Drupal Nice Menus и Superfish. Описание и сравнение модулей dropdown меню.
Модули Nice Menus и Superfish позволяют создать выпадающие меню вертикальные и горизонтальные. Вам стоит выбрать один из модулей и использовать его. Оба модуля популярные и имеют большое количество дополнительных модулей.
Модули Nice Menus и Superfish используют одну и ту же библиотеку jquery Superfish:
https://www.drupal.org/project/nice_menus
https://www.drupal.org/project/superfish
https://github.com/mehrpadin/Superfish-for-Drupal
Начнем с Nice Menus.
Nice Menus
Меню с помощью Nice Menus создается автоматически после включения модуля. Включите модуль. Никаких дополнительных действий, библиотека уже в модуле, действительно, nice меню)
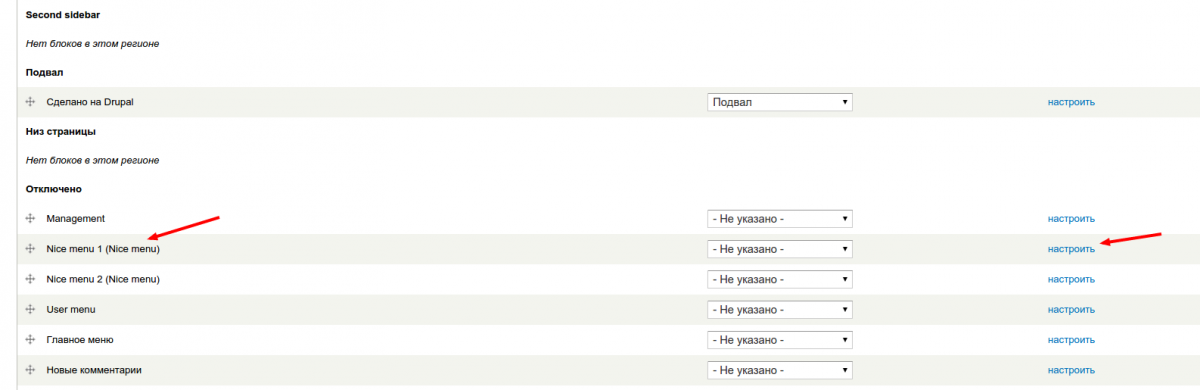
Теперь давайте зайдем в настройку блоков, там будет несколько блоков Nice menu, выберем первый:

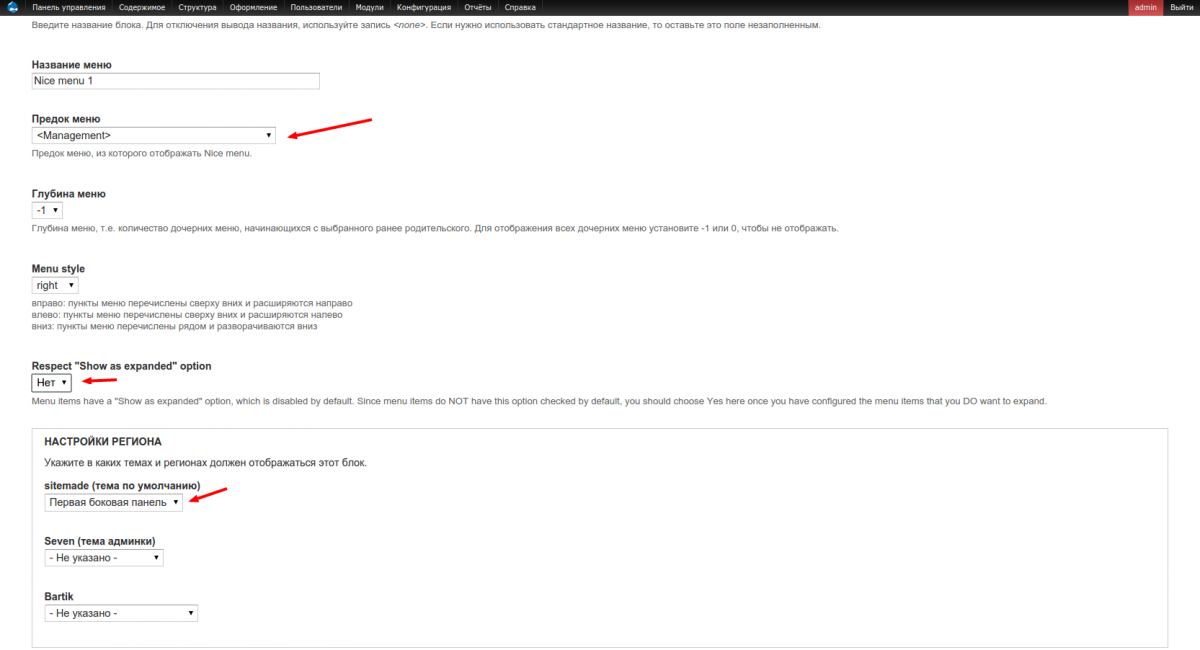
Здесь мы выбираем какое нужно выводить меню и каким образом выводить. Сейчас у меня есть только меню Management со вложенности, которое я могу вывести как выпадающее.

Обратите внимание на настройку Respect "show as expanded" option, она позволяет раскрывать все пункты меню (по умолчанию). Это нужно чтобы были всегда видны вложенные пункты меню, а не только когда мы уже выбрали родительский пункт меню.

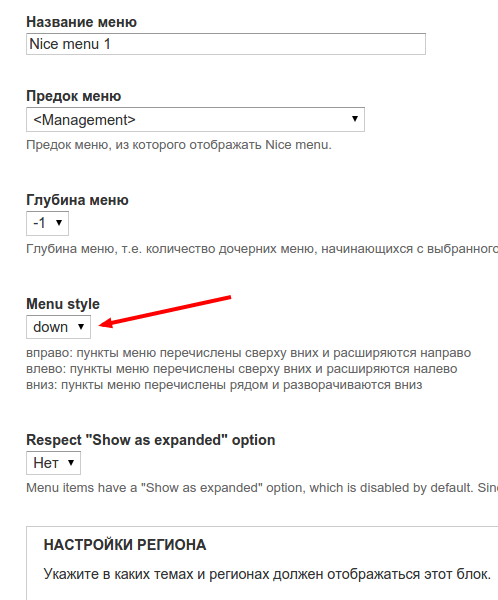
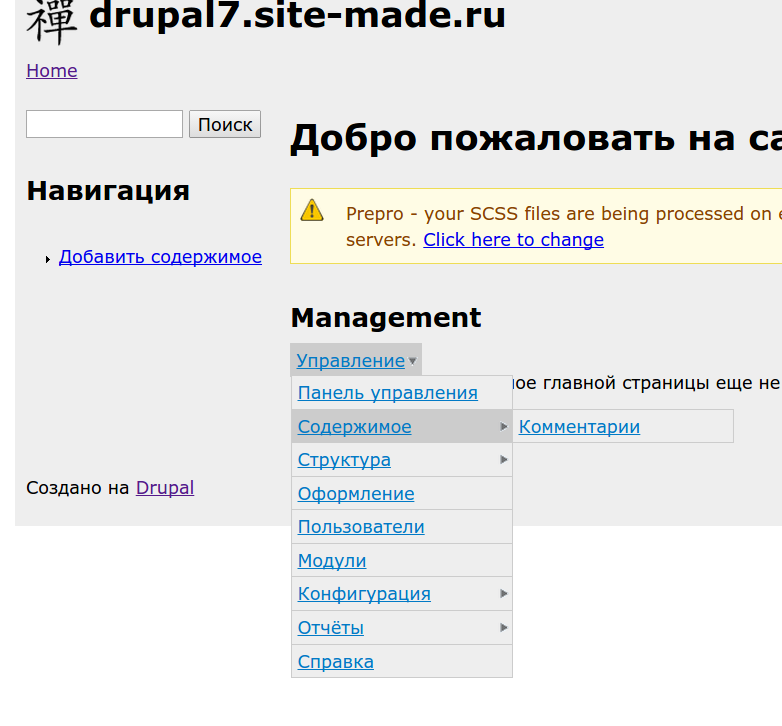
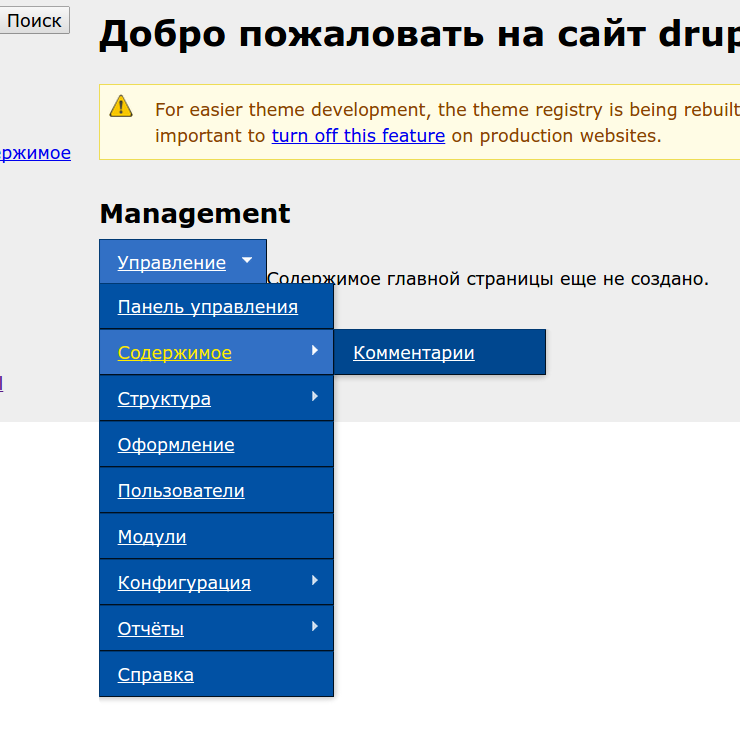
Можно также выставить, чтобы меню всплывало вниз, для этого ориентацию нужно выбрать Down:

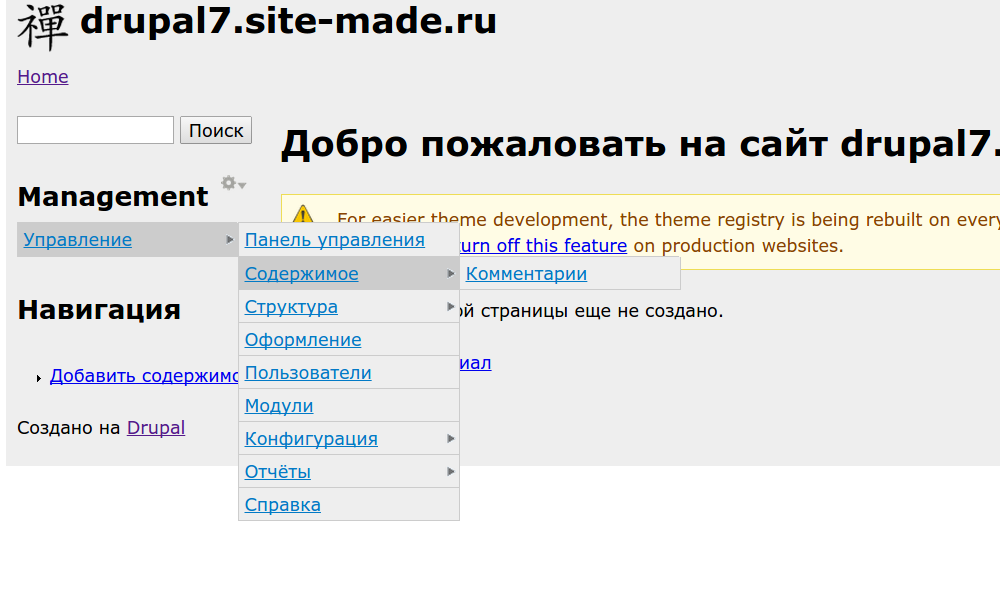
И теперь меню будет выпадать вниз:

