9.3. Ստեղծեք Drupal-ի հատուկ մոդուլ։ Էջը ցուցադրեք ծրագրային եղանակով։
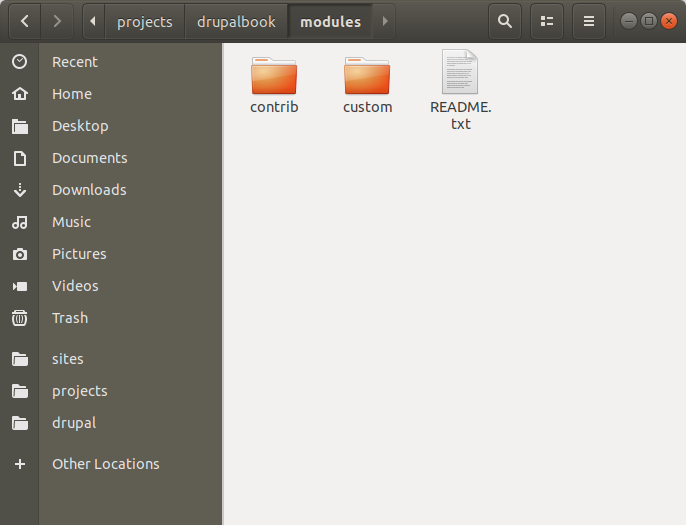
Եկեք մեր մոդուլի ստեղծումը սկսենք փոքր-ինչ կարգապահ ձևով։ Շարունակենք բաժանել custom (անհատական) և contributed (ներբեռնված) մոդուլները։ Drupal-ում մոդուլները տեղակայվում են /modules թղթապանակում։ Այժմ այլևս անհրաժեշտ չէ դրանք տեղադրել /sites/all/modules թղթապանակի խորքում, չնայած որ readme-ն նշում է, որ դա աշխատում է։ Օգտագործեք /modules թղթապանակը։ Դրա ներսում ստեղծեք custom և contrib թղթապանակները։ Contrib թղթապանակում կտեղադրվեն drupal.org-ից ներբեռնված մոդուլները, իսկ custom-ում՝ ձեր ստեղծած մոդուլները։
Անգլերեն ենթավերնագրերով տեսանյութ՝
Կոդի օրինակները հասանելի են GitHub-ում՝
https://github.com/levmyshkin/drupalbook8
Այսպիսի մանրուք, ինչպիսին է մոդուլները contrib և custom թղթապանակների բաժանելը, գուցե առաջին հայացքից անիմաստ թվա։ Բայց հավատացեք՝ երբ ձեր կայքում լինի 200 ներբեռնված մոդուլ և 30 custom մոդուլ, կընկալեք թե որքան բարդ է որոնել բոլոր անհատական կոդերը։ Եթե դուք փոփոխում եք որևէ plug-in մոդուլի կոդ, լավ կլինի այն ևս տեղափոխել custom թղթապանակ, որպեսզի Drupal-ի կամ մոդուլի թարմացման ժամանակ պատահաբար չջնջվեն ձեր փոփոխությունները։

