2.4. Աշխատեք բովանդակության հետ: Տեքստի ձևաչափեր.
Drupal կայքերը սովորաբար պատրաստվում են ինտերնետում տեղադրելու համար: Եվ երբ դուք տեղադրում եք կայք, այն հասանելի է դառնում ամբողջ աշխարհին, այդ թվում՝ սպամերներին և սողացողներին, որոնք փնտրում են ձեր կայքում սպամ և դրանց կոդը տեղադրելու հնարավորություն: Drupal-ն ունի ստուգումներ և տեքստային զտիչներ՝ ձեր տվյալների մուտքագրման ձևերից կոդ գտնելու և չեզոքացնելու համար (կարող եք ավելին կարդալ XSS հարձակումների մասին):
Եկեք գնանք Կազմաձևում - բովանդակության հեղինակում - Տեքստի ձևաչափեր և խմբագրիչներ.
/admin/config/content/formats

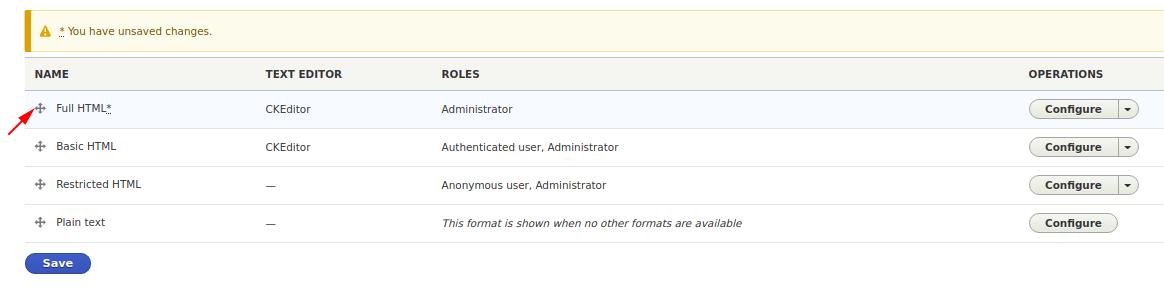
Այստեղ մենք ունենք լռելյայն տեքստի ձևաչափեր՝ Full HTML, Basic HTML, Restricted HTML, plain Text: Դրանք կատարվում են վերևից ներքև, եթե օգտագործողը ունի ցանկալի դերը, ապա այն կիրառվում է, եթե դեր չկա, ապա կիրառվում է ֆիլտրը, որը գտնվում է ներքևում։ Որքան ցածր է զտիչը, այնքան քիչ տեքստ է մնում, և այնքան շատ զտիչներ են կիրառվում: Եկեք վերևում դնենք Full HTML-ը, սա ամենահավատարիմ ֆիլտրն է, այն ունի նվազագույն թվով ստուգումներ, թող ադմինիստրատորները ունենան այն լռելյայն.

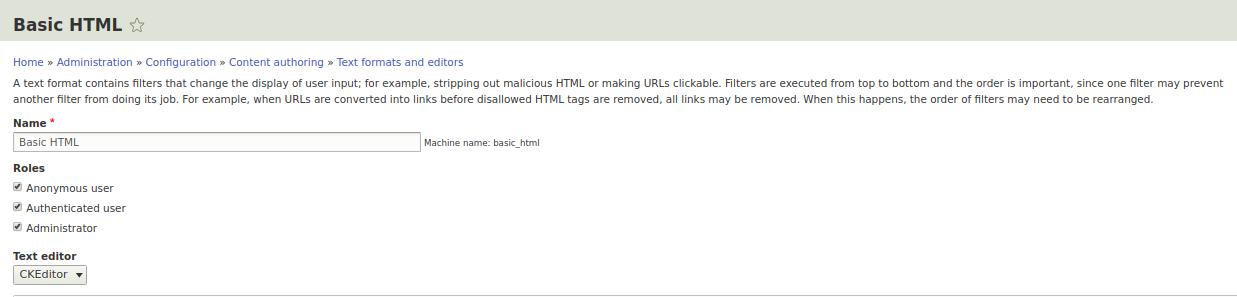
Հիմա եկեք մտնենք Հիմնական HTML կարգավորումները և տեղադրենք զտիչի դերերը անանուն օգտվողների համար, թող նրանք նաև ունենան CKEditor (տեսողական խմբագիր) օգտագործելու հնարավորություն:

Խնդրում ենք նկատի ունենալ, որ CKEditor-ը լռելյայն անջատված է, և դա արվում է որոշակի պատճառով: Հնացած տեսողական խմբագրիչները խոցելի են ձեր կայքում: Եվ քանի որ դուք բացում եք տեսողական խմբագրիչը անանուն օգտվողների համար, դուք բացում եք խոցելիությունը բոլորի համար: Բայց մի անհանգստացեք, CKEditor-ը ներկառուցված է Drupal-ում և այն կթարմացվի Drupal-ով:
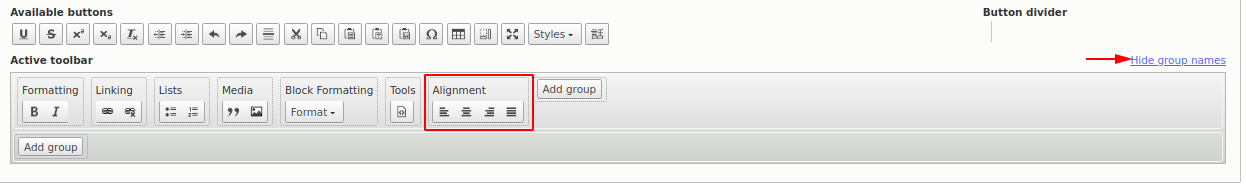
Անցնենք հետագա կարգավորումներին, այստեղ կարող ենք ստեղծել պատկերակների խմբեր և այնտեղ քաշել մեզ անհրաժեշտ պատկերակները։ Ես ստեղծեցի Alignment խումբը և այնտեղ տեղադրեցի պատկերակներ՝ տեքստը հավասարեցնելու համար:

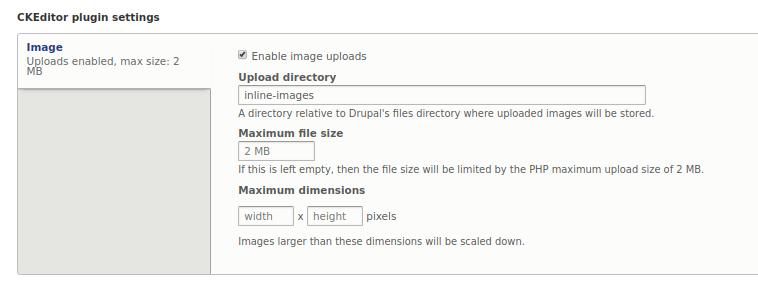
After that, we have the opportunity to configure the file upload via CKEditor, but I think everything is in order and by default:

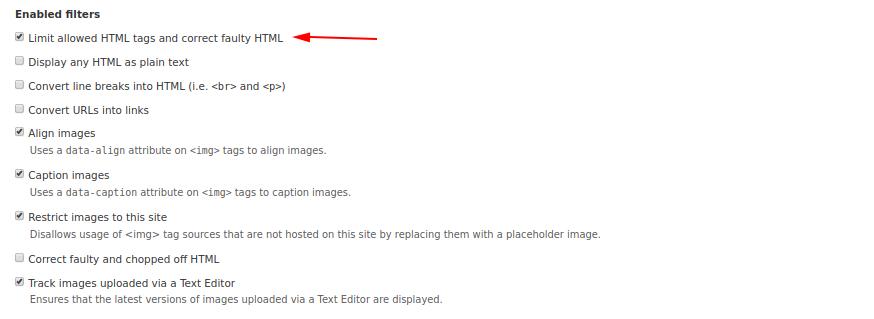
Այնուհետև մենք կարող ենք զտիչներ սահմանել տեքստի ձևաչափի համար: Ուշադրություն դարձրեք «Բաց թողնել միայն թույլատրված HMTL պիտակները» ֆիլտրին, այն հիմնական է Հիմնական HTML-ի համար, այն զտում է javascript կոդը տեքստային դաշտերից և թողնում է միայն անհրաժեշտ պիտակները: Այլ զտիչներ, որոնք կարող եք միացնել և անջատել, ինչպես ցանկանում եք:

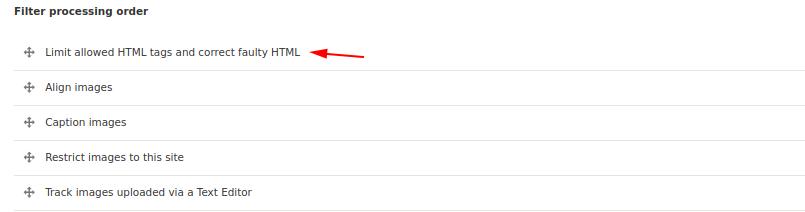
Ներառված ֆիլտրերը կարող ենք դասավորել ստորև նշված հերթականությամբ: Այստեղ ձեզ անհրաժեշտ է, որ հիմնական զտիչը « Սահմանափակեք թույլատրված HTML պիտակները և ուղղեք սխալ HTML-ը» վերևում, այն պետք է զտի բոլոր javascript կոդը, նախքան մյուս ֆիլտրերը կսկսեն աշխատել:

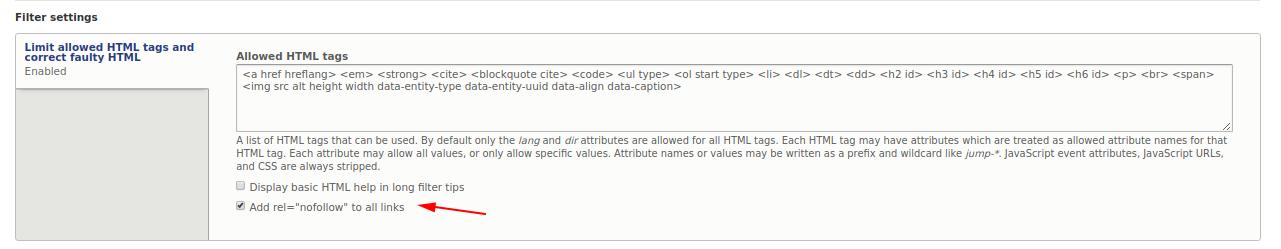
Եվ հենց վերջում մենք կարող ենք սահմանել, թե որ պիտակները պետք է թողնել զտելուց հետո։ Սկզբունքորեն, կա HTML թեգերի բավականին լայն շրջանակ, այնպես որ կարող եք թողնել այն այնպես, ինչպես կա: Բայց rel = «nofollow» ես կավելացնեի, որպեսզի կայքի սպամ մեկնաբանությունները չվնասեն մեր SEO-ի առաջխաղացմանը։