի տեսակները պարունակում են լռելյայն վիջեթ EBT բլոկների համար, որը ունի Դիզայնի ընտրանքներ՝
<ul>
<li>CSS Box (մարժիններ, պադինգներ, եզրագծեր)</li>
<li>Հետնապատկեր՝ գույն, պատկեր (այդ թվում parallax և cover), վիդեո (Youtube)</li>
<li>Edge to edge, կոնտեյների լայնություն</li>
</ul>
Ավելին՝ EBT բլոկների մասին՝
https://www.drupal.org/project/ebt_core
<div class="container">
<div class="panel-layout capricorn pane-bundle-cta-multiple">
<div class="panel-pane pane-fieldable-panels-pane pane-vid-10729 d-sponsor pane-bundle-cta pane-fpid-422">
<div class="pane-content">
<div class="fieldable-panels-pane pane-style-full nographic pane-style-supporter">
<div class="pane-title pane-bundle-cta-multiple">
<h3>Ցանկանում եք այլ Extra Block Type՞</h3>
<a class="button-link" target="_blank" href="http://drupalbook.org/contact" title="DrupalBook">Կապ մեզ հետ</a>
<a href="http://drupalbook.org/contact" title="DrupalBook" target="_blank"><img src="/files/logo.svg__1.png" alt="DrupalBook logo" width="85" /></a>
</div>
</div>
</div>
</div>
</div>
</div>
Այժմ ունենք Drupal մոդուլի նախագիծ drupal.org-ում՝
https://www.drupal.org/project/ebt_countdown
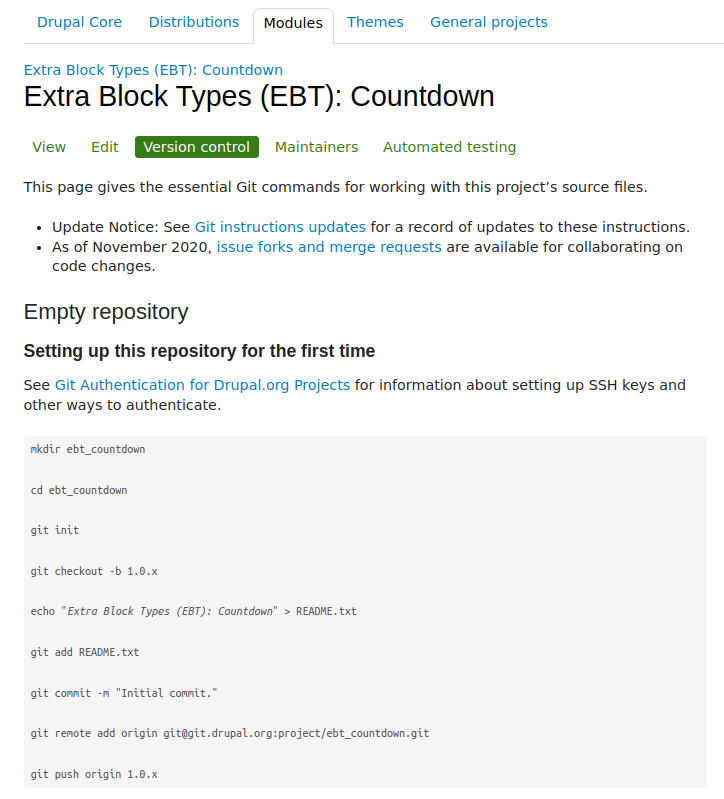
Version Control ներդիրում կարող եք տեսնել հրահանգներ՝ ինչպես ավելացնել հեռակա origin ձեր տեղական git repository-ի համար՝
https://www.drupal.org/project/ebt_countdown/git-instructions

Սկզբնական commit-ից հետո պետք է ստեղծել նոր ճյուղ (branch), որպեսզի հետևեք մյուս EBT մոդուլների հիմնական տարբերակին, օրինակ՝ հիմա դա 1.4.x է։
Այժմ կարող ենք սկսել մեր մոդուլի համար նոր ֆունկցիոնալություն ավելացնել։ Գործընթացը նույնն է, ինչ custom մոդուլի մշակման ժամանակ․ ստեղծելու ենք block type, ավելացնելու դաշտեր, միացնելու css/js ֆայլեր։
Սկսեք կառուցել EBT Countdown ֆունկցիոնալությունը
Քայլ 1. Ստեղծեք EBT Countdown բլոկի տեսակը: Պարզապես տեղադրեք մոդուլը, եթե այն ստեղծել եք Drush-ով:
Սկսեք կառուցել EBT Countdown ֆունկցիոնալությունը
Քայլ 1. Ստեղծեք EBT Countdown բլոկի տեսակը: Պարզապես տեղադրեք մոդուլը, եթե այն ստեղծել եք Drush-ով:
Պարզապես տեղադրեք մոդուլը, եթե այն գեներացրել եք Drush-ով։
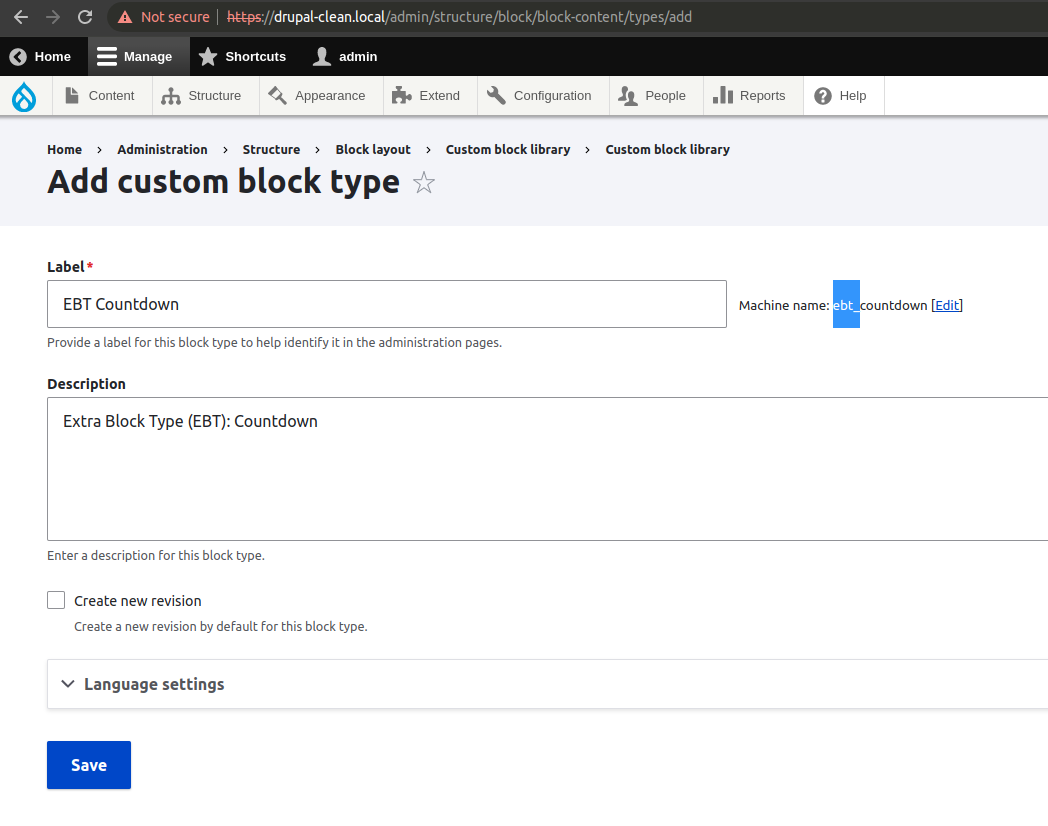
Նախ պետք է ստեղծել նոր բլոկի տեսակ՝ EBT Countdown՝
/admin/structure/block/block-content/types/add

Պարտադիր է, որ մեքենայի անունը սկսվի ebt_-ով, այդ պատճառով սովորաբար բլոկի տեսակների անունը գրում եմ EBT-ով, որ մեքենայի անունը ավտոմատ ձևավորվի ճիշտ ձևաչափով։ Պետք է արդյոք մեքենայի անունը համընկնի մոդուլի անվանը՞։ Այո, լավ է համահունչության համար և համոզվելու, որ այլ EBT մոդուլ չունի նույն մեքենայի անունը։ Բլոկի տեսակի մեքենայի անունը պետք է սկսվի ebt_-ով, քանի որ դա անհրաժեշտ է կաղապարները մոդուլներում վերագրելու համար, այլ ոչ թե theme թղթապանակում, մանրամասն՝ ebt_core_theme_registry_alter() ֆունկցիայում ebt_core մոդուլում։
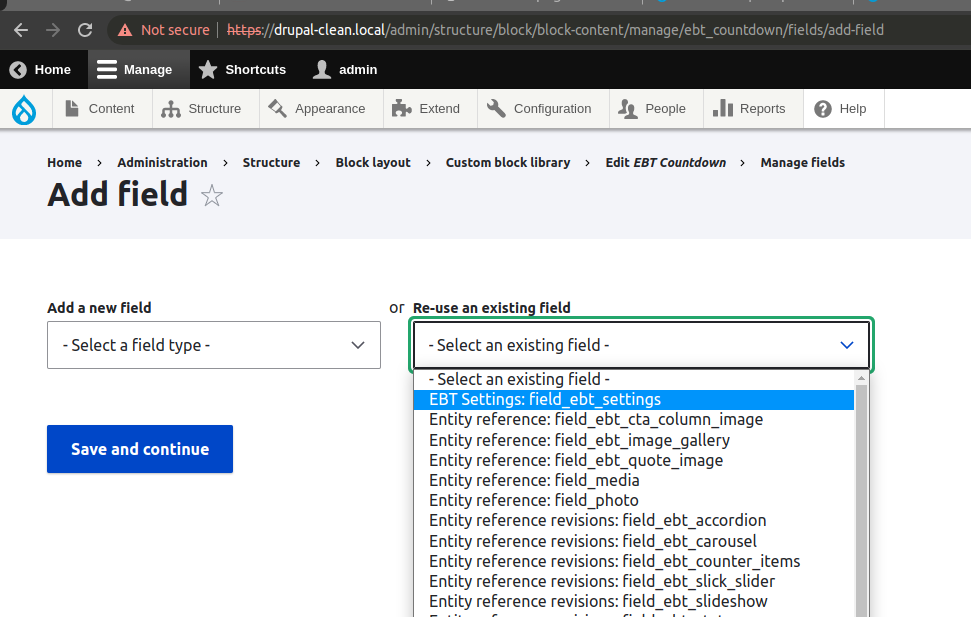
Այժմ կարող ենք ավելացնել EBT կարգավորումների դաշտը, որը պարտադիր է բոլոր EBT մոդուլների համար։ Պետք է ավելացնել գոյություն ունեցող դաշտ՝ EBT Settings: field_ebt_settings։

EBT Settings-ը ընդհանուր դաշտ է EBT Core մոդուլից, այն տրամադրում է DOM Box, հետնապատկեր, բացվածք և լայնության կարգավորումներ։
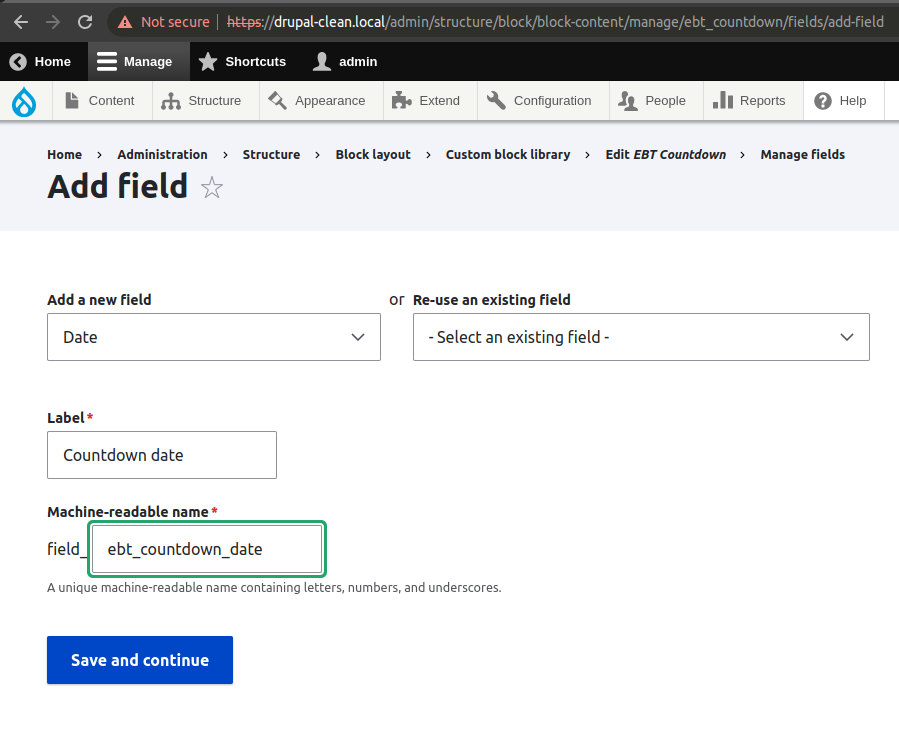
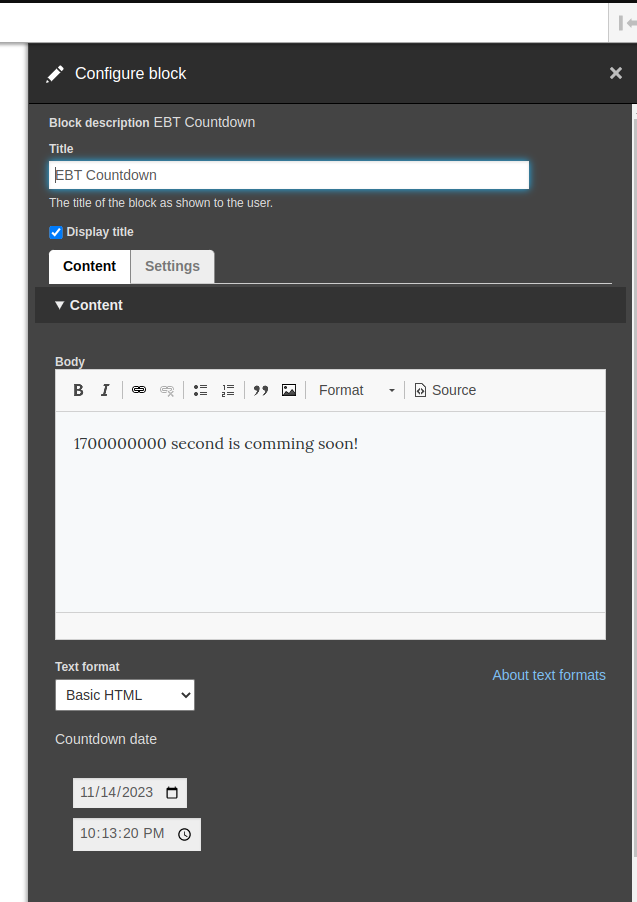
Քանի որ մեզ անհրաժեշտ է հաշվիչ մինչև որոշակի ամսաթիվ, պետք է նաև ժամանակային դաշտ։ Եկեք ավելացնենք դա նույնպես՝

Ավելացրել եմ ebt_ մեքենայի համար, բայց դա պարտադիր չէ այստեղ։ Կարող է լինել նաև field_countdown_date։ Մենք ունենք նաև լռելյայն body և title դաշտերը, որոնք բավական են countdown բլոկի համար։
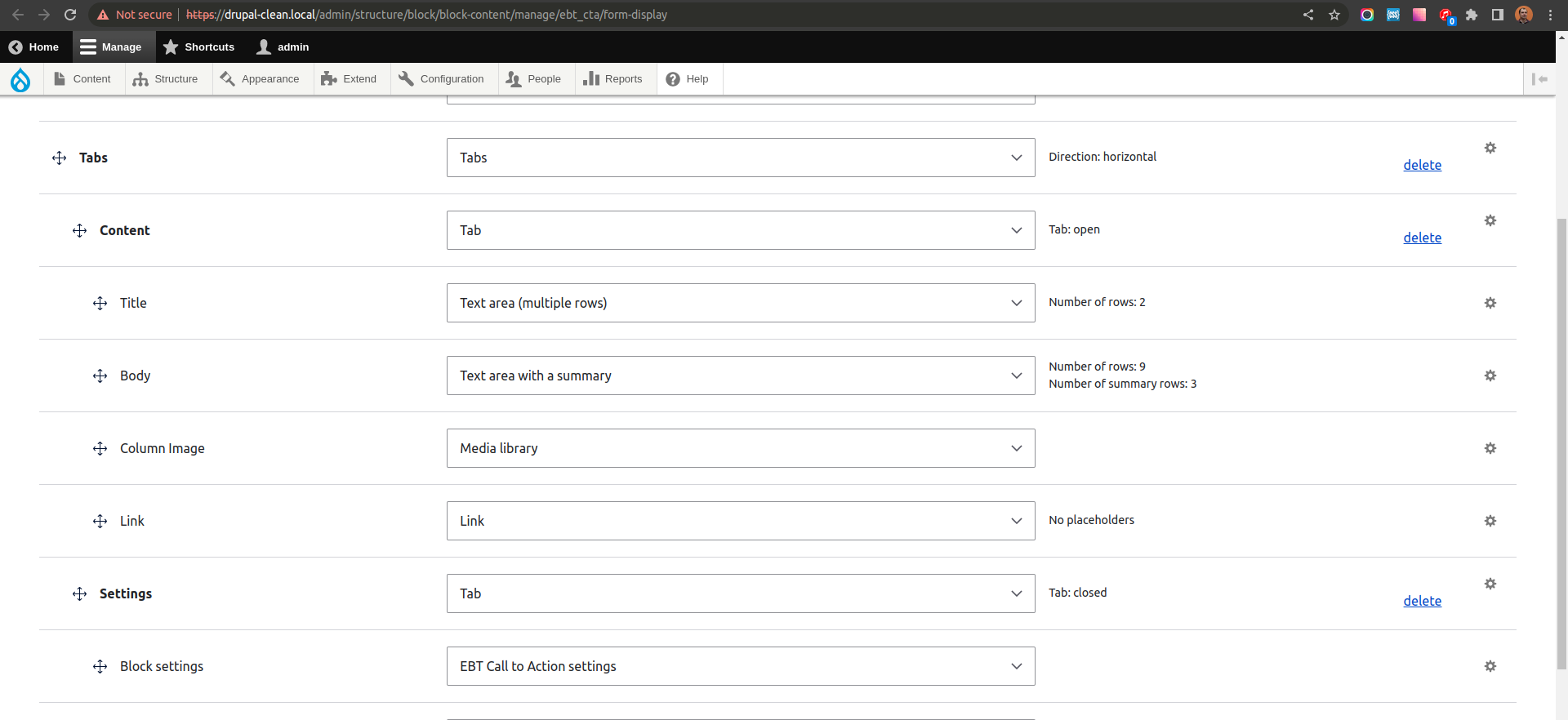
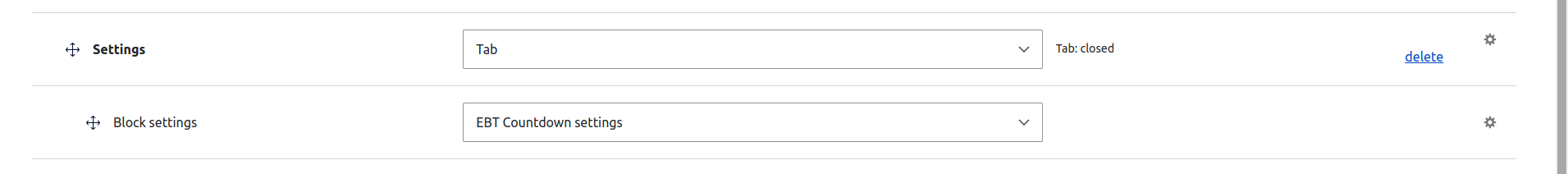
Սովորաբար EBT մոդուլների համար խմբագրման ձևում ունենք հորիզոնական ներդիրներ՝

Դա պարտադիր չէ, բայց ցանկալի է, որպեսզի պարունակությունն ու կարգավորումները բաժանված լինեն, քանի որ բլոկների համար շատ կարգավորումներ կան։
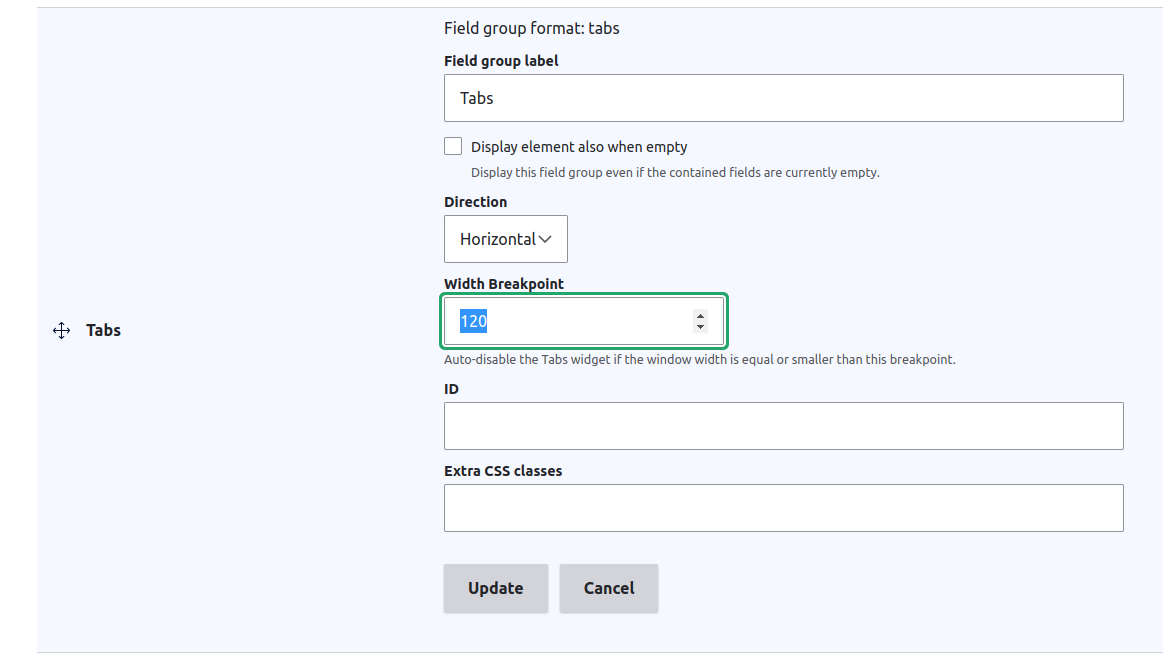
Parent դաշտի խումբը պետք է լինի Tabs՝ կարգավորումներ՝ Direction՝ Հորիզոնական, և Width Breakpoint՝ 120 (կամ որևէ փոքր թիվ):

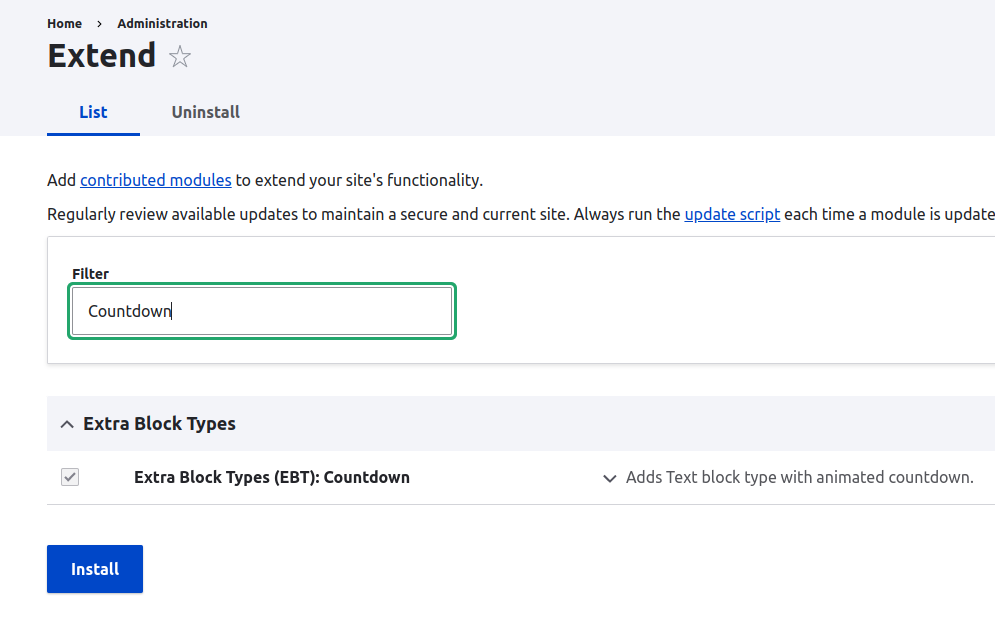
Այժմ կարող ենք ստեղծել բլոկի տեսակը, ակտիվացնենք EBT Countdown մոդուլը, որպեսզի բլոկի տեսակի կաղապարները կիրառվեն՝
/admin/modules

