3.6. Webforms-ը հզոր ձևաստեղծ է:
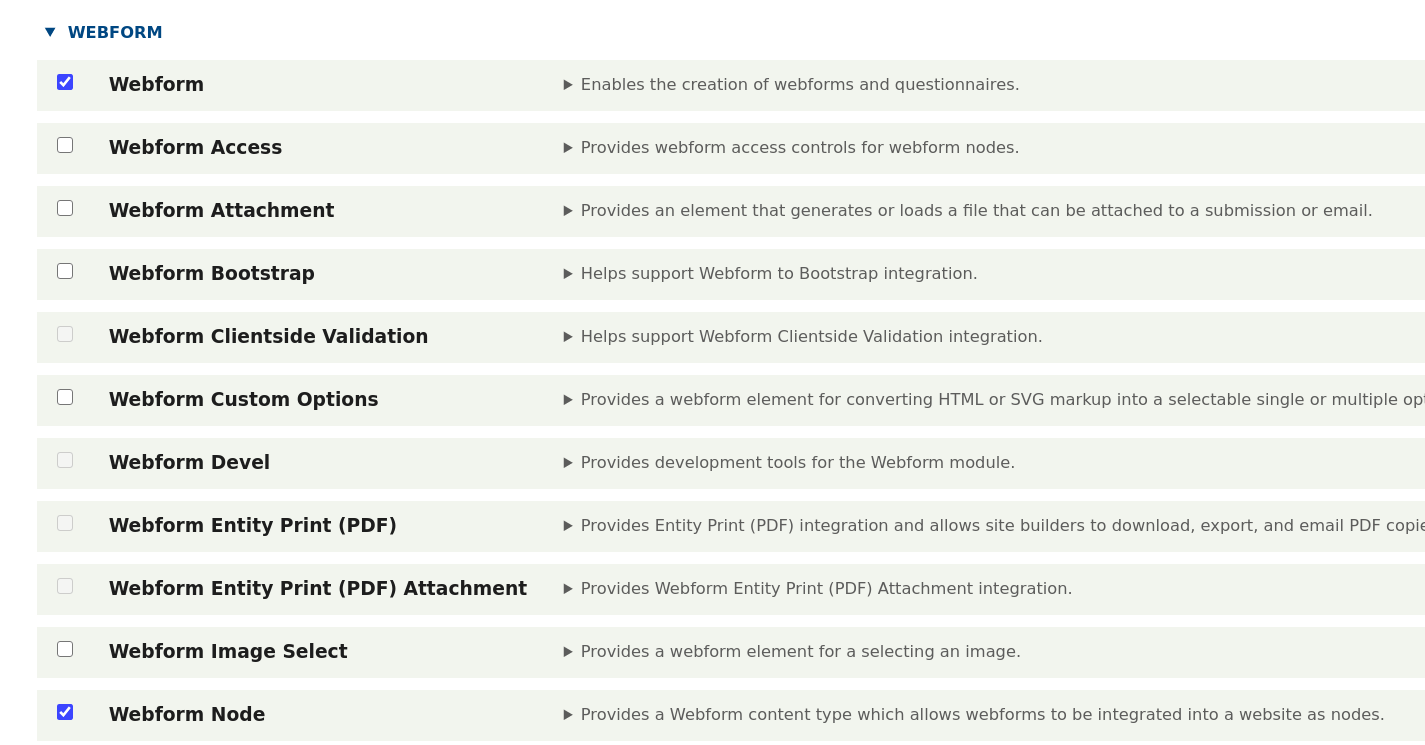
Այս տեսանյութում մենք կուսումնասիրենք ինչպես աշխատել հզոր Webform ձևանմուշների կառուցման գործիքի հետ։ Եկեք գնանք մոդուլների էջ։ Որպեսզի ստեղծենք վեբ ձևեր, անհրաժեշտ է միացնել Webform և Webform UI մոդուլները։ Եթե ցանկանում եք վեբ ձևերը ցուցադրել որպես հանգույցի էջեր, ապա անհրաժեշտ կլինի նաև միացնել Webform Node մոդուլը։

Drupal 6 և 7-ում Webform-ը աշխատում էր հանգույցների էջերի միջոցով՝ ձևն առընթեր էր Webform բովանդակության տիպին։ Drupal 8-ում և ավելի ուշ տարբերակներում առանձին հանգույցի էջ անհրաժեշտ չէ, քանի որ յուրաքանչյուր վեբ ձև ունի իր սեփական էջը, իսկ ձևը կարելի է ցուցադրել որպես բլոկ ցանկացած էջում։
