Пример запуска интерфейса Next.js
В папке /frontend-examples/articles-with-tags-filter вы найдёте приложение на Next.js, использующее JSON Drop API.
Обзор
Это приложение на Next.js демонстрирует интеграцию с JSON Drop API для управления статьями с тегами и функцией фильтрации.



Предварительные требования
- Node.js (v18 или выше)
- npm или pnpm менеджер пакетов
- Доступ к экземпляру JSON Drop API
Установка
- Клонируйте репозиторий
- Установите зависимости:
npm install # или pnpm install
- Настройте переменные окружения:
- Создайте файл
.envв корне проекта - Установите следующую переменную:
NEXT_PUBLIC_DRUPAL_BASE_URL="http://your-jsonapi-instance"
- Создайте файл
Запуск приложения
Для запуска сервера разработки выполните:
npm run dev # или pnpm dev
Приложение будет доступно по адресу http://localhost:3000

Доступные маршруты
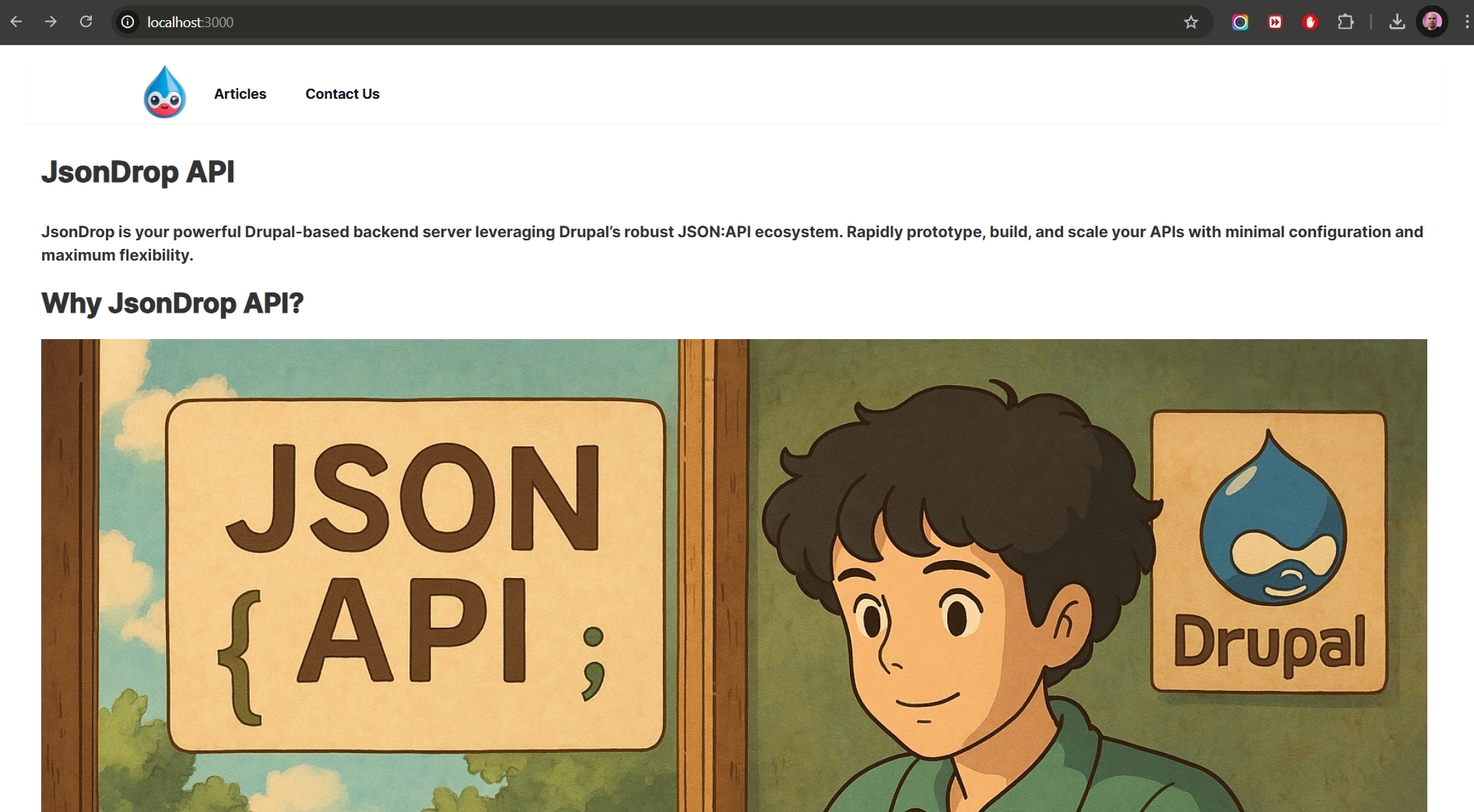
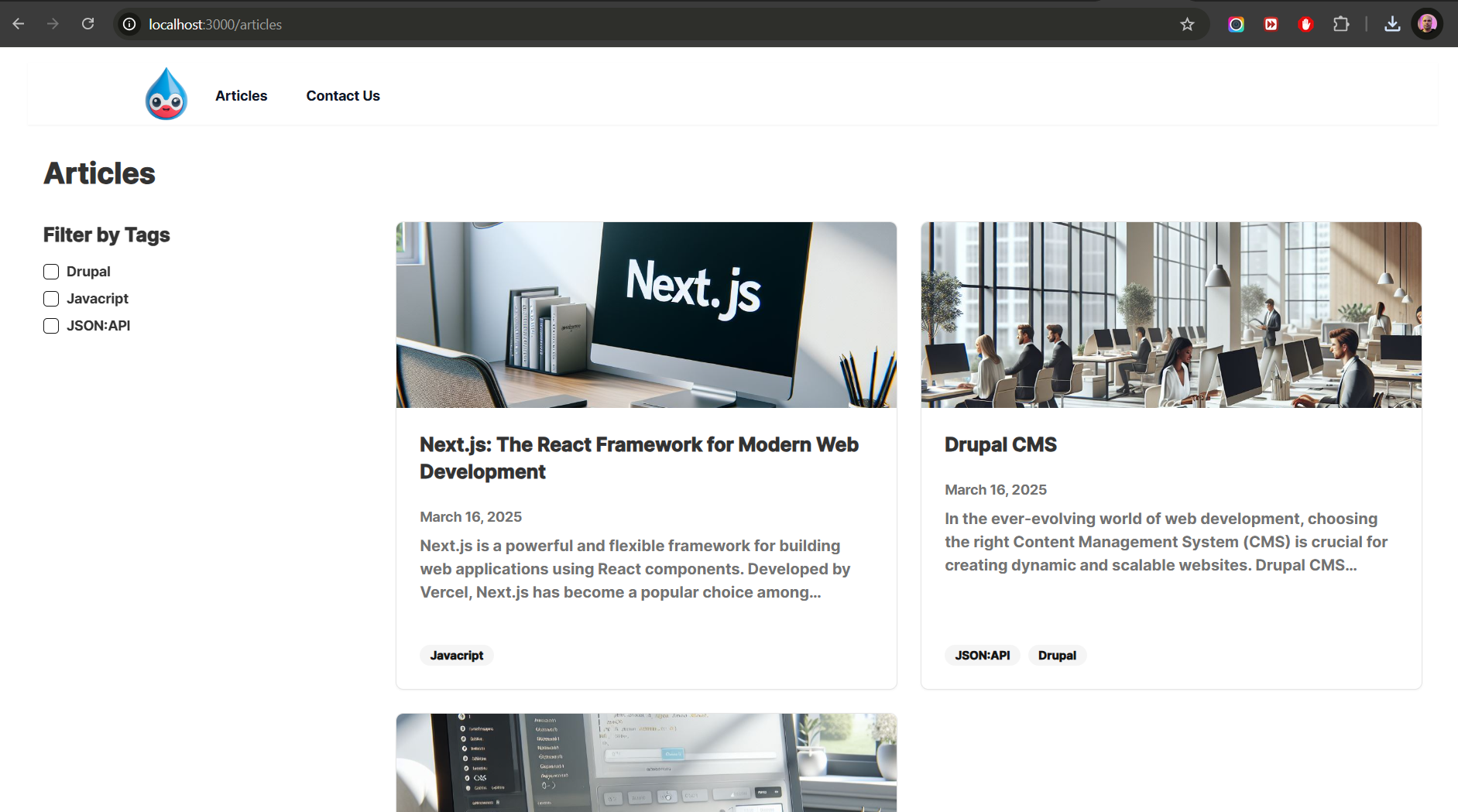
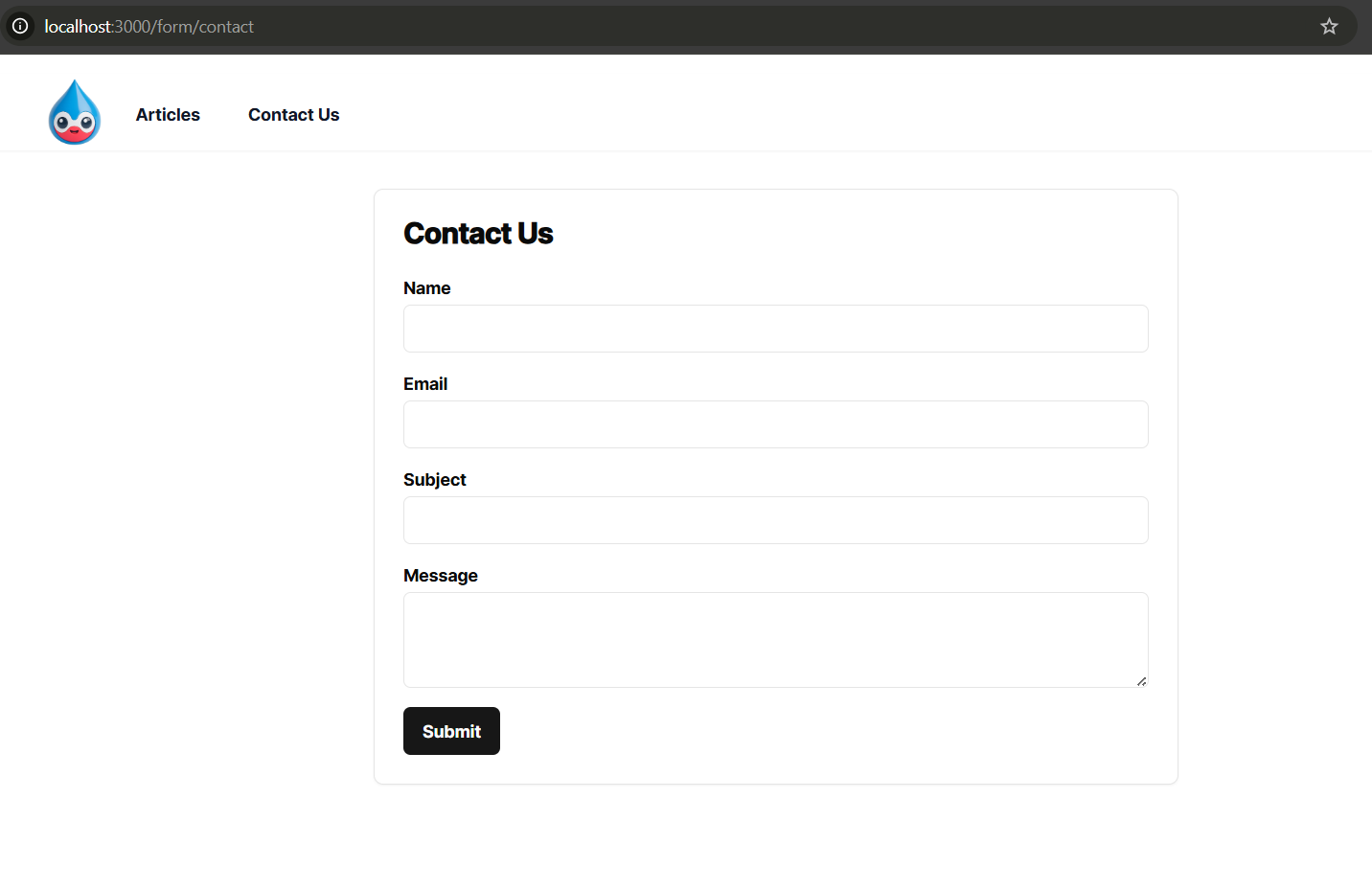
/— Главная страница со списком статей и фильтрацией по тегам/articles— Страница со списком статей/form— Страница формы для создания/редактирования статей
Конфигурация
Переменные окружения
NEXT_PUBLIC_DRUPAL_BASE_URL— Базовый URL вашего экземпляра JSON Drop API
Зависимости
Приложение использует следующие ключевые зависимости:
- Next.js 15.1.0
- React 19
- Axios для работы с API
- TailwindCSS для стилизации
- Компоненты Radix UI
- React Hook Form для работы с формами
Распространённые ошибки
Конфигурация API
Убедитесь, что переменная окружения NEXT_PUBLIC_DRUPAL_BASE_URL правильно указывает на ваш экземпляр JSON Drop API. Неправильная конфигурация приведёт к ошибкам при запросах к API.
Проблемы с CORS
Если вы сталкиваетесь с ошибками CORS, убедитесь, что ваш экземпляр JSON Drop API настроен на приём запросов с домена разработки (localhost:3000).
Переменные окружения
Помните, что переменные окружения с префиксом NEXT_PUBLIC_ доступны в браузере. Не размещайте в них конфиденциальную информацию.
Сборка для продакшна
Чтобы создать сборку для продакшна:
npm run build # или pnpm build
Чтобы запустить продакшн-сервер:
npm run start # или pnpm start
Поддержка
Если у вас возникли вопросы или проблемы, ознакомьтесь с документацией проекта или создайте issue в репозитории.