Использование атрибутов в шаблонах
Многие шаблоны Twig будут иметь один или несколько объектов Attribute, передаваемых как переменные. Задача объекта Attribute - хранить набор атрибутов HTML, предоставляя разработчику полезные методы для взаимодействия с этими данными и позволяя легко распечатать атрибуты. Например, attribute.addClass('myclass') облегчает добавление одного класса, не беспокоясь о точной конкатенации строк.
Обычно атрибуты в шаблоне должны выглядеть примерно так:
<div{{ attributes }}></div>
Между именем тега и синтаксисом Twig не должно быть пробелов. Тема "stable", включенная в ядро Drupal 8, имеет много примеров атрибутов для изучения.
По умолчанию для всех шаблонов доступны следующие переменные объекта атрибута: attribute, title_attributes и content_attributes.
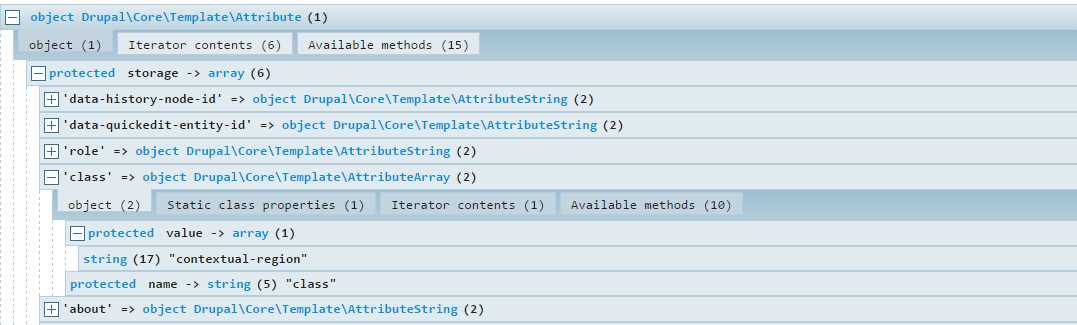
Вы можете использовать ваш помощник по отладке (kint(), dump(), dpm() и т. д.), Чтобы проверить, что доступно. Ниже приведен пример использования {{kint (attribute)}} в файле node.html.twig.

Методы атрибутов
Вот некоторые полезные методы, которые вы можете использовать с объектом Attribute:
attributes.addClass()
Добавляет классы или объединяет их в массив существующих классов CSS.
Single class:
<div{{ attributes.addClass('my-class') }}></div>
Multiple classes:
{%
set classes = [
'red',
'green',
]
%}
<div{{ attributes.addClass(classes) }}></div>
выводит <div class="red green"></div>.
attributes.removeClass()
Удаляет класс из объекта Attribute. Используется аналогично addClass. Допустим, вы получаете переменную классов откуда-то еще, например, функцию предварительной обработки.
{% set classes = [ 'red', 'green', 'blue' ] %}
<div{{ attributes.addClass(classes).removeClass('green') }}></div>
выводит <div class="red blue"></div>.
attribute.setAttribute($attribute, $value)
Устанавливает значения для ключа атрибута.
<div{{ attributes.setAttribute('id', 'myID') }}></div>
выводит <div id="myID"></div>
attributes.removeAttribute($attribute)
Удаляет атрибут из объекта Attribute.
<div{{ attributes.removeAttribute('id') }}></div>
attributes.hasClass($class)
Проверяет, имеет ли массив класса заданный класс CSS.
{% if attributes.hasClass('myClass') %}
{# do stuff #}
{% endif %}
Создать атрибуты в Twig
Начиная с Drupal 8.3.x, появилась новая функция Twig create_attribute(). См. Запись об изменениях: https://www.drupal.org/node/2818293.
Это обеспечивает новый пустой объект Attribute для использования для создания атрибутов.
{% set my_attribute = create_attribute() %}
{%
set my_classes = [
'kittens',
'llamas',
'puppies',
]
%}
<div{{ my_attribute.addClass(my_classes).setAttribute('id', 'myUniqueId') }}>
{{ content }}
</div>
<div{{ create_attribute({'class': ['region', 'region--header']}) }}>
{{ content }}
</div>
Другие полезные фрагменты
Точечные обозначения могут быть связаны
{% set classes = ['red', 'green', 'blue'] %}
{% set my_id = 'specific-id' %}
{% set image_src = 'https://www.drupal.org/files/powered-blue-135x42.png' %}
<img{{ attributes.addClass(classes).removeClass('green').setAttribute('id', my_id).setAttribute('src', image_src) }}>
выводит <img id="specific-id" class="red blue" src="https://www.drupal.org/files/powered-blue-135x42.png">
Использование фильтра without
Фильтр twig without извлечения части атрибутов:
<div class="myclass {{ attributes.class }}"{{ attributes|without('class') }}></div>
Примечание. В большинстве случаев следует избегать использования кода, подобного приведенному выше, в пользу использования addClass().
Будьте предельно осторожны при назначении атрибутов вручную в шаблонах twig. Обязательно всегда заключайте строки атрибутов в двойные кавычки, иначе сайт может остаться открытым для атаки XSS. Twig автоматически экранирует содержимое двойных кавычек и защищает от атаки XSS.
Этот шаблон twig:
<b class={{ attributes.class }}>Hello<b>
С пользовательским вводом:
foo onclick=alert(bar)
Результатом будет такой вывод:
<b class=foo onclick=alert(bar)>Hello</b>
Это шаблон Twig с двойными кавычками:
<b class="{{ attributes.class }}">Hello<b>
Двойные кавычки приведут к этому выводу из того же ввода:
<b class="foo " onclick="alert(bar)">Hello</b>
Изменение атрибута without
{% set attributes = attributes.addClass('my-class') %}
<div{{ attributes }}></div>