Արագ միացրեք SCSS-ը (SASS) Drupal-ին՝ օգտագործելով Sassy մոդուլը
SASS/SCSS վաղուց դարձել են CSS կոդի գրելիս ստանդարտ, եթե դեռ չեք օգտագործում դրանք ձեր կայքերի համար, ապա ժամանակն է մտածել դրա մասին։ SCSS-ը կարելի է շատ արագ միացնել Sassy մոդուլի միջոցով, և դա հնարավոր է անել նաև shared hosting-ում, քանի որ CSS ֆայլերի կոմպիլացիան կկատարվի PHP գրադարանից։
Սկսենք։ Իմ մոտ կա զրոյական Drupal՝ Zen թեմայով։ Պետք է տեղադրել Sassy մոդուլը՝
https://www.drupal.org/project/sassy
Sassy մոդուլը պահանջում է Prepro մոդուլը՝ CSS կոմպիլացիայի համար։
https://www.drupal.org/project/prepro
Ավելի նույնպես պետք է տեղադրեք Libraries API մոդուլը, որպեսզի կարողանանք միացնել Sassy գրադարան։
https://www.drupal.org/project/libraries
Բացի այդ, պետք է նաև ներբեռնել PHPSass գրադարանը, որը SCSS կոդը կփոխանցի CSS-ի։ Ներբեռնեք վերջին актуալ տարբերակը "Download ZIP":
https://github.com/richthegeek/phpsass
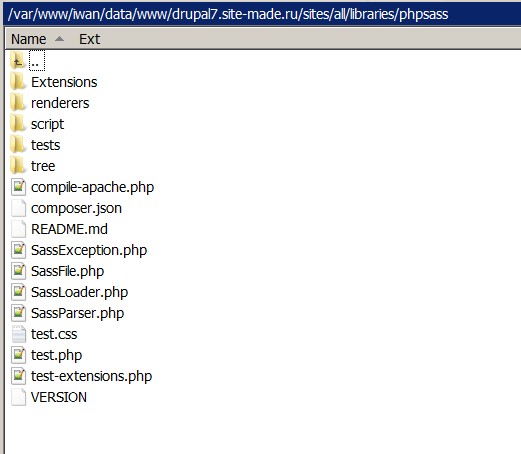
Գրադարանը պետք է պատճենել sites/all/libraries/phpsass թղթապանակ, այնպես որ ֆայլերը պետք է տեղակայված լինեն այսպես՝
/sites/all/libraries/phpsass/SassLoader.php
/sites/all/libraries/phpsass/SassParser.php
և այլն։

Ընտրում ենք մեր մոդուլները։ Այժմ կարող ենք ավելացնել SCSS ֆայլ։ Իմ ենթաթեման կոչվում է sitemade, այնպես որ ես բացում եմ sitemade.info ֆայլը և պարզապես ավելացնում css ֆայլը՝
stylesheets[all][] = css/styles.scss
Եթե առկա են խնդիրներ, ստուգեք, թե արդյոք files թղթապանակում իրավունքներ եք տվել 777 և չկա սխալներ Կարգավիճակի հաշվետվությունում, հարցեր գրեք մեկնաբանություններում։ Շարունակենք հետագայում՝ Drupal-ի կարգավորումները SCSS-ի հետ աշխատելու համար և SCSS-ի հնարավորությունները։
Սասի մոդուլի աշխատանքը
Այնուհետև, երբ մենք միացրեցինք SCSS ֆայլը, Sassy մոդուլը ստեղծում է CSS կոդ SCSS-ից և Prepro մոդուլը պահպանում է այդ կոդը ֆայլերում՝ ըստ անպայմանության՝ sites/default/files/prepro թղթապանակում։
Որպեսզի CSS-ը չստեղծվի ամեն անգամ, երբ բացվում է նոր էջ (որպես կենդանի կայք), անհրաժեշտ է անջատել քեշավորումը Prepro մոդուլի կարգավորումների էջում՝
/admin/config/media/prepro

Ըստ անպայմանության քեշավորումը անջատված է, և CSS-ը կվերարտադրվի յուրաքանչյուր էջում։ Սա կատարվում է բավականին արագ, ուստի կարող եք արագ փոփոխություններ կատարել SCSS-ում և տեսնել արդյունքները։
Mozilla Firefox Firebug + FireSass
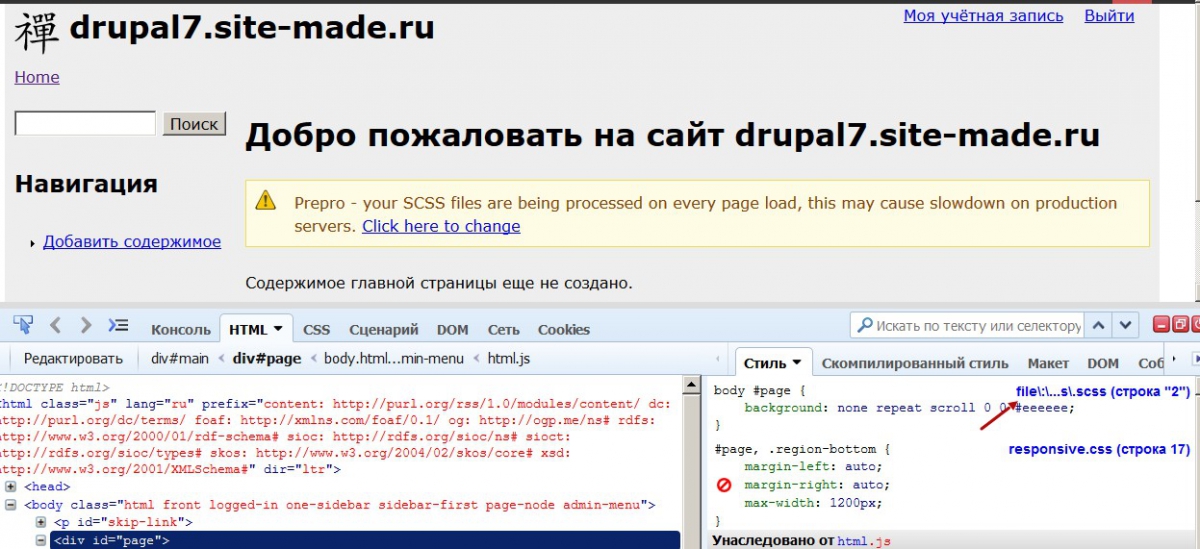
Շատ հարմար է օգտագործել Firebug-ը և դրա FireSass հավելվածը։ Սա թույլ է տալիս տեսնել, թե որ տողում է գտնվում անհրաժեշտ SCSS կոդը՝

