Փոխարինել jQuery.once()-ը JavaScript-ի once()-ով Drupal 10-ում
Drupal 10-ը արդեն այստեղ է։ Եվ Drupal 10-ում այլևս չկա drupal/jquery.once գրադարանը.
https://www.drupal.org/node/3158256
jQuery once-ը հեռացվել է Drupal core-ից, սակայն այն դեռ առկա է շատ contrib մոդուլներում.

Մոդուլների պատասխանատուները ստացել են թարմացման տոմսեր «Automated Drupal 10 compatibility fixes» անունով պատչերով՝
https://www.drupal.org/project/media_library_edit/issues/3288511
Սակայն այս թարմացումները չեն պարունակում jquery.once-ի ուղղումներ։ Արդյունքում շատ պատասխանատուներ վստահ էին, որ իրենց մոդուլները պատրաստ են Drupal 10-ի համար և չէին փորձարկել դրանք։
Ուստի, եթե դուք ստանում եք սխալ՝ "Uncaught TypeError: $(...).once is not a function", մի անհանգստացեք, դա հեշտությամբ շտկելի է։
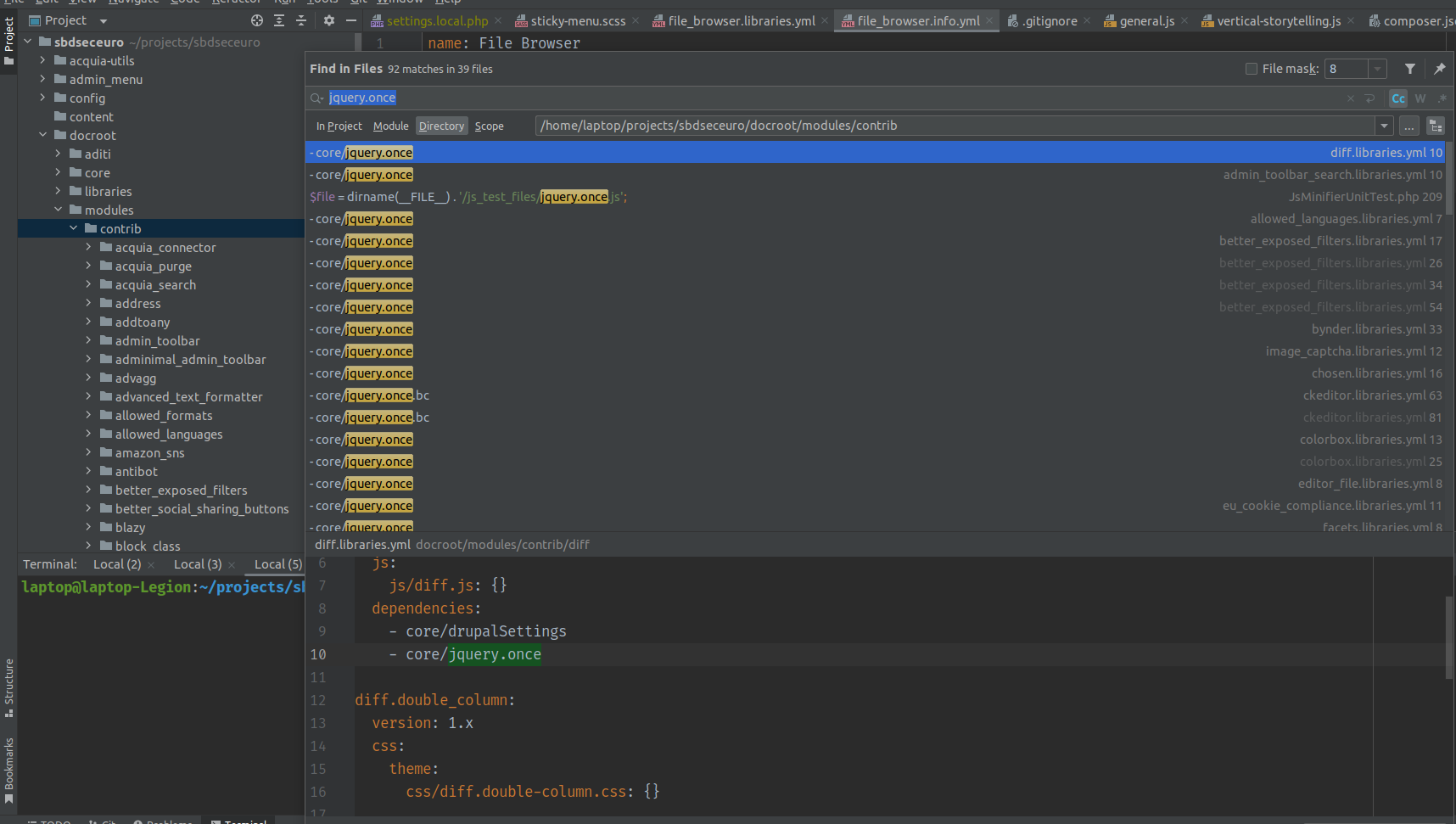
1. Անհրաժեշտ է փոխարինել core/jquery.once գրադարանը core/once-ով *.libraries.yml ֆայլում (տես նկարը վերևում)
dependencies:
- core/jquery
- core/once
2. Թարմացրեք ձեր JavaScript կոդը և փոխարինեք $.once()-ը JavaScript-ի once()-ով։ Օրինակ՝ կոդը jQuery.once()-ով՝
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
$('.grid-item', context).once('bind-click-event').click(function () {
// javascript/jQuery կոդ այստեղ։
});
}
};
Կոդը JavaScript once()-ով (Drupal 10-ի աշխատող կոդը)՝
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
$(once('bind-click-event', '.grid-item', context)).each(function () {
$(this).on('click', function() {
// javascript/jQuery կոդ այստեղ։
});
});
}
};
Drupal 10-ը դեռ օգտագործում է jQuery, ուստի մենք կարող ենք once() ֆունկցիան տեղադրել jQuery-ի $ նշանի մեջ, որպեսզի once()-ը վերադարձնի jQuery օբյեկտ, և կարողանանք օգտագործել .each() մեթոդը։
Դուք նաև կարող եք ամբողջությամբ հրաժարվել jQuery-ից ձեր սեփական JavaScript-ում՝
https://youmightnotneedjquery.com/
Drupal.behaviors.fileBrowserClickProxy = {
attach: function (context, settings) {
once('bind-click-event', '.grid-item', context).forEach(el => {
el.addEventListener('click', () => {
// Միայն մաքուր Javascript այստեղ։
});
el.classList.add(className);
});
}
};
Բայց այդ դեպքում ձեզ անհրաժեշտ կլինի ամբողջությամբ վերագրել 'click' callback ֆունկցիայի մեջ օգտագործված jQuery կոդը։