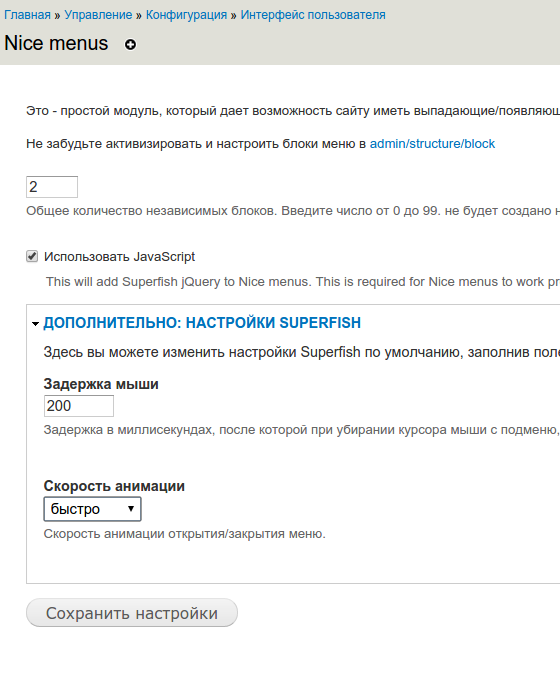
Настройки Nice Menus не очень широкие:
/admin/config/user-interface/nice_menus
Здесь мы можем выставить только скорость раскрытия и задержку, мне нравится, когда меню быстро открывается, поэтому я обычно выставляю так:

Ну вот и все у вас есть выпадающее меню. Nice menus - это быстро и минимум усилий.
Drupal Superfish
Модуль Superfish требует немного больше времени в установке, но оно того стоит, у нас будет возможно более гибко настраивать внешний вид и работу меню.
Итак, нам понадобится библиотека superfish для друпала, именно версия для друпала. В описание модуля об этом написано:
https://github.com/mehrpadin/Superfish-for-Drupal
Если у вас не установлен модуль Libraies API, то вам следует его поставить:
https://www.drupal.org/project/libraries
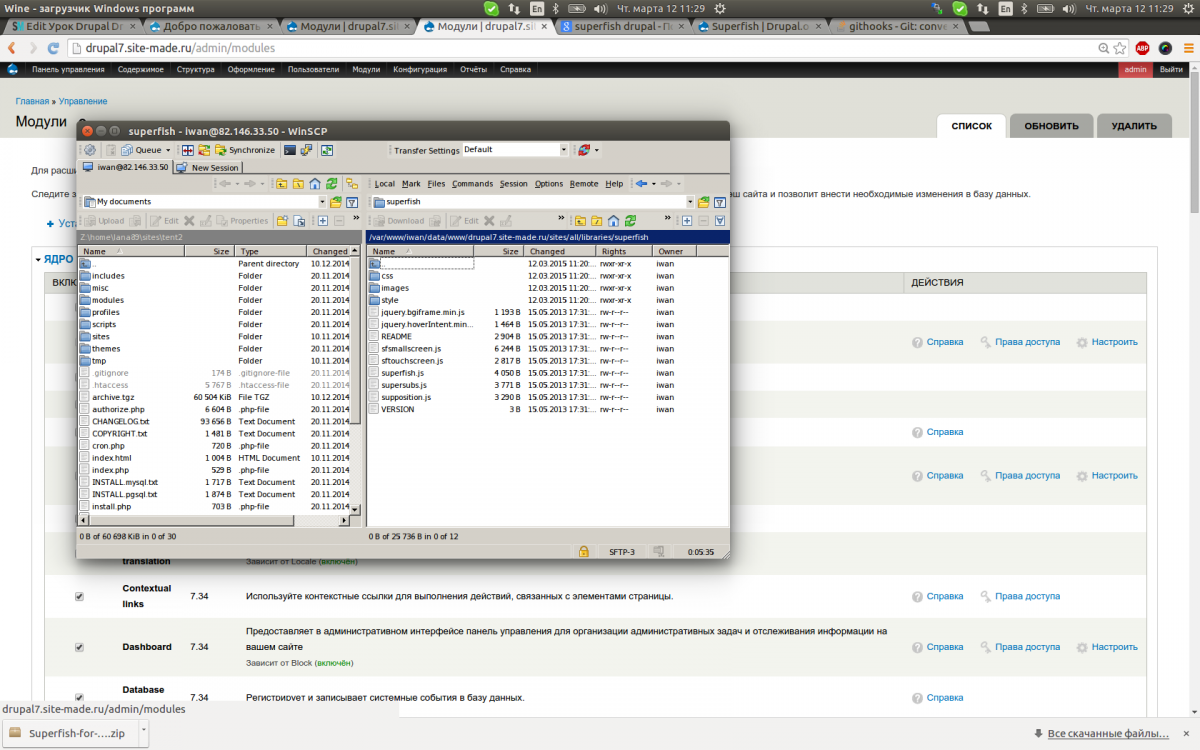
Я скачал версию 1.0 для текущей версии модуля. Копируем библиотеку в папку sites/all/libraries/superfish:

Также нужно поставить модуль jQuery Update:
https://www.drupal.org/project/jquery_update
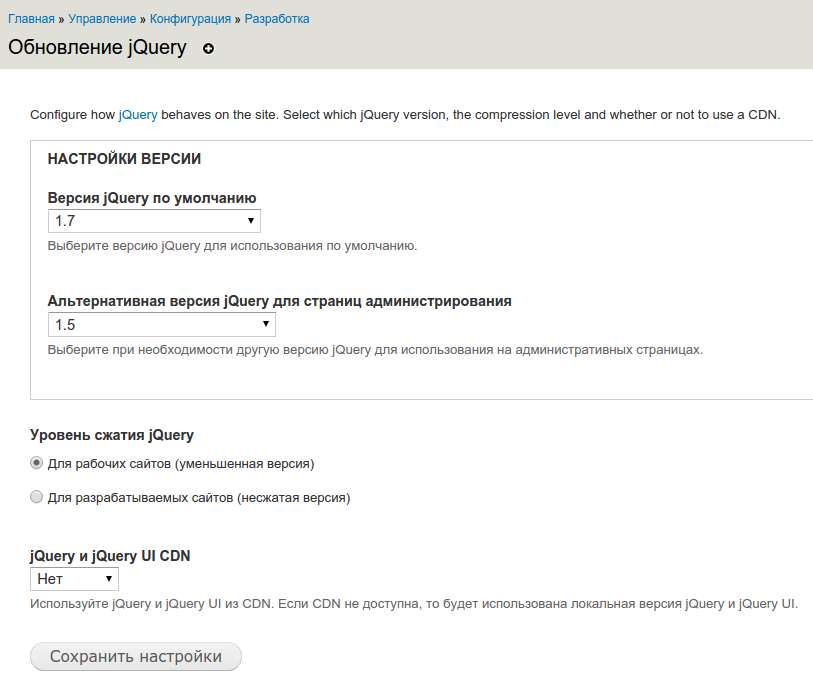
В настройках jQuery Update советую выставить настройки для фронтенда 1.7, а для административной части 1.5 (чтобы не глючил Views):
/admin/config/development/jquery_update