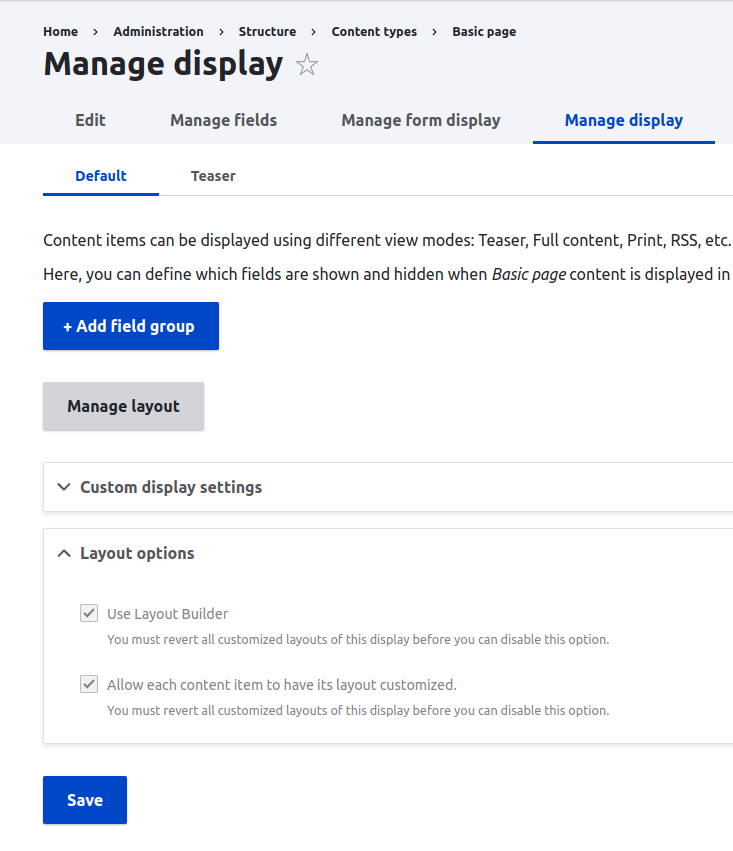
Կարիք կունենաք նաև ակտիվացնել Layout Builder մոդուլը և որևէ բովանդակության տիպի համար ակտիվացնել layout builder-ը, օրինակ՝ Basic Page-ի համար։
/admin/structure/types/manage/page/display

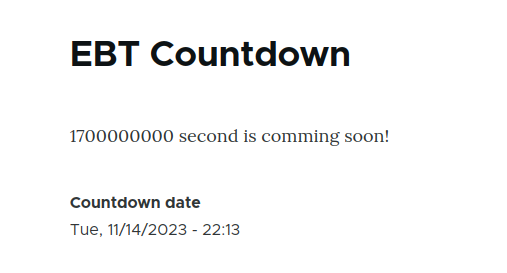
Երբ ստեղծեք նոր Էջ (Page), կարող եք էջի դասավորության վրա ավելացնել բլոկներ։

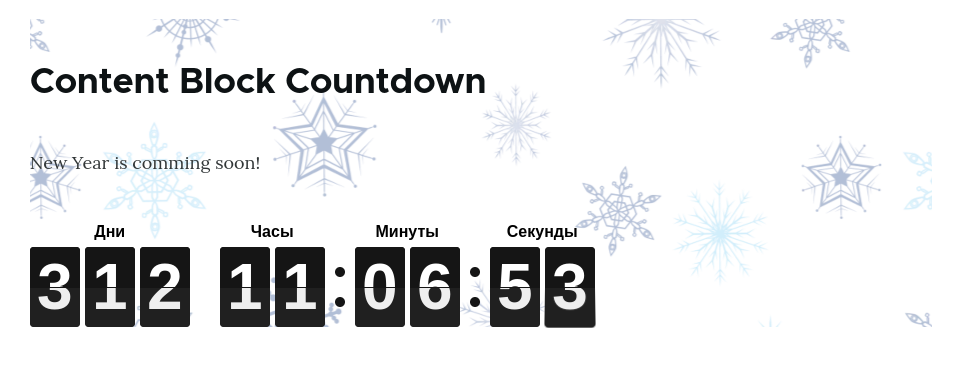
Եվ սա կունենաք էջում՝

Քայլ 2. EBT մոդուլներում ներառեք երրորդ կողմի գրադարաններ
Քայլ 2. EBT մոդուլներում ներառեք երրորդ կողմի գրադարաններ
Այժմ կարող ենք ներառել մեր երրորդ կողմի գրադարանը։ Մենք ունենք levmyshkin/flipdown գրադարան composer.json-ում, բայց քանի որ այս նոր մոդուլը custom մոդուլ է, անհրաժեշտ է ձեռքով տեղադրել այս գրադարանը composer-ով՝
composer require levmyshkin/flipdown
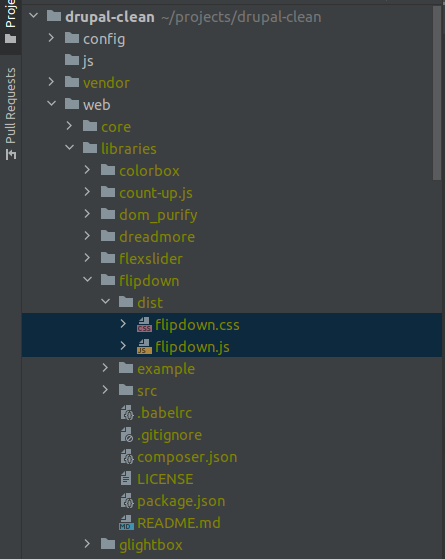
Նոր գրադարանը պետք է ավտոմատ տեղադրվի libraries թղթապանակում՝

Եկեք ավելացնենք ebt_countdown.libraries.yml ֆայլը և այնտեղ ներառենք flipdown css/js և ebt_flipdown/js/ebt_countdown.js javascript ֆայլը, որտեղ հետագայում կինիցիալացնենք flipdown plugin-ը՝
ebt_countdown.libraries.yml
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
js:
/libraries/flipdown/dist/flipdown.min.js: { minified: true }
js/ebt_countdown.js: {}
/libraries թղթապանակի ֆայլերի համար օգտագործում ենք ուղիղ գծիկ (slash) սկզբում, որպեսզի լինի բացարձակ ուղի։
js/ebt_countdown.js՝
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
};
}
})(jQuery, Drupal);
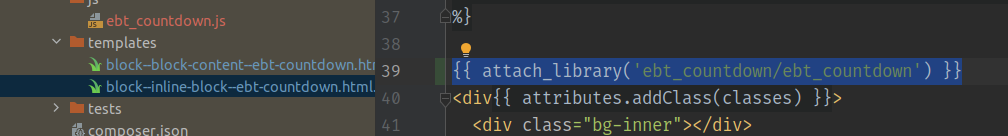
Նոր ebt_countdown գրադարանը պետք է ներառենք կաղապարներում (templates)։ Մի մոռացեք, որ ունենք երկու կաղապար՝
{{ attach_library('ebt_countdown/ebt_countdown') }}

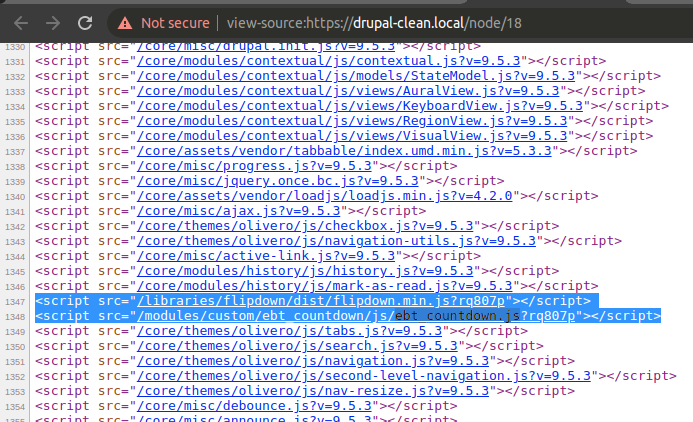
Մաքրեք քեշերը և ստուգեք, որ javascript ֆայլերը ճիշտ են բեռնվում էջի վրա՝

