2.9. Views - конструктор вывода материала. Новостная лента на Drupal 8.
Модуль Views один из самых популярных модулей. Он позволяет выводить какие угодно данные Новости, Статьи, Комментарии, Термины таксономии в виде блоков, страниц, лент RSS, CSV-файлов, XML-файлов, да и во многих других форматах. И вот наконец-то в Drupal 8 Views в ядре! Теперь его не нужно устанавливать, Views идет в стандартной сборке.
Давайте включим Views и начнем выводить данные.
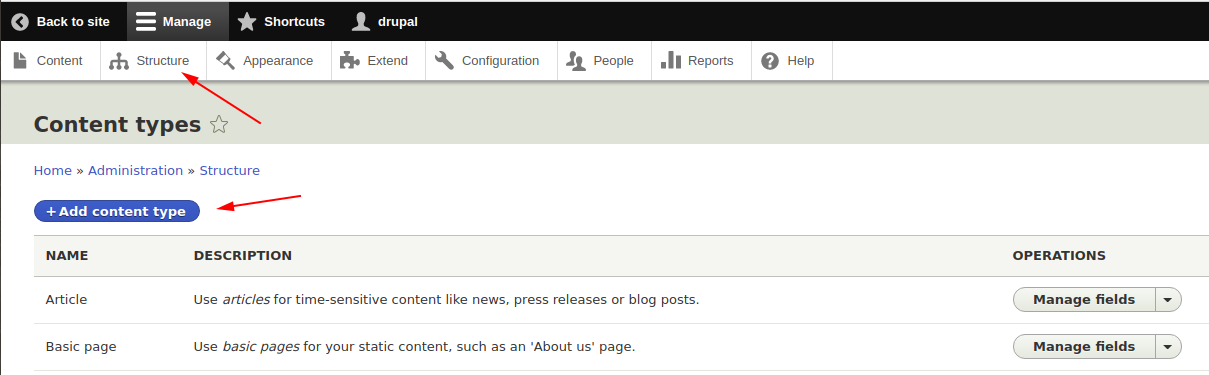
Создадим тип материала Новость.

Теперь мы можем создавать новости на сайте.
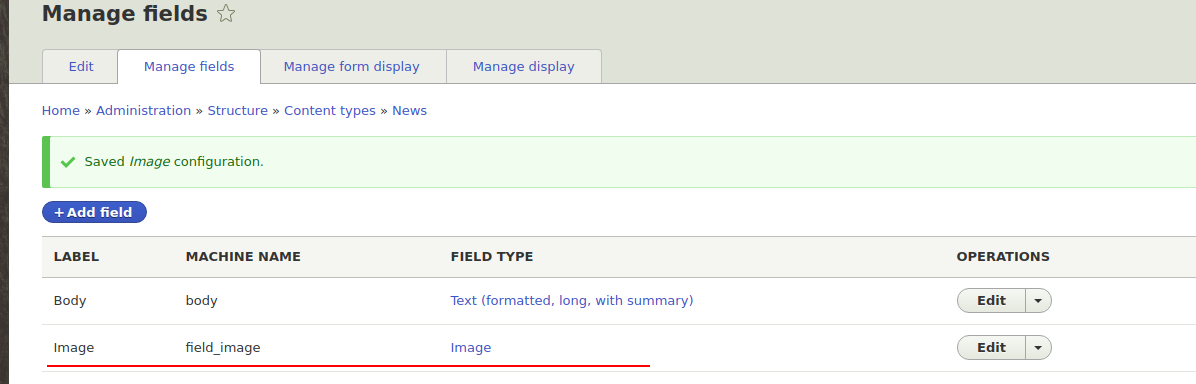
Добавим картинку к типу материалу Новость. Для этого зайдем во вкладку Управление полями. Можно использовать уже существующее поле field_image, которое уже используется в Статьях.

