Уроки PHP - урок 3.6 - Работа с БД MySQL. Виды оператора JOIN.
В MySQL выборку с помощью JOIN можно производить разными способами. Мы постараемся рассмотреть все эти виды запросов. Вот список всех запросов с участием JOIN:
- INNER JOIN
- LEFT JOIN
- LEFT JOIN без пересечений с правой таблицей
- RIGHT JOIN
- RIGHT JOIN без пересечений с левой таблицей
- FULL OUTER
- FULL OUTER где левая или правая таблица пустая
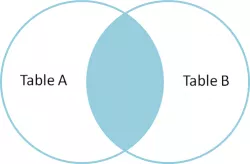
А вот иллюстрация к этим видам JOIN:
Уроки PHP - урок 3.5 - Работа с БД MySQL. Оператор JOIN. Загрузка файлов на сервер.
Прежде чем начать писать этот урок, я долго думал как лучше преподать запросы с операторами JOIN. Дело в том что оператор JOIN нужен для выборки из нескольких таблиц сразу. И раз нужна еще одна таблица, то создадим ее. Я предлагаю создать таблицу для файлов, которые мы будем загружать через форму уже в этом уроке. Получится урок по двум разным направления работа с БД и работа с формами.
Начнем, пожалуй, с добавления поля для загрузки файла. Для того чтобы форма могла загружать файлы, нужно добавить тип формы в ее параметры:
Уроки PHP - урок 3.4 - Работа с БД MySQL. Запросы удаления DELETE.
В прошлом уроке мы разобрались как добавлять новые методы к нашему управляющему классу simpleCMS, теперь давайте добавим еще один метод удаления записи delete().
Добавлять мы будем метод как обычно:
public function delete($mid){
}
Как вы видите мы передаем параметр $mid - id нашей записи. Если вы вспомните прошлый урок, то мы решили использовать другой способ передачи параметра, напрямую из get-запроса, а сейчас мы попробуем передавать параметр другим путем.
Уроки PHP - урок 3.3 - Работа с БД MySQL. Обновление данных UPDATE.
Мы уже познакомились с такими операторами MySQL как SELECT, INSERT INTO, теперь пора узнать как обновлять уже внесенные в БД данные. Для этого мы будем использовать оператор SQL UPDATE. Но для начала давайте изменим наш файл index.php, добавим обработку еще одного пути. Найдите вот этот код:
Уроки PHP - урок 3.2 - Работа с БД MySQL. Вставка данных INSERT INTO. Выборка данных SELECT
В прошлом уроке мы создали таблицу для нашего сайта. В этом уроке мы улучшим нашу таблицу и уже начнем работать с БД: вносить туда данные и брать эти данные из таблицы. Я думаю ничего сложного не ожидается, поэтому давайте начнем.
Для начала я предлагаю улучшить нашу таблицу messages. Сейчас есть в ней есть поля для данных, но нужно еще одно поле для нумерации записей. Если вы откроете БД друпала, то там в таблице node будет поле nid, по которому мы нумеруем наши ноды. Также нужно будет сделать и с нашей таблицей messages.
Уроки PHP - урок 3.1 - Работа с БД MySQL. Создание таблиц.
В прошлом уроке мы создавали соединения с базой данных. В этом уроке мы будем создавать таблицы для нашего будущего сайта. Для начала давайте добавим имя нужной нам БД в класс simpleCMS:
Уроки PHP - урок 3 - Работа с БД MySQL.
Наверно вы думаете, что рано начинать третий урок сразу с работы в БД MySQL. Но поверьте это не так. Изучать PHP как язык для веб-программирования и не изучать его работу с БД, это тоже самое что иметь компьютер без интернета. Да вы можете работать на таком компьютере, но информацию получать вам негде. Поэтому стиснем зубы и начнем писать SQL запросы к БД, даже если мы ничего не знаем про язык SQL.
Уроки PHP - урок 2 - Работа с файлами: открытие, запись, чтение.
В прошлом уроке мы сделали каркас для нашей гостевой книги, блога или чата. Теперь остается лишь добавлять функционал. В этом уроке мы будем записывать наши записи в файлы и выводить записи из файлов.
В PHP есть много функций для работы с файлами, мы рассмотрим некоторые из них, скорее всего ваш сайт будет записывать данные в базу данных (в этом я уверен), а не в файлы, поэтому рассмотрим только некоторые из них, чтобы вы поняли суть. А работу с базой данных мы рассмотрим позже.
Уроки PHP - урок 1 - Работа с формами
В обычной жизни мы получаем информацию по телевидению, радио, интернету, через живое общение. Сайты тоже получают информацию от пользователей, но делают они это в специальном виде, через формы. Формы стоит сравнивать с анкетными формами опроса или формами для заполнения при подаче заявления в какую-нибудь официальную организацию. Несмотря на то что набор элементов форм ограничен, формы позволяют взять у пользователя всю необходимую информацию для работы сайта.
Для того чтобы урок был более плодотворным, вам следует почитать уроки HTML по созданию форм.
Уроки PHP - Часть 2 - Формы, файлы, сессии и безопасность в PHP
Если вы прочли первую часть уроков PHP, значит вы уже знаете как минимум как писать код на PHP. В этой части мы углубимся в изучение языка и будем изучать: