1.8. Պատկեր. Աշխատեք պատկերների, նախադրյալների հետ:
Drupal-ը կարող է աշխատել ոչ միայն տեքստային էջերի, այլև պատկերների հետ: Դա անելու համար անհրաժեշտ է միացնել Image մոդուլը: Պատկերի մոդուլը թույլ է տալիս լուսանկարներ կցել հանգույցներին և ցուցադրել այս լուսանկարները մեզ անհրաժեշտ չափերով: Ավելին, տարբեր վայրերում այդ չափերը կարող են տարբեր լինել։ Այսպիսով, օրինակ, հանգույցի թիզերում մենք կարող ենք փոքր լուսանկար անել, իսկ ամբողջական հանգույցում այն արդեն մեծ է։
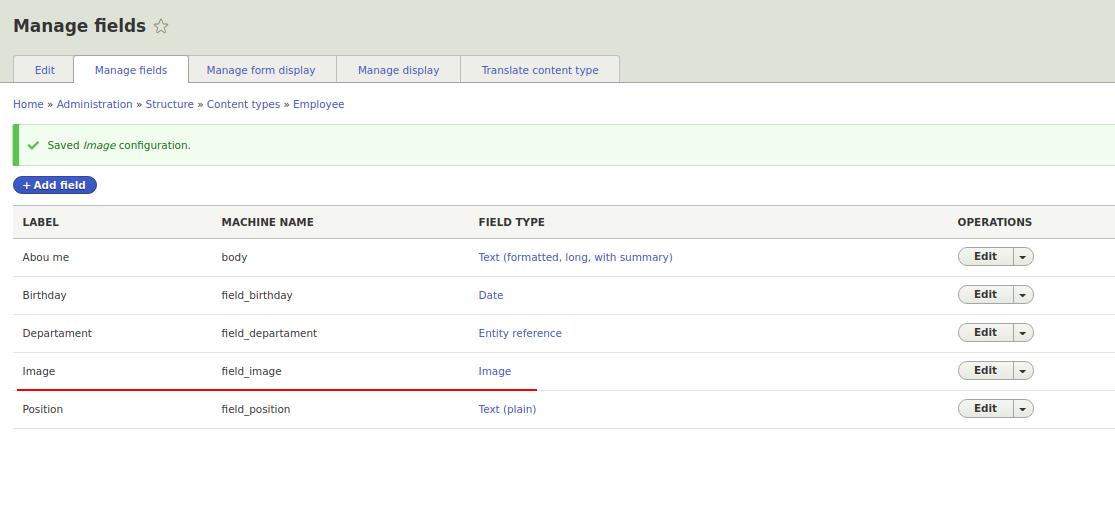
Անցած դասերին մենք ստեղծել ենք Աշխատակից նյութի տեսակը: Եկեք բացենք Կառավարել դաշտերը աշխատողի բովանդակության տեսակի համար և ավելացնենք պատկերի դաշտ:

Այժմ աշխատող ստեղծելու / խմբագրելու ձևում կլինի պատկերի վերբեռնման դաշտ.

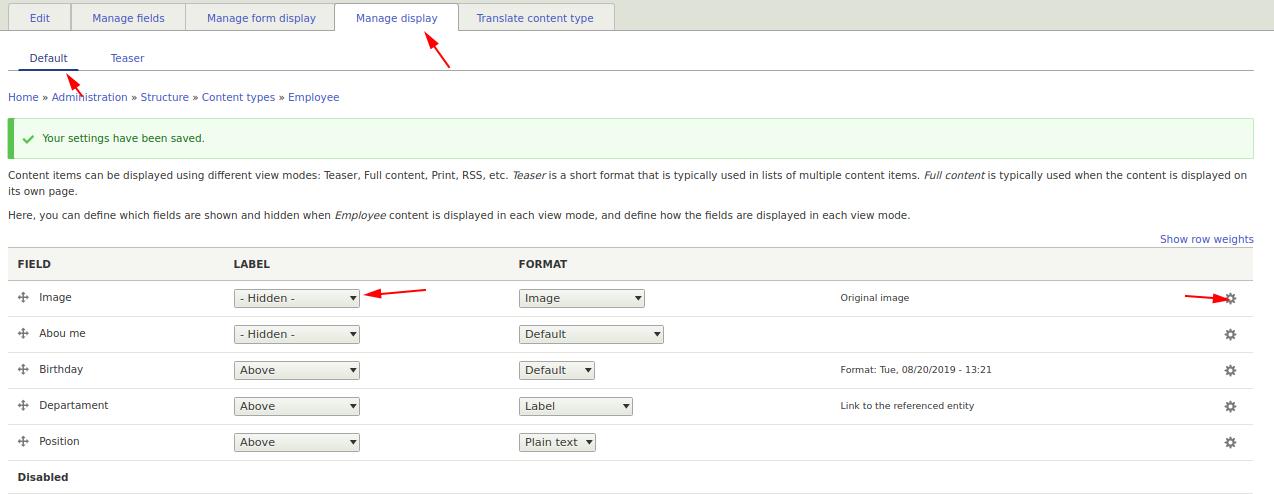
Այս պատկերը կցուցադրվի աշխատակցի էջում, բայց սկզբնական չափով և պատկերի դաշտի պիտակով: Արդյունքը կարգավորելու համար դուք պետք է գնաք «Կառավարել ցուցադրման» ներդիրը, բովանդակության տիպի Employee կարգավորումներում:

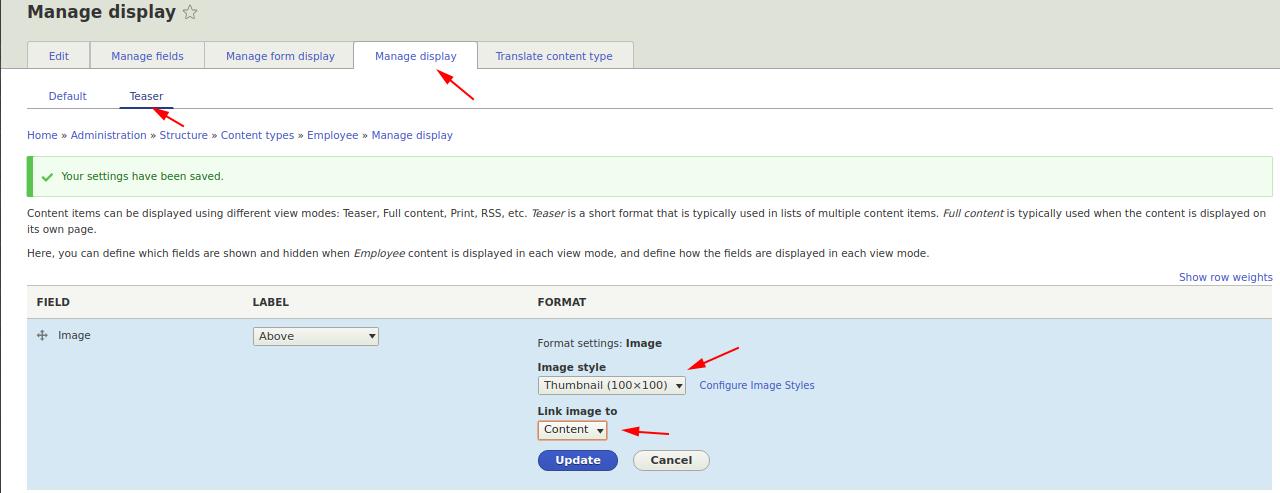
Եկեք տեղափոխենք պատկերի դաշտը վերև, հանենք դաշտի անվան ելքը և սեղմենք հանդերձում (պարամետրեր)՝ ցուցադրվող պատկերի չափը սահմանելու համար: Լռելյայնորեն, մենք արդեն ունենք չափեր՝ նախադրվածներ՝ մեծ (480x480), միջին (220x220), մանրապատկեր (100x100): Եկեք տեղադրենք Thumbnail-ի թիզերը, իսկ ամբողջ հանգույցի համար՝ Medium: Նաև թիզերում նկարը կդնենք աշխատողի հանգույցին հղում լինելու համար.

Այժմ, թիզերի ցուցակներում, աշխատակիցները կդառնան աշխատողի ամբողջական էջի հղումը:
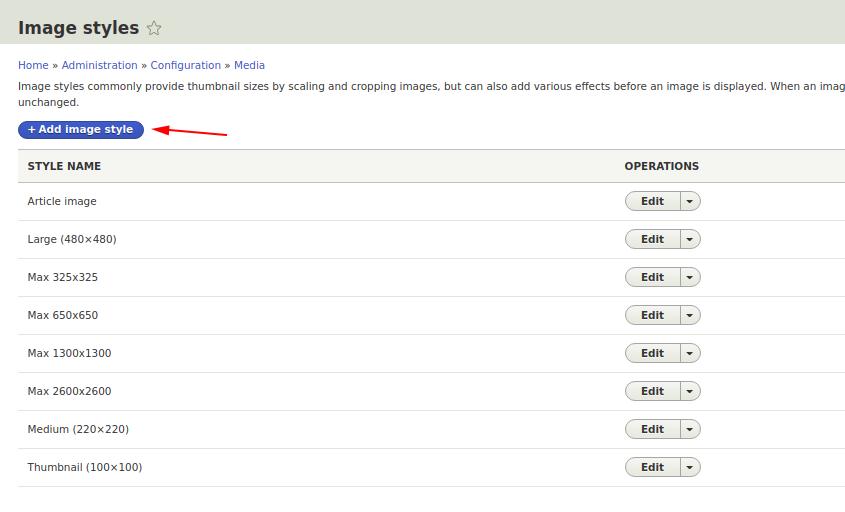
Բացի Large, Medium, Thumbnail պատրաստի նախադրյալներից, դուք կարող եք ստեղծել ձեր սեփական չափերը պատկերների համար: Եկեք գնանք Կազմաձևում - Պատկերի ոճեր էջ:
/admin/config/media/image-styles
Այնտեղ կտեսնեք առկա նախադրյալները և ավելացնել պատկերի ոճի կոճակը.

