EBT կարգավորումների ձևի ընդլայնում
Ստեղծել նոր EBT կարգավորումների ձևի դաս
Շատ ծրագրավորողներից եմ լսել մտահոգություններ EBT մոդուլների կարգավորումների քանակի մասին՝ DOM Box, հետնապատկեր, եզրագծեր, դասեր և այլն։ Այս ծրագրավորողները կարծում են, որ բովանդակության խմբագրողները կարող են շփոթվել կամ խրախուսվել ստեղծելու չափազանց տարբեր բլոկներ, բացվածքներ, ֆոններ։ Որոշ նախագծերում խմբագրողներին պետք է մեծ ճկունություն ու շատ կարգավորումներ, բայց որոշ նախագծերում կան շատ խիստ ստանդարտներով բաղադրիչներ։ Այս դեպքերի համար պետք է փոխել մեր EBT Settings դաշտի վիջեթը։
Եթե ստեղծում եք նոր EBT մոդուլ և կցում javascript plugin իր կարգավորումներով, անհրաժեշտ է օգտագործել ձեր սեփական EBT կարգավորումների վիջեթը՝ այդ ընտրանքների կարգավորման դաշտերով։
EBT Core մոդուլում կա EbtSettingsDefaultWidget դասը EBT Settings դաշտի վիջեթի համար, որտեղ ներառված են DOM Box, հետնապատկեր և բոլոր այլ կարգավորումները։ Եկեք սկսենք ստեղծել նոր դաս՝ EbtSettingsSimpleWidget (դնելու եմ EBT Core մոդուլում), որտեղ կլինեն միայն երեք կարգավորում՝ Լայնություն, Բացվածք (բլոկի ներքևի բացվածք):
Ստեղծեք նոր ֆայլ՝
/src/Plugin/Field/FieldWidget/EbtSettingsSimpleWidget.php
<?php
namespace Drupal\ebt_core\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Plugin implementation of the 'ebt_settings_simple' widget.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("EBT Simple settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsSimpleWidget extends EbtSettingsDefaultWidget {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
return $element;
}
/**
* {@inheritdoc}
*/
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
Մենք ընդարձակում ենք հիմնական կարգավորումների դասը՝ EbtSettingsDefaultWidget։ Մեկնաբանության @FieldWidget-ում պետք է նշել մեր վիջեթի անունը՝ id = "ebt_settings_simple" և label = @Translation("EBT Simple settings")
/**
* Plugin implementation of the 'ebt_settings_simple' widget.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("EBT Simple settings"),
* field_types = {
* "ebt_settings"
* }
* )
*/
Կան երկու մեթոդ՝ formElement(), massageFormValues()։ massageFormValues()-ը կարող եք թողնել ինչպես կա։ Drupal-ը ավտոմատ կերպով serialize է անում բոլոր կարգավորումները մեկ դաշտում՝ field_ebt_settings։ Այսինքն՝ ինչքան կարգավորում էլ ունենաք, դրանք կպահվեն որպես serialize արված զանգված, և անհրաժեշտ է միայն համապատասխան դաշտերը նշել Form API-ով՝
https://www.drupal.org/docs/drupal-apis/form-api
formElement()-ում մենք սահմանելու ենք կարգավորման դաշտերը։ Եկեք թաքցնենք DOM Box և border կարգավորումները՝
