Друпал как CMS. Создание страниц и меню
Я уже писал в прошлом уроке, что Друпал - это две связанных части CMS и CMF. В этом уроке мы рассмотрим как создаются простейшие сайты с помощью CMS Drupal.
Начну с того на какие части обычно разбивается сайт:
Header (верхняя, головная часть), это заголовок сайта, верхний блок. Здесь обычно размещается логотип и название сайта, контактная информация, имя пользователя или что-либо еще.

Left sidebar (Левая колонка сайта) и Right sidebar (Правая колонка сайта). Эти части сайта обычно используются для размещения меню, полей авторизации, новостей, информации о пользователе или любой другой текущей информации.

Content (Содержимое сайта, центральный блок с контентом). Эта часть основная, сюда выводится вся главная информация сайта: статьи, подробные описания новостей, списки информации и все остальное, что нужно разместить на сайте.

Footer (подвал, нижняя часть сайта). В этой части располагаются обычно копирайты и данные о создателя сайта, а также здесь может дублироваться полностью или частично основное меню.
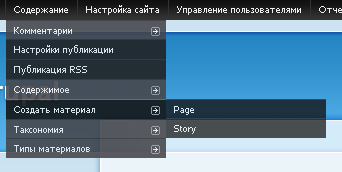
Весь материал который мы будем размещать появляется в блоке сайта content, ссылки на размещаемый материал мы будем выкладывать в меню в левый sidebar. Создадим наш первый материал, тип материала выберем Page:

Вообще Page и Story не сильно отличаются, у них есть Заголовок (Title), содержание (Body) и другие схожие поля. Разница между Page и Story в том что Page нельзя комментировать, а Story можно.
Заполним поля Title и Body, а также раскроем поле меню и заполним его, родительским пунктом выберем Navigation. Нажимаем "сохранить" и наша новая страница создана.
Теперь ссылка на на страницу "О Сайте Друпал" появилась в меню слева. Это меню и есть Navigation. Если вы посмотрите в адресную строку, то наша новая страница имеет адрес имя_сайта/node/1. Давайте сделаем эту страницу главной на сайте. Для этого зайдем в Настройка сайта-О сайте и сделаем главную страницу с адресом node/1.

Теперь страница с адресом node/1 наша главная страница сайта. Давайте теперь добавим еще страниц на сайт и выберем ссылки на них в другом меню.
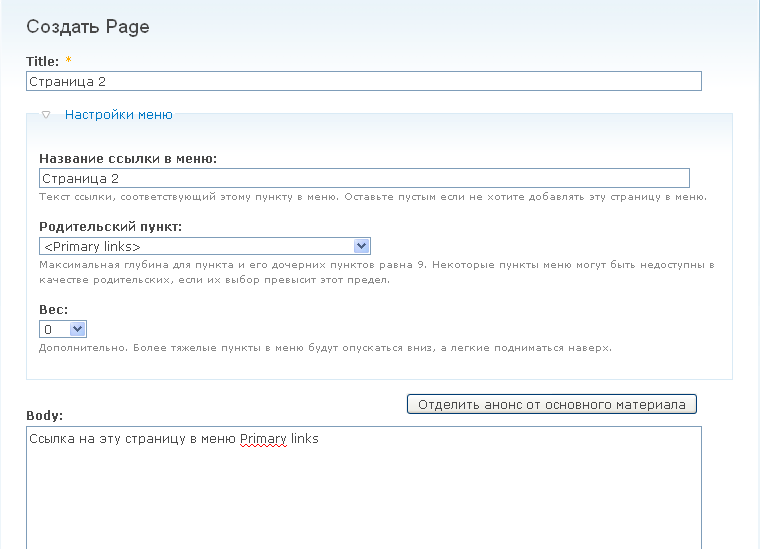
Заходим в Содержание-Создание материала-Page
Теперь вместо Navigation выберем Родительский пункт Primary links:

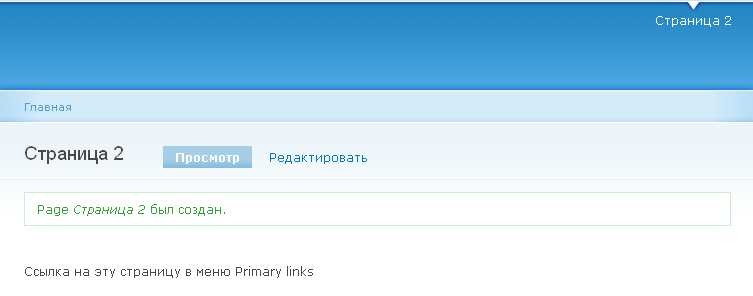
Теперь в header'е появилось меню Primary links, с пунктом Страница 2:

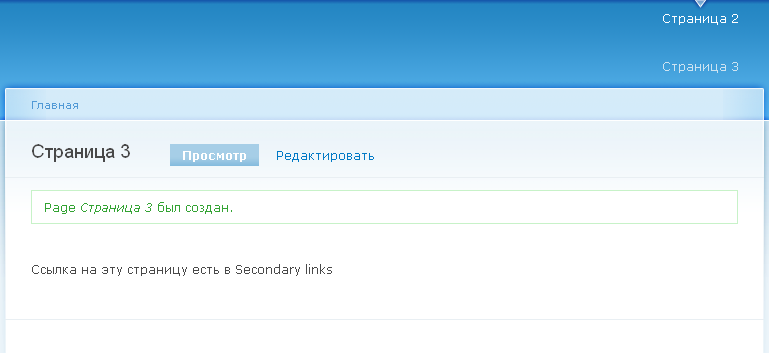
Создадим еще одну страницу и в настройках меню выберем родительский пункт Secondary links и у нас появится еще одно меню под Primary links.

Таким образом мы наполняем сайт материалами. Если Вам необходимо удалить пункт меню или добавить новый, поменять местами существующие пункты, то это можно сделать в настройках меню: Конструкция сайта-Меню-Список меню. Редактировать материал можно через Содержание-Содержимое-Список
В следующей статье мы рассмотрим как менять внешний вид нашего сайта.