HTML առաջին քայլերը - Դաս 7 - Object տեգը։ Տեսանյութի տեղադրումը Youtube-ից։
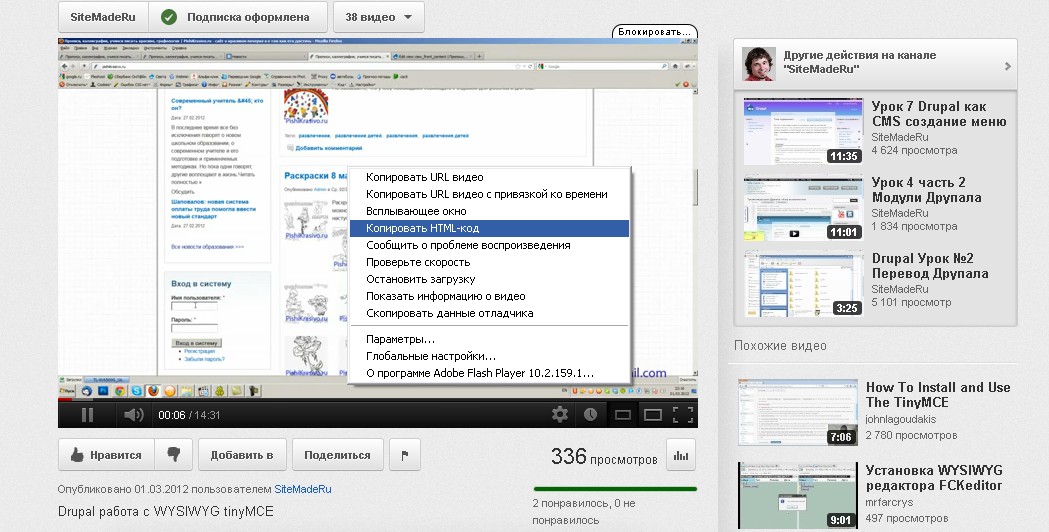
Միջապես հաճախ է լինում անհրաժեշտություն՝ տեղադրելու YouTube-ից տեսանյութ ձեր բլոգում, և այս դասում մենք կքննարկենք, որոնք տեգերն ու դրանց հատկանիշները կիրառվում են։ Առաջին հերթին, եկեք այցելենք YouTube և պատճենենք տեսանյութի կոդը։

Ստացվեց հետևյալ կոդը՝
<object style="height: 390px; width: 640px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
Ինչպես երևում է, տեսանյութը տեղադրելու համար օգտագործվում է
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"> </object>
Այս դեպքում YouTube-ի նվագարկիչը կլինի երկու անգամ փոքր։ Բացի դրանից, պետք է նաև փոխել embed տեգի բարձրությունն ու լայնությունը, որոնք սահմանվում են width և height հատկանիշներով։
<object style="height: 195px; width: 320px"> <param name="movie" value="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage"> <param name="allowFullScreen" value="true"> <param name="allowScriptAccess" value="always"> <embed src="http://www.youtube.com/v/eyl6mLL6jXQ?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="320" height="180"> </object>
Այսպես, object տեգում ավելացվում են տեգերը։ Param տեգերում նշվում են տեղադրված օբյեկտի հատկանիշները։ Ահա մի քանի նշանակալի պարամետրեր՝
movie - ցույց է տալիս, որ սա տեսանյութ է, իսկ value հատկանիշում նշվում է տեսանյութի URL-ն։
allowFullScreen - թույլ է տալիս անցնել fullscreen (պատկերասրահի) ռեժիմի, կարող եք տեղադրել value="false", որպեսզի ոչ մի դեպքում չթույլատրվի fullscreen ռեժիմին անցնել։
allowScriptAccess - պահանջվում է՝ API-ի հետ աշխատելու համար։