HTML первые шаги - урок 7 - Тег object. Вставка видео с Youtube.
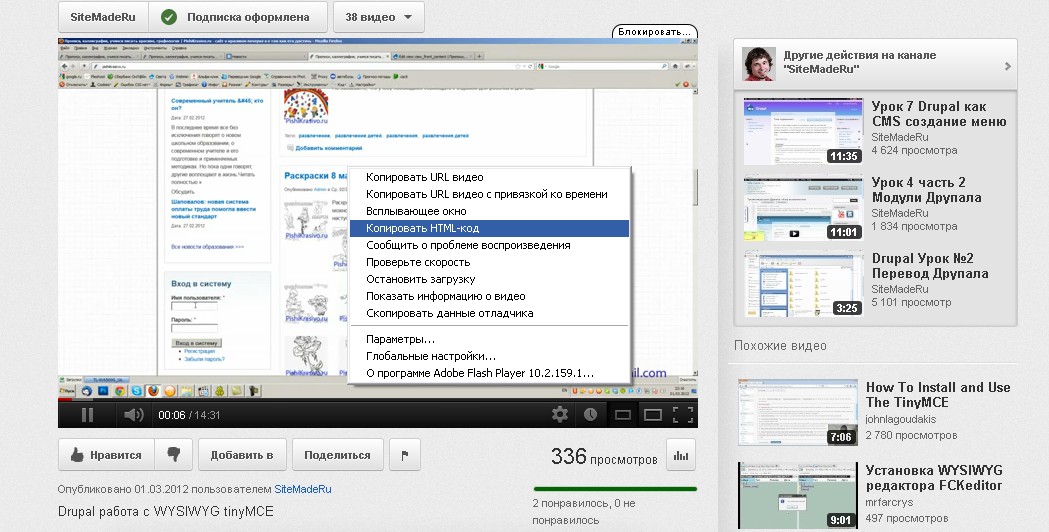
Довольно часто нужно вставить видео с youtube на свой блог, в этом уроке мы разберем какие теги и их атрибуты используются. Давайте для начала зайдем на youtube и скопируем код видео.

Получился вот такой код:
<object style="height: 390px; width: 640px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
Как вы наверно уже заметили для вставки видео используется тег <object>. Также у тега object есть атрибут style. Атрибут style это универсальный для всех тегов атрибут в нем пишутся CSS-стили для тега. Что такое CSS мы разберем чуть позже, а пока хватит нам и этого. CSS стили в атрибуте пишутся через точку с запятой. Здесь у нас есть height и width, то есть высота и ширина. Именно эти параметры мы можем поменять. Например если мы поставим:
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
То размер проигрывателя Youtube будет в два раза меньше. Также тогда следует изменить высоту и ширину у тега embed, которые заданы атрибутами width и height.
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="320" height="180"> </object>
Также в теге object включены теги <param>. В тегах param прописываются свойства вставленного объекта. Среди вставленных параметров:
movie - обозначает, что это видео-ролик, а далее в атрибуте value URL этого ролика.
allowFullScreen - разрешить переход в полноэкранный режим, можно поставить value="false", чтобы нельзя было переходить в полноэкранный режим.
allowScriptAccess - нужно для работы с API проигрывателя.