Սլայդ շոուների և jQuery կարուսելների ստեղծում Drupal 7-ում։ Մաս 2
Նախորդ դասի մասում մենք ստեղծեցինք սլայդշոու, ինձ մոտ դա կազմակերպության աշխատակիցների ցուցադրումն էր, իսկ դուք կարող եք օգտագործել այն որպես կայքի վերնամասի բաններ։ Սակայն ինձ չի բավարարում այս շաբլոնային լուծումը, կցանկանայի կայքում ստեղծել սլայդների փոխարկման կոճակներ՝ նախորդ և հաջորդ։ Դա ավելի գեղեցիկ է, քան պարզապես տեքստային կամ թվային վերահսկիչները։
Հիշեցնեմ, որ արդեն տեղադրված են Views և Views_slideshow մոդուլները։
Այսպիսով, ես կցել եմ մի քանի տեսակի սլաքներ։ Եկեք տեղադրենք դրանք մեր սլայդշոուում։ Նախ պետք է ավելացնել տեքստային վերահսկիչներ (Previous/Next):

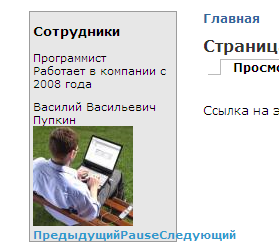
Այժմ պետք է երևան Previous և Next հղումները։

Կոճակների տեղադրման գաղափարն այն է, որ CSS-ով background նկար սահմանենք «next» և «previous» հղումների համար և տեղադրենք դրանք անհրաժեշտ դիրքերում՝ նույնպես CSS-ով։
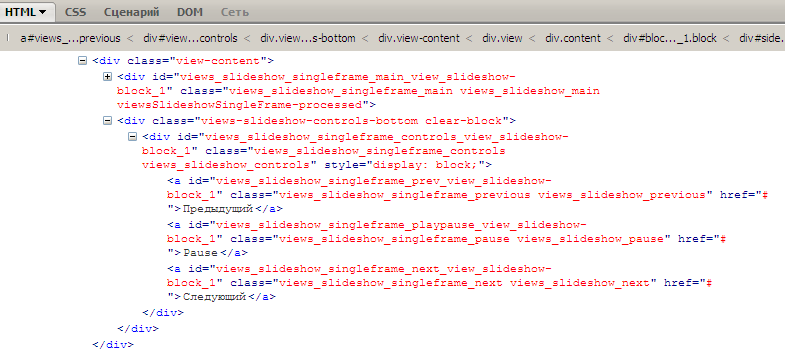
Աշխատելու համար անհրաժեշտ է Firefox-ի FireBug հավելվածը, որը հարմար գործիքներ է տրամադրում CSS-ի հետ աշխատելու համար։ Ահա այսպես է երևում հղումների բլոկը FireBug-ով՝

Մեզ հետաքրքրում է տարրերի ID-ն, քանի որ հենց դրանց միջոցով ենք գրաֆիկորեն ձևավորելու։ Նաև անհրաժեշտ է սլաքների նկարները տեղադրել թեմայի images պանակում։
Պատճենում ենք մեր սլաքների պատկերները images պանակ։
Այժմ խմբագրում ենք style.css-ը և ավելացնում համապատասխան CSS-ը՝
a#views_slideshow_singleframe_prev_view_slideshow-block_1 {
background: url('images/left.png');
width: 30px;
height: 0px;
padding-top: 30px;
position: relative;
top: 0px;
overflow: hidden;
z-index: 5;
display: block;
}
a — հղում է, # նշանն ասում է, որ աշխատում ենք ըստ ID-ի։
CSS հաջորդ կոճակի համար՝
a#views_slideshow_singleframe_next_view_slideshow-block_1 {
background: url('images/right.png');
width: 30px;
height: 0px;
padding-top: 30px;
position: relative;
top: 0px;
left: 30px;
overflow: hidden;
z-index: 5;
display: block;
}
«Պաուզա» հղումը կարելի է ամբողջությամբ թաքցնել՝
a#views_slideshow_singleframe_playpause_view_slideshow-block_1 {
display: none;
}
Padding-ների և դիրքերի արժեքները կարելի է ճշգրտել FireBug-ի օգնությամբ և գրել style.css-ում։ Իմ վերջնական տարբերակը՝
#views_slideshow_singleframe_prev_view_slideshow-block_1 {
background: url('images/left.png');
width: 35px;
height: 0px;
padding-top: 26px;
position: relative;
top: -55px;
overflow: hidden;
z-index: 5;
display: block;
}
#views_slideshow_singleframe_next_view_slideshow-block_1 {
background: url('images/right.png');
width: 35px;
height: 0px;
padding-top: 26px;
position: relative;
top: 0px;
left: 0px;
overflow: hidden;
z-index: 5;
display: block;
}
a#views_slideshow_singleframe_playpause_view_slideshow-block_1 {
display: none;
}
#views_slideshow_singleframe_controls_view_slideshow-block_1 {
height: 0px;
}

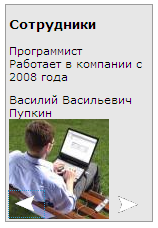
Բանները պատրաստ է։ Հաջորդ դասի մասում կստեղծենք jQuery-կարուսել։