6.5.CSS-ի հետ աշխատել Drupal-ում: Ընդմիջման կետեր, արձագանքող(responsive) կարգավորումներ Drupal թեմայում
Անցյալ ձեռնարկներում մենք արդեն միացրել ենք CSS-ը մեր թեմային: Դա անելու համար մենք drupalbook.info.yml ֆայլում նշել ենք.
libraries:
- drupalbook/global-styling
Հաջորդը, մենք ստեղծեցինք drupalbook.libraries.yml ֆայլը, որտեղ մենք արդեն նշել ենք, թե որ CSS ֆայլը պետք է ներառի.
global-styling:
version: 1.x
css:
theme:
css/style.css: {}
css/print.css: { media: print }
Այսուհետ մենք մանրամասն կանդրադառնանք, թե ինչպես աշխատել CSS-ի հետ մեր թեմայում:
Նախորդ հոդվածում մենք արդեն գրել ենք, որ յուրաքանչյուր CSS ֆայլի համար կարող եք նշել մեդիա գանգուր փակագծերում, print.css-ի համար մենք նշել ենք մեդիա. տպել այնպես, որ այս CSS-ը միանա միայն տպագիր տարբերակին: Կա նաև մեդիա՝ բոլորը (կանխադրված) բոլոր CSS ցուցադրման ռեժիմների և մեդիա՝ էկրան՝ ոչ տպագիր ռեժիմների համար:
CSS-ի վերբեռնումները այլ գրադարանների նկատմամբ
CSS-ի հիմնական ֆայլերը վերացնելու համար կարող եք օգտագործել libraries-override-ը.
libraries-override:
# Replacing the entire library.
core/drupal.collapse: mytheme/collapse
# Replacing individual parts of a library, such as a CSS file.
subtheme/library:
css:
theme:
css/layout.css: css/my-layout.css
# Removing part of the library.
drupal/dialog:
css:
theme:
dialog.theme.css: false
# Removing the entire library.
core/modernizr: false
Ընդմիջման կետեր Drupal-ում
Drupal-ի ընդմիջման կետերը թեմայի կազմաձևման մի մասն են, դրանք թույլ են տալիս հարմարեցնել թեմայի տեսքը՝ կախված սարքի էկրանի չափից, որում ցուցադրվում է կայքը: Սա թույլ է տալիս կայքը հարմարեցնել տարբեր սարքերի սեղանադիր համակարգիչների, պլանշետների, հեռախոսների և նույնիսկ ժամացույցների համար: Breakpoint մոդուլը ստանդարտացնում է ընդմիջման կետերի օգտագործումը, այն թույլ է տալիս վերահսկել սարքի լուծումը և ապահովել ցանկալի բեկման կետը: Դուք միայն պետք է նկարագրեք անհրաժեշտ չափերը ընդմիջման կետերի համար:
Սա, իհարկե, լավ է, բայց եթե թեմայում կարգավորեք ընդմիջման կետերը, ապա ոչինչ չի ստացվի: Որպես օրինակ՝ դուք կարող եք ակտիվացնել Drupal Responsive Image-ի լրացուցիչ մոդուլը, այնուհետև այն հնարավոր կդարձնի, օգտագործելով ընդմիջման կետերը, ցուցադրել պատկերներ տարբեր նախադրյալներով տարբեր ընդմիջման կետերի համար: Եկեք մեր թեմային ավելացնենք ընդմիջման կետեր:
Breakpoint-ը բաղկացած է վերնագրից և մեդիա հարցումից: Մեդիա հարցումը բեկման կետը նկարագրելու ստանդարտ միջոց է: Օրինակ, 40 մ լայնությամբ ընդմիջման կետի համար դուք պետք է գրեք «(min-width: 40em)»: Այստեղ ընդմիջման կետը պարզապես մեդիա հարցում է, բայց ընդմիջման կետերը կարող են լրացուցիչ տեղեկություններ պարունակել:
Ընդմիջման կետ ավելացնելու համար անհրաժեշտ է ստեղծել myTheme.breakpoints.yml ֆայլը, ես ունեմ drupalbook թեման, ուստի ֆայլը կլինի drupalbook.breakpoints.yml:
Այս ֆայլի յուրաքանչյուր մուտքը առանձին բեկման կետ է, որը բաղկացած է մեքենայի անունից, որը սահմանում է ընդմիջման կետի եզակի անվանումը և ընդմիջման կետի պարամետրերի երկրորդ տարրերը.
- label: վերնագիր
- mediaQuery: Տեքստ՝ այս անջատման կետի համար սարքի էկրանի չափը որոշելու համար
- weight: Քաշը ընդմիջման կետի համար: Դուք կարող եք սահմանել ընդմիջման կետեր՝ համընկնող mediaQuery չափերով, այնպես որ ձեզ անհրաժեշտ է քաշ՝ որոշելու համար, թե որ բեկման կետն առաջինը կկատարվի:
- multiplier:Ցույց է տալիս, թե որքան պետք է բազմապատկել պիքսելների քանակը mediaQuery-ի որոշման համար: Որոշ սարքեր, ինչպիսիք են iphone-ը, օգտագործում են ցանցաթաղանթի էկրաններ, որտեղ իրականում երկու ֆիզիկական պիքսել են օգտագործվում կայքի մեկ պիքսելը ցուցադրելու համար:
drupalbook.breakpoints.yml:
drupalbook.mobile:
label: mobile
mediaQuery: ''
weight: 0
multipliers:
- 1x
drupalbook.narrow:
label: narrow
mediaQuery: 'all and (min-width: 560px) and (max-width: 850px)'
weight: 1
multipliers:
- 1x
drupalbook.wide:
label: wide
mediaQuery: 'all and (min-width: 851px)'
weight: 2
multipliers:
- 1x
Այստեղ դուք պետք է ավելացնեք նման ֆայլ մեր թեմային, միայն դուք կունենաք ձեր թեմայի անունը drupalbook-ի փոխարեն։
Արձագանքող(Responsive) նկարներ
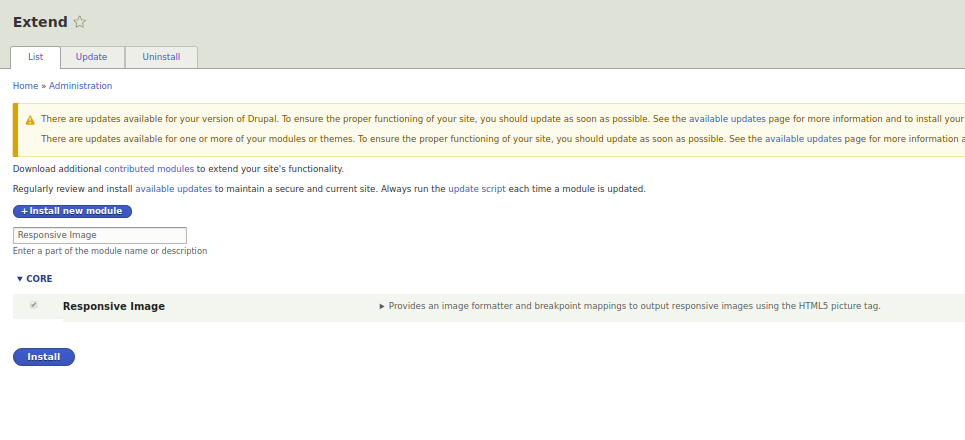
Հիմա պետք է միացնենք Responsive Image մոդուլը:

