8.5. Работа с CSS в Drupal 8. Breakpoints, responsive настройки в теме Drupal 8.
В прошлых уроках мы уже подключили CSS к нашей теме. Для этого мы указали в файле drupalbook.info.yml:
libraries:
- drupalbook/global-styling
Дальше мы создали файл drupalbook.libraries.yml, где уже указали какой файл CSS подключать:
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
С этого момента мы подробно разберем как работать с CSS в нашей теме.
Мы уже отметили в прошлой статье, что в фигурных скобках можно указать media для каждого CSS файла, для print.css мы указали media: print, чтобы этот CSS подключался только на версии для печати. Также есть media: all (по умолчанию) для всех режимов отображения CSS и media: screen для режимов не связанных с печатью.
Переопределение CSS других библиотек
Вы можете использовать libraries-override, чтобы переопределить CSS файлы ядра:
libraries-override:
# Replacing the entire library.
core/drupal.collapse: mytheme/collapse
# Replacing individual parts of a library, such as a CSS file.
subtheme/library:
css:
theme:
css/layout.css: css/my-layout.css
# Removing part of the library.
drupal/dialog:
css:
theme:
dialog.theme.css: false
# Removing the entire library.
core/modernizr: false
Breakpoint'ы в Drupal 8
Breakpoint'ы в друпал 8 это часть конфигурации темы, они позволяют настраивать внешний вид темы в зависимости от размера экрана устройства, на котором сайт отображается. Это позволяет сделать сайт адаптивным под различные устройства десктопные компьютеры, планшеты, телефоны и даже часы. Модуль Breakpoint стандартизует использование breakpoint'ов, он позволяет отслеживать разрешение устройства и предоставлять нужный breakpoint. Вам нужно только описать необходимые размеры для breakpoint'ов.
Это, конечно, же хорошо, но если вы настроите breakpoint'ы в теме, то само по себе это ничего не даст. Как пример можно включить дополнительный модуль ядра друпала Responsive Image и тогда это даст возможность, используя breakpoint'ы, выводить изображения с разными пресетами под разный брекпоинт. Давайте добавим брекпоинты в нашу тему.
Breakpoint состоит из заголовка и media query. Media query это стандартный путь описания breakpoint'а. Например, для брекпоинта шириной 40em нужно написать так '(min-width: 40em)'. Здесь брекпоинт это только media query, но брекпоинты могут содержать и дополнительную информацию.
Для того чтобы добавить брекпоинт нужно создать файл myTheme.breakpoints.yml, у меня тема drupalbook, поэтому и файл будет drupalbook.breakpoints.yml.
Каждая запись в этом файле это отдельный брекпоинт, состоящий из машинного имени, которое определяет уникальное название брекпоинта, и дочерних элементов параметров брекпоинта:
1. label: Заголовок брекпоинта
2. mediaQuery: Текст для определения размера экрана устройства для этого брекпоинта
3. weight: Вес для брекпоинта. Брекпоинтам можно задать пересекающиеся размерами mediaQuery, поэтому нужен вес, чтобы определить какой брекпоинт будет выполняться первым.
4. multiplier: Показывает на какое число умножать количество пикселей, для определения mediaQuery. Некоторые устройства, например iphone используют retina дисплеи, где на самом деле для отображения одного пикселя сайта используется два физических пикселя на дисплее.
drupalbook.breakpoints.yml:
drupalbook.mobile:
label: mobile
mediaQuery: ''
weight: 0
multipliers:
- 1x
drupalbook.narrow:
label: narrow
mediaQuery: 'all and (min-width: 560px) and (max-width: 850px)'
weight: 1
multipliers:
- 1x
drupalbook.wide:
label: wide
mediaQuery: 'all and (min-width: 851px)'
weight: 2
multipliers:
- 1x
Вот такой файл нужно добавить в нашу тему, только у вас вместо drupalbook будет название вашей темы.
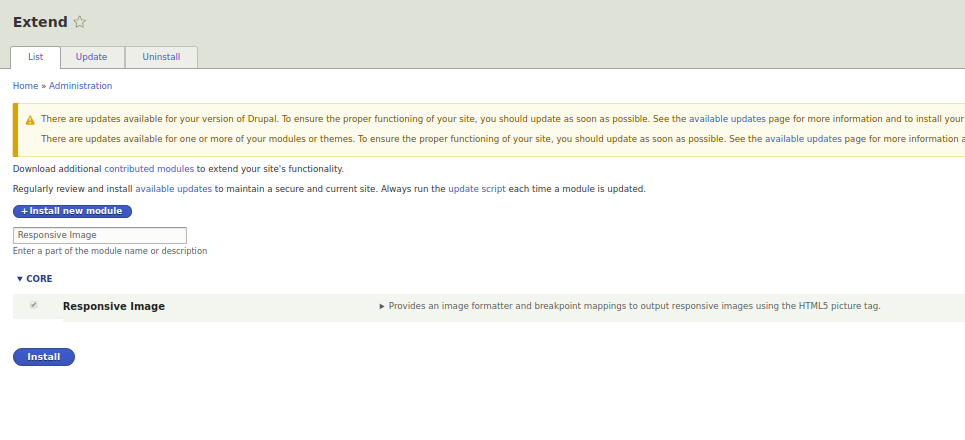
Responsive image
Теперь давайте включим модуль Responsive Image:

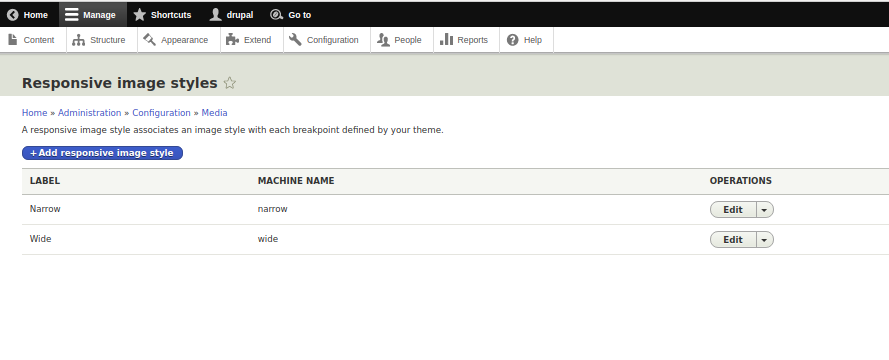
Теперь если вы зайдете на страницу редактирования Responsive image styles:
admin/config/media/responsive-image-style

То вы можете зайти в редактирование responsive пресета Narrow:
admin/config/media/responsive-image-style/narrow
И выставить брать размеры Narrow из нашей темы:
screenshot
Теперь можно выставлять пресеты для responsive пресета Narrow для каждого брекпоинта отдельно:
screenshot
Теперь если мы выставим какому-нибудь полю отображаться через пресет Narrow, то у нас будут выводиться разные изображения под разным разрешением экрана:
screenshot