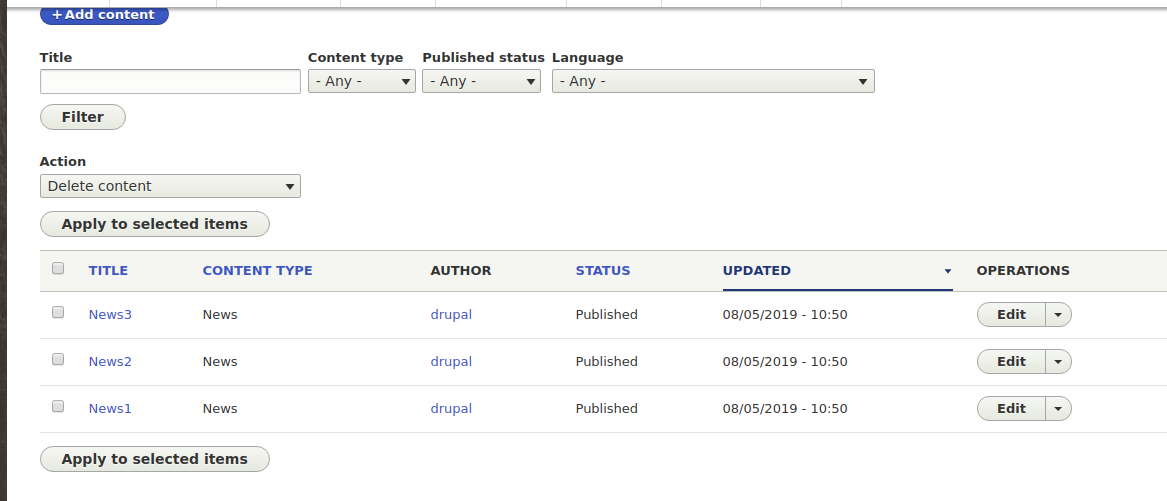
Создадим несколько новостей, чтобы было что выводить через Views:

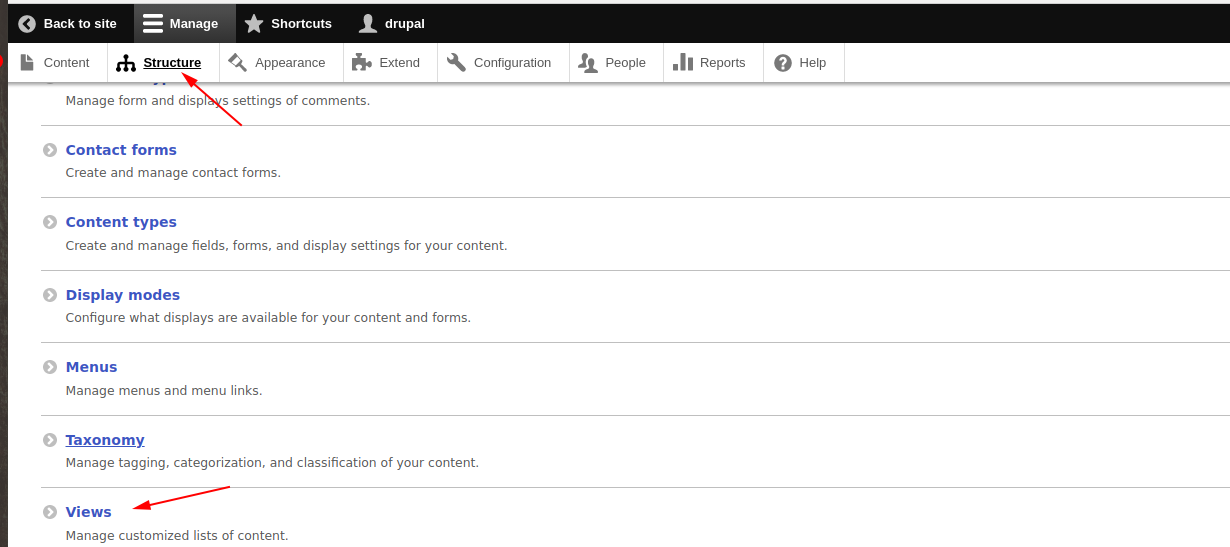
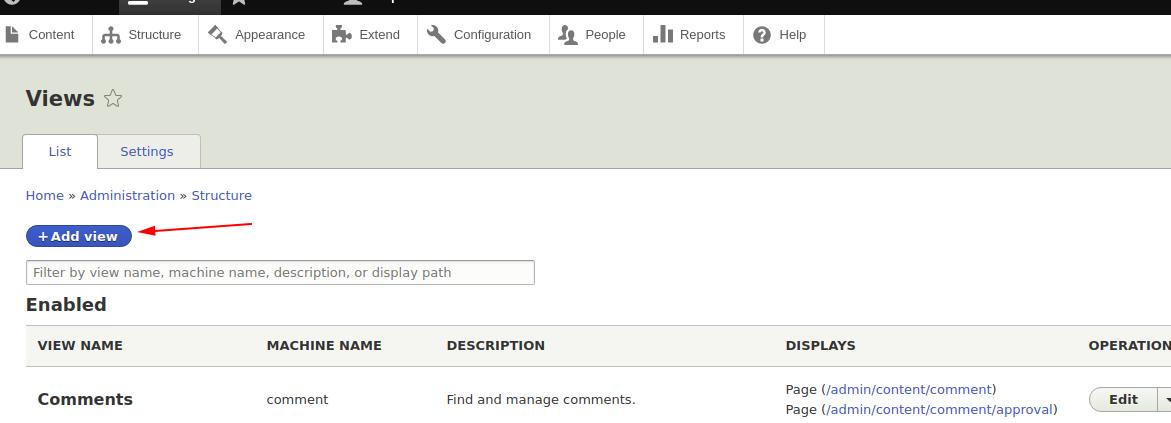
Теперь мы можем создать наш первый View (в дальнейшем буду писать вью). Заходим в Меню — Структура — Views (возможно у вас слова Views будет переведен как «просмотры», «представления», «виды» или по другому):