Երբ Webform մոդուլը միացված է, կարող ենք սկսել նոր վեբ ձևերի ստեղծումը։
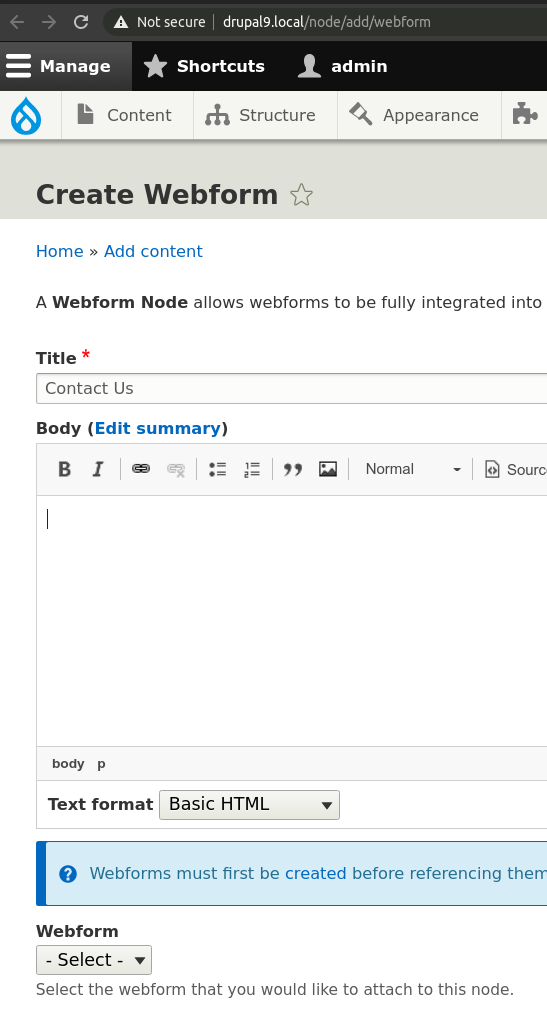
Եթե միացրել եք Webform Node մոդուլը, ապա վեբ ձև ստեղծելու հղումը կարող եք գտնել՝ Բովանդակություն > Ավելացնել բովանդակություն > Վեբ ձև։ Ստեղծվող էջում ավելացրեք Վերնագիր և Նկարագրություն։ Կարող եք նաև ընտրել առկա վեբ ձևը՝ «Ձև» դաշտում, կամ թողնել դատարկ՝ նոր ձև ստեղծելու համար։
/node/add/webform

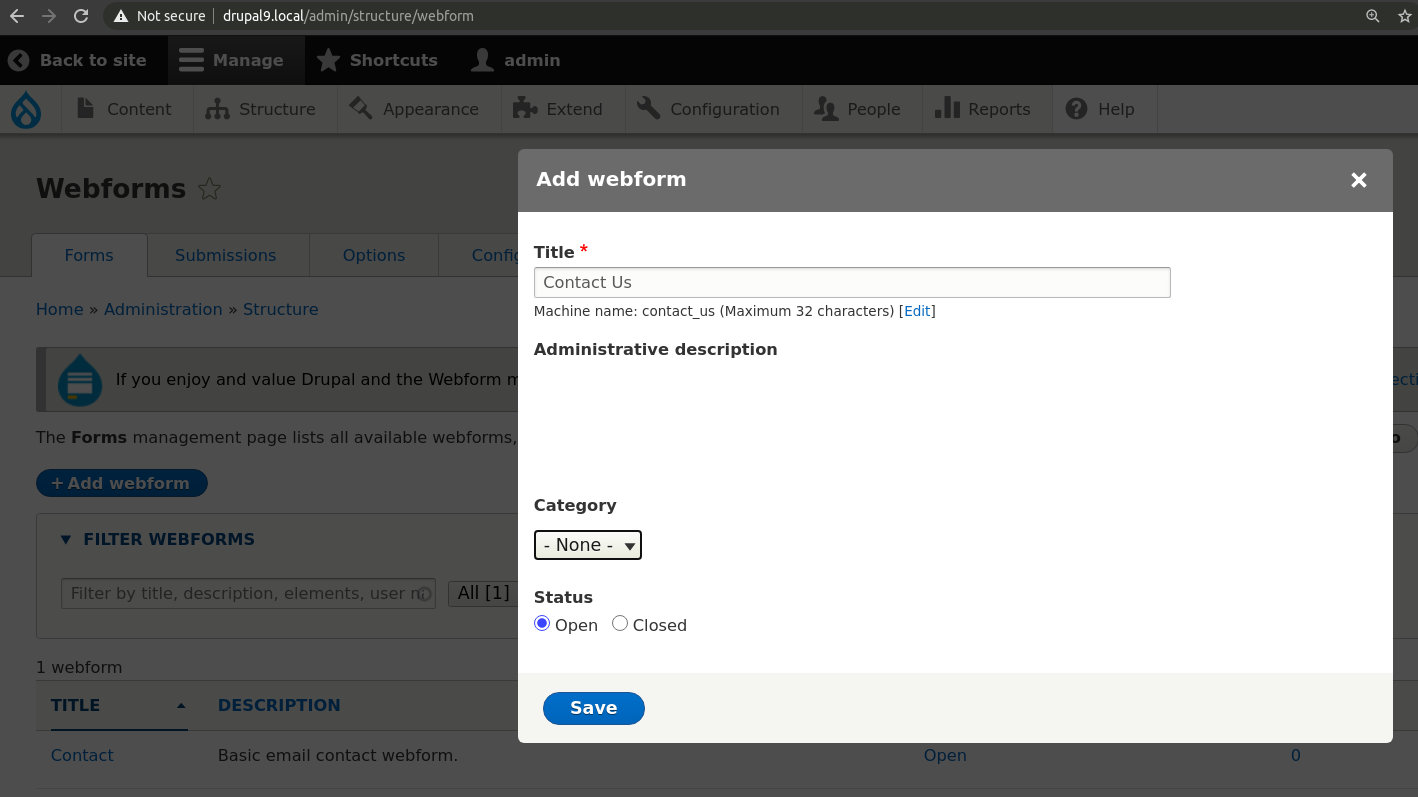
Ձևը ստեղծելու համար անցեք Կառուցվածք - Վեբ ձևեր մենյու, ապա կարող եք այն տեղադրել հանգույցի էջում։
Ներկայումս ունենք միայն մեկ կոնտակտային ձև։ Եկեք ավելացնենք նոր։ Իհարկե, կարող եք օգտագործել լռելյայն ձևը, բայց դաշտերի աշխատանքի ուսումնասիրության համար մենք կստեղծենք նորը՝
/admin/structure/webform

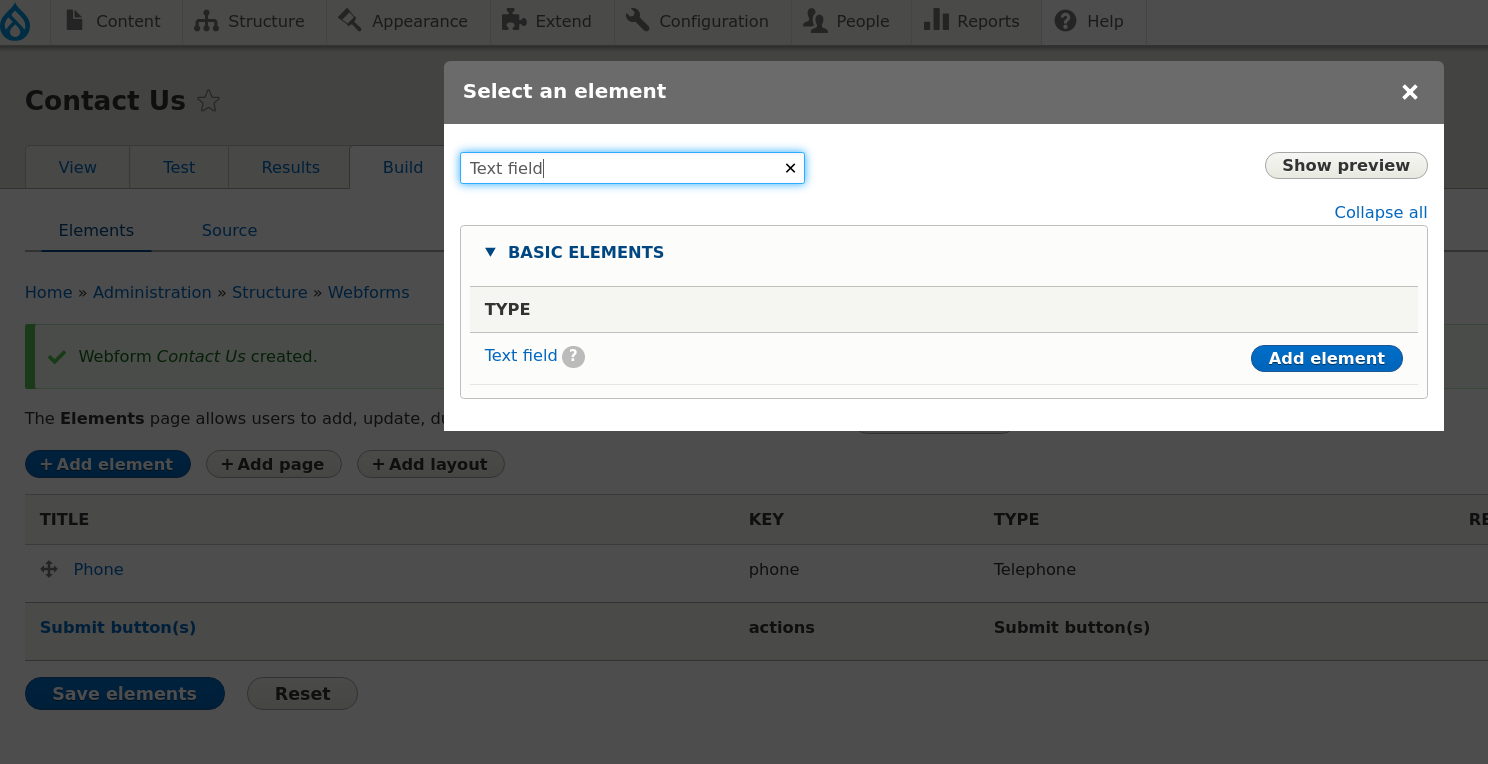
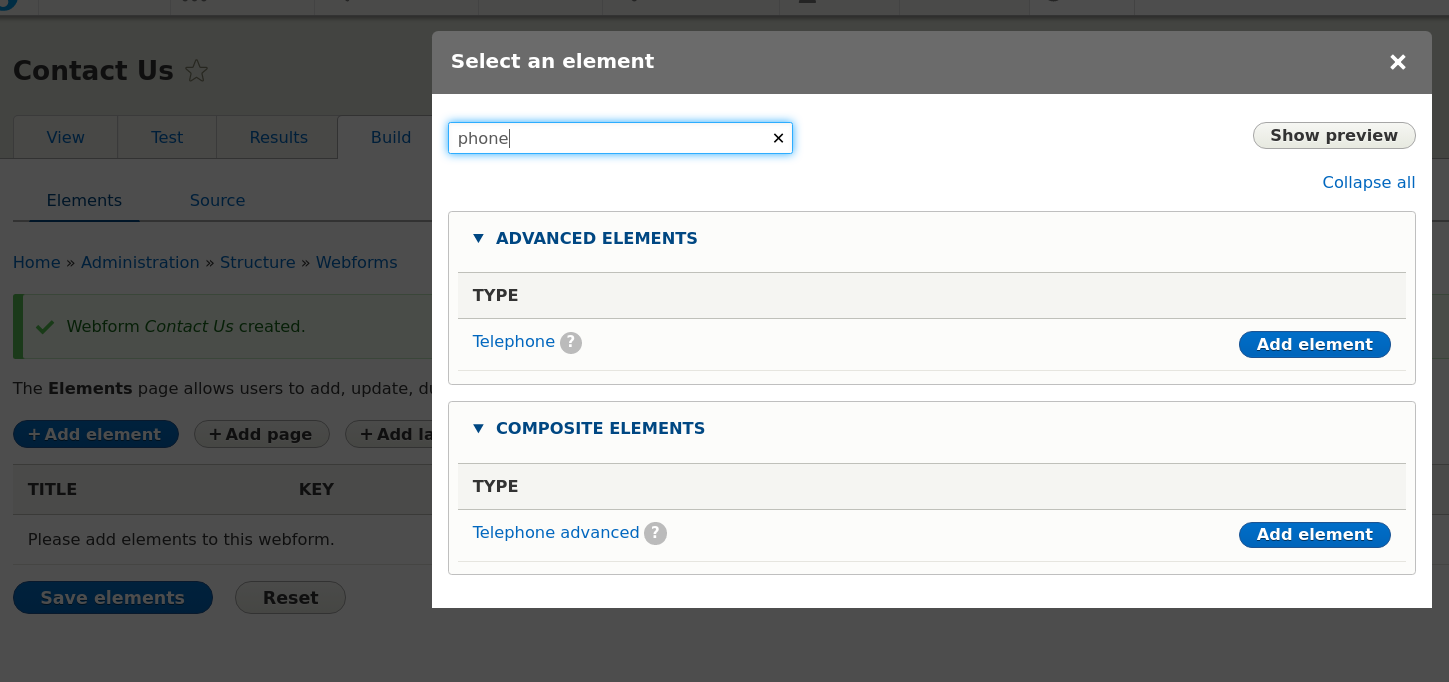
Հիմա կարող ենք ձևին ավելացնել նոր տարրեր՝
Տեքստային դաշտ – Մեր Անունը

Հեռախոսադաշտ – Հեռախոսահամար

Webform մոդուլը օգտագործում է Drupal-ի դաշտերի API-ը, և դուք կարող եք օգտագործել ցանկացած դաշտ, որը հասանելի է ցանկացած Էնտիթիի համար կայքում՝ հանգույցների, բլոկների, տաքսոնոմիկ տերմինների և այլ։
Եթե խմբագրեք որևէ դաշտ, ապա կտեսնեք մեծ քանակությամբ կարգավորումներ։ Կարող եք կազմաձևել կախյալ դաշտեր, որպեսզի որոշ դաշտեր ցուցադրվեն միայն այն դեպքում, երբ մեկ այլ դաշտում ընտրված է որոշակի արժեք։ Օրինակ՝ եթե կոնտակտային