Եթե հավելվածը չտեղադրեք, ապա կտեսնեք միայն տողը արդեն կոմպիլացված CSS ֆայլում։
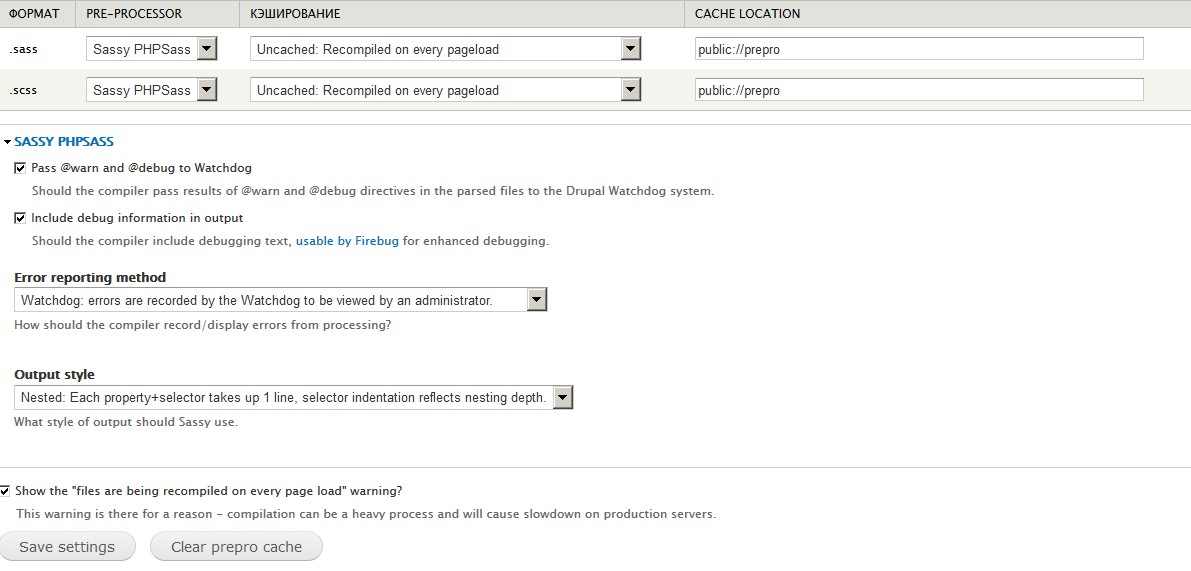
Հավելվածի համար պետք է անջատել պարամետրերը Prepro մոդուլի կարգավորման էջում՝
/admin/config/media/prepro
Pass @warn and @debug to Watchdog
Include debug information in output
SCSS հնարավորություններ
SCSS-ի բոլոր հնարավորությունների մասին կարող եք կարդալ պաշտոնական կայքում՝
SCSS-ի հիմնական առանձնահատկությունը՝ ներմուծությունը։
Ներմուծություն
Դուք կարող եք գրել կոդ առանց կրկնելու ծնողական դասերի անունները, օրինակ՝ այսպես՝
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
}
.li-1 {
background: red;
}
}
}
#menu-1 {
margin-top: 20px;
}
#menu-1 ul {
margin-left: 0px;
}
#menu-1 ul li {
width: 100px;
display: inline-block;
}
#menu-1 ul li.li-1 {
background: red;
}
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
a {
text-decoration: none;
span {
padding-left: 10px;
background: url(../images/icon.png) left 3px no-repeat;
}
}
}
.li-1 {
background: red;
}
}
}
a {
font-weight: bold;
text-decoration: none;
&:hover { text-decoration: underline; }
body.firefox & { font-weight: normal; }
}
a {
font-weight: bold;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
body.firefox a {
font-weight: normal;
}
Փոխվողներ
$red: #fa0a0a;
$blue: #0a0afa;
$green: #0afa0a;
$content: 1200px;
$sidebar: 250px;
.sidebar {
width: $sidebar;
float: left;
background: $red;
}
.content {
width: $sidebar;
margin-left: $sidebar;
background: $blue;
}
Ֆունկցիաներ (Mixin)
@mixin blue-button {
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
&:hover {
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
text-decoration: none;
}
}
.form-submit {
@include blue-button;
}