Scroll
Drupal և jQuery. Դաս 8. Միացնում ենք jQuery UI և jQuery UI Tabs-ը Drupal 7-ում
Ֆայլի կոդը
/sites/all/modules/custom/custom.info
name = custom description = custom module core = 7.x
/sites/all/modules/custom/custom.module
<?php
drupal_add_library('system', 'ui.tabs');
CSS կոդը՝
#tabs {
border: 0px;
}
.ui-tabs-nav {
background: none;
border: none;
}
HTML կոդը node-product.tpl.php-ում՝
<div id="tabs">
<ul>
<li><a href="#tabs-1">Նկարագրություն</a></li>
<li><a href="#tabs-2">Բնութագրեր</a></li>
</ul>
<div id="tabs-1">
<?php print render($content['body']); ?>
</div>
<div id="tabs-2">
<?php print render($content); ?>
</div>
</div>
Նախ պետք է ստեղծել սեփական custom մոդուլ։
https://rupalbook.org/content/iz-chego-sostoit-modul-drupala
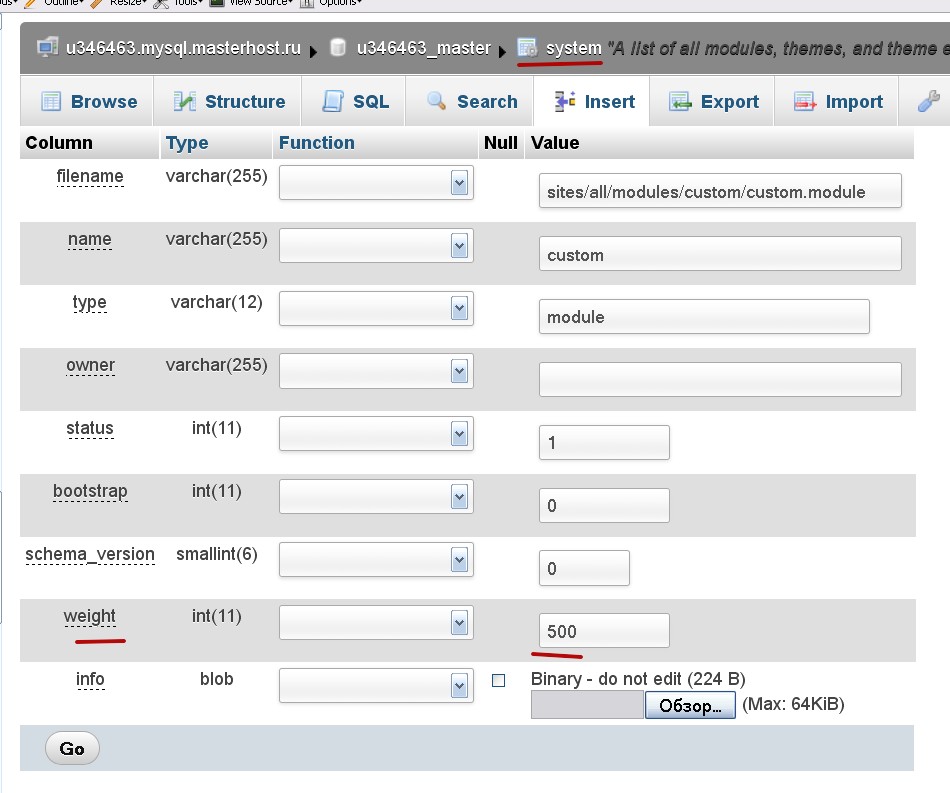
Այժմ անհրաժեշտ է մոդուլի քաշը (weight) դարձնել ավելի մեծ, քան միջուկի մոդուլներինը։ Դրա համար մտեք տվյալների բազա (phpMyAdmin) և system աղյուսակում գտնեք custom մոդուլը։ Քաշը փոխեք 100 կամ ավելի։

Այժմ custom մոդուլում կարելի է միացնել jQuery UI plugin-ներ՝ օրինակ այսպես՝
<?php
drupal_add_library('system', 'ui.tabs');
drupal_add_library('system', 'ui.accordion');
Կոդը կարելի է տեղադրել մոդուլի ամենասկզբում՝ php բացման թեգից հետո։