ձևում կա իրավաբանական անձի և ֆիզիկական անձի ընտրություն, ապա կարելի է ցուցադրել տարբեր դաշտեր՝ կախված ընտրությունից։
Կարող եք իրականացնել վավերացում կանոնավոր արտահայտությունների միջոցով։ Սակայն կարելի է նաև ծրագրորեն ավելացնել վավերացում՝ hook_form_alter() ֆունկցիայի միջոցով հատուկ մոդուլում։
Կարող եք սահմանել դասեր դաշտերի համար — օրինակ՝ եթե օգտագործում եք Bootstrap դասավորության համար, կարող եք դաշտերի կոնտեյների համար կիրառել սյունակային դասեր, որպեսզի դաշտերը դասավորվեն ցանկալի սյունակներով, ինչպես օրինակ՝ col-md-6 երկու սյունակով դասավորության համար։
Ձևի ցուցադրման բաժնում կարող եք կարգավորել՝ ցույց տալ դաշտի պիտակը թե ոչ, ավելացնել նկարագրություն դաշտից առաջ կամ հետո, սահմանել նախադիտման տեքստ (placeholder), և սահմանել դաշտի նվազագույն և առավելագույն երկարությունները։
Մեզ դեռ անհրաժեշտ է ավելացնել Էլ.փոստի դաշտ, որպեսզի կարողանանք պատասխանել ուղարկողին, և տեքստային տարածք հաղորդագրության համար։
Webform-ի կարգավորումներ
Կարող եք գրել հաղորդագրություն, որը ցուցադրվելու է, եթե ձևը չի աշխատում։
Փոխել «Ուղարկել» կոճակի տեքստը, ավելացնել դասավորության դասեր
Քայլային ձևի կարգավորումներ
Կարող եք փոխել Հաջորդ / Նախորդ կոճակների պիտակները բազմաէջային ձևերի համար։
Մյուս կարգավորումների նկարագրություն։
Շնորհակալության հաղորդագրության կարգավորումներ։
Վեբ ձևի ցուցադրում որպես բլոկ՝ ձախ սյունակում։
Webform-ում ծանուցումների կարգավորումներ։