На странице Views мы создаем новый вью:

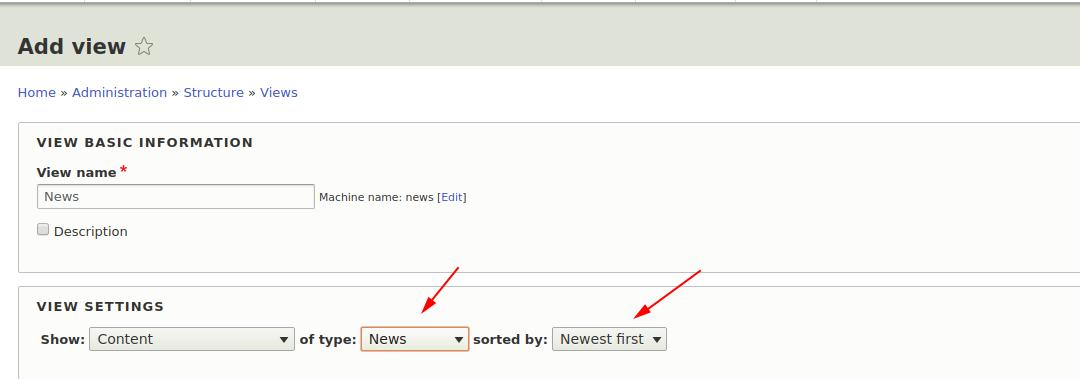
Давайте теперь по порядку заполнять форму создания нового вью. Сначала пишем имя вью, также можно указать и машинное имя вью. Машинное имя пишется только латиницей с использованием символа нижнего подчеркивания. Пишем имя вью Новости, выбираем что будем выводить материалы типа Новости. Также оставим чтобы выводились Newest first (сначала новые):