PHP-ից javascript-ին ամսաթիվը կփոխանցենք drupalSettings-ի միջոցով։ Այսպես որ պետք է ընդլայնենք ebt_countdown.libraries.yml ֆայլը կախվածություններով։ Կօգտագործենք նաև once() ֆունկցիան՝
dependencies:
- core/once
- core/drupalSettings
Քայլ 3. EBT կարգավորումների համար ներառեք սեփական դաշտի վիջեթ, փոփոխականները փոխանցեք JavaScript-ին
Քայլ 3. EBT կարգավորումների համար ներառեք սեփական դաշտի վիջեթ, փոփոխականները փոխանցեք JavaScript-ին
EBT մոդուլներում կարգավորումները լռելյայն չեն փոխանցվում javascript-ին։ Անհրաժեշտ է վերագրանցել դաշտի վիջեթի դասը՝ EbtSettingsDefaultWidget՝
ebt_countdown/src/Plugin/Field/FieldWidget/EbtSettingsCountDownWidget.php՝
<?php
namespace Drupal\ebt_countdown\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Plugin implementation of the 'ebt_settings_countdown' widget.
*
* @FieldWidget(
* id = "ebt_settings_countdown",
* label = @Translation("EBT Countdown settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsCountDownWidget extends EbtSettingsDefaultWidget {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
$element['ebt_settings']['pass_options_to_javascript'] = [
'#type' => 'hidden',
'#value' => TRUE,
];
return $element;
}
/**
* {@inheritdoc}
*/
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
Այժմ կարող եք այս դաշտի վիջեթը ընտրել EBT Settings դաշտի համար՝
/admin/structure/block/block-content/manage/ebt_countdown/form-display

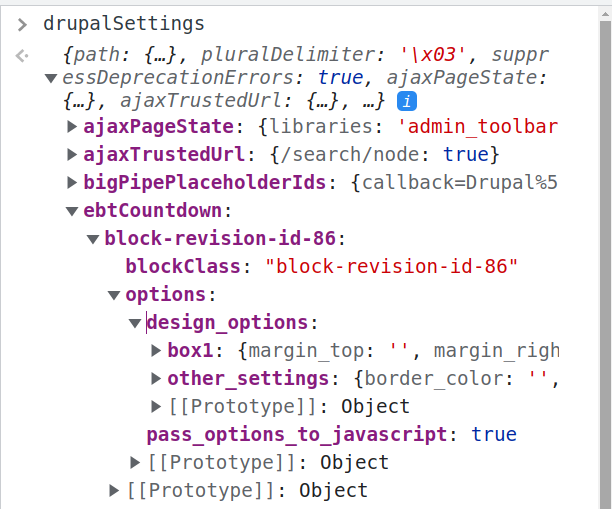
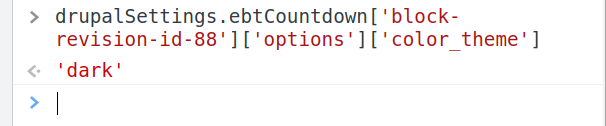
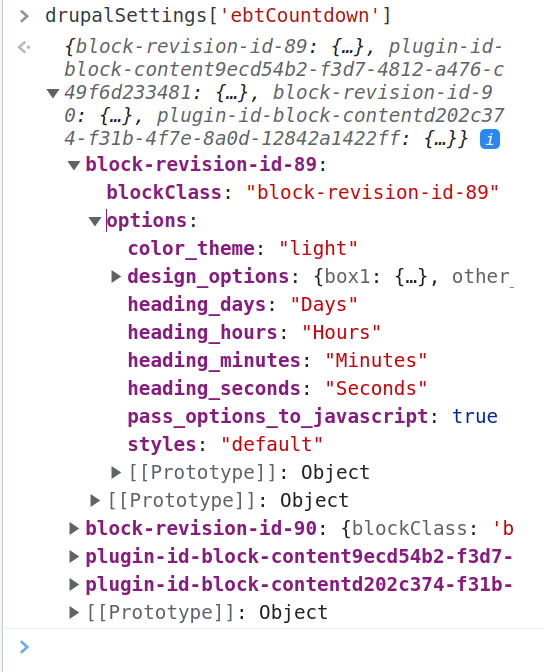
Վերապահեք բլոկը և ստուգեք drupalSettings javascript փոփոխականը։ Այժմ բոլոր կարգավորումները EBT Settings դաշտից կփոխանցվեն javascript-ին՝

block-revision-id-* վերջում ունենք Block revision ID, ուստի ունենք եզակի բանալիներ բոլոր բլոկների համար։ Inline բլոկների համար օգտագործվում է plugin ID՝ plugin-id-block-contentd202c374-f31b-4f7e-8a0d-12842a1422ff։ Այսպիսով Layout Builder-ում ունենք եզակի ID-ներ։
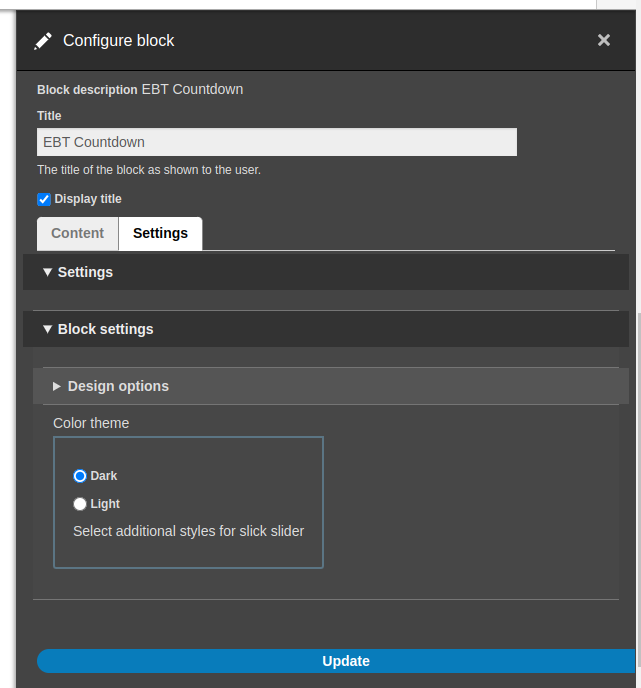
FlipDown plugin-ն ունի light/dark թեմայի ընտրության հնարավորություն, ուստի այս կարգավորումը նույնպես կփոխանցենք մեր վիջեթում՝ EbtSettingsCountDownWidget:
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Գունային թեմա'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Մուգ'),
'light' => $this->t('Բաց'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Ընտրեք գունային թեման հաշվիչի համար'),
'#weight' => '3',
];

Դրանից հետո կարող ենք ստանալ թեմայի արժեքը javascript-ում՝

Քայլ 4. EBT Countdown բլոկի համար FlipDown հավելվածի նախնականացում
Քայլ 4. EBT Countdown բլոկի համար FlipDown հավելվածի նախնականացում
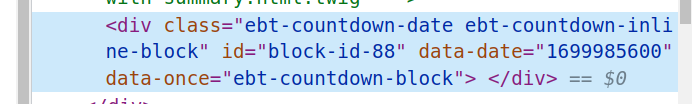
Կարգավորումներից փոփոխականները փոխանցեցինք javascript-ին, բայց պետք է նաև ամսաթվի արժեքը բովանդակությունից փոխանցենք javascript-ին։ Կստեղծենք դատարկ div՝ data-date="" ատրիբուտով, որտեղ կտեղադրենք ամսաթիվը Date դաշտից։ Inline-block-երի (Layout Builder-ում բլոկների) համար կօգտագործենք block_revision_id, որպեսզի սահմանենք բլոկի եզակի ID՝
block--inline-block--ebt-countdown.html.twig՝
<div
class="ebt-countdown-date ebt-countdown-inline-block flipdown"
id="block-id-{{ configuration.block_revision_id }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

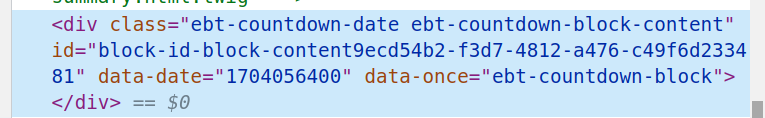
Բովանդակության բլոկների համար (Block Layout էջում) կօգտագործենք plugin_id՝
block--block-content--ebt-countdown.html.twig՝
<div
class="ebt-countdown-date ebt-countdown-block-content flipdown"
id="block-id-{{ plugin_id|clean_class }}"
data-date="{{ content.field_ebt_countdown_date[0]['#attributes']['datetime']|date('U') }}">
</div>

Եթե վստահ չեք դաշտի տեղակայման վերաբերյալ, կարող եք տեղադրել Twig Debugger մոդուլը և էջում տպել {{ dump(content.field_ebt_countdown_date) }}՝
https://www.drupal.org/project/twig_debugger
Այստեղ օգտագործել ենք date('U') twig filter-ը՝ ամսաթիվը timestamp դարձնելու համար։
Այժմ կարող ենք ներառել մեր custom javascript-ը և ինիցիալացնել FlipDown-ը։
/ebt_countdown/js/ebt_countdown.js՝
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
new FlipDown(countdownTimestamp, countdownId, {
theme: "dark",
}).start();
});
}
}
})(jQuery, Drupal);
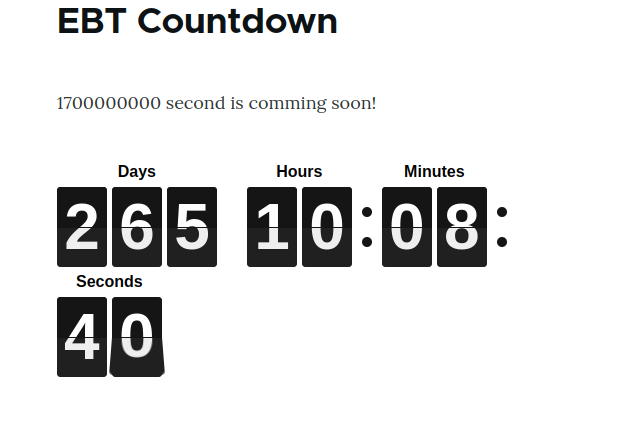
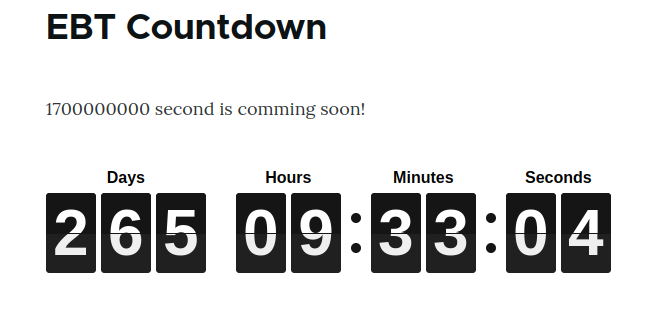
Մի մոռացեք մաքրել քեշերը, որպեսզի փոփոխությունները երևան։ Դրանից հետո FlipDown-ը պետք է աշխատի էջի վրա՝

Քայլ 5. Նոր EBT Countdown բլոկի ոճավորում: Gulp.js ֆայլը ներառված է Drush-ի կողմից ստեղծված EBT մոդուլի համար:
Քայլ 5. Նոր EBT Countdown բլոկի ոճավորում: Gulp.js ֆայլը ներառված է Drush-ի կողմից ստեղծված EBT մոդուլի համար:
Ինչպես տեսնում եք, նույնիսկ FlipDown-ի լռելյայն ոճերը լավ չեն աշխատում․ նույնիսկ դեսքթոփում թվերը երկու տողով են։ Բայց դա հեշտ կարելի է ուղղել custom ոճերով։ Կարող եք պատճենել gulpfile.js և package.json ֆայլերը՝ SCSS-ը CSS-ի կոմպիլյացիայի համար EBT Counter մոդուլից՝
https://www.drupal.org/project/ebt_counter
gulpfile.js՝
// --------------------------------------------------
// Load Plugins
// --------------------------------------------------
var gulp = require('gulp'),
sass = require('gulp-dart-scss'),
postcss = require("gulp-postcss"),
autoprefixer = require("autoprefixer"),
cssnano = require("cssnano"),
notify = require('gulp-notify'),
sassUnicode = require('gulp-sass-unicode');
var config = {
// main scss files that import partials
scssSrc: 'scss/*.scss',
// all scss files in the scss directory
allScss: 'scss/**/*.scss',
// the destination directory for our css
cssDest: 'css/',
// all js files the js directory
allJs: 'assets/js/**/*.js',
// all img files
allImgs: 'assets/img/**/*'
};
// Define tasks after requiring dependencies
function style() {
return gulp.src(config.allScss)
.pipe(sass())
.pipe(sassUnicode())
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest(config.cssDest));
gulp.task('sass:watch', function () {
gulp.watch('./scss/**/*.scss', ['sass']);
});
}
// Expose the task by exporting it
// This allows you to run it from the commandline using
// $ gulp style
exports.style = style;
function watch(){
// gulp.watch takes in the location of the files to watch for changes
// and the name of the function we want to run on change
gulp.watch('scss/**/*.scss', style)
}
// Don't forget to expose the task!
exports.watch = watch
package.json՝
{
"name": "ebt_styles",
"version": "1.0.0",
"description": "Run npm install and then gulp watch",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.2.5",
"cssnano": "^5.0.2",
"gulp": "^4.0.2",
"gulp-dart-scss": "^1.1.0",
"gulp-notify": "^4.0.0",
"gulp-postcss": "^9.0.0",
"gulp-sass-unicode": "^1.0.5",
"gulp-sourcemaps": "^3.0.0"
},
"dependencies": {
"cucumber": "*",
"postcss": "^8.2.13"
}
}
package-lock.json ֆայլը կգեներացվի՝ երբ կգործարկեք՝
npm install
Եվ կարող եք սկսել gulp task-ը՝
gulp watch
Հիմա ավելացնենք scss ֆայլեր՝
/ebt_countdown/scss/flipdown.scss
.flipdown {
width: 580px;
}
Այսպիսով, flipdown.css ֆայլը ավտոմատ կգեներացվի flipdown.scss-ից։ Եվ կարող ենք ներառել այդ .css ֆայլը .libraries.yml-ում՝
ebt_countdown:
css:
component:
/libraries/flipdown/dist/flipdown.min.css: { minified: true }
css/flipdown.css: { }
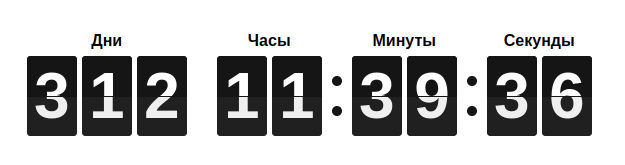
Մաքրեք քեշերը և տեսեք արդյունքը՝

