9.2.1. Создание темы на основе Bootstrap. Компиляция SASS через Gulp.
В прошлом уроке мы разобрали как компилировать LESS с помощью встроенного в PhpStorm watcher'a. В этом уроке мы будем создавать тему на основе SASS Boostrap'a. Если у вас не получилось разобраться с LESS и компиляцией через PhpStorm, то можете попробовать использовать Gulp и SASS. На данном этапе уроков для нас не принципиально что использовать LESS или SASS. Но я бы рекомендовал вам использовать именно SASS и Gulp, потому что компиляция идет быстрее и настраивать Gulp проще.
Gulp - это менеджер заданий для javascript. Мы добавим с помощью него два задания одно отслеживать изменения в папке sass, когда мы дописываем стили и второе это компилировать SASS в CSS.
Давайте перейдем к установке. Я развернул чистый 8 друпал. Теперь нужно скачать тему bootstrap и положить ее в папку /themes:
https://www.drupal.org/project/bootstrap
Для использования SASS в подтемы bootstrap нам нужно использовать этот kit, который называется sass:

Копируем эту папку sass в папку /themes отдельно от boostrap и переименовываем в имя вашей темы, у меня это будет drupalbook:

Теперь нужно переименовать все файлы с THEMENAME на имя вашей темы. Например у нас есть файл THEMENAME.starterkit.yml, его нужно будет переименовать в drupalbook.info.yml. THEMENAME.libraries.yml нужно переименовать в drupalbook.libraries.yml и так далее. Не забудьте переименовать файлы в папке config файлы, там они тоже есть с THEMENAME:

Внутри файлов тоже может быть THEMENAME, например в файле sass/config/schema/THEMENAME.schema.yml:

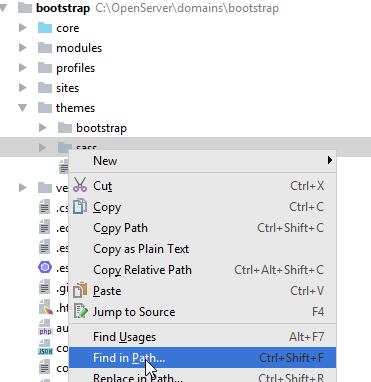
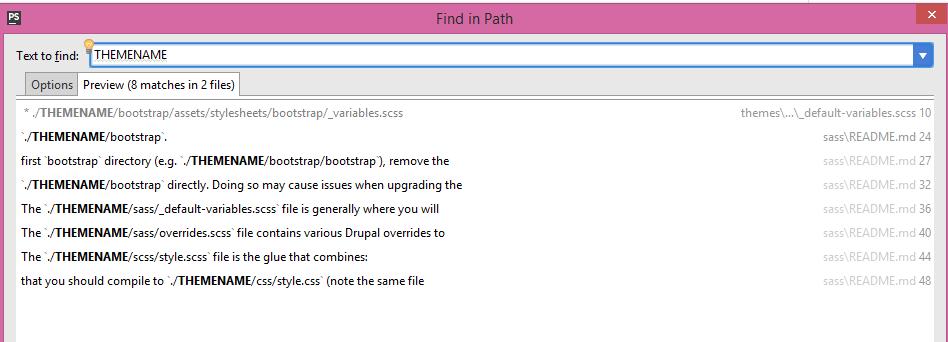
Чтобы убедиться, что вы ничего не пропустили поищите THEMENAME по всей папке подтемы через PhpStorm:

Вбиваем в поиске THEMENAME и там где найдется исправляем на имя нашей темы.

Теперь нужно скачать сам bootstrap и положить его в папку /themes/drupalbook/bootstrap:
http://getbootstrap.com/getting-started/#download
https://getbootstrap.com/docs/3.3/getting-started/
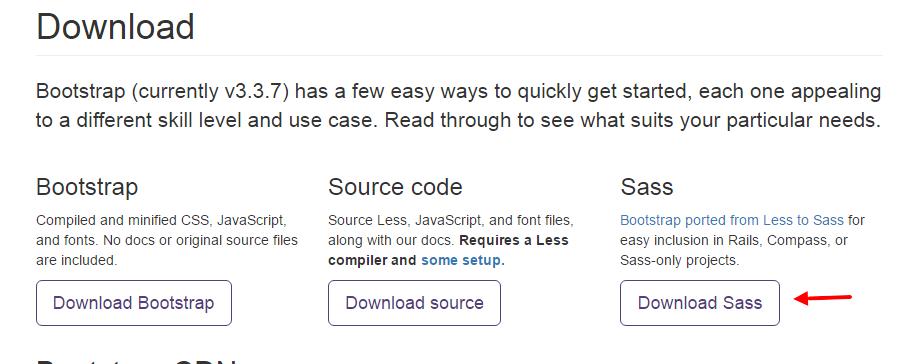
Нас интересует SASS версия bootstrap'а:

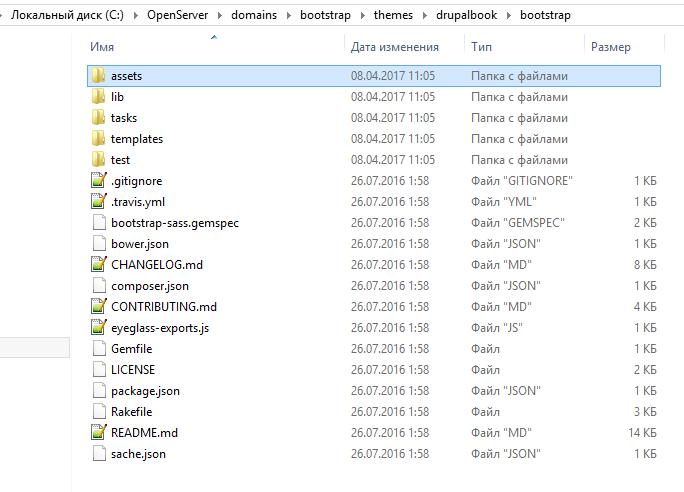
Для нашей темы нам нужна вся папка bootstrap, кладем ее так чтобы путь к папке assets был такой /themes/drupalbook/bootstrap/assets:

Мы скопировали все нужные для темы файлы, теперь нужно подключить Gulp для компиляции SASS.
Сначала нам потребуется установить Node.js:
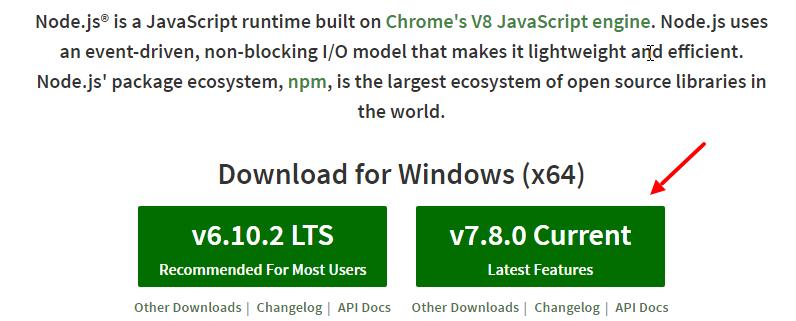
Node.js - это среда выполнения javascript кода, она позволяет исполнять код для компиляции SASS в CSS. Ставится в Windows она как обычная программа. Качать лучше последнюю версию, на данный момент 7.x.x:

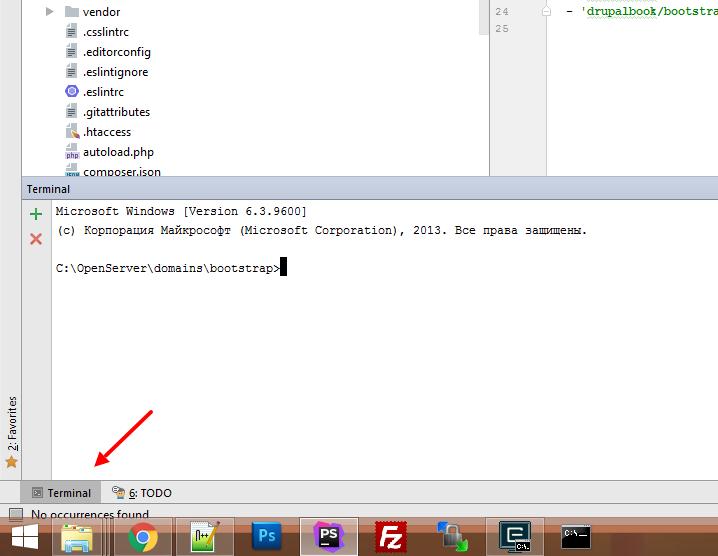
После того как вы устновили Node.js вам нужно будет перезапустить PhpStorm или перезапустить консоль CMD если она у вас открыта. Консоль для работы с node.js можно открыть как в PhpStorm:

Так и через меню Пуск:

В консоле нужно набрать node -v, чтобы проверить что Node.js установился правильно:

Если не получилось поставить 7.x.x версию, попробуйте поставить 6.x.x.
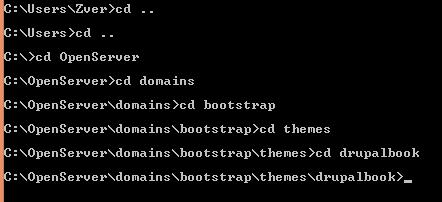
Дальше нам нужно перейти в папку с нашей темой drupalbook и установить Gulp. Переходим в консоли по папкам мы через команду cd. Команда cd .. (cd пробел и две точки) позволяет перейти в родительску папку:

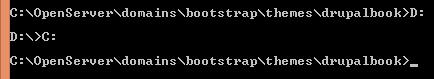
Чтобы переключить другой диск, нужно набрать команду D: (где D может быть любым), так вы переключетесь на нужный раздел диска, в данном случае это диск D.

Теперь когда вы перешли в папку с вашей темой, устанавливаем Gulp. Устанавливать будем с помощью менеджера пакетов npm он устанавливается сразу с Node.js. Сначала инициализируем новый набор компонентов npm:
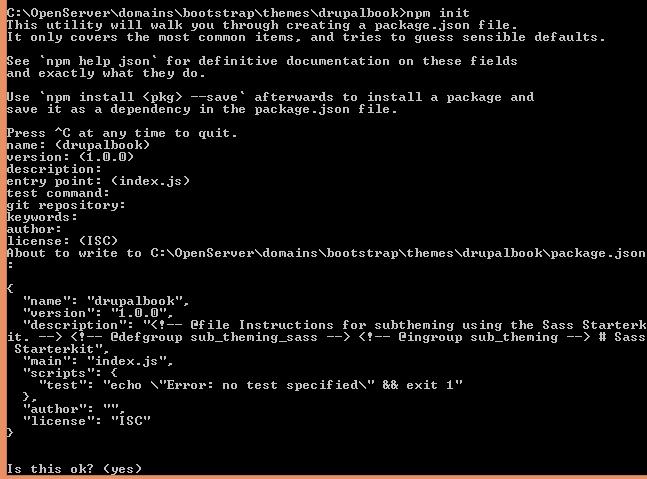
npm init
Это создаст нам файл package.json, в этом файле будут показаны все пакеты, которые мы поставим через npm. При выполнение команды просто жмите Enter:

В результате будет сформировован вот такой вот файлик package.json:
{
"name": "bootstrap-sass",
"version": "3.3.7",
"description": "bootstrap-sass is a Sass-powered version of Bootstrap 3, ready to drop right into your Sass powered applications.",
"main": "assets/javascripts/bootstrap.js",
"style": "assets/stylesheets/_bootstrap.scss",
"sass": "assets/stylesheets/_bootstrap.scss",
"files": [
"assets",
"eyeglass-exports.js",
"CHANGELOG.md",
"LICENSE",
"README.md"
],
"repository": {
"type": "git",
"url": "git://github.com/twbs/bootstrap-sass"
},
"keywords": [
"bootstrap",
"sass",
"css",
"eyeglass-module"
],
"contributors": [
"Thomas McDonald",
"Tristan Harward",
"Peter Gumeson",
"Gleb Mazovetskiy"
],
"license": "MIT",
"bugs": {
"url": "https://github.com/twbs/bootstrap-sass/issues"
},
"devDependencies": {
"node-sass": "^3.8.0",
"mincer": "~1.4.0",
"ejs": "~2.4.2"
},
"eyeglass": {
"exports": "eyeglass-exports.js",
"needs": "^0.7.1"
}
}
Теперь выполняем следующую команду, устанавливаем Gulp:
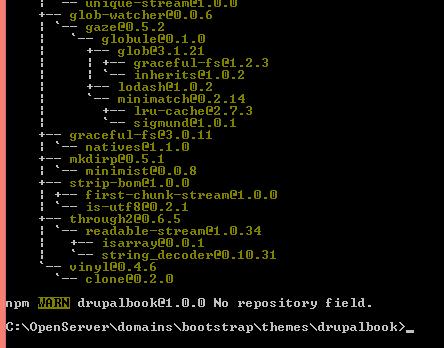
npm install --save-dev gulp
Если вывелось дерево установленных файлов и никаких ошибок, то все прошло хорошо:

Следующей командой ставим пакет gulp-sass:
npm install --save-dev gulp-sass
Если у вас Gulp 4.x, то вам нужен будет этот код Gulpfile.js:
// Gulpfile.js running on stratumui,
// a css framework available on npmjs.com
var gulp = require('gulp'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify');
var paths = {
styles: {
src: 'scss/**/*.scss',
dest: 'css'
}
};
function styles() {
return gulp
.src(paths.styles.src, {
sourcemaps: true
})
.pipe(sass())
.pipe(gulp.dest(paths.styles.dest));
}
function watch() {
gulp.watch(paths.styles.src, styles);
}
var build = gulp.parallel(styles, watch);
gulp.task(build);
gulp.task('default', build);
Мы установили пакеты gulp, gulp-sass, теперь нужно создать задания для gulp'а (gulp tasks). Для этого создаем в корне темы файл Gulpfile.js:
/themes/drupalbook/Gulpfile.js
Также для gulp 4.x и примера сверху, вам потребуется поставить дополнительные библиотеки:
npm install gulp-concat
npm install gulp-uglify
Мы указали компилировать файлы SASS в папку css, но этой папки нет сразу в нашей теме, ее нужно создать, также добавьте туда файли style.css:
/themes/drupalbook/css/style.css

В этом файле будет весь наш скомпилированный CSS.
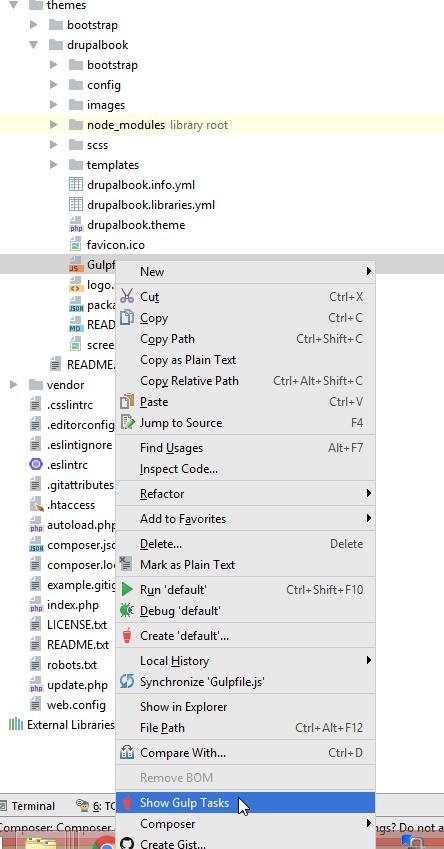
Все готово для того чтобы запускать компиляцию SASS. Для этого заходим через PhpStorm в папку с темой и выбираем наш Gulpfile.js и в контекстном меню выбираем Show Gulp Tasks:

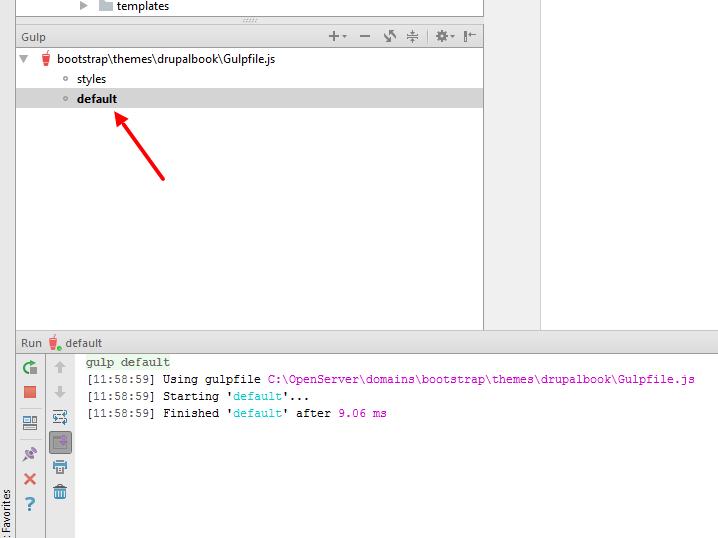
Выбираем задание default и сразу откроется окно этого таска:

Теперь каждый раз когда мы будем менять SASS в нашей темы gulp будет автоматически перекомпиливать SASS.

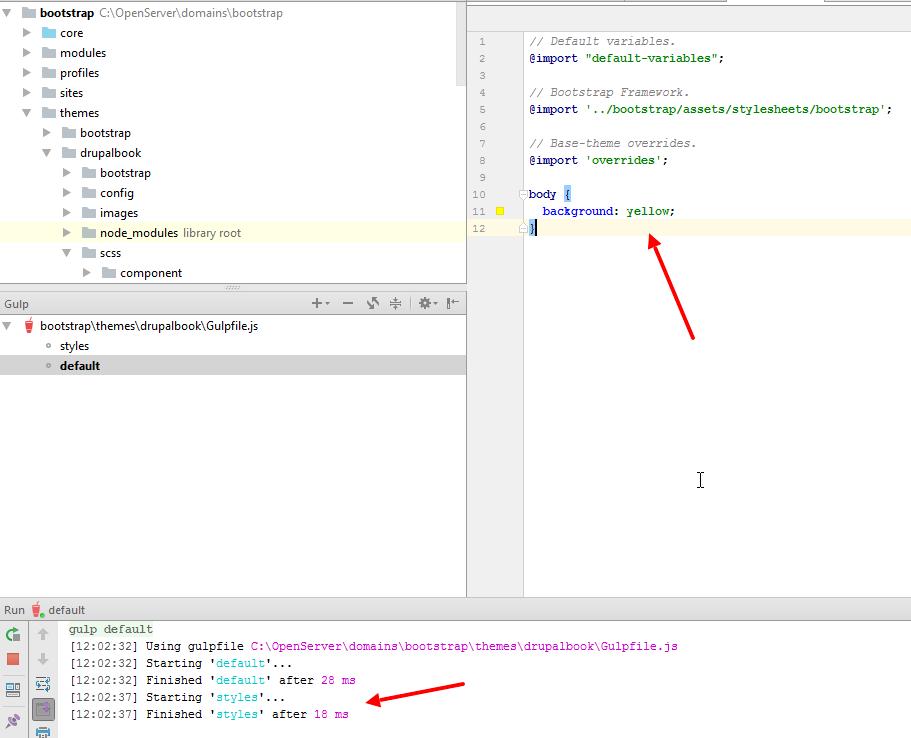
В результате компиляции в нашем файле style.css появится CSS и цвет фона сайта станет желтым:

По началу может казаться, что это долго настраивать компиляцию с помощью Gulp, но если у вас уже стоит Node.js, то вам нужно только добавить файл Gulpfile.js и установить пакеты gulp, gulp-sass. Если у вас возникли трудности с утрановкой и настройкой пишите в комментариях, будем разбираться.