2.8. Image - Работа с изображениями, пресеты.
Друпал умеет работать, не только с текстовыми страницами, но и с изображениями. Для этого вам нужно включить модуль Image. Модуль image позволяет прикреплять фотографии к нодам и выводить эти фотографии нужным нам размером. Причем в разных местах эти размеры могут отличаться. Так например в тизере ноды мы можем сделать маленькую фотографию, а в полной ноде уже большую.
В прошлых уроках мы создавали тип материала Сотрудник. Давайте откроем управление полями типа материала Сотрудник и добавим поле изображения.

Теперь в форме создания/редактирования сотрудника будет поле загрузки изображения:

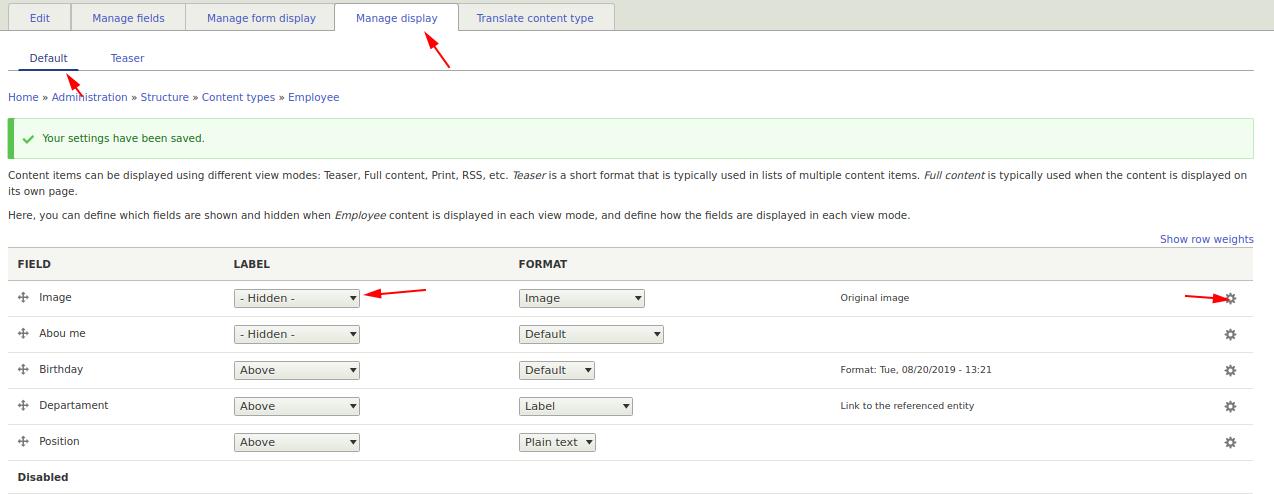
Это изображение будет выводится на странице сотрудника, но в оригинальном размере и с лейблом поле Изображение. Чтобы настроить вывод, нужно перейти во вкладку вывод, в настройках типа материала Сотрудник.

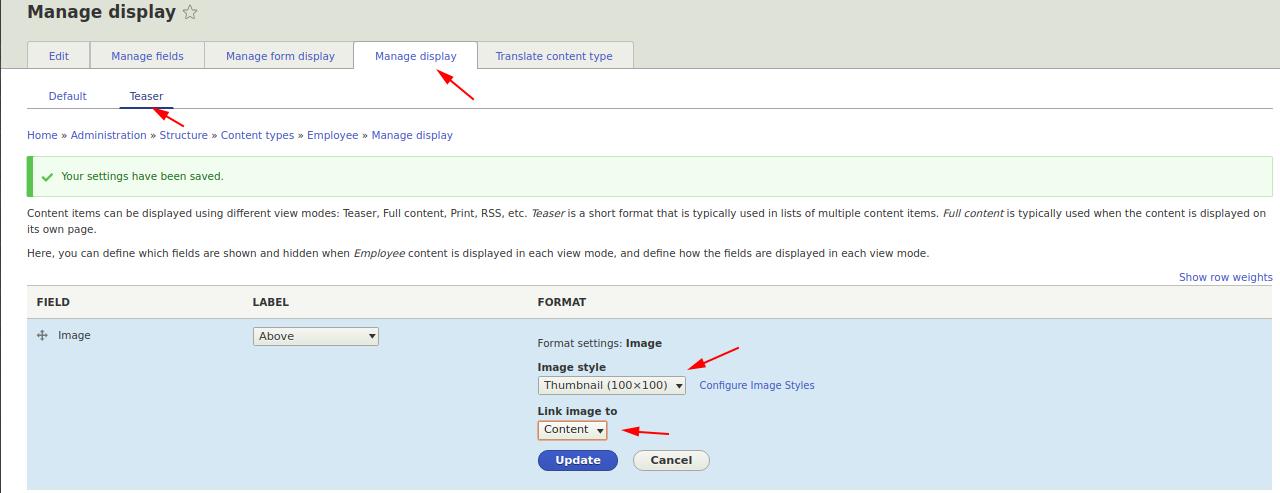
Давайте переместим поле изображение наверх, уберем вывод названия поля и нажмем на шестеренку (настройки), чтобы выставить размер выводимого изображение. По умолчанию у нас уже есть размеры - пресеты: Large (480x480), Medium (220x220), Thumbnail (100x100). Давайте поставим для анонса Thumbnail, а для полной ноды Medium. Также в анонсе мы поставим, чтобы картинка была ссылкой на ноду сотрудника:

Теперь в списках анонсов сотрудники будут ссылкой на полную страницу сотрудника.
Также помимо уже готовых пресетов Large, Medium, Thumbnail можно создать и свои размеры для изображений. Давайте зайдем на страницу Настройка - Виды показа изображений
/admin/config/media/image-styles
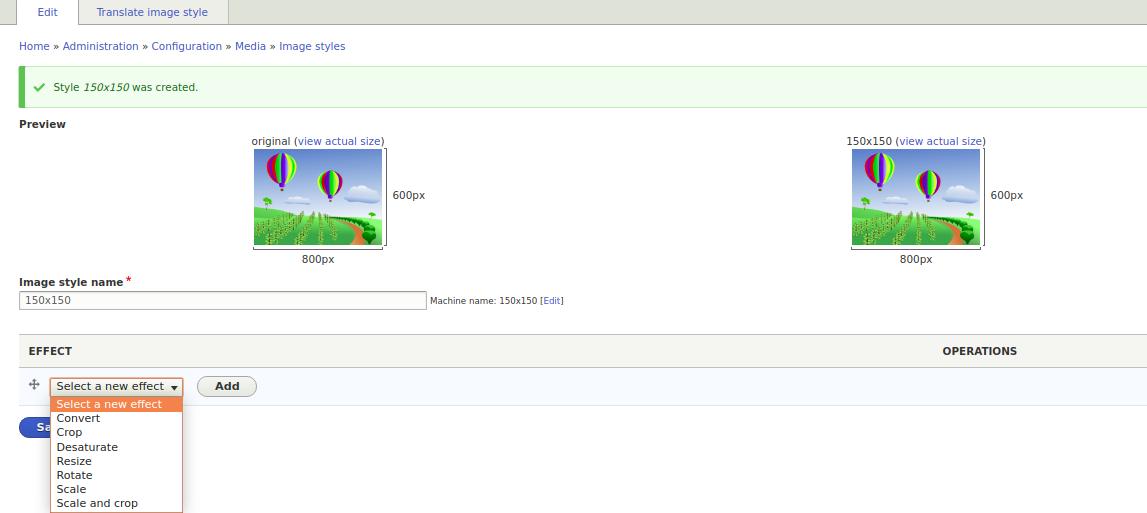
Там вы увидите уже существующие пресеты и кнопку добавить новый:

Пусть он будет 150x150 пикселей и назовем его также, чтобы было проще ориентироваться. На странице редактирования пресета мы видим действия которые можно добавить:

Crop (обрезка) - просто обрезает фотографию без масштабирования.
Обесцвечивания - делает фотографию черно-белой.
Изменение размера - изменяет размер без сохранения пропорций.
Вращение - поворачивает фотографию на нужний угол.
Масштабирование - изменяет размер с сохранением пропорций.
Масштабирование и обрезка - изменяет размер с сохранением пропорций, а потом обрезает по большей стороне.
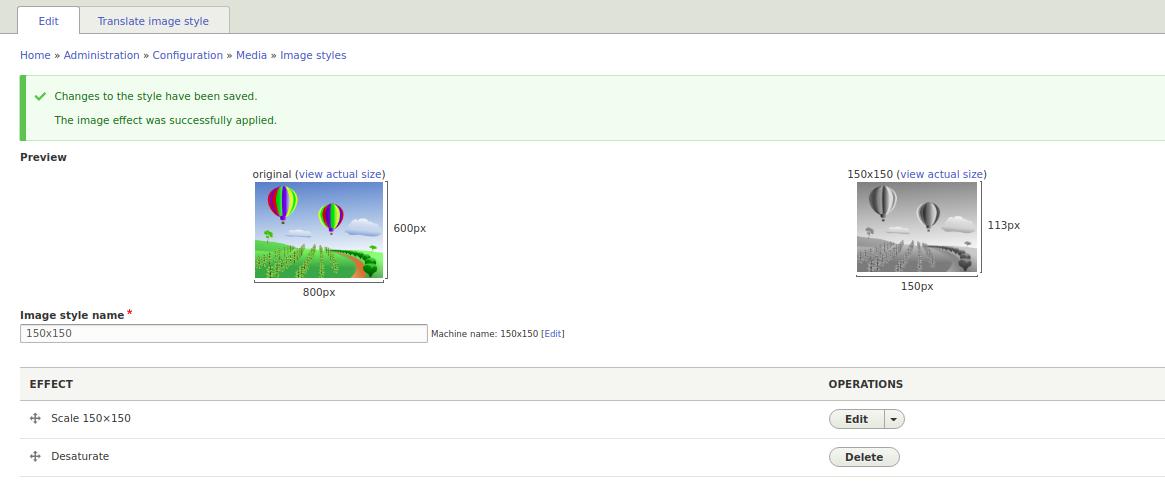
Можно выбирать несколько действий, например давайте сделаем Масштабирование 150x150, а потом сделаем фотографию черно-белой.
Масштабирование:

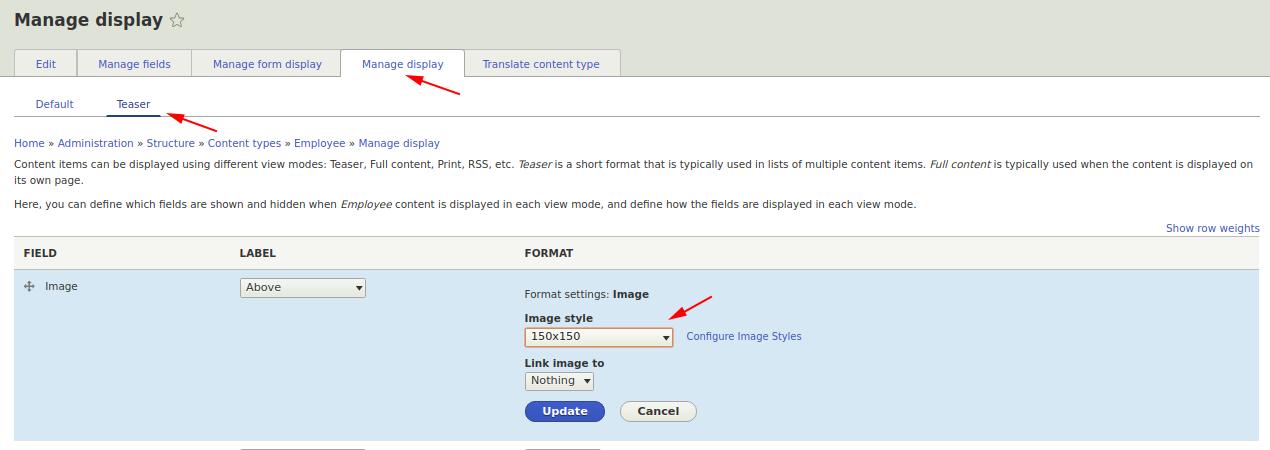
Теперь давайте вернемся на страницу управления отображения полей и поставим для анонса сотрудника вывод поля изображения через пресет 150x150.

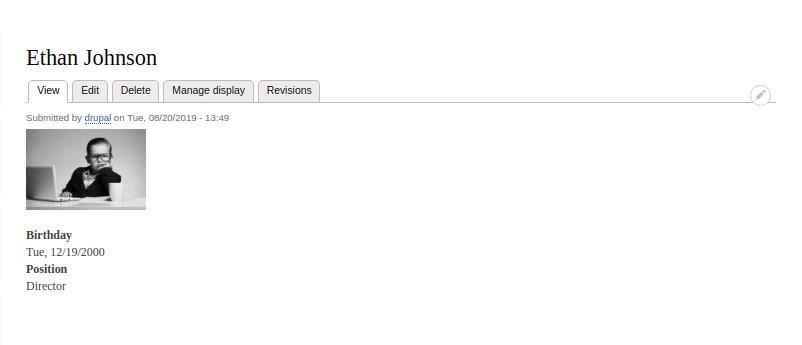
Теперь анонс сотрудника будет выглядеть вот так:

Теперь вы знаете как загружать фотографии в друпале и как их выводить нужным вам образом. В следующих уроках мы разберем как сделать фотогалерею подобным способом.