Հիմա արդեն ավելի գեղեցիկ տեսք ունի։
Կարո՞ղ ենք պարզապես css գրել առանց scss կոմպիլյացիայի։
Այո, կարող ենք, բայց scss գրելն ավելի հարմար է շատ ծրագրավորողների համար։
Քայլ 6. Ընդլայնեք կարգավորումների ձևը FlipDown հավելվածի ընտրանքներով
Քայլ 6. Ընդլայնեք կարգավորումների ձևը FlipDown հավելվածի ընտրանքներով
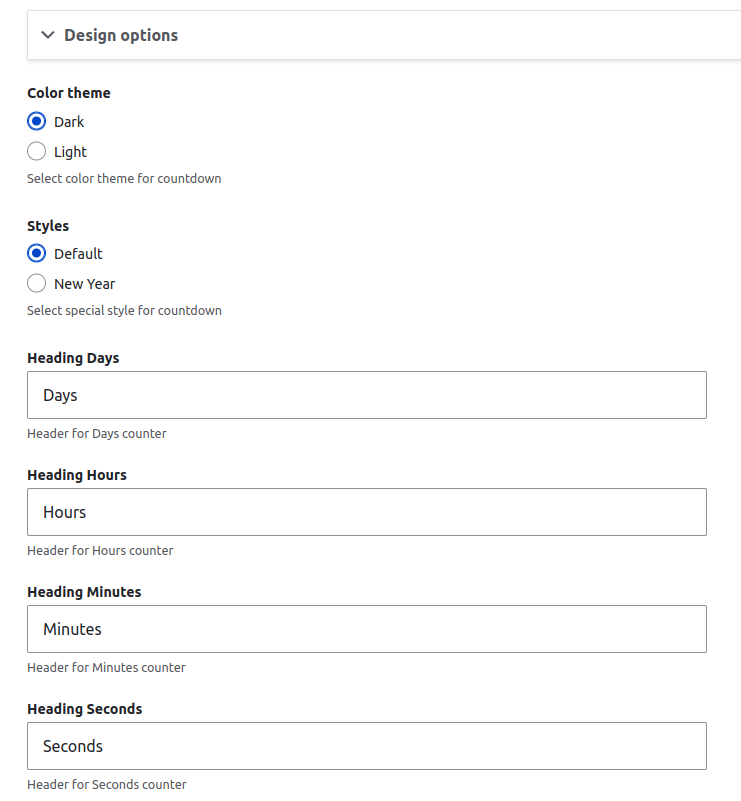
FlipDown plugin-ը ունի մի քանի տարբերակ՝ էկրանի արտածումը փոխելու համար՝
https://github.com/PButcher/flipdown
- theme (թեմա)
- headings (վերնագրեր)
Մենք արդեն ստեղծել ենք EBT Settings դաշտի նոր վիջեթ՝ EbtSettingsCountDownWidget, հիմա կավելացնենք նոր դաշտեր՝
/ebt_countdown/src/Plugin/Field/FieldWidget/EbtSettingsCountDownWidget.php՝
$element['ebt_settings']['color_theme'] = [
'#title' => $this->t('Գունային թեմա'),
'#type' => 'radios',
'#options' => [
'dark' => $this->t('Մուգ'),
'light' => $this->t('Բաց'),
],
'#default_value' => $items[$delta]->ebt_settings['color_theme'] ?? 'dark',
'#description' => $this->t('Ընտրեք գունային թեման հաշվիչի համար'),
'#weight' => '3',
];
$element['ebt_settings']['styles'] = [
'#title' => $this->t('Ոճեր'),
'#type' => 'radios',
'#options' => [
'default' => $this->t('Լռելյայն'),
'new_year' => $this->t('Նոր Տարի'),
],
'#default_value' => $items[$delta]->ebt_settings['styles'] ?? 'default',
'#description' => $this->t('Ընտրեք հատուկ ոճ հաշվիչի համար'),
'#weight' => '4',
];
$element['ebt_settings']['heading_days'] = [
'#title' => $this->t('Օրերի վերնագիր'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_days'] ?? $this->t('Օրեր'),
'#description' => $this->t('Վերնագիր օրերի հաշվիչի համար'),
'#weight' => '5',
];
$element['ebt_settings']['heading_hours'] = [
'#title' => $this->t('Ժամերի վերնագիր'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_hours'] ?? $this->t('Ժամեր'),
'#description' => $this->t('Վերնագիր ժամերի հաշվիչի համար'),
'#weight' => '6',
];
$element['ebt_settings']['heading_minutes'] = [
'#title' => $this->t('Րոպեների վերնագիր'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_minutes'] ?? $this->t('Րոպեներ'),
'#description' => $this->t('Վերնագիր րոպեների հաշվիչի համար'),
'#weight' => '7',
];
$element['ebt_settings']['heading_seconds'] = [
'#title' => $this->t('Վայրկյանների վերնագիր'),
'#type' => 'textfield',
'#default_value' => $items[$delta]->ebt_settings['heading_seconds'] ?? $this->t('Վայրկյաններ'),
'#description' => $this->t('Վերնագիր վայրկյանների հաշվիչի համար'),
'#weight' => '8',
];
return $element;

Այժմ կարող ենք Headings-ը (վերնագրերը) օգտագործել թարգմանության համար՝

Բոլոր EBT կարգավորումների արժեքները հասանելի են javascript-ում, ուստի ավելացրել եմ ID կաղապարում՝ եզակի բանալի ստանալու համար։
.setAttribute('id', 'plugin-id-' ~ plugin_id|clean_class)
.setAttribute('id', 'block-revision-id-' ~ configuration.block_revision_id)
Կարգավորումների բանալիները նույն օրինակով են, ինչպես ID-ները՝
/ebt_core/ebt_core.module՝
// Block content-ի համար օգտագործվում է plugin_id։
$build['#attached']['drupalSettings'][$bundle]['block-revision-id-' . $revision_id[0]['value']] = $block_options;
$uuid = $entity->get('uuid')->getValue();
$block_options = [
'blockClass' => 'plugin-id-block-content' . $uuid[0]['value'],
'options' => $options,
];
$build['#attached']['drupalSettings'][$bundle]['plugin-id-block-content' . $uuid[0]['value']] = $block_options;
Այսպիսով, կարող ենք օգտագործել կարգավորումները javascript-ի drupalSettings-ից՝

/ebt_countdown/js/ebt_countdown.js՝
(function ($, Drupal) {
/**
* EBT Countdown behavior.
*/
Drupal.behaviors.ebtCountDown = {
attach: function (context, settings) {
var countdowns = once('ebt-countdown-block', '.ebt-countdown-date', context);
countdowns.forEach(function(countdown) {
// Ստանալ բլոկի ID-ն։
var countdownWrapper = countdown.closest('.ebt-block-countdown');
var countdownWrapperId = countdownWrapper.getAttribute('id');
// Ստանալ բլոկի EBT կարգավորումները։
var ebtOptions = drupalSettings['ebtCountdown'][countdownWrapperId];
// Պատրաստել կարգավորումները js plugin-ի համար։
var countdownTimestamp = parseInt(countdown.getAttribute('data-date'));
var countdownId = countdown.getAttribute('id');
// Սկսել js plugin-ը։
new FlipDown(countdownTimestamp, countdownId, {
theme: ebtOptions['options']['color_theme'],
headings: [
ebtOptions['options']['heading_days'],
ebtOptions['options']['heading_hours'],
ebtOptions['options']['heading_minutes'],
ebtOptions['options']['heading_seconds'],
],
}).start();
});
}
}
})(jQuery, Drupal);
Նաև ավելացվել է $element['ebt_settings']['styles'] դաշտի վիջեթում, որպեսզի կարողանանք այն օգտագործել կաղապարում՝ ամբողջ բլոկի համար նոր դաս ավելացնելու նպատակով։
{%
set classes = [
'block',
'ebt-block',
'ebt-block-countdown',
'ebt-block-' ~ plugin_id|clean_class,
'block-' ~ configuration.provider|clean_class,
'block-' ~ plugin_id|clean_class,
'plugin-id-' ~ plugin_id|clean_class,
content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles,
]
%}
{% if content.field_ebt_settings['#object'].field_ebt_settings.ebt_settings.styles == 'new_year' %}
{{ attach_library('ebt_countdown/new_year') }}
{% endif %}
Սա կներառի new_year գրադարանն «Նոր Տարի» ոճի համար, բայց նախ պետք է ստեղծենք այս գրադարանը։
/ebt_countdown/ebt_countdown.libraries.yml՝
new_year:
css:
component:
css/new-year.css: { }
Ահա ոճերը new-year բլոկի համար՝
/ebt_countdown/scss/new-year.scss
/ebt_countdown/css/new-year.css
.ebt-block-countdown.new_year {
background: url(../img/snowflakes.webp) center center repeat;
}
Ահա արդյունքը՝ նոր ոճ ավելացնելիս՝

Կարող եք ավելացնել ցանկացած քանակի ոճեր՝ նոր կամ գոյություն ունեցող EBT մոդուլների համար։ Կարող եք նաև առաջարկել սեփական ոճեր ցանկացած EBT մոդուլի համար՝ պարզապես ստեղծեք issue դրա համար drupal.org-ում՝
Քայլ 7. Արտահանել EBT բլոկի տեսակի, պարբերության տեսակի և դաշտերի կարգավորումները
Քայլ 7. Արտահանել EBT բլոկի տեսակի, պարբերության տեսակի և դաշտերի կարգավորումները
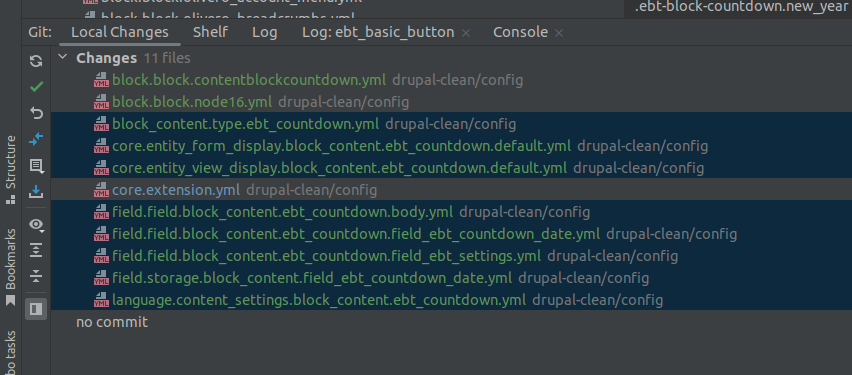
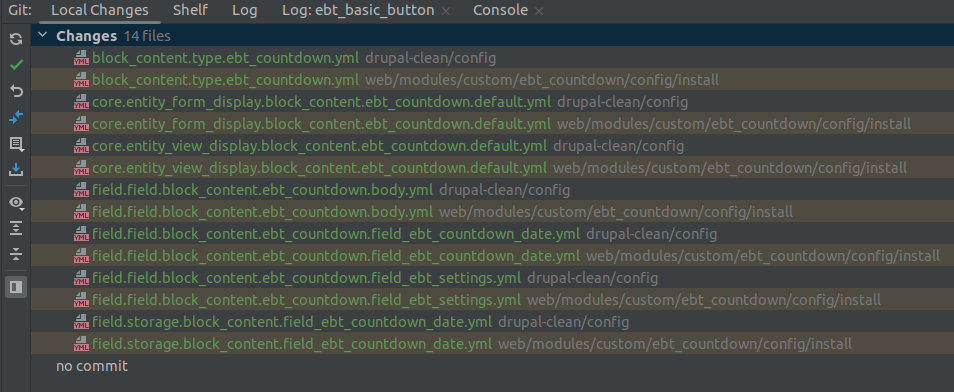
Կարծում եմ, որ ավարտեցինք EBT Countdown մոդուլի ֆունկցիոնալության ավելացումը, ժամանակն է արտահանել կոնֆիգուրացիաները և տեղակայել փոփոխությունները Drupal.org-ում։ Պետք է բոլոր կոնֆիգուրացիաները, որոնք վերաբերում են EBT Countdown-ին, պատճենենք /ebt_countdown/config/install թղթապանակում։
Եթե EBT մոդուլը գեներացրել եք Drush-ով, պետք է թարմացնեք կոնֆիգուրացիաները նոր դաշտերի և ձեր EBT բլոկի տեսակի համար։
Դրանից հետո ակտիվացրեք EBT մոդուլը Extend էջից՝ /admin/modules։ Նոր EBT բլոկի տեսակը և մյուս կարգավորումները կտեղադրվեն /config/install թղթապանակի կոնֆիգ ֆայլերից՝

Լեզվին վերաբերող language.* կոնֆիգուրացիաները պետք չէ ավելացնել, քանի որ որոշ drupal կայքերում կա միայն մեկ լեզու և Language մոդուլը կարող է անջատված լինել։
Սովորաբար պատճենում եմ բոլոր ֆայլերը և ստուգում, որ պատճենն իսկապես կա config/install թղթապանակում։

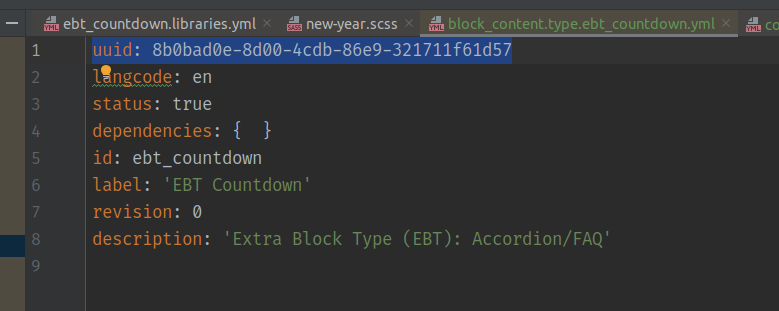
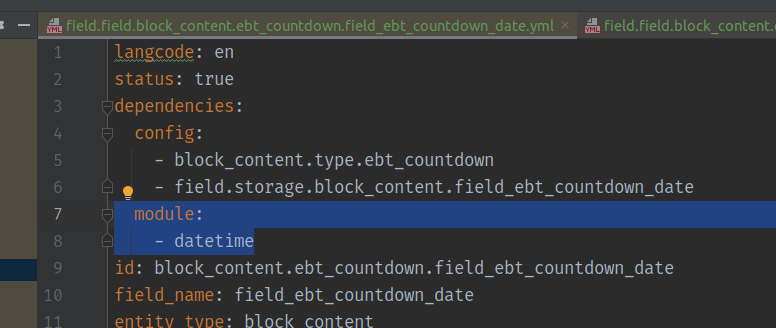
Այժմ պետք է հեռացնել uuid-ները և hash-երը config/install թղթապանակի կոնֆիգուրացիաներից՝

Քանի որ օգտագործել ենք այլ Drupal մոդուլներ, պետք է դրանք նշենք .info ֆայլում որպես dependencies (կախվածություններ)։

/ebt_countdown/ebt_countdown.info՝
dependencies:
- drupal:datetime
Քայլ 8. Տեղադրել Drupal.org-ում և փորձարկել
Քայլ 8. Տեղադրել Drupal.org-ում և փորձարկել
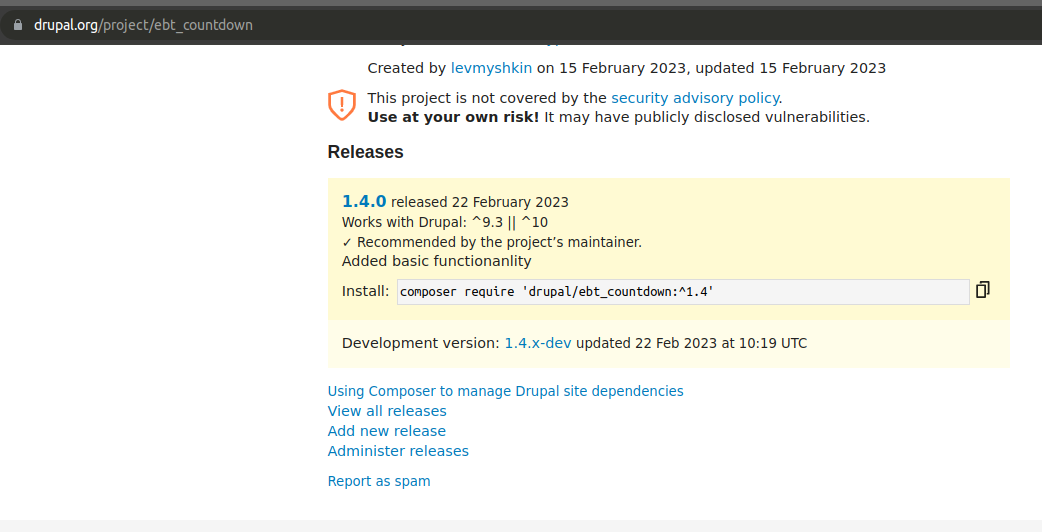
Մենք նախկինում ստեղծել էինք նոր նախագիծ Drupal.org-ում՝
https://www.drupal.org/project/ebt_countdown
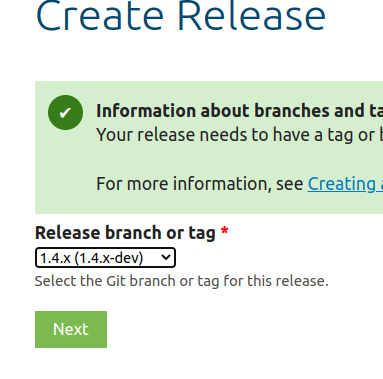
Կօգտագործեմ 1.4.x ճյուղը որպես հիմնական ճյուղ, համահունչ մնացած EBT մոդուլների հետ՝

Այսպիսով բոլոր թողարկումները (release) կսկսվեն 1.4.0 տարբերակից՝
git tag 1.4.0
git push origin 1.4.0
Կարող եք նաև ստեղծել -alpha, -beta տարբերակներ մինչ ստեղծելը կայուն 1.4.0 տարբերակը։
Անհրաժեշտ է սպասել 10 օր, որ մոդուլը կարողանա ընդգրկվել անվտանգության խորհրդատվության մեջ (security advisory coverage)։

Այս ժամանակ կարող եք փորձարկել նոր մոդուլը և շտկել վրիպակները։
Քայլ 9. Ավելացնել README.md ֆայլը
Քայլ 9. Ավելացնել README.md ֆայլը
Մի մոռացեք ավելացնել README.md ֆայլը, օրինակ կարող եք դիտել այլ EBT մոդուլներում՝
https://www.drupal.org/project/ebt_slideshow
Շնորհակալություն, որ օգտագործում եք EBT մոդուլները։ Ազատորեն հարցրեք կամ առաջարկեք ձեր գաղափարները՝
Ստեղծել հարցում Drupal.org-ում