Замените jQuery.once() на JavaScript once() в Drupal 10
Drupal 10 уже здесь! И в Drupal 10 больше нет библиотеки drupal/jquery.once:
https://www.drupal.org/node/3158256
jQuery once был удалён из ядра Drupal, но всё ещё используется во многих сторонних модулях (contrib):

Поддерживающие модули разработчики получили тикеты на обновление с патчами под названием "Automated Drupal 10 compatibility fixes":
https://www.drupal.org/project/media_library_edit/issues/3288511
Но эти обновления не содержат исправлений для jquery.once. Поэтому многие разработчики решили, что модули готовы к Drupal 10, и не протестировали их.
Так что если вы видите ошибку "Uncaught TypeError: $(...).once is not a function", не волнуйтесь — это легко исправить.
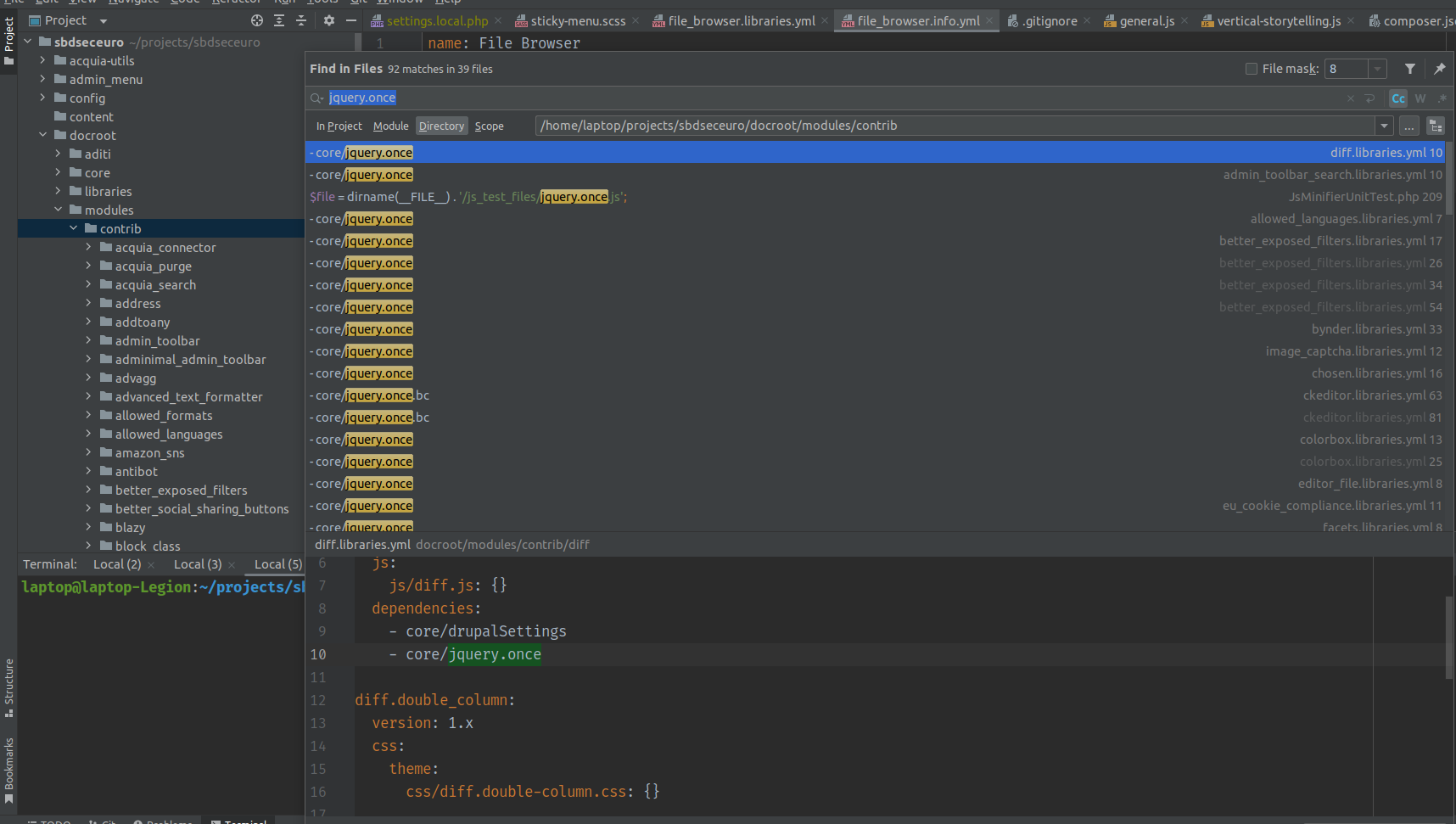
1. Необходимо заменить библиотеку core/jquery.once на core/once в файле *.libraries.yml (см. скриншот выше)
dependencies:
- core/jquery
- core/once
2. Обновите JavaScript-код и замените $.once() на JavaScript once(), например, код с jQuery.once():
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
$('.grid-item', context).once('bind-click-event').click(function () {
// javascript/jQuery код здесь.
});
}
};
Код с JavaScript once() (рабочий код для Drupal 10):
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
$(once('bind-click-event', '.grid-item', context)).each(function () {
$(this).on('click', function() {
// javascript/jQuery код здесь.
});
});
}
};
Drupal 10 всё ещё использует jQuery, поэтому можно обернуть функцию once() в знак доллара jQuery — тогда она вернёт jQuery-объект, и мы сможем использовать метод .each().
Также вы можете полностью отказаться от jQuery в своём пользовательском JavaScript-коде:
https://youmightnotneedjquery.com/
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
once('bind-click-event', '.grid-item', context).forEach(el => {
el.addEventListener('click', () => {
// Только чистый JavaScript здесь.
});
el.classList.add(className);
});
}
};
Но тогда вам придётся переписать весь jQuery-код внутри функции обратного вызова click.