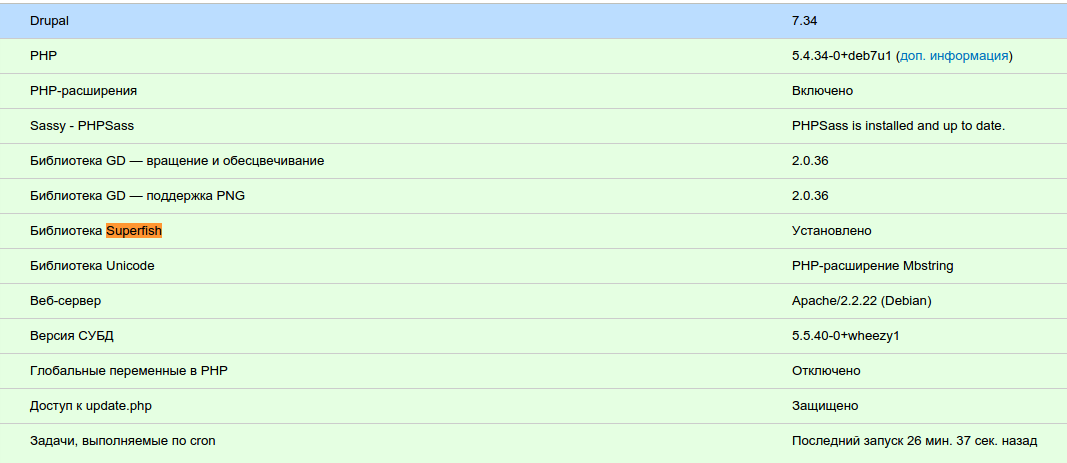
Теперь можно включить модуль Superfish. Заходим в отчет о состояние и проверяем, чтобы superfish подключилась.
/admin/reports/status

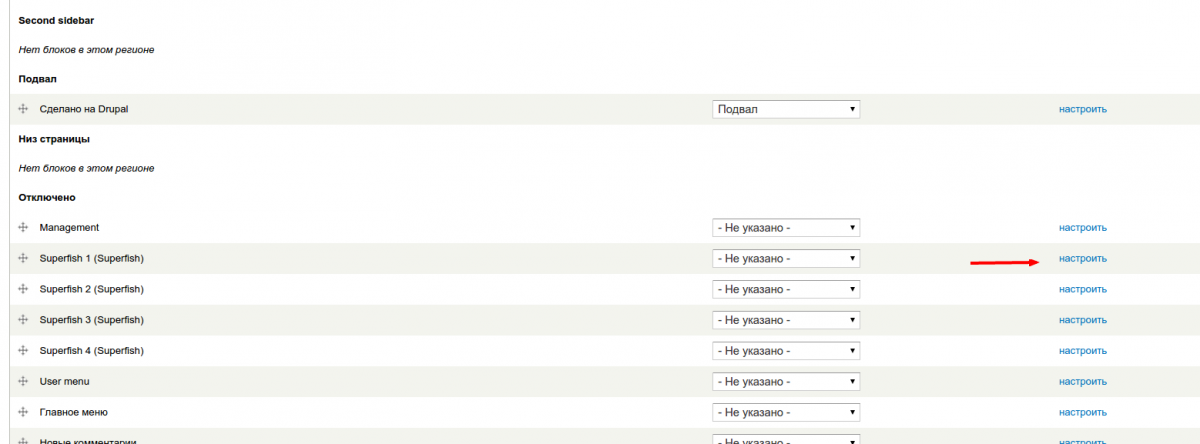
Теперь заходим в блоки и включаем один из superfish блоков:
/admin/structure/block