Ստեղծում ենք մեր մոդուլը
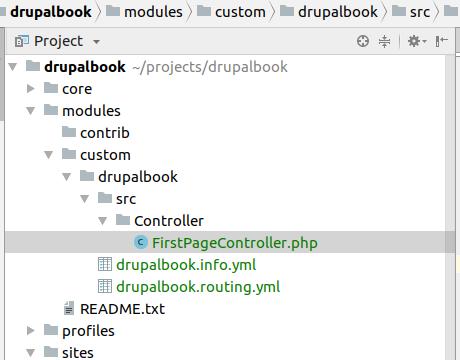
Ստեղծեք /modules/custom/drupalbook թղթապանակ։ Դրա ներսում ստեղծեք drupalbook.info.yml ֆայլը՝ հետևյալ բովանդակությամբ․
name: DrupalBook
description: Custom module for learning Drupal 8
type: module
core: 8.x
core_version_requirement: ^8 || ^9
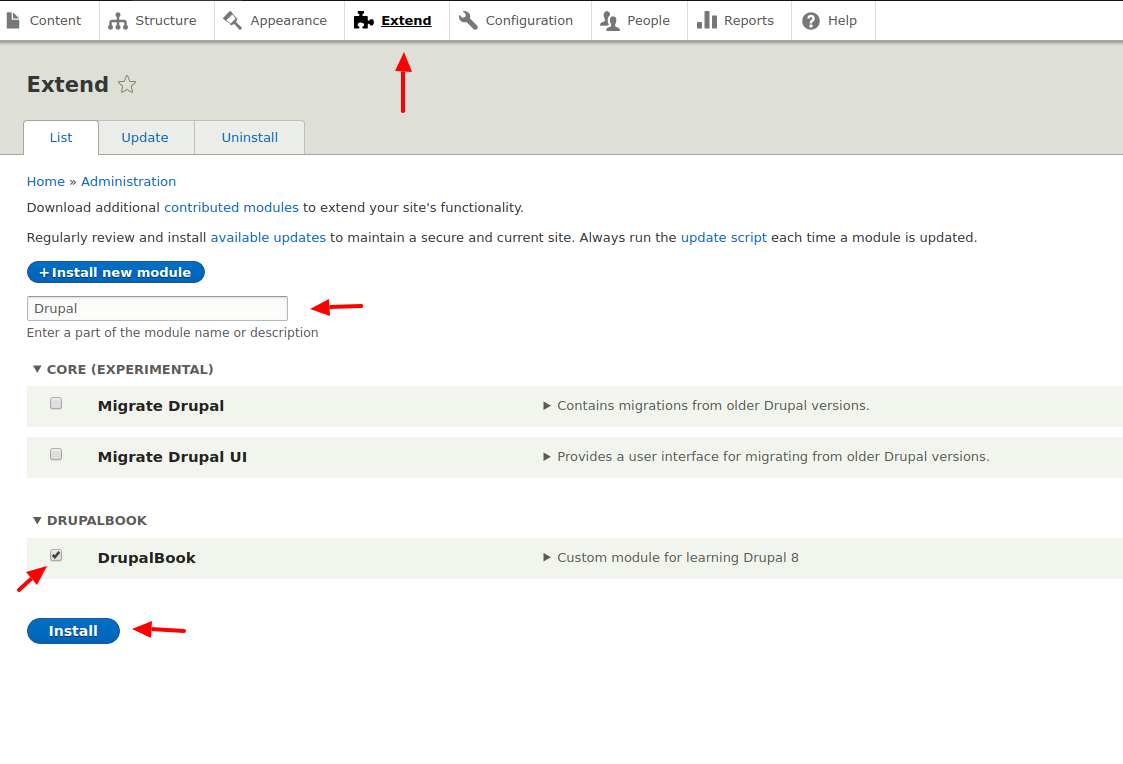
package: DrupalBook.info.yml ֆայլը պատասխանատու է մոդուլի նկարագրության համար։ Դրա բովանդակությունը երևում է Drupal-ի Extend էջում։
YML ֆայլերը օգտագործվում են Drupal-ում՝ կարգավորումներ գրանցելու համար։ YML-ում ձևաչափումը շատ կարևոր է։ Ցանկացած բաց թողնված բացատ, բացակայող ստորակետ կամ սխալ քաշում կարող է սխալ առաջացնել։
Անցեք Extend էջ և ակտիվացրեք ձեր մոդուլը․

Ավելացնում ենք էջ
Ստեղծեք drupalbook.routing.yml ֆայլը՝ հետևյալ պարամետրերով․
drupalbook.first_page:
path: '/first-page'
defaults:
_controller: '\Drupal\drupalbook\Controller\FirstPageController::content'
_title: 'Hello World!'
requirements:
_permission: 'access content'Այստեղ մենք հայտարարում ենք route՝ որը ցույց է տալիս, որ երբ օգտատերը բացում է /first-page, ապա պետք է գործարկվի FirstPageController դասի content() մեթոդը։
Ստեղծում ենք Controller
Ստեղծեք FirstPageController.php ֆայլը հետևյալ ճանապարհով՝
/modules/custom/drupalbook/src/Controller/FirstPageController.phpՖայլի բովանդակությունը․
<?php
namespace Drupal\drupalbook\Controller;
/**
* Provides route responses for the DrupalBook module.
*/
class FirstPageController {
/**
* Returns a simple page.
*
* @return array
* A simple renderable array.
*/
public function content() {
$element = array(
'#markup' => 'Hello World!',
);
return $element;
}
}
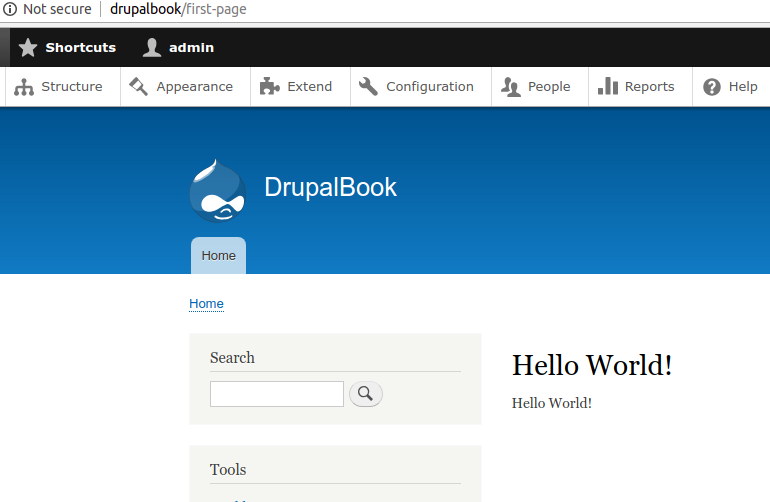
Թարմացրեք քեշը և այցելեք՝ http://drupalbook/first-page

Ամփոփում
Մենք ստեղծեցինք մեր առաջին custom մոդուլը՝ օգտագործելով routing և controller։ Այս մեթոդը թույլ է տալիս կառուցել ճկուն և կառավարվող URL-ներ և էջեր Drupal-ում։ Սա հիմքն է բոլոր առաջադեմ մոդուլների ստեղծման։
Մոդուլի կոդը՝
https://github.com/levmyshkin/drupalbook8
Հաջորդ դասում կշարունակենք ընդլայնել մեր մոդուլի հնարավորությունները։