7.2. Bootstrap-ի վրա հիմնված թեմաների ստեղծում։ SASS-ի կոմպիլյացիա Gulp-ի միջոցով
Նախորդ դասում մենք դիտարկեցինք, թե ինչպես կազմել LESS՝ օգտագործելով PhpStorm-ի ներկառուցված դիտարկիչը (watcher)։ Այս դասում մենք կստեղծենք թեմա՝ հիմնված SASS Bootstrap-ի վրա։ Եթե չեք կարողանում աշխատել LESS-ի և PhpStorm-ի կոմպիլյացիայի հետ, կարող եք փորձել օգտագործել Gulp և SASS։ Այս դասի փուլում մեզ համար կարևոր չէ՝ LESS, թե՞ SASS։ Սակայն խորհուրդ եմ տալիս օգտագործել SASS և Gulp, քանի որ կոմպիլյացիան ավելի արագ է և Gulp-ը հեշտ է կարգավորել։
Gulp-ը JavaScript-ի առաջադրանքների մենեջեր է։ Մենք այն կօգտագործենք՝ ավելացնելու երկու առաջադրանք՝ առաջինը՝ հետևելու sass թղթապանակի փոփոխություններին, երբ մենք ավելացնում ենք ոճեր, և երկրորդը՝ SASS-ը CSS-ի փոխարկելու համար։
Անցնենք տեղադրմանը։ Ես արդեն տեղադրել եմ Drupal։ Այժմ անհրաժեշտ է ներբեռնել bootstrap թեման և դնել այն /themes թղթապանակում՝
https://www.drupal.org/project/bootstrap
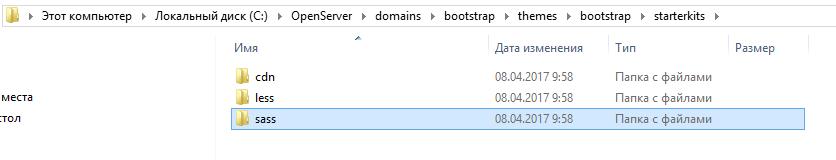
SASS օգտագործելու համար bootstrap ենթաթեմաների մեջ պետք է օգտագործել այս սթարթեր-փաթեթը՝ որը կոչվում է sass.

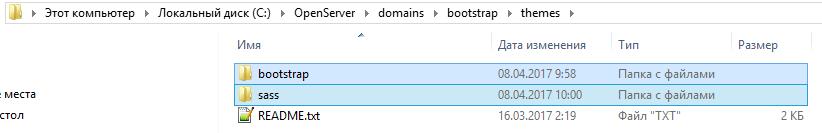
Պատճենեք այս sass թղթապանակը /themes թղթապանակում՝ առանձին bootstrap-ից և վերանվանեք այն ըստ ձեր թեմայի անվան։ Իմ պարագայում՝ drupalbook։

Այժմ անհրաժեշտ է վերանվանել բոլոր THEMENAME անունով ֆայլերը ձեր թեմայի անվանով։ Օրինակ՝ THEMENAME.starterkit.yml պետք է վերանվանել drupalbook.info.yml։ THEMENAME.libraries.yml → drupalbook.libraries.yml և այլն։ Մի մոռացեք նաև վերանվանել config ֆայլերի թղթապանակի մեջ գտնվող ֆայլերը՝ այնտեղ նույնպես օգտագործված է THEMENAME։

Ֆայլերի ներսում նույնպես կարող է լինել THEMENAME, օրինակ՝ sass/config/schema/ THEMENAME.schema.yml-ում՝

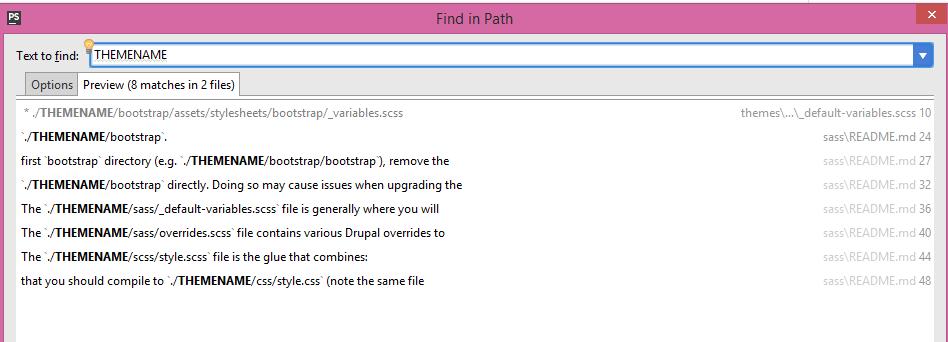
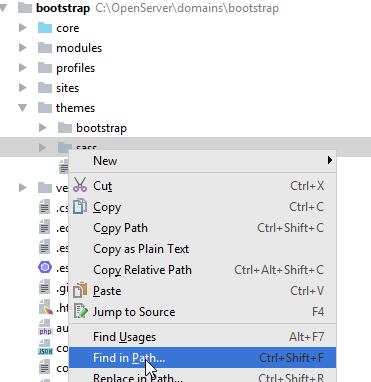
Որպեսզի համոզվեք, որ ոչինչ բաց չեք թողել, փնտրեք THEMENAME ամբողջ ենթաթեմայի թղթապանակում՝ օգտագործելով PhpStorm-ի որոնումը՝

Որոնման դաշտում գրեք THEMENAME և փոխարինեք ձեր թեմայի անունով՝ որտեղ անհրաժեշտ է։