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
unset($element['ebt_settings']['design_options']['box1']);
unset($element['ebt_settings']['design_options']['other_settings']['border_color']);
unset($element['ebt_settings']['design_options']['other_settings']['border_style']);
unset($element['ebt_settings']['design_options']['other_settings']['border_radius']);
return $element;
}
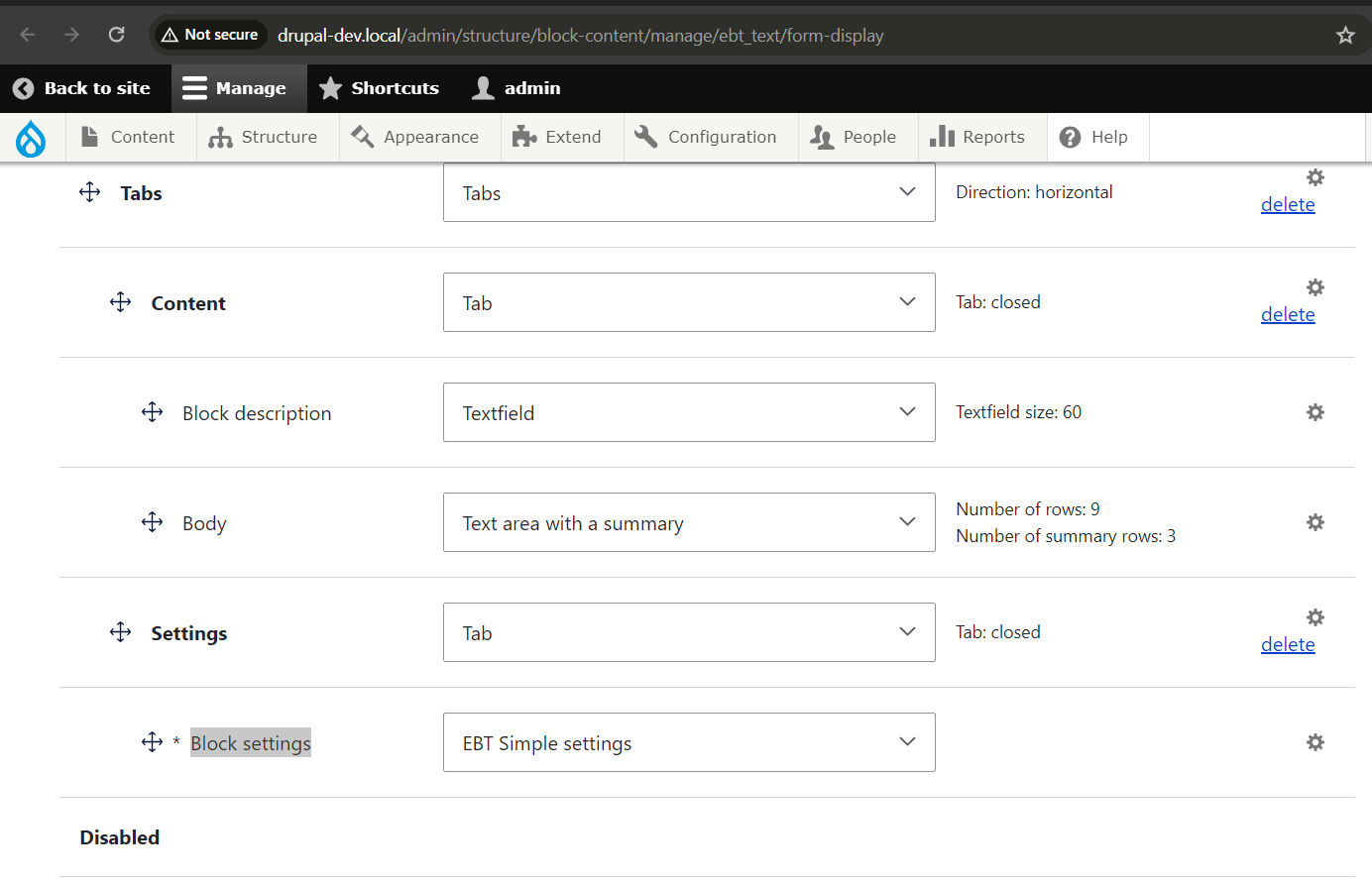
Եթե ձեր EBT բլոկի տեսակին կիրառեք նոր դաշտի վիջեթ՝

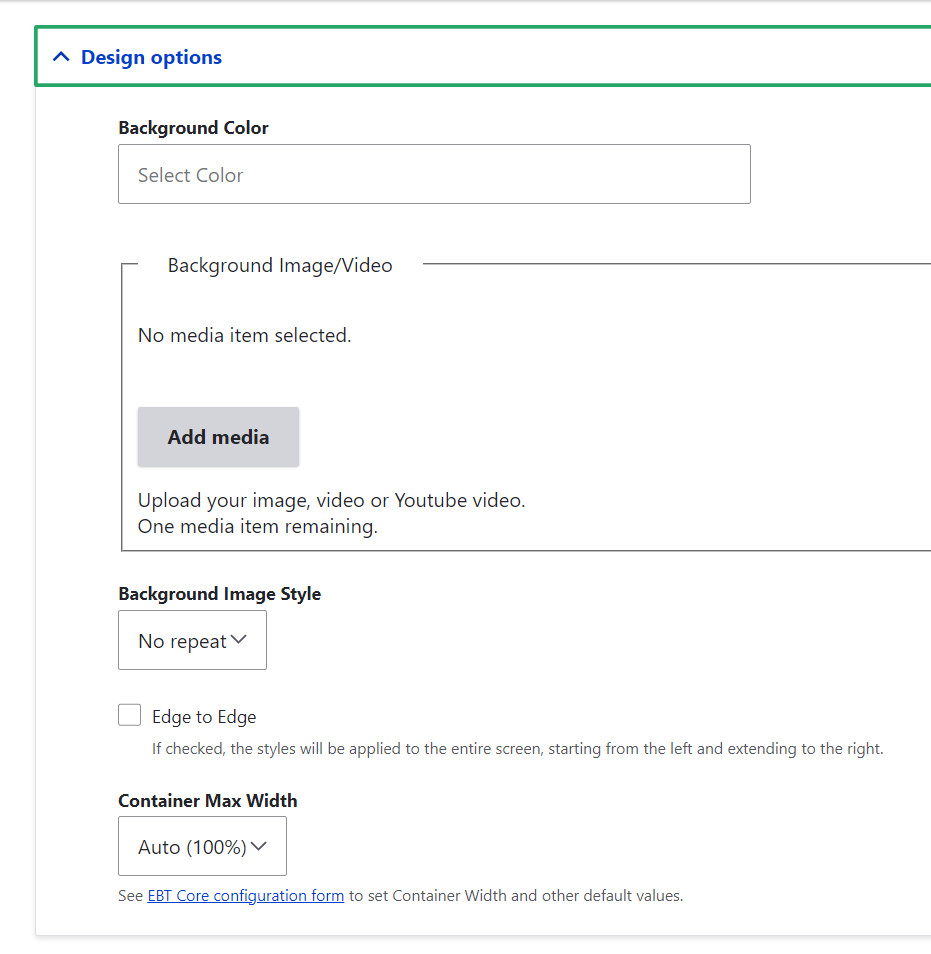
Կտեսնեք ավելի փոքր կարգավորումների ձև՝

Այժմ նաև կհանենք հետնապատկերի կարգավորումները։ Եթե ձեզ պետք են միայն հետնապատկերի կարգավորումները և ոչ մի այլ կարգավորում, կարող եք ընդլայնել EbtSettingsDefaultWidget դասը և ստեղծել ձեր դաշտի վիջեթը։ Ահա օրինակ՝ ինչպես EBT Settings-ը դարձնել հնարավորինս փոքր.
...
unset($element['ebt_settings']['design_options']['other_settings']['background_color']);
unset($element['ebt_settings']['design_options']['other_settings']['background_media']);
unset($element['ebt_settings']['design_options']['other_settings']['background_image_style']);
...
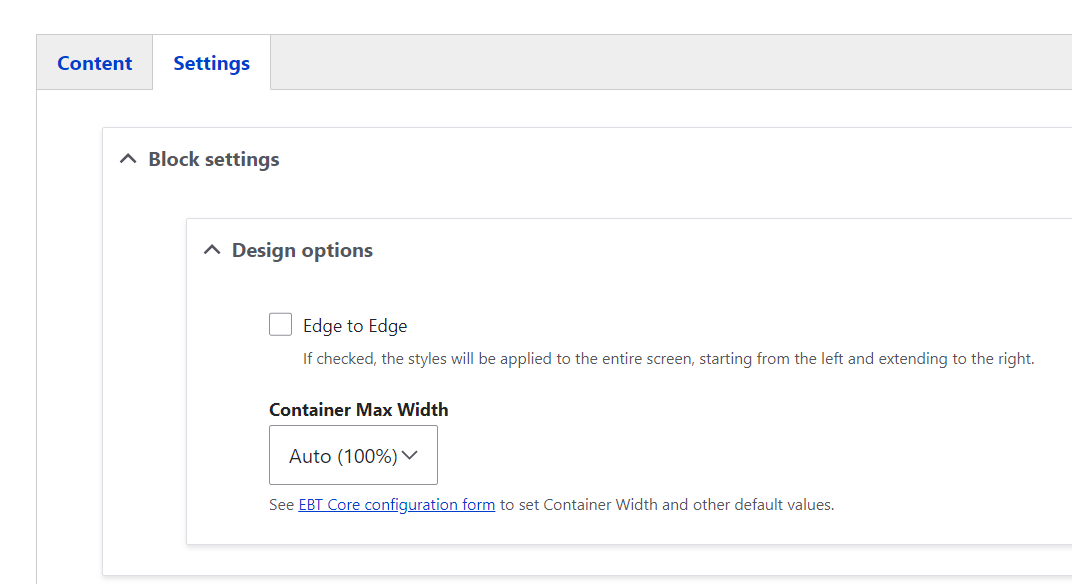
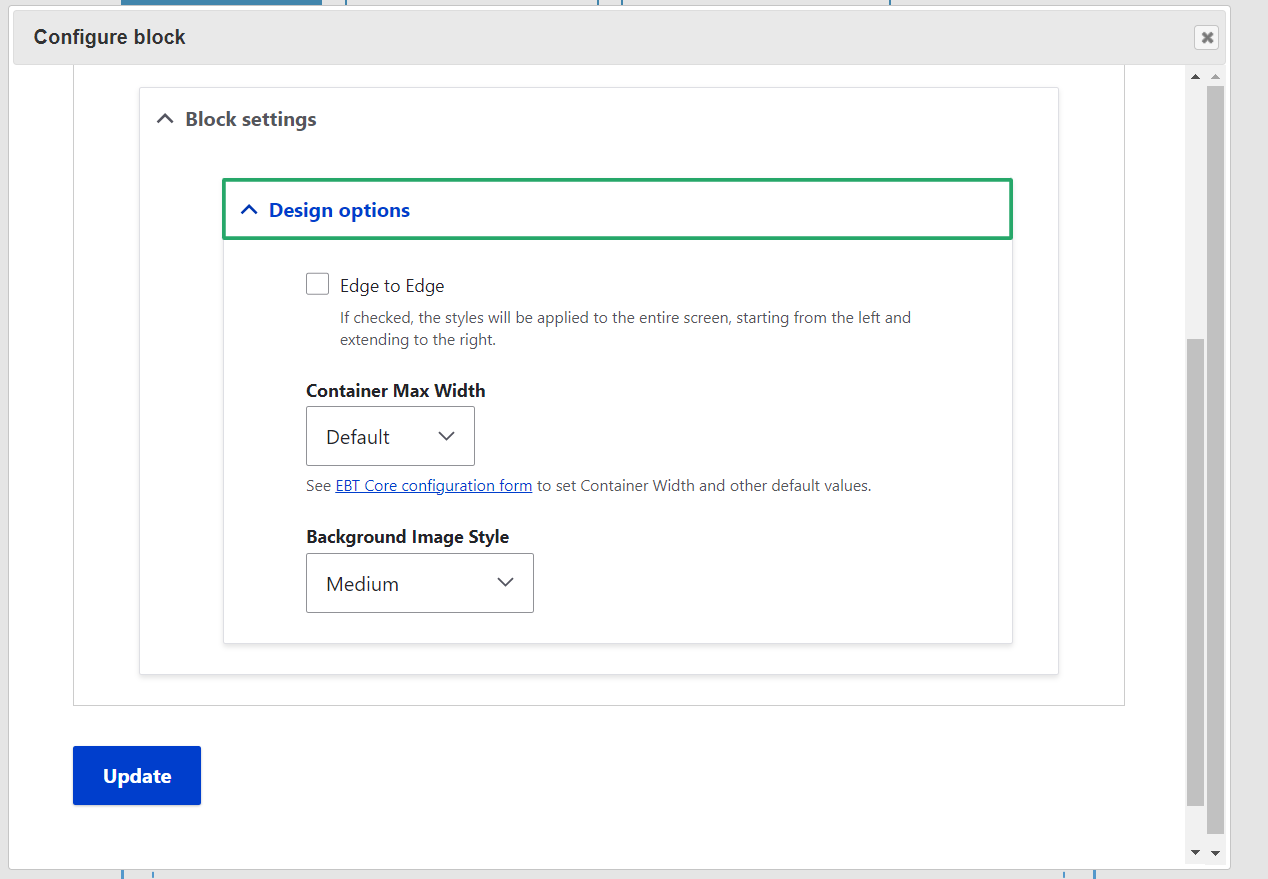
Մեր ձևը արդեն ունի միայն երկու կարգավորում՝

Մնացել է ավելացնել Spacing դաշտը՝ ներքևի բացվածք ավելացնելու համար։ Կօգտագործենք լրացուցիչ դասեր և CSS՝ բացվածքները կազմակերպելու համար՝
spacing-none,
spacing-sm,
spacing-md,
spacing-lg,
spacing-xl,
spacing-xxl
Եթե ձեզ պետք է ավելի մեծ ցանկ բացվածքների համար, ազատորեն ընդլայնեք EbtSettingsSimpleWidget դասը և ստեղծեք ձեր դաշտի վիջեթի դասը՝ ինչպես արեցինք EbtSettingsDefaultWidget-ի դեպքում։
$element['ebt_settings']['design_options']['other_settings']['spacing'] = [
'#type' => 'select',
'#title' => $this->t('Background Image Style'),
'#options' => [
'spacing-none' => $this->t('Չկա'),
'spacing-sm' => $this->t('Փոքր'),
'spacing-md' => $this->t('Միջին'),
'spacing-lg' => $this->t('Մեծ'),
'spacing-xl' => $this->t('Շատ Մեծ'),
'spacing-xxl' => $this->t('Երկակի Մեծ'),
],
'#default_value' => $items[$delta]->ebt_settings['design_options']['other_settings']['spacing'] ?? 'spacing-none',
];
Հիմա տեսնում եմ երեք տարբերակ՝ մեր բլոկի համար ոճեր ավելացնելու՝
1. Փոխարինել բլոկի կաղապարը և սահմանել spacing-ը որպես բլոկի դաս։
2. Ստեղծել ոճեր ընթացիկ ձևով և ներառել որպես custom CSS ամեն բլոկի համար։
3. Ավելացնել դաս javascript-ով՝ յուրաքանչյուր EBT բլոկի համար custom javascript ստեղծելով։
4. Փոխարինել դասերի ցանկը template_preprocess_block() ֆունկցիայով։
Այս բոլոր մոտեցումները աշխատում են, բայց կարծում եմ ամենահեշտը template_process_block() ֆունկցիան օգտագործելն է։ Առնվազն արդեն ունենք ebt_core_preprocess_block() ֆունկցիան ebt_core.module ֆայլում։ Օգտագործենք այն՝
...
if (!empty($ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'])) {
$variables['attributes']['class'][] = $ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'];
}
...


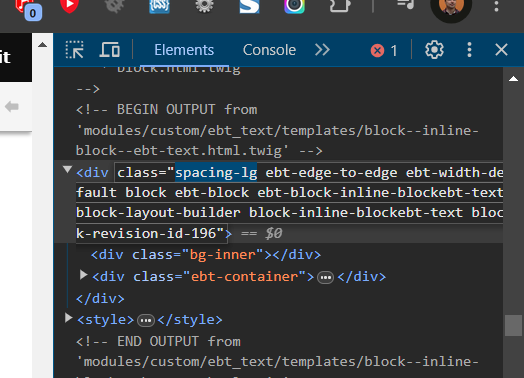
Այժմ Spacing դաշտի արժեքները փոխանցվում են որպես դասի անուններ, և CSS-ով կարող ենք սահմանել բացվածքների արժեքները՝ ըստ այդ դասերի՝
/ebt_core/scss/ebt_core.scss
.spacing-sm {
margin-bottom: 10px;
}
.spacing-md {
margin-bottom: 20px;
}
.spacing-lg {
margin-bottom: 30px;
}
.spacing-xl {
margin-bottom: 40px;
}
.spacing-xxl {
margin-bottom: 50px;
}
Կարող եք վերախմբագրել արժեքները ձեր custom CSS ֆայլում, օրինակ՝ ցանկացած դասի համար՝ content կամ body թեգից՝
body .spacing-sm {
margin-bottom: 15px;
}
Եվ կարող եք փոխարինել spacing-ների ցանկը ձեր EBT կարգավորումների դաշտի վիջեթի սեփական դասում։
Այսքանը։ Այժմ կարող եք ընտրել DOM Box կամ պարզապես select տուփ՝ բացվածքներ սահմանելու համար EBT բլոկների համար։
Ազատորեն հարցեր տվեք EBT մոդուլների մասին Drupal.org-ում կամ կապի ձևով՝