Из чего состоит модуль Drupal 7?
Прежде чем начать создавать наш модуль я еще расскажу немного о возможностях API Друпала. API предоставляет широкие возможности для работы с Таксономией, нодами, пользователями, ввода и вывода из БД. Для взаимосвязи модулей и ядра Друпала, а также модулей между собой, в Друпале есть система хуков. Хук это обратный вызов функции, то есть когда выполнение кода доходит до хука, то происходит добавление кода нашей функции, которую мы дописываем в своем модуле. Таким образом мы можем обработать данные пользователя, меню, таксономии, нод различных контент типов.
На странице
http://api.drupal.org/api/drupal/includes--module.inc/group/hooks/7
Приведен список хуков ядра Друпала, заметьте что для каждой версии ядра список хуков отличается. Я собираюсь создать модуль для Друпала 7ой версии, поэтому и хук мы будем использовать для 7ой версии.
Хуки в Друпале имеют следующий вид:
ИмяМодуля_НазваниеХука
Поэтому там где в имени хука написано hook, вместо слова hook нужно поставить имя Вашего модуля, где этот хук применяется.
Для начала нужно создать сам модуль.
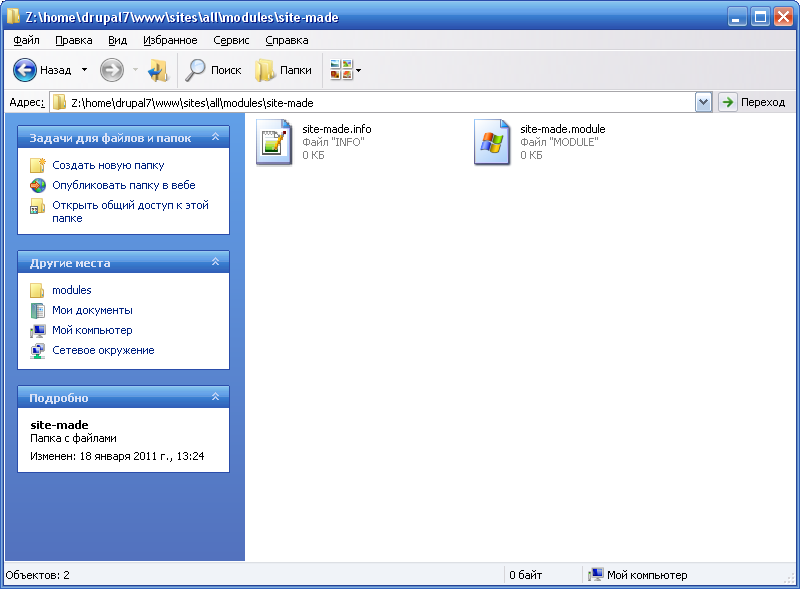
1. Создаем в папке sites/all/modules папку с будущим названием модуля. Я назову модуль site-made.
2. В папке модуля нужно создать два файла ИмяМодуля.info и ИмяМодуля.module. У меня это будут sitemade.info и sitemade.module.

3. Теперь в файле sitemade.info мы напишем:
;$Id$ //этот комментарий необхоим, чтобы упростить загрузку модуля на сайт drupal.org name = Sitemade module //Имя нашего модуля в списке других модулей package = sitemade //Имя пакета в который входит наш модуль core = 7.x //версия Друпала для которого мы делаем модуль files[] = sitemade.module //в массив files записываем файлы где есть PHP-код
В файле sitemade.module мы пишем начало php-кода:
<?php //тег можно не закрывать //$Id$ //также добавлен для удобства загрузки на drupal.org
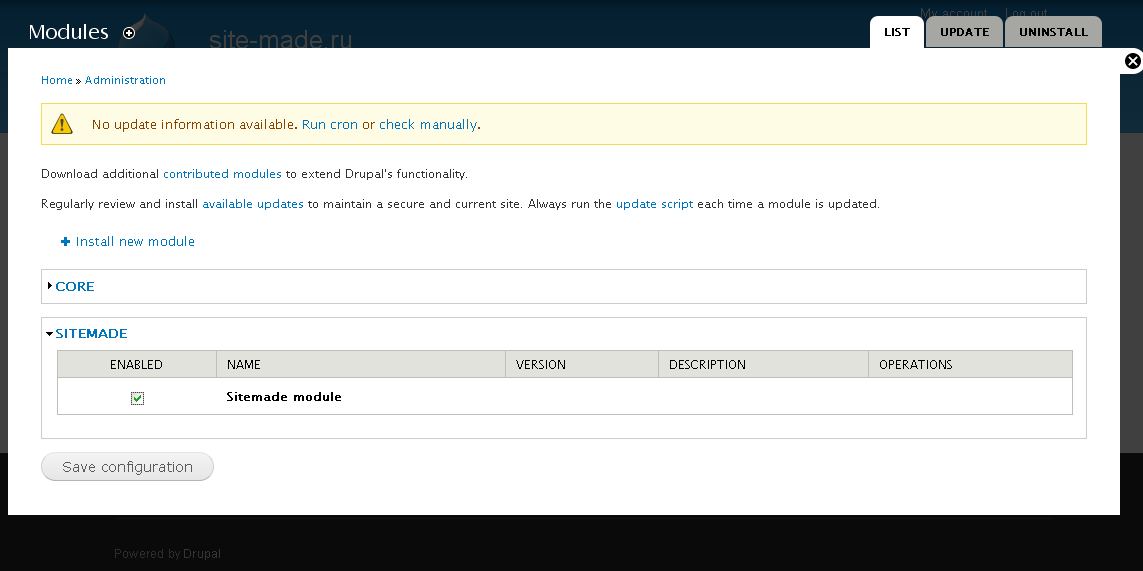
Теперь наш модуль должен появится среди других модулей, давайте включим его:

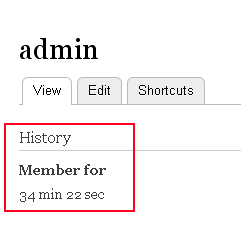
Теперь, когда молуь включен, мы можем добавлять код. Я предлагаю убрать текстовый блок History (История) со страницы пользователя:

Сначала посмотрим как это работает, нам потребуется хук hook_user_view:
http://api.drupal.org/api/drupal/modules--user--user.api.php/function/hook_user_view/7
Смысл этого хука следующий. Когда Друпал выполняет код, нужный для просмотра страницы пользователя, то он включает в выполняемый код хук нашего модуля. В нашем модуле мы удалим из массива account информацию о истории пользователя. Открываем наш файл sitemade.module и вставляем следующий текст хука:
function sitemade_user_view($account, $view_mode, $langcode){
print_r($account);
}
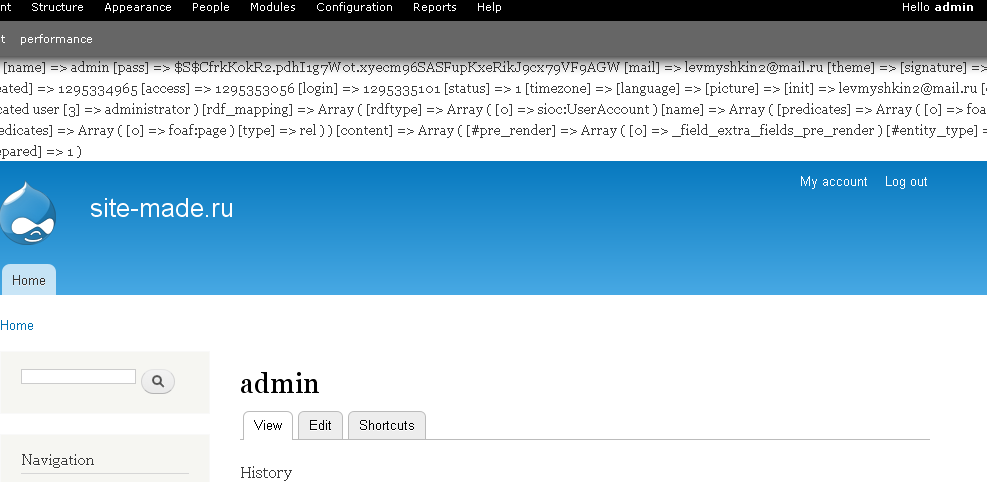
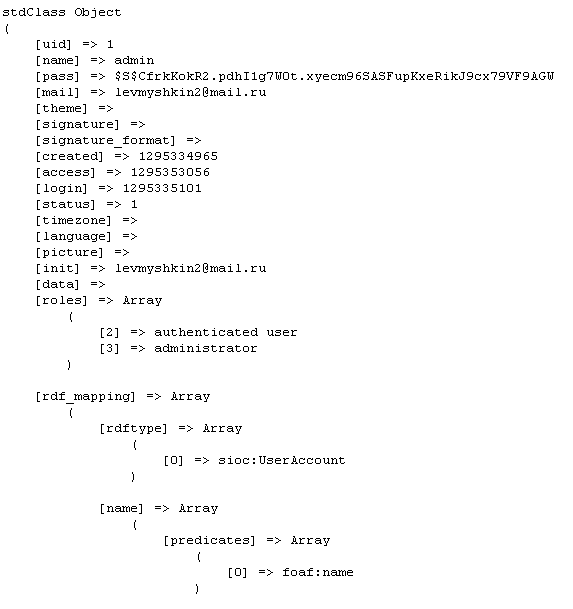
Сохраните файл модуля и очистите кэш Друпала, это нужно чтобы хук был добавлен в код. Теперь у вас в верхней части странице будет набор слов:

На самом деле это массив $account, который нам предоставляет hook_user_view, а print_r это функция который этот массив выводит на страницу. Если у Вас установлена Mozilla Firefox (я рекомендую использовать его для разработки сайтов), то нажмите CTRL+U (исходный текст странице) и Вы увидите из чего состоит этот массив.

Обратите внимание на поля uid и name, в них записаны ID пользователя и имя пользователя соответственно. Эти поля очень часто используются при создание ссылок на профили или материалы создаваемые пользователем.
Как Вы видите здесь только данные о пользователе, информации о текстовом блоке History (История) нет. Давайте попробуем использовать другой хук hook_user_view_alter:
http://api.drupal.org/api/drupal/modules--user--user.api.php/function/hook_user_view_alter/7
изменим код модуля на:
function sitemade_user_view_alter($account, $view_mode, $langcode){
print_r($account);
}
Сохраните изменения. Выводимый массив должен измениться, account теперь только поле в этом массиве. А вот в поле summary находится информация для блока History (История). Давайте попробуем удалить эту информацию и посмотрим, что получится. Удалять информацию мы будем функцией unset
function sitemade_user_view_alter($account, $view_mode, $langcode){
unset($account['summary']);
print_r($account);
}
У меня удалилось поле summary, однако блок История осталось, почему? Потому что в параметрах функции стоит просто переменная обозначенная знаком доллара - $. Это означает, что мы принимаем значения текущего пользователя в локальную переменную $account, производим изменения, выводим на страницу, а обратной связи со значениями пользователя нет. Нужно поставить перед переменной знаком $ амперсанд, чтобы все локальные изменения внутри функции с переменной account происходили и со значениями той переменной, что передается в функцию. Итак, давайте добавим знак амперсанда.
function sitemade_user_view_alter(&$account, $view_mode, $langcode){
unset($account['summary']);
print_r($account);
}
Сохраните изменения в файле и очистите кэш. История (History) должно исчезнуть. Этот знак амперсанда создает ссылку на переменную $account. Подробнее о ссылка PHP вы можете прочитать в любом учебнике по программированию на PHP.