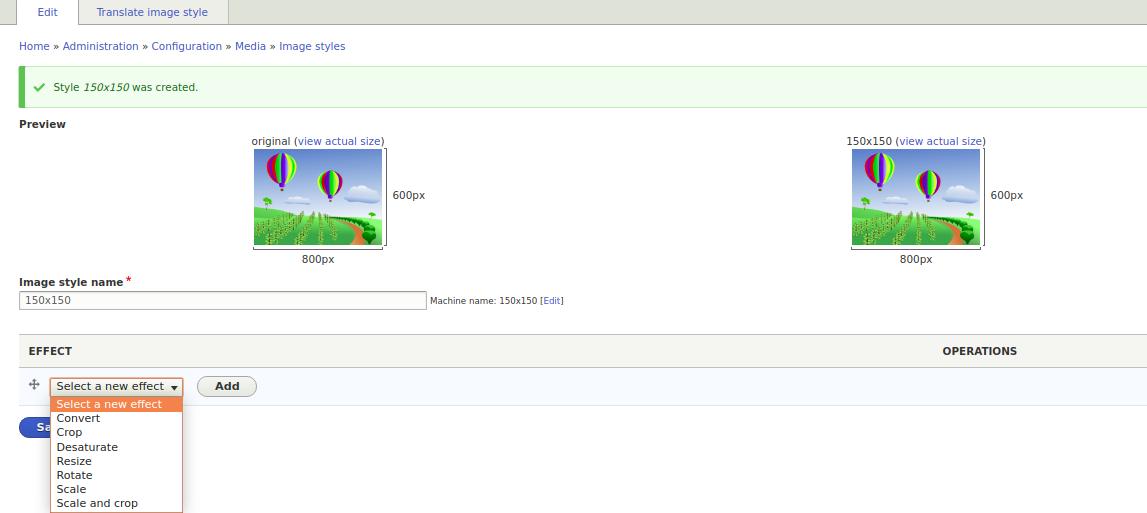
Թող լինի 150x150 պիքսել, և այն էլ զանգահարեք։ Նախադրված խմբագրման էջում մենք տեսնում ենք գործողություններ, որոնք կարող են ավելացվել.

Փոխարկել - պատկերը փոխակերպել այլ ձևաչափի:
Կտրել- կտրում է լուսանկարը առանց մասշտաբի:
Անգույն- լուսանկարում է սև և սպիտակ:
Չափափոխել - չափափոխում է առանց համամասնությունների պահպանման:
Պտտում - պտտում է լուսանկարը ցանկալի անկյան տակ:
Սանդղակ- չափափոխում է՝ պահպանելով համամասնությունները:
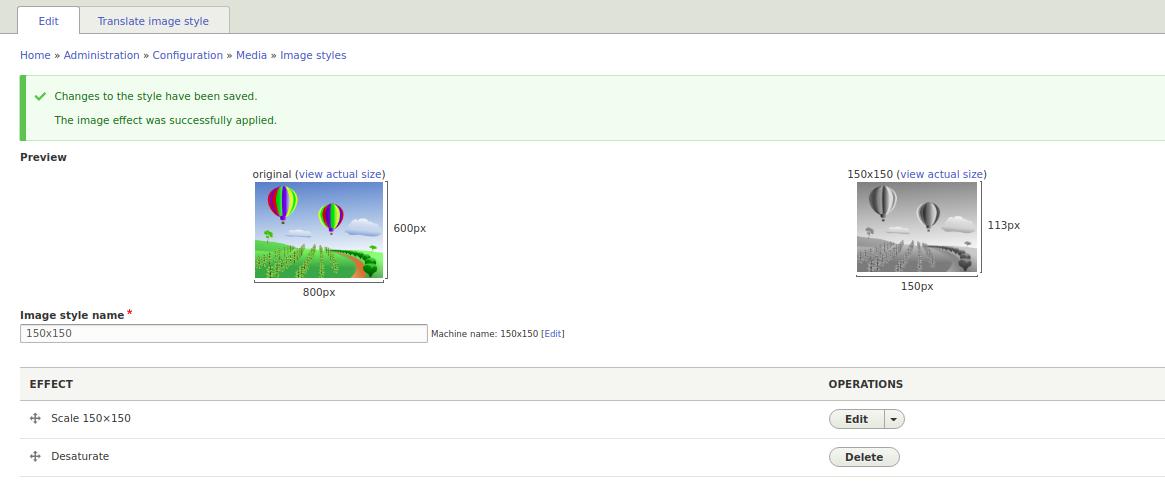
Կարող եք ընտրել մի քանի գործողություններ, օրինակ՝ եկեք կատարենք Scale150x150, իսկ հետո լուսանկարը դարձնենք սև ու սպիտակ։
Սանդղակ:

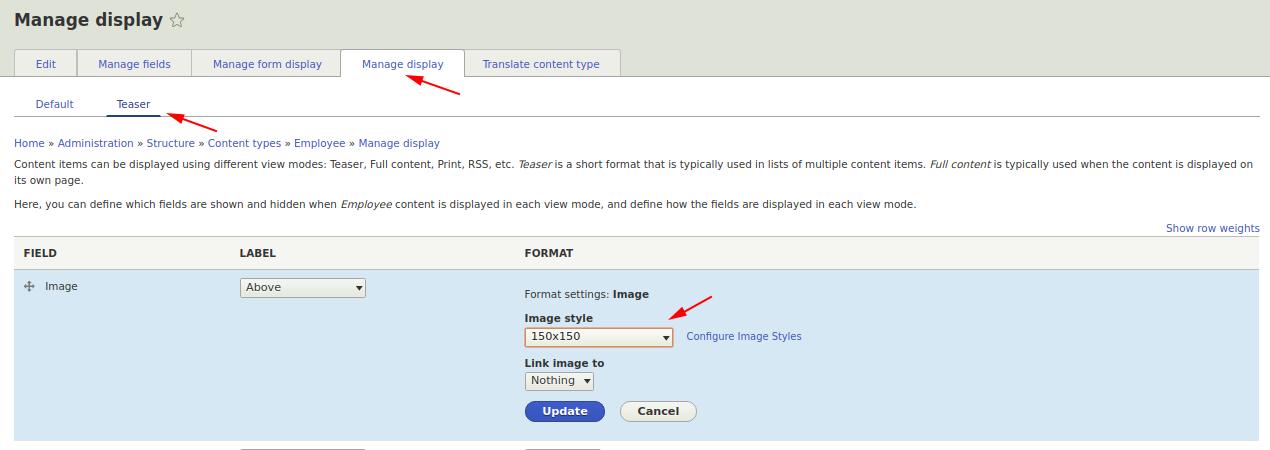
Հիմա եկեք վերադառնանք Կառավարել ցուցադրման էջը և սահմանենք պատկերի դաշտի ելքը՝ աշխատողի թիզերի համար նախատեսված 150x150 չափսի միջոցով:

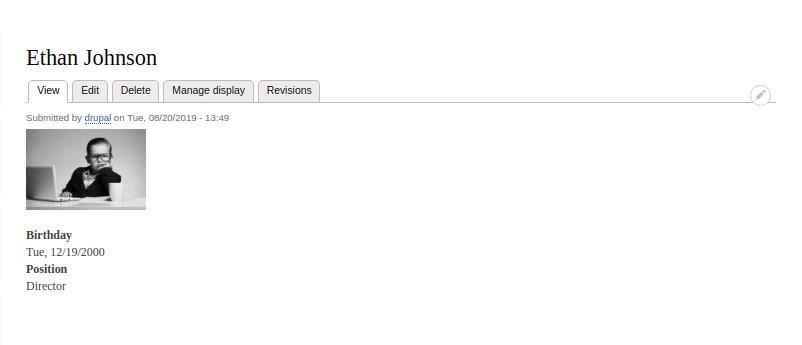
Այժմ աշխատակիցների թիզերը կունենա հետևյալ տեսքը.

Այժմ դուք գիտեք, թե ինչպես վերբեռնել լուսանկարներ Drupal-ում և ինչպես ցուցադրել դրանք ձեզ անհրաժեշտ ձևով: Հետևյալ դասերում մենք կանդրադառնանք, թե ինչպես կարելի է լուսանկարչական պատկերասրահ պատրաստել նմանատիպ ձևով: