Էմմեթ (Զեն կոդավորում) գրեք ավելի արագ HTML/CSS
Emmet դա Zen coding-ի վերանվանված նախագիծն է։ Emmet-ը հնարավորություն է տալիս արագորեն ստեղծել HTML ցուցակներ, բլոկներ՝ class-երով և id-ներով, օգտագործելով կրճատումներ։ Այնպես որ, դուք կարող եք նաև արագ գրել CSS հատկություններ՝ կրկին կրճատումների միջոցով։ Մի կողմից կարող է թվալ ավելորդ հիշել անպետք կրճատումներ և գործիքներ, բայց երբ արդեն սովորում ես, անսովոր է գրել կոդ առանց Emmet-ի։
Emmet (Zen coding) հնարավորությունները
Շատ հաճախ պետք է գրել շատ HTML կոդ, և որքան շատ պետք է գրել, այնքան ավելի մեծ է սխալի հնարավորությունը, օրինակ՝ չփակված պիտակ։ Այդ դեպքում Emmet-ը (Zen coding) կօգնի։ Արխեստական ինտեգրված միջավայրերի մեծ մասում կա աջակցություն կամ հավելում Emmet-ի համար, և դուք միայն պետք է սահմանեք տաք բանալի՝ դրա գործարկման և HTML կոդի գեներացման համար։
Այնպես որ, օրինակ, կարող եք գրել՝
div#content>h1+p
Ներկայացնելով Emmet-ը՝ կստանաք այս տեսքը՝
<div id="content"> <h1></h1> <p></p> </div>
Եվ Emmet-ի առավել գեղեցիկ հատկություններից մեկը՝ HTML մենյուի գեներացումն է։ Ահա այս կոդը՝
div#header>img.logo+ul#nav>li*4>a
Գեներացնելուց հետո կստանաք՝
|
|
div.item$*3
Վերցնելով $ նշանը՝ կստանաք հետևյալ կոդը՝
|
|
div#header>ul#navigation>li.item$*>a>span Օնաս Տվյալներ Նորություններ Բլոգ Հաղորդագրություններ
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>Օնաս</span></a></li> <li class="item2"><a href=""><span>Տվյալներ</span></a></li> <li class="item3"><a href=""><span>Նորություններ</span></a></li> <li class="item4"><a href=""><span>Բլոգ</span></a></li> <li class="item5"><a href=""><span>Հաղորդագրություններ</span></a></li> </ul> </div>
- E
Ելակի անվանում (div, ul) - E#id
Ելակի id հատկությունը (<div id="">) - E.class
Ելակի class հատկությունը (<div class="") - E>N
Ելակի ներմուծումը - E+N
Մոտակա նույնատիպի տարրը - E*N
Նմանատիպ տարրեր ավելացնել - E$*N
Ավելացնել նմանատիպ տարրեր թվային դասարաններով (ul#nav>li.item-$*5)
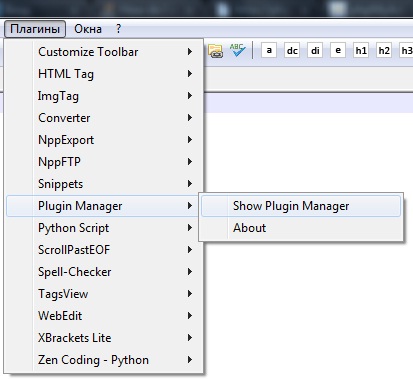
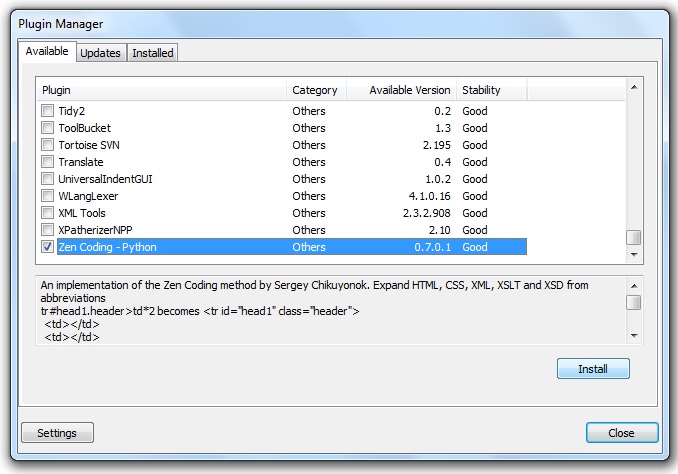
Emmet (Zen coding) տեղադրում Notepad++-ում
http://sourceforge.net/projects/npppythonscript/files/
Լայնացնող գրադարան տեղադրելու համար օգտագործեք ներմուծված գրադարանների կառավարման համակարգը՝


Եթե plugin-ը չկա ցանկում, ապա ձեր ներկայիս Notepad++ տարբերակը չի աջակցում դրան։ Այդ դեպքում պետք է կամ տեղադրել ավելի վաղ տարբերակ՝ Zen Coding աջակցությամբ, կամ սպասել մինչև plugin-ը թողարկվի ձեր ներկայիս տարբերակին։
<a href="" class="link"><span></span></a>