Администрирование магазина Ubercart
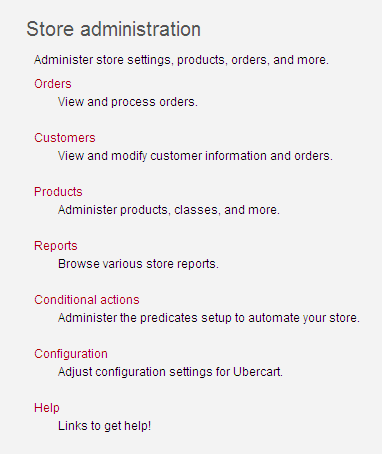
Я думаю Вы уже познакомились с возможностями Друпала, интерфейсом его панели администрирования. Теперь пришло время разобраться с панелью администрирования Ubercart. Зайдем в панель администрирования сайта имя_вашего_сайта/admin. Среди прочих настроек сайта здесь есть Администрирование магазина (Store administration):

Давайте разберем для чего служат каждая из настроек:

- Cart settings: (если соответствующий модуль Cart был подключен)
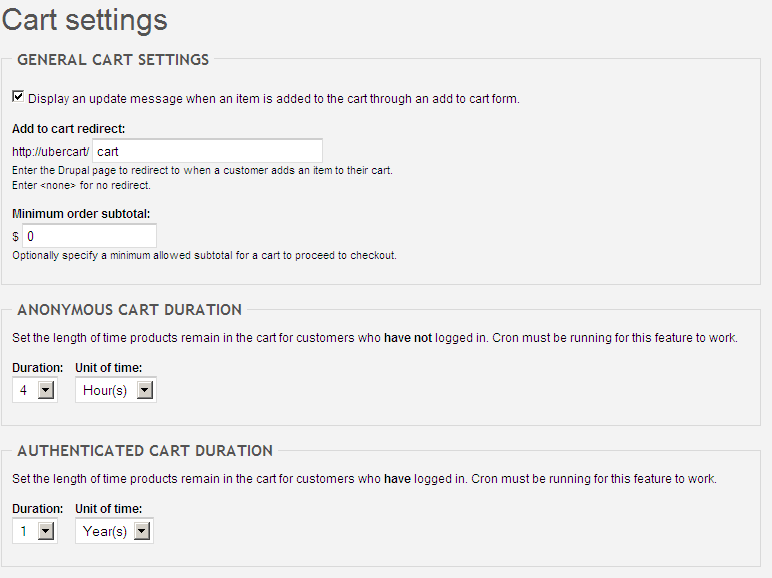
Страница Корзины, настройки имеет три группы настроек: Cart settings, Cart panes, и Cart block. Нажмите на Edit, чтобы перейти на страницу настройки корзины:
- В Add to cart redirect, введите имя страницы, на которую клиент будет перенаправлен, когда он добавляет продукта к его корзину. Если вы оставите это поле пустым, не будет перенаправление.
- Если вы хотите установить минимальный заказ , введите в соответствующее поле необходимое значение.
- Следующие две опции позволяют Вам установить продолжительность работы корзины анонимных пользователей и авторизованных пользователей. На самом деле, это вопрос личного предпочтения, поэтому выберите Срок действия и единицу времени для них обоих.
- Когда пользователь добавляет товар в корзину, он или она будет перенаправлен на страницу корзины. Продолжить показывать отображаемый элемент покупки дает вам возможность выбрать, будет ли продолжать покупки ссылку, или это будет просто текстовая ссылка или кнопка.
- Следующие четыре поля, по умолчанию продолжить покупки ссылку URL, пользовательский продолжить покупки текст ссылки, Custom корзину Breadcrumb текст, и пользовательские корзину Breadcrumb URL используются для создания пользовательских функций для нашей корзины. Вам не нужно ничего менять здесь, так что оставьте эти поля пустыми.
- Нажмите на Сохранить конфигурацию.
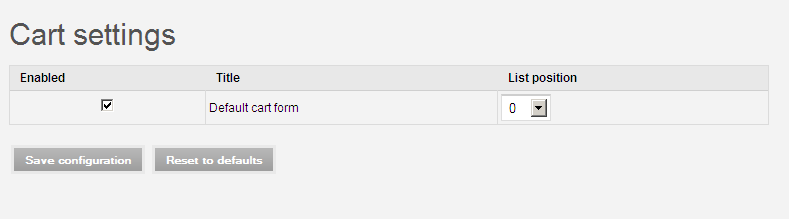
Теперь выберите второй вкладке, Cart panes. Здесь вы можете выбрать отдельные панели, чтобы создать страницу просмотра корзины . Вам нужен по крайней мере вид по умолчанию, но для вашего магазина Вы можете выбрать все четыре доступных панелей, если добавите дополнительные модули Ubercart. Нажмите на Сохранить конфигурацию.

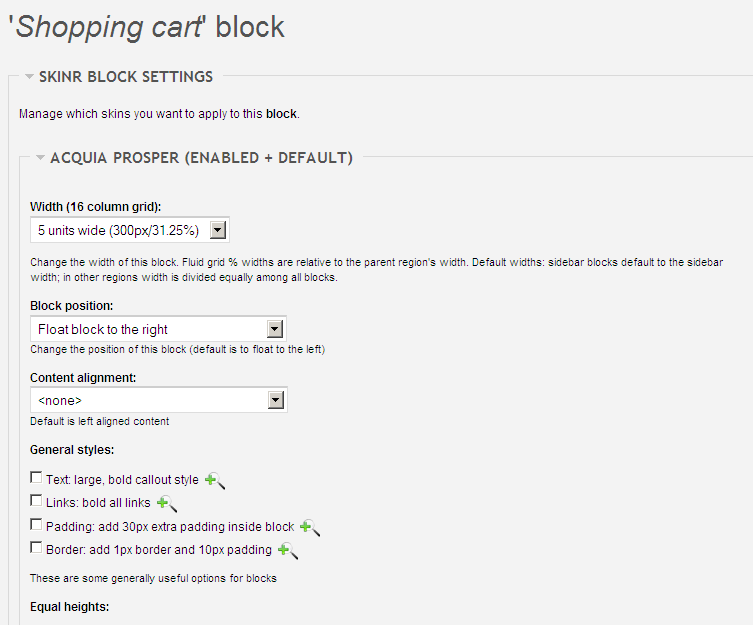
Выберите третью вкладку Cart block. Нажмите Cart block, чтобы перейти к странице конфигурации блока корзины. Корзина блок, как правило, расположены на левой боковой панели и показывает заказанные товары.

- Имя по умолчанию для этого блока Корзина, но вы можете изменить это вставкой названия в поле название блока.
- В следующей группе параметров вы можете определить, нужно ли скрывать блок корзины, если корзина пуста или вы хотите показать значок корзины. Вы можете также решить, будет ли Корзина разворачиваться или будет отображаться развернутой по умолчанию. Вы также можете показать небольшой текст помощи в блоке корзины.
- В Cart help корзины вы можете изменить сообщений помощи.
- В заключительном разделе, вы можете контролировать видимость этого блока. Вы можете показывать или скрывать его (по умолчанию), показывать ее только для определенных ролей, или только на конкретные страницы.
- Не забудьте нажать Сохранить блок , чтобы продолжить.
- Вернитесь на главную страницу конфигурации магазина и выберите пункт Настройки каталога.
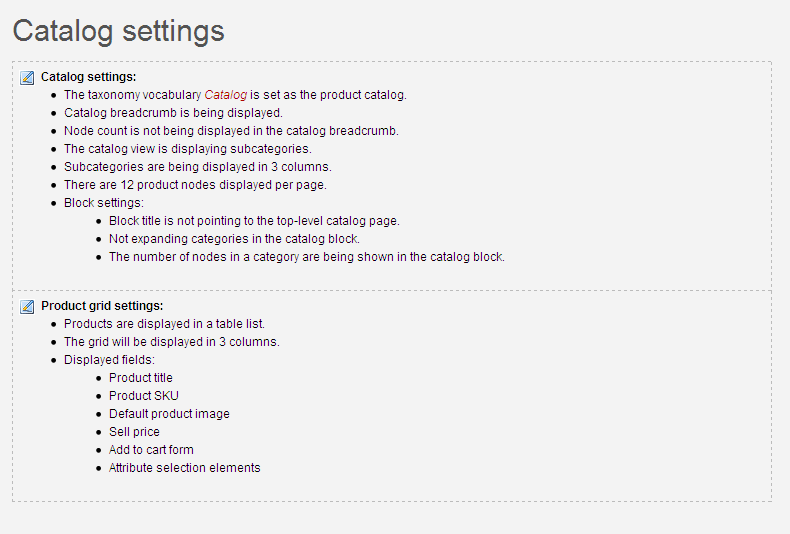
Настройка каталога (Catalog settings)
С настройками каталога вы можете контролировать как каталог продукции будет отображаться для ваших клиентов. Он имеет две вкладки: настройки каталога и настройки продуктов. Нажмите на Edit, чтобы настроить его.