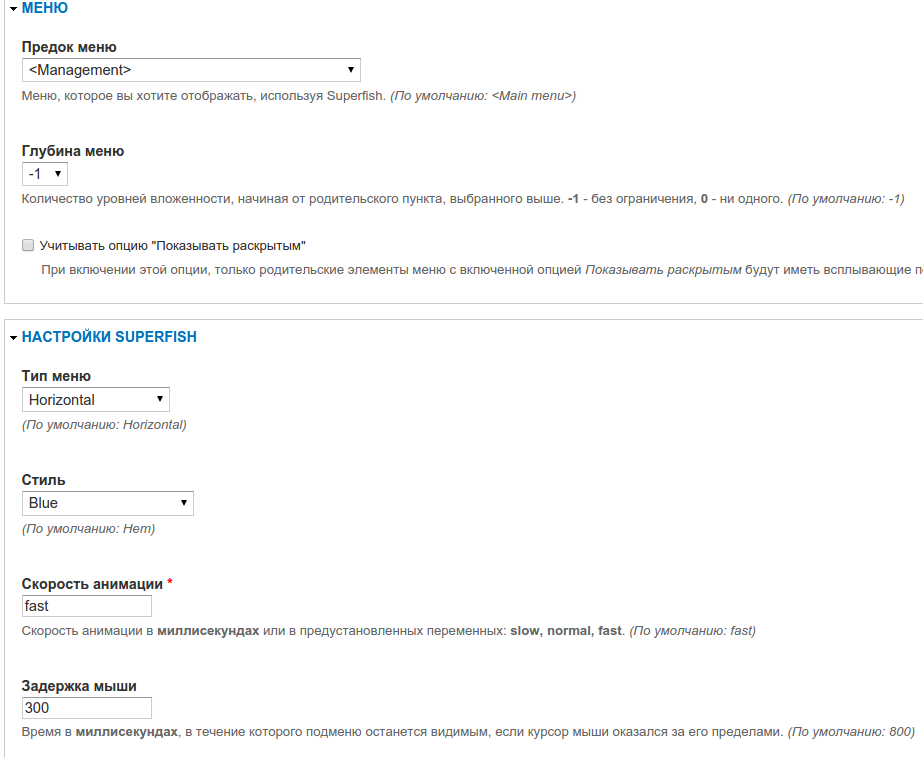
Здесь у нас уже гораздо больше настроек, поэтом давайте разберем их поэтапно:

На этой странице мы можем выбрать какое меню отображать <Management>, куда будет выпадать меню Horizontal (то есть влево или вправо), оформление нашего меню Blue и скорость выпадания и задержки (я поставил побыстрее).

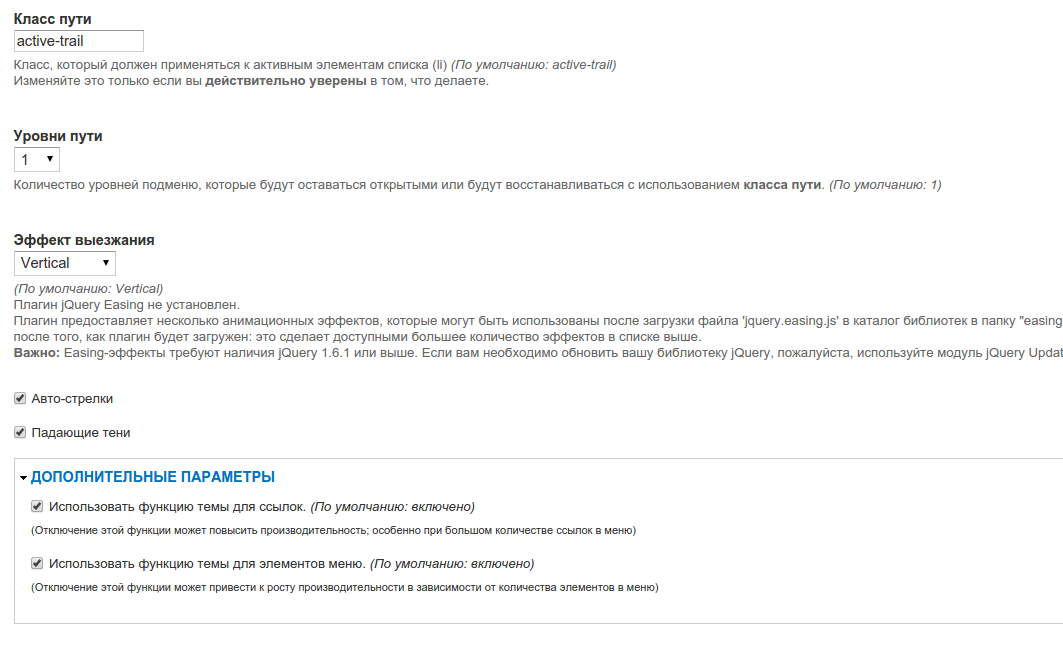
Здесь у нас стандартные настройки, единственно у нас не установлен jquery.easing, его можно дополнительно установить, но я не буду это делать, потому что и так superfish работает прекрасно.
Выберите регион и можете посмотреть как это будет выглядеть. Остальные настройки мы рассмотрим ниже:

У меня все отлично работает, если у вас что-то пошло не так, то пишите в комментариях.
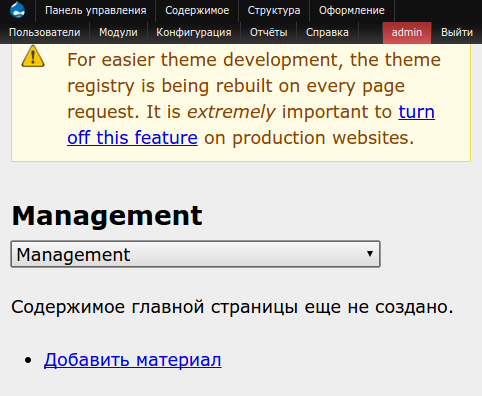
А теперь перейдем к вкусностям Superfish, а именно его адаптивности к различным устройствам. Например на телефонах наше меню будет как обычный селект, что позволяет легко выбирать пункты на телефоне.

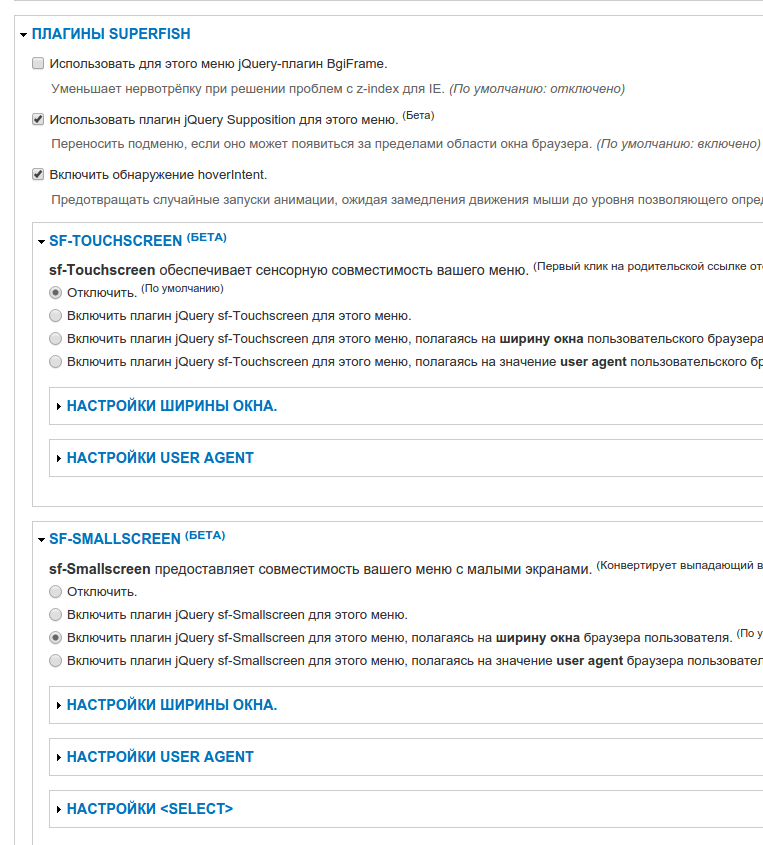
И еще это все будет работать на устройствах с тачскрином, как мобильная версия меню, так и обычная. Для этого у нас есть настройки в дополнительных плагинах, правда там все настроено по умолчанию и можно ничего не менять и все будет работать:

Таким образом Superfish явно уделывает Nice Menus по функциональности, но Nice Menus проще и быстрее в установке и настройке. Если вы все-таки пошли по пути Nice Menus, то вам помогут дополнительные модули в настройке адаптивности меню:
https://www.drupal.org/project/responsive_menus
https://www.drupal.org/project/mobile_navigation