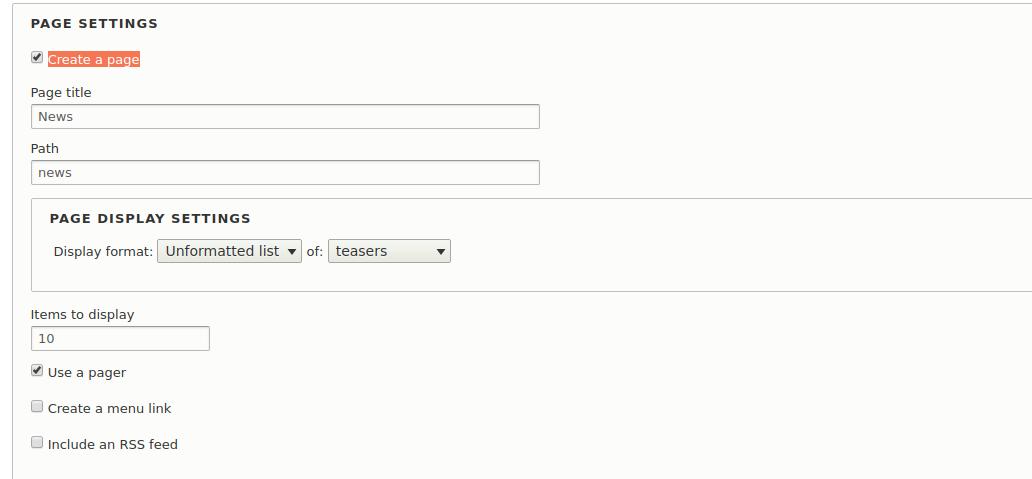
Дальше выбираем создание страницы, ставим галочку. Дальше вводим заголовок новой страницы Новости. Дальше вводим адрес по которому будет страница новостей, я написал novosti, вы можете написать new, news или другой путь как вам нравится. Выводить будем стандартным образом Unformatted list (то есть дивами, тегами div), выводить будем тизерами (кратким содержимым нод, об этом мы говорили в прошлых уроках). Выводим with links (allow users to add comments, etc.) , то есть с ссылками на добавление комментариев и читать далее, но без комментариев (without comments).
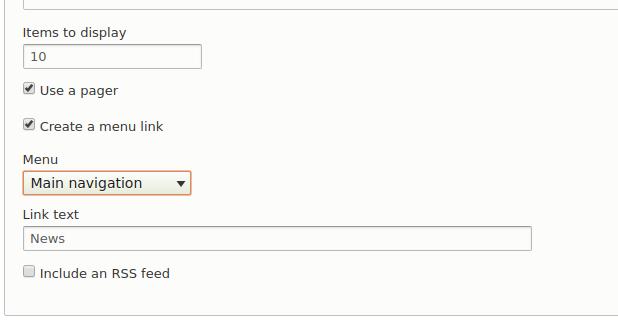
Если новостей будет много, больше 10, скажем 14 или 15, тогда нам понадобится навигатор по страниц, у нас по умолчанию стоит выводить на странице по 10 штук, а остальные новости мы можем посмотреть пройдя по ссылкам навигатора. Так что настройки навигатора оставим как есть Use a pager.

Дальше мы можем выбрать в каком меню выводить ссылку на нашу новую страницу новостей. Я выбрал main navigation, это главное меню в шапке сайта. И вводим название ссылки Новости. Все! Сохраняем.

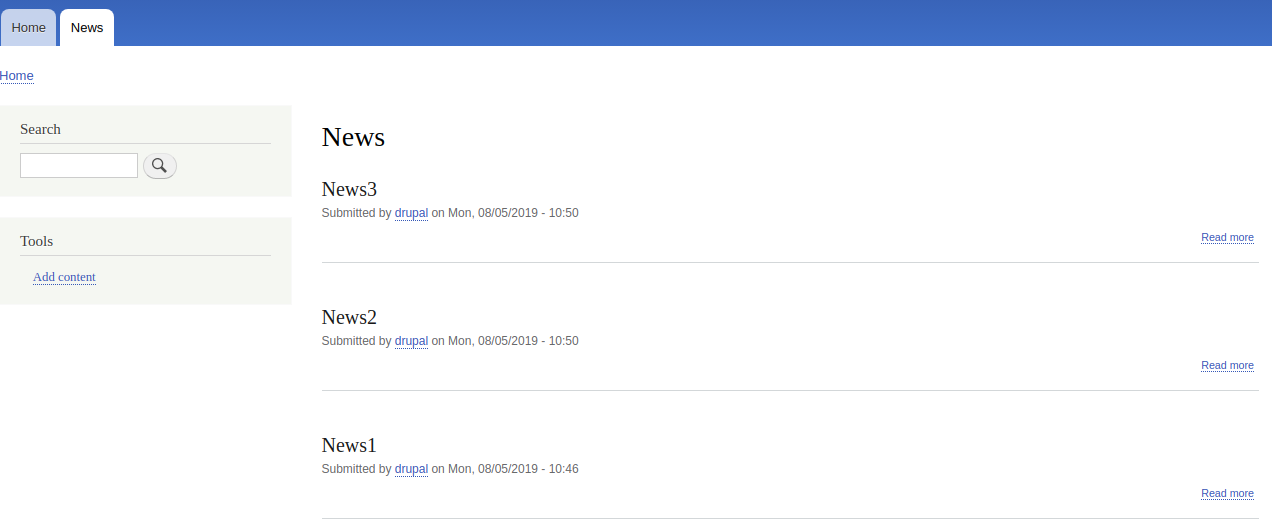
После этого у нас появится страница дальнейшего редактирования вью. Здесь мы можем уже ничего не редактировать и выйти посмотреть нашу страницу новостей.

