Учебник CSS - Урок 2 - Начинаем использовать CSS. CSS-свойства background, color.
Привет, Всем. Итак, в прошлом уроке я сделал два файла html и css. Вот их код:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
style.css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
В этом уроке мы продолжим изучать CSS и придадим нашему шаблоны цвета и краски. Начнем со свойства background, которое мы уже задали body:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
Как видите у нас появился серый фон страницы:

Давайте сначала разберемся с синтаксисом CSS в файле. Все css свойства начинаются с указателя к чему мы будем применять эти свойства, например такие указатели body, p, .class, #id. Причем вы можете заметить что перед указателем может указываться точка или знак диез. Точка добавляется для тегов (один или более) определенного класса, а диез для тега (одного тега) с определенным id. Сейчас поясню на примере:
<html>
<head>
<title>Учебник CSS</title>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<div class="green">
<p>Учите CSS вместе с drupalbook.org</p>
</div>
<div id="blue">
<p>2 строка учите CSS вместе с drupalbook.org</p>
</div>
</body>
</html>
Я добавил два блока с классом green и ай-ди blue, теперь я напишу для них css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
.green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}

Как видите я написал без точки или диеза css для тега body, также без знаков мы пишем css для остальных тегов, таких как p, span, ul, li и остальные. С точкой мы пишем css для тегов с определенным классом, с диезом пишем css с определенным id. Думаю вам стоит это себе пометить где-нибудь, чтобы в будущем не запутаться:
Точка - для классов
Диез - для id
Без точки и диеза - для тегов без классов и id
После того как мы указали тег, класс или id мы пишем css в фигурных скобочках {} :
body{ /* тег */
}
.green{ /* класс */
}
#blue{ /* id */
}
Как вы помните из моего короткого курса HTML class и id являются универсальными атрибутами HTML тегов, то есть эти атрибуты можно поставить любым тегам. Таким образом из множества тегов p, span, li, мы можем задавать различные css отдельным тегам.
Теперь в фигурных скобочках мы можем писать CSS-свойства. Начнем с простого color. Color определяет цвет текста, мы пишем сначала имя свойства, а потом после двоеточия пишем значение свойства. Для свойства color мы можем написать как в числовом виде, так и в словестном:
.green{
color: #00ff00; /* цвет текста */
}
#blue{
color: #0000ff; /* цвет текста */
}
/* аналогично */
.green{
color: green; /* цвет текста */
}
#blue{
color: blue; /* цвет текста */
}
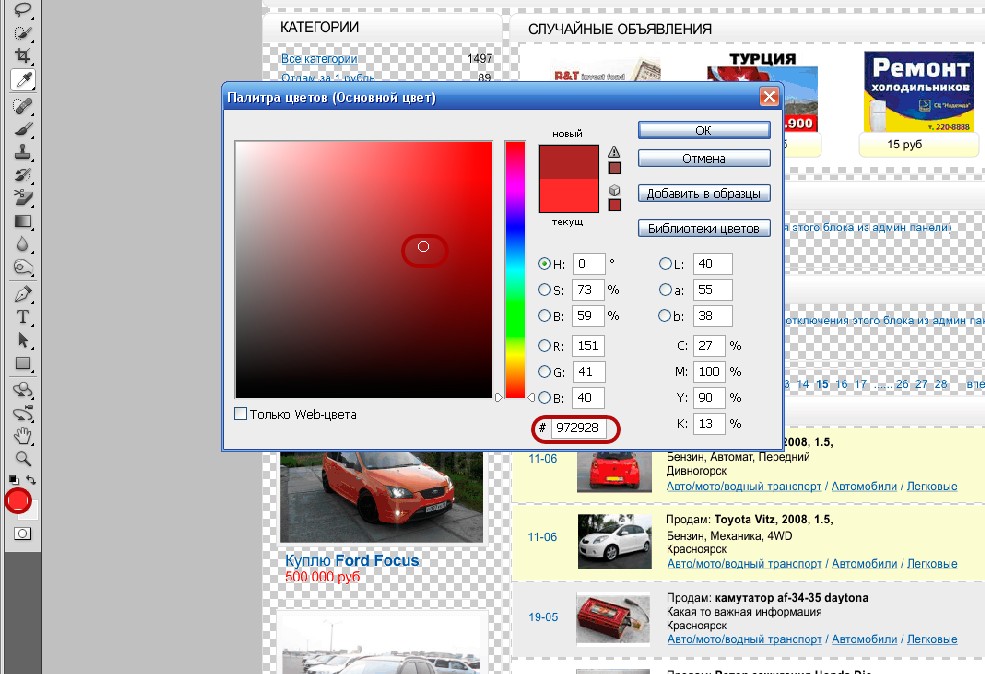
Если мы записываем в числовом виде, в виде 6 шестнадцатеричных чисел, то мы ставим диез перед числом, причем два первых числа обозначают сколько в цвете красного, третье и четвертое числов показывается сколько зеленного, пятое и шестое число показывает сколько в цвете синего. То есть используется схема RGB (Red - красный, Green - зеленный, Blue - синий). Шестнадцатеричные числа изменяются не от 0 до 9 , а от 0 до буквы F, где после 9 идет не 10, а буква A. Подобрать цвет в шестнадцатеричной системе нам поможет Фотошоп (photoshop). Нажмите на выбор цвета, и уже в палитре выбирайте нужный вам цвет:

Теперь когда вы знаете как подобрать цвет для свойства color, то вы сможете подобрать цвет для свойства background. Давайте сменим цвет нашего фона и сделаем наш текст более читаемым:
body{
background: #fafafa; /* фон страницы */
color: #333; /* цвет всего текста на странице */
}
.green{
/* цвет текста */
}
#blue{
/* цвет текста */
}
Если вы пишите больше одного CSS свойства, то следует использовать точку с запятой, чтобы показать, что это конец свойства. Теперь наша страница более читаема:

Давайте еще расставим кое-где зеленый и синий цвета:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p><span id="blue">Учите CSS</span> вместе с <span class="green">drupalbook.org</span></p> <p>2 строка учите CSS вместе с <span class="green">drupalbook.org</span></p> </body> </html>
И style.css:
body{
background: #fafafa; /* фон страницы */
color: #333;
}
.green{
color: #26e921; /* цвет текста */
}
#blue{
color: #0f15f3; /* цвет текста */
}