- Страницы каталога настройки имеет три группы опции, что позволяет настроить различные элементы каталога лексики
- Если вы хотите использовать пользовательский словарь каталог, вы можете выбрать его из Каталог словаря в раскрывающемся меню в каталог верхнего уровня группы вариантов. В этой же группе можно выбрать, следует ли отображать каталог Breadcrumb, для отображения количества продуктов в каталоге коллекцию, или для отображения подкатегории каталога. Вы также можете выбрать число столбцов в сетке категорий.
- В следующем поле вы можете выбрать, сколько продукции будет показано на каждый Каталог страницу категории.
- Наконец, в Каталог блока группы опции настройки вы можете выбрать сделать блок название ссылка на страницу каталога верхнего уровня, категорий, которые будут располагаться в каталоге блок, или следует ли отображать количество продуктов в каталоге блока.
- Нажмите Сохранить конфигурацию.
- Щелкните на вкладке параметры продуктов. С помощью этих параметров можно настроить каталог продукции.
- В настройках продукта сетки, сначала вы должны выбрать, нужно ли вам отображать продукты каталога в таблице. Выберите количество столбцов в сетке и поля, которые будут отображаться в вашем каталог продукции и Нажмите на Сохранить конфигурацию.
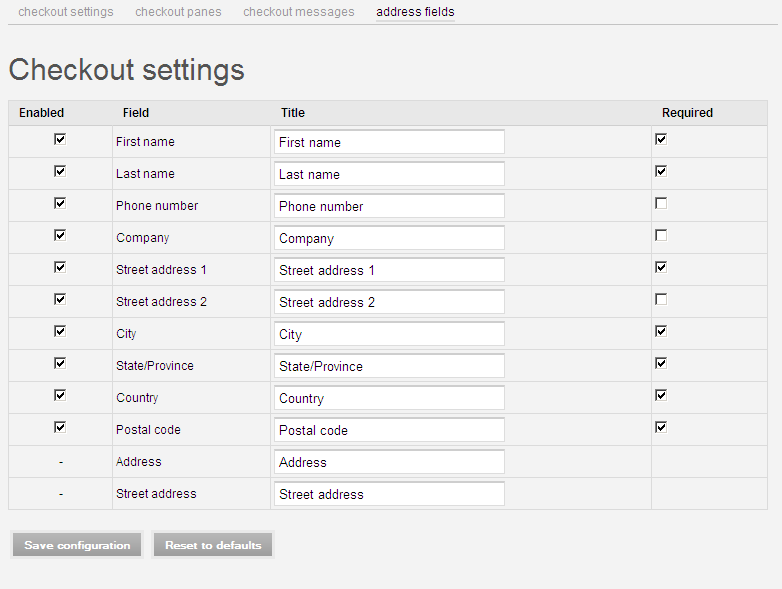
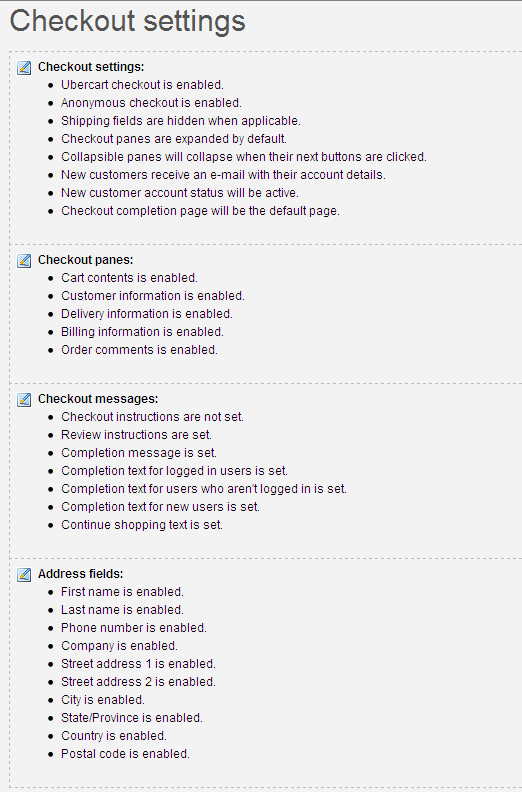
Оформление заказа (Checkout settings)
С помощью настройки заказа вы можете изменить внешний вид страницы. На ней четыре вкладки. Нажмите на Изменить.

