Սլայդ շոուների և jQuery կարուսելների ստեղծում Drupal 7-ում։ Մաս 1
Հաճախ անհրաժեշտ է կամ պարզապես ցանկալի է ավելացնել յուրօրինակություն, մի փոքր оживление կայքին։ Սկզբնական հավաքածուով Drupal-ով պատրաստված կայքերը ունեն ստատիկ և սովորական տեսք, սակայն շատերը կցանկանան, որ դրանք լինեն օրիգինալ, դինամիկ, վառ և կենդանի։ Դրա համար կարելի է ստեղծել ընկնող մենյու, դինամիկ թարմացվող էջեր կամ բաններ կայքի վերնամասում։
Իհարկե մեզ կօգնի CSS-ի իմացությունը՝ կայքը անհատականացնելու և գունային սխեման փոխելու համար։ Բայց նաև ստանդարտ շաբլոններով կարելի է հասնել ավելի գրավիչ կայքի։ Եկեք սկսենք բաններից։
Ավելի վաղ բանները պատրաստվում էին .gif պատկերների օգնությամբ, որոնք ունեն մի քանի կադր մեկ ֆայլում, կամ flash-բաններ։ Առաջին տարբերակը երկարատև էր, իսկ flash-ը՝ ռեսուրսածախսային։
Բաններ կարելի էր նաև անել javascript-ով, սակայն դա պահանջում էր լեզվի իմացություն և ավելի երկար ժամանակ։ jQuery ֆրեյմվորկի հայտնվելով դա դարձավ ավելի արագ և դյուրին, և նույնիսկ JS իմանալը պարտադիր չէ։
Մենք ունենք մեր փորձնական կայքը, որի վրա շարունակելու ենք աշխատանքը՝

Սկսելու համար առաջարկում եմ ստեղծել առանձին region, որտեղ կտեղադրենք բանների block-ը։
Բացում ենք թեմայի .info ֆայլը և regions բաժնից հետո ավելացնում՝
regions[content] = Content regions[right] = Right sidebar regions[left] = Left sidebar regions[footer] = Footer regions[topbanner] = Top banner
Այժմ ընտրում ենք՝ ինչ բաններ ենք ուզում։ Եթե մեզ հերիքում է պարզ նկարների հերթափոխը, ապա կարող ենք օգտագործել Views Slideshow մոդուլը։ Տեղադրեք այս մոդուլը և դրա ենթամոդուլները՝ Views Slideshow: SingleFrame և Views Slideshow: ThumbnailHover։ Դրանք աշխատելու համար անհրաժեշտ է նաև Views մոդուլը։
Views Slideshow: SingleFrame – սլայդշոու մի բլոկում։
Views Slideshow: ThumbnailHover – սլայդշոու մանրապատկերներով (thumbnail) մենյուով։
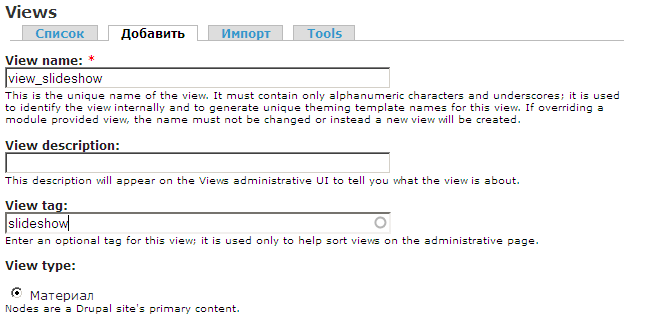
Ստեղծում ենք նոր view, Tags դաշտում գրում ենք slideshow՝

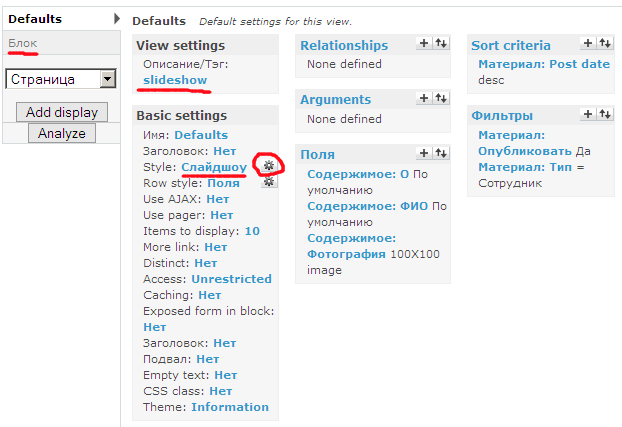
Այժմ ավելացնում ենք դաշտեր (fields), օրինակ՝ աշխատողի անունը, պաշտոնը և նկարը։ Կարող եք նաև ավելացնել նոդի վերնագիր և body։
Ֆիլտրերում նշում ենք՝ Բովանդակություն: Հրապարակված, Տիպ = Աշխատակից (կամ Page, Story կամ այլ):
Դասավորումը (Sort criteria)՝ Node: Post date = Descending:
Ավելացնում ենք display՝ որպես բլոկ։
Basic settings-ում ընտրում ենք Style: slideshow: Եթե չբացվեց էֆեկտների պատուհանը, սեղմեք "ատամնանիվը" (gear icon):

Slideshow կարգավորումներ՝ Slideshow mode: SingleFrame համար՝
Timer delay: միլիվայրկյաններ՝ սլայդների միջև;
Initial slide delay offset: նախաբեռնման ուշացում;
Speed: սլայդի անցման արագություն;
Controls: տեքստային նավիգացիոն կոճակներ;
Pager: թվային էջանիշեր;
Image Counter: ներկայում ցուցադրվող սլայդի համարը;
Items per slide: միաժամանակ ցուցադրվող սլայդների քանակը;
Effect: անցումային էֆեկտ։
ThumbnailHover ռեժիմի պարամետրերը՝
Main frame fields: սլայդում ցուցադրվող դաշտեր;
Breakout fields: մենյուում ցուցադրվող դաշտեր՝ փոքր նախադիտման նկարներով:
Մնացած կարգավորումները նույնն են։
Պահպանում ենք view-ը, եթե ստեղծել ենք display՝ որպես բլոկ, ապա այն արտածում ենք մեր ստեղծած topbanner region-ում։
Տեսքի հարմարեցման համար անհրաժեշտ է փոփոխել CSS-ը, օրինակ՝ թեմայի style.css ֆայլում, դա արդեն ձեր գունային սխեմայի համադրությամբ։
Հաջորդ մասերում մենք կստեղծենք պատկերներով կոճակներ, jQuery-բաններ՝ առանց լրացուցիչ մոդուլների և jQuery-կարուսել։