Отладка шаблонов Twig
Шаблонный движок Twig предлагает инструмент отладки.
Реализация Drupal 8 также добавляет дополнительный инструмент, который позволяет вам найти шаблон, который выводит разметку.
Предупреждение: включение отладки Twig может сломать некоторые части сайта, особенно Views. Смотрите эту проблему.
Включить отладку
Вы включаете отладку Twig в sites/default/services.yml.
Установите для переменной отладки значение true. И очистите кеш.
parameters:
twig.config:
debug: true
- Если services.yml еще не существует; скопируйте default.services.yml в services.yml.
- Если Drupal уже установлен, возможно, необходимо временно изменить права доступа к каталогу sites/default, чтобы разрешить доступ для записи.
- Как изменить права доступа к каталогу
- После того, как services.yml был создан и отредактирован, измените разрешения обратно, чтобы заблокировать каталог sites/default.
Проверить отладку
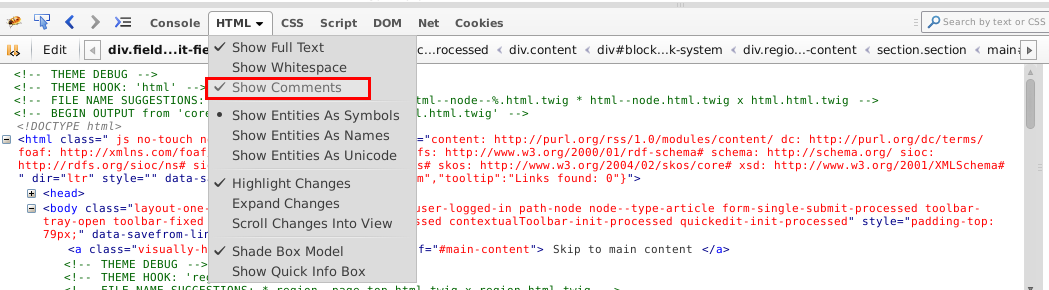
Если вы используете Firebug (в Firefox), убедитесь, что «Показать комментарии» ("Show Comments") включен, или просмотрите источник страницы напрямую:

Автоматическая перезагрузка
Шаблоны Twig компилируются в классы PHP на диске для повышения производительности, но это означает, что по умолчанию ваши шаблоны не обновляются при внесении изменений. Не включайте это в производство.
Чтобы вручную перестроить шаблоны, запустите drush cr. Чтобы сэкономить время при разработке, включите автоматическую перезагрузку, установив twig.config.auto_reload: true в services.yml (по умолчанию автоматическая перезагрузка будет включена с twig.config.debug: true).
Для получения дополнительной информации см. Https://drupal.org/node/1903374.
Просмотр переменных
Лучший способ справиться с просмотром переменных - использовать Xdebug.
Если вы используете другие не-Xdebug методы, указанные ниже, у вас будет много рекурсивных операций рендеринга, которые могут привести к страницам и страницам информации, которые вам не пригодятся.
Наиболее часто рекомендуемый подход - использовать PHPstorm и Xdebug, так как конфигурация является наиболее простой для настройки, однако почти во всех IDE есть плагин для Xdebug. Если вам нужен бесплатный и достаточно легкий редактор, редактор VSCode от Microsoft - это опция с открытым исходным кодом, в которой есть плагины для PHP и Xdebug.
Настройка Xdebug
Настройка Xdebug может быть сложной, поэтому не забудьте прочитать инструкции плагина вашей IDE и просмотреть документацию Xdebug для его подключения. Простое чтение инструкций и отчетов об ошибках в Интернете будет бесполезным, если вы нацеливаетесь на неправильный тип среды (т. е. Если ваш Xdebug находится внутри Vagrant, Virtualbox или Docker, вам могут потребоваться инструкции «удаленного» подключения: https://xdebug.org/docs/remote).
Drupal.org предоставляет руководства по Xdebug для различных редакторов, которые можно найти здесь: https://www.drupal.org/docs/develop/development-tools/xdebug-debugger
Когда вы работаете с Xdebug:
Есть три способа установить точки останова в ваших шаблонах Twig, чтобы ваша IDE отображала переменные и другую информацию о состоянии среды PHP:
- Используйте новую функцию отладки Twig в PHPStorm (блог, docs). Модули Drupal не нужны.
- с модулем Devel
{{ devel_breakpoint() }}
- с модулем Twig Xdebug
{{ breakpoint() }}
Если вы не можете установить Xdebug ...
... читать дальше и удачи тебе, мой друг.
{{ dump() }}
{{ dump(variable_name) }}
Список доступных переменных (на верхнем уровне):
{{ dump(_context|keys) }}
Если у вас есть подмодуль Devel kint (для установки требуется require-dev с Composer с использованием composer require --dev drupal/devel 1.0-alpha1 и установка с Drush с помощью drush -y en kint), вы можете получить гармоничное отображение переменных, доступных для ветки с помощью :
{{ kint() }}
Существует очень хороший шанс, что kint заблокирует ваш браузер, когда рендеринг станет очень большим. В этом случае следующие модули могут работать лучше для вас:
Или вы можете использовать модуль Vardumper Twig, который содержит Vardumper для twig. Вы можете получить гармоничное отображение переменных, доступных для twig:
{{ dump() }}
{{ dump(variable_name) }}
{{ vardumper() }}
{{ vardumper(variable_name) }}
... но также учтите, что потратить час или два на то, чтобы заставить работать Xdebug, ваша жизнь станет намного проще, так как для этого нужно знать, какие переменные вы можете использовать.
Если вы используете неправильную парадигму ...
Если вы много программируете в ветке, вы должны подумать о том, действительно ли вам нужно выполнять сложные действия на этом уровне. Например: подумайте, лучше ли вам делать что-то вроде копирования существующего файла плагина средства форматирования полей в пользовательский модуль (не забывая использовать ту же структуру пути) и простого изменения аннотации (вводный комментарий, также называемое именем плагина) и настройки PHP / HTML, чтобы делать то, что вы хотите там. Плагины в Drupal 8 - это просто отдельные файлы, которые находятся в определенных папках и с которыми очень легко работать.
Дополнительные параметры отладки можно найти в следующем разделе.