Ստեղծեք ձեր սեփական Drupal թեման՝ հիմնված Zen թեմայի վրա
Եթե դուք որոշել եք չօգտագործել պատրաստի թեմա Drupal-ի համար, այլ ստեղծել սեփականը կամ տեղափոխել շաբլոն WordPress-ից կամ Joomla-ից, ապա ստիպված եք լինելու թեման գրել զրոյից։ Սակայն դրա համար արդեն գոյություն ունեն պատրաստի karkas-ներ՝ ձեր թեմաների համար։
Zen - http://drupal.org/project/zen
Fusion - http://drupal.org/project/fusion
Adaptive Theme - http://drupal.org/project/adaptivetheme
Omega - http://drupal.org/project/omega
Ամենատարածված karkas-ը Zen թեման է։ Դա շատ հարմար framework է թեմաների համար։ Փաստացի, այն պատրաստի «մերկ» երեք սյունով թեմա է Drupal-ի համար, որը գեներացնում է անհրաժեշտ CSS դասերը։ Zen-ի ևս մեկ առավելությունը բովանդակության դասավորությունն է։ Բովանդակության բլոկը գալիս է նախքան մենյուն ու sidebar-ները։ Սա արվում է SEO-ի (փնտրման համակարգերում առաջխաղացման) համար։ Այս կերպ՝ առաջինը գալիս է եզակի բովանդակությունը, իսկ հետո՝ կրկնվող մասերը՝ մենյուներ, արխիվներ, տարբեր բլոկներ։
Ահա թե ինչպես է Zen թեման երևում ըստ լռելյայնի։

Ես առաջարկում եմ թեման ստեղծել Zen-ի հիման վրա։ Ներբեռնեք Zen թեման drupal.org կայքից։ Ստեղծեք sites/all/themes պանակը, եթե այն դեռ չկա։ Հետո պատճենեք zen պանակը այնտեղ։

Այժմ պետք է ստեղծել ենթաթեմա (sub-theme) zen-ի հիման վրա։ Ինչու՞։ Որպեսզի հնարավոր լինի ցանկացած պահի վերադարձնել սկզբնական ֆայլերը՝ բեքափի ձևով, եթե փոփոխությունները հանգեցնեն սխալների կամ այլ խնդիրների։
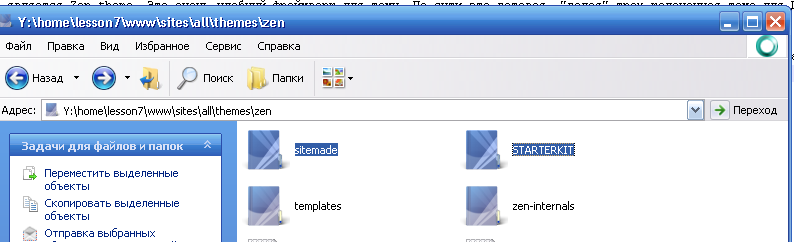
Պատճենեք STARTERKIT պանակը և վերանվանեք այն ձեր ենթաթեմայի անունով, օրինակ՝ sitemade։ Ներսում գտեք STARTER.info.txt ֆայլը և վերանվանեք այն ըստ ձեր թեմայի անունի՝ օրինակ sitemade.info։

Որպեսզի միացնեք ենթաթեման, բացեք ադմինիստրատիվ միջերեսը և միացրեք Zen Sub-theme Starter Kit-ը (անունը կարող եք փոխել .info ֆայլում)։

Այժմ կայքը օգտագործում է նոր ենթաթեման, որը դուք կխմբագրեք։

Սեղմեք “Turn off this feature” և անջատեք “Rebuild theme registry on every page” կարգավորումը՝ թեթևացնելու համար էջի բեռնումը։
Այժմ դուք ունեք «մերկ» թեմա։ Սկզբում որոշեք՝ կայքը ունենալու՞ է ֆիքսված լայնություն (սովորաբար՝ 900–1000px) թե՞ լինելու է ամբողջ էկրանի վրա («ռեզինային»։) Եթե ֆիքսված տարբերակն եք ընտրում, ապա ոչինչ փոխել պետք չէ, որովհետև ըստ լռելյայնի լայնությունը 960px է։
Եթե ուզում եք փոխել դա՝ բացեք css պանակը ձեր ենթաթեմայում և layout-fixed.css ֆայլի բովանդակությունը փոխարինեք layout-liquid.css-ով։

Հիշեք, որ STARTERKIT պանակում այս բոլոր ֆայլերի պատճենները պահված են, և կարող եք դրանք վերականգնել ցանկացած պահի։
Եվ վերջում՝ պատճենեք Zen թեմայի templates պանակը՝ sites/all/themes/zen/templates հասցեից դեպի ձեր ենթաթեմայի պանակ՝ sites/all/themes/zen/ձեր_թեմայի_անուն/templates։ Կարող եք փոխել շաբլոնները նաև ուղիղ Zen-ի մեջ, բայց ավելի լավ է ունենալ ձեր թեմայում՝ բեքափի հնարավորությամբ։