Scroll
Drupal и jQuery. Урок 8. Подключаем к drupal 7 jquery ui, jquery ui tabs
Код файла
/sites/all/modules/custom/custom.info
name = custom description = custom module core = 7.x
/sites/all/modules/custom/custom.module
<?php
drupal_add_library('system', 'ui.tabs');
CSS-код:
#tabs{
border: 0px;
}
.ui-tabs-nav{
background: none;
border: none;
}
HTML код в node-product.tpl.php:
<div id="tabs">
<ul>
<li>
<a href="#tabs-1">Описание</a>
</li>
<li>
<a href="#tabs-2">Характеристики</a>
</li>
</ul>
<div id="tabs-1">
<?php
print render($content['body']);
?>
</div>
<div id="tabs-2">
<?php
print render($content);
?>
</div>
</div>
Для начала нужно создать кастомный модуль.
https://rupalbook.org/content/iz-chego-sostoit-modul-drupala
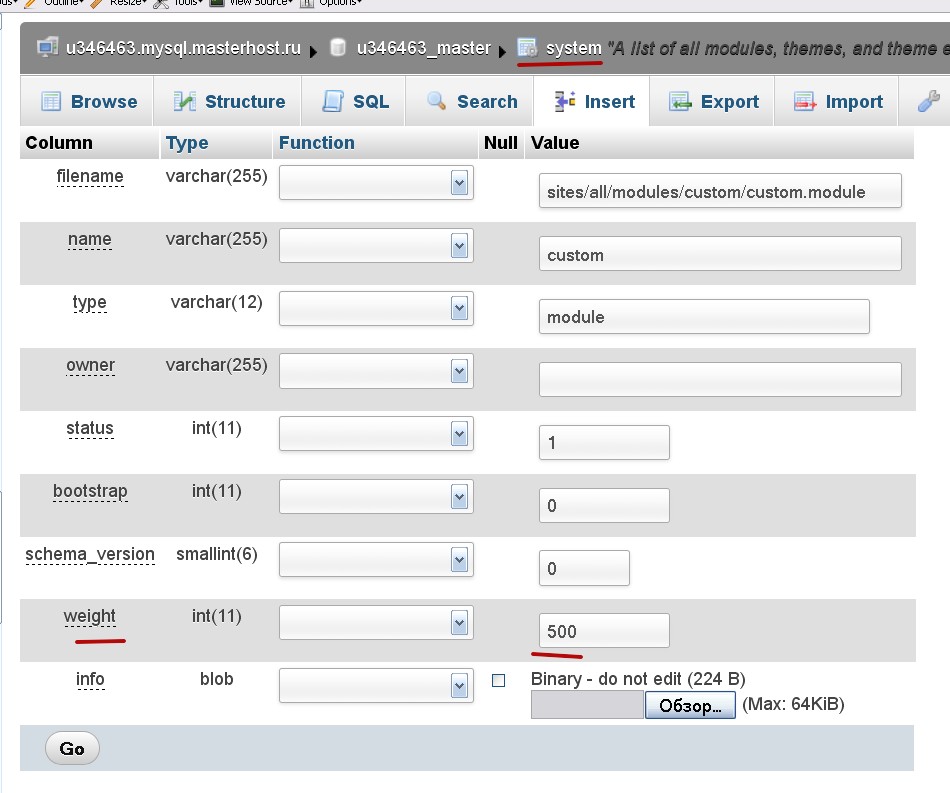
Теперь нужно поставить вес модуля custom больше, чем вес модулей ядра, для этого нужно зайти в БД через phpmyadmin и поставить вес модуля (weight) 100 или больше. Найти запись о модуле можно в таблице system:

Теперь в модуль custom можно подцеплять jquery ui плагины, например так:
<?php
drupal_add_library('system', 'ui.tabs');
drupal_add_library('system', 'ui.accordion');
Вставлять код можно в самом начале модуля после открывающего тега php.