Scroll
Расширение формы настроек EBT
Создание нового класса настроек EBT Settings
Многие разработчики выражали обеспокоенность тем, что форма настроек EBT блоков содержит слишком много опций — DOM Box, фон, отступы, границы и т.д. Это может запутать контент-редакторов или побудить их к созданию слишком разнообразных блоков. Для таких случаев лучше использовать более простую версию поля настроек — EBT Settings Simple Widget.
1. Новый виджет поля ebt_settings_simple
Файл: /ebt_core/src/Plugin/Field/FieldWidget/EbtSettingsSimpleWidget.php
<?php
namespace Drupal\ebt_core\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Plugin implementation of the 'ebt_settings_simple' widget.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("EBT Simple settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsSimpleWidget extends EbtSettingsDefaultWidget {
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
// Удаляем лишние опции.
unset($element['ebt_settings']['design_options']['box1']);
unset($element['ebt_settings']['design_options']['other_settings']['border_color']);
unset($element['ebt_settings']['design_options']['other_settings']['border_style']);
unset($element['ebt_settings']['design_options']['other_settings']['border_radius']);
unset($element['ebt_settings']['design_options']['other_settings']['background_color']);
unset($element['ebt_settings']['design_options']['other_settings']['background_media']);
unset($element['ebt_settings']['design_options']['other_settings']['background_image_style']);
// Добавляем селект для отступа снизу.
$element['ebt_settings']['design_options']['other_settings']['spacing'] = [
'#type' => 'select',
'#title' => $this->t('Block Spacing (bottom margin)'),
'#options' => [
'spacing-none' => $this->t('None'),
'spacing-sm' => $this->t('Small'),
'spacing-md' => $this->t('Medium'),
'spacing-lg' => $this->t('Large'),
'spacing-xl' => $this->t('Extra Large'),
'spacing-xxl' => $this->t('Double Extra Large'),
],
'#default_value' => $items[$delta]->ebt_settings['design_options']['other_settings']['spacing'] ?? 'spacing-none',
];
return $element;
}
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
2. Выбор нового виджета
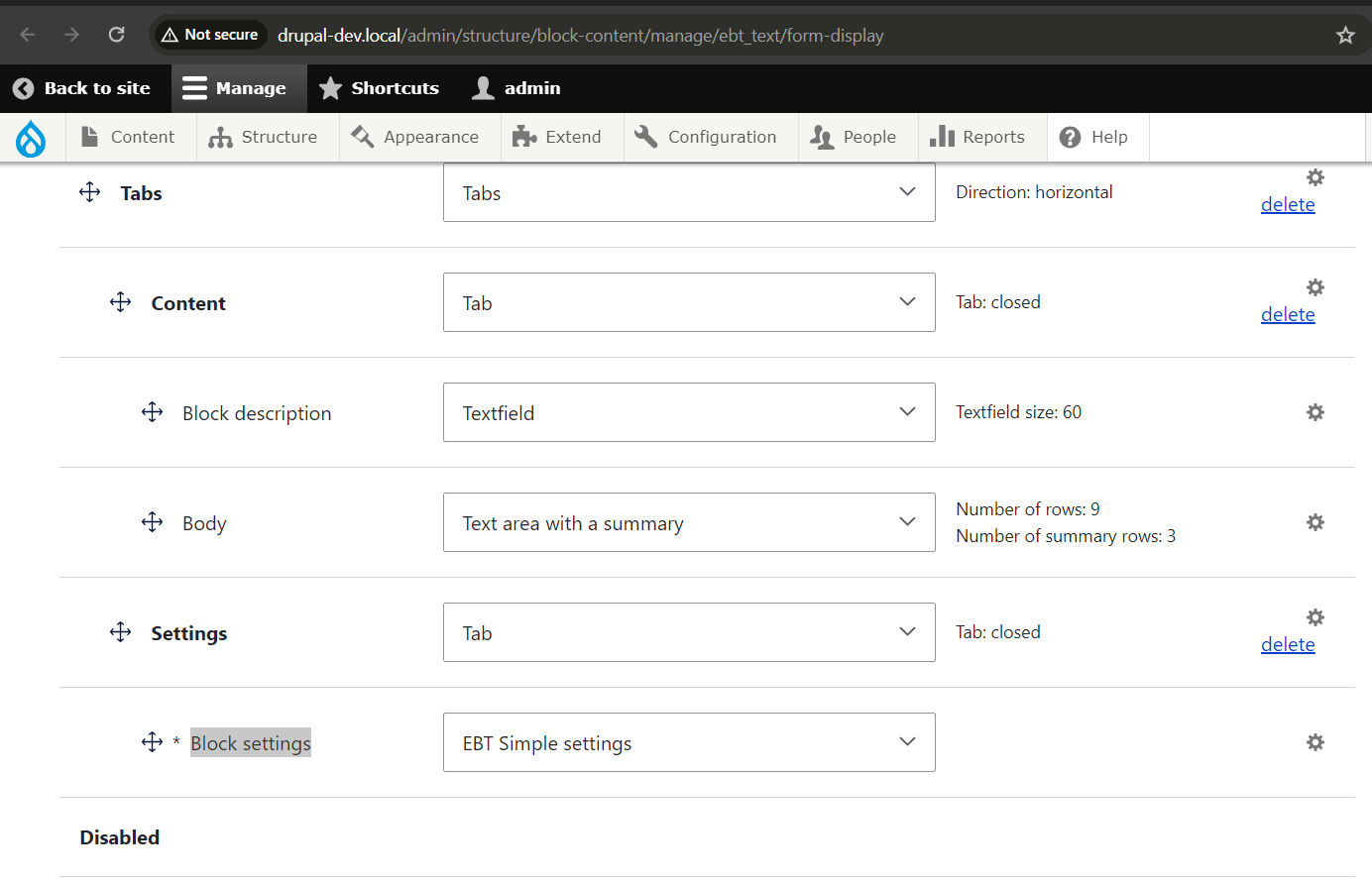
Перейдите на страницу настроек формы редактирования блока и выберите EBT Simple settings как виджет:

3. Преобразование spacing в CSS-классы
В функции ebt_core_preprocess_block() добавим класс с отступом:
if (!empty($ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'])) {
$variables['attributes']['class'][] = $ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'];
}
4. CSS-стили отступов
/ebt_core/scss/ebt_core.scss
.spacing-sm { margin-bottom: 10px; }
.spacing-md { margin-bottom: 20px; }
.spacing-lg { margin-bottom: 30px; }
.spacing-xl { margin-bottom: 40px; }
.spacing-xxl { margin-bottom: 50px; }
5. Переопределение в своей теме
Если нужно задать другие значения отступов — просто добавьте в пользовательский CSS:
body .spacing-sm {
margin-bottom: 15px;
}
✅ Итог:
- Новый
ebt_settings_simpleвиджет удобен для редакторов - Позволяет задавать отступ снизу с помощью одного селекта
- Легко расширяется или заменяется в других EBT модулях
📮 Остались вопросы или предложения?