Новости на то и новости, что они должны постоянно быть на виду, поэтому помимо страницы, давайте сделаем и блок новостей с 3 последними новостями и ссылкой на страницу новостей.
Создадим еще один вью. Назовем его Новости блок, выберем вывод новостей.

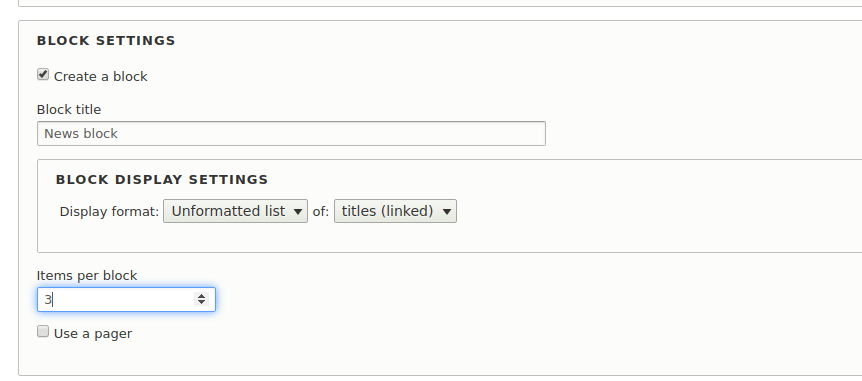
В этот раз мы будем выводить не страницу, а блок. Выводить будем не форматированным списком (unformatted list), выводить будем поля (fields), по 3 новости. Теперь сохраняем наш вью. В блоке мы не будем использовать pager.
Теперь мы можем продолжить редактировать наш вью.

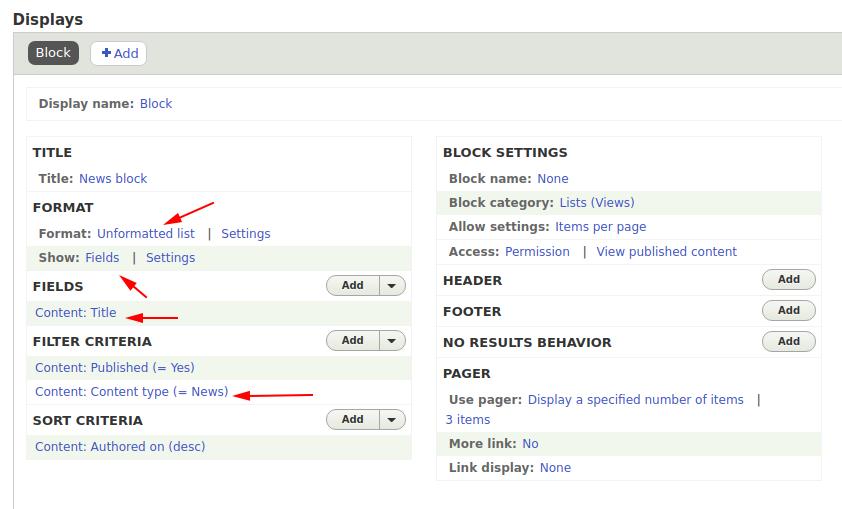
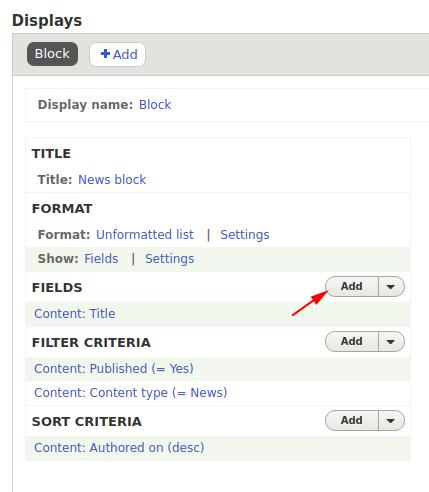
Здесь у нас много блоков настроек Заголовок, Формат, Поля, Фильтры, Сортировка, Настройки блока, еще один Заголовок, Подвал, Вывод при отсутствие результата, Пейджер и другие расширенные настройки. В следующих уроках мы подробно разберем каждый из пунктов, пока давайте добавим еще одно поле даты публикации, выше чем заголовок новости.

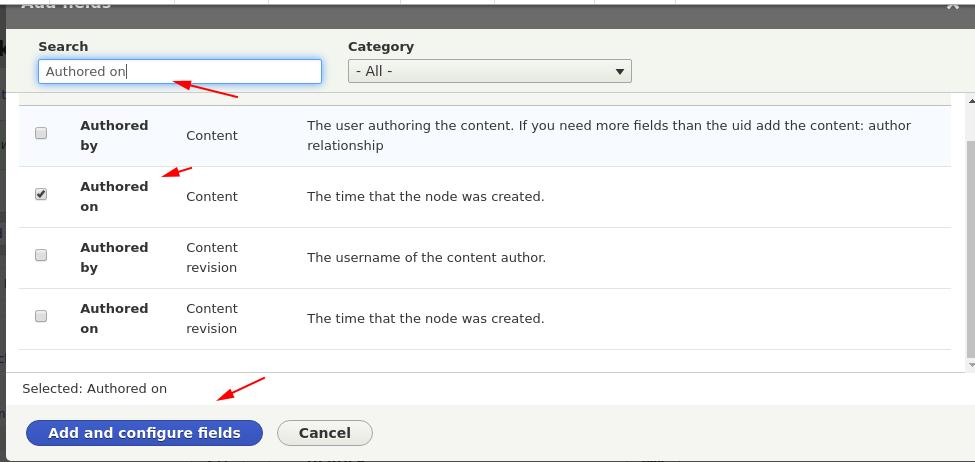
Теперь нужно найти нужное поле, а именно дату публикации (post date). Для этого пишем в поиске полей post (или дата публикации, если поле переведено) и ставим галочку, чтобы вывести поле. После этого сохраняем изменения.

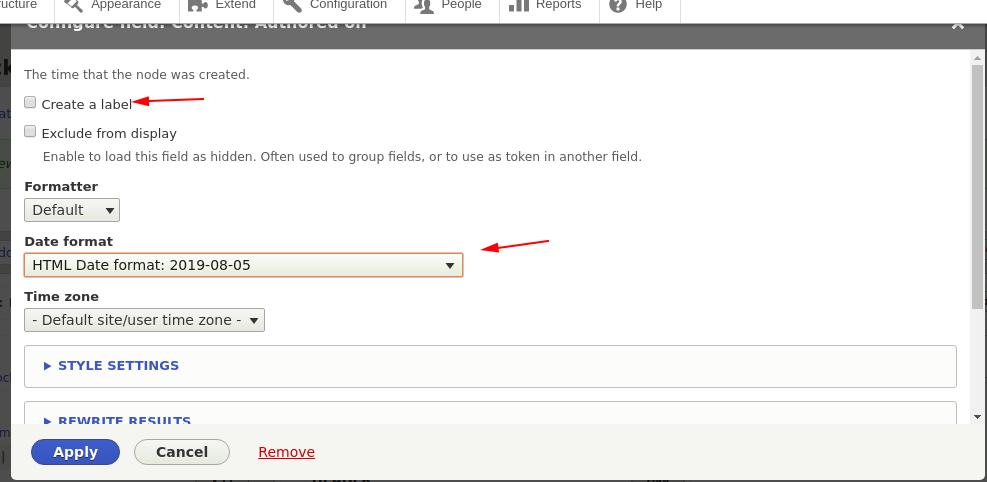
Дальше нужно выставить формат даты, также я снял флажок с вывода лейбла:

Дата публикации это не дата когда материал был создан, вы можете вывести дату создания отдельно.
Дата публикации это время когда материал был сохранен с галочкой «опубликовано».