- На странице Checkout настройки, Есть несколько флажков, которые позволяют включить или отключить основные настройки. Если вы используете сторонние модули заказа товара, Вы можете отключить оформление заказа Ubercart; для этого нужно снять первый флажок. Мы не собираемся использовать такие модули, так что оставим все как есть.
- Второй флажок позволяет включить или отключить анонимный Checkout.
- Следующий флажок скрывает информацию о доставке заказа. Это очень полезная функция, так что оставьте ее включенной.
- В настройках оформления заказа, вы можете выбрать, использовать ли выпадающую панель оформления заказа или закрывать панель при нажатии кнопки. Оставим настройки по умолчанию и перейдем к следующим флажкам.
- Последняя группа флажков позволяет установить, как ваш интернет-магазин будет обрабатывать новые счета клиента. Во-первых, вы должны решить, хотите ли вы отправлять уведомления новым клиентам по электронной почте. Это очень полезно сообщить своим клиентам о их счетах, так что оставьте флажок отмеченным.
- Если вы включите следующий флажок, Drupal автоматическии учетную запись, когда новый клиент оформит заказ. Последний флажок позволяет активировать новые учетные записи клиентов. Рекомендую оставить включенным, потому что если вы этого не сделаете, вам придется активировать учетные записи клиентов вручную после каждого заказа.
- В последнем поле можно указать альтернативную страницу завершения проверки. Оставьте это поле пустым, так как мы используем проверку по умолчанию.
- Нажмите на Сохранить конфигурацию для сохранения настроек.
Теперь нажмите на вкладку Checkout panes. Она состоит из трех групп настроек:
- В первую группу можно включить или отключить страницу оформления заказа. Все панели являются полезными, так что оставьте все включенным.
- В группу клиентов информацией о настройках, вы можете решить, как вы собирается обращаться создание учетных записей пользователей анонимно клиентов. Если Вы хотите по электронной почте подтверждение от анонимных клиентов, и вы хотите позволяет им устанавливать собственные имена пользователей и пароли, вы должны включить следующие три галочки.
- Если вы не хотите изменить сообщение по умолчанию помощь и показывать Предварительный заказ, просто нажмите на Сохранить конфигурацию.
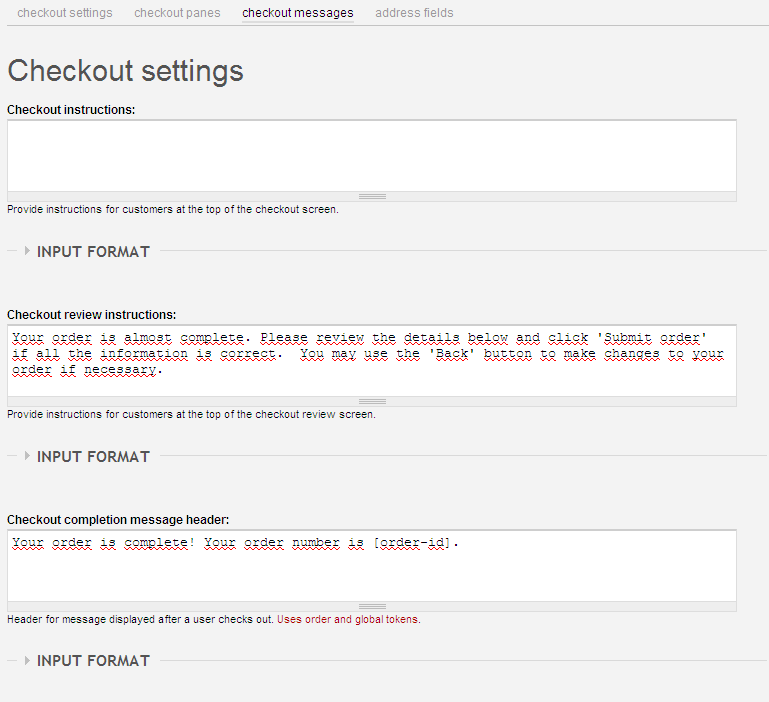
Далее идет вкладка сообщений. Эта страница позволяет просматривать и изменять несколько команд и сообщений, отображаемых у клиентов в ходе проверки. Мы собирается сохранить настройки по умолчанию на этой странице.

Теперь нажмите на последней вкладке можно настроить поля адреса магазина. В этом вы можете включить или отключить их, изменять их названия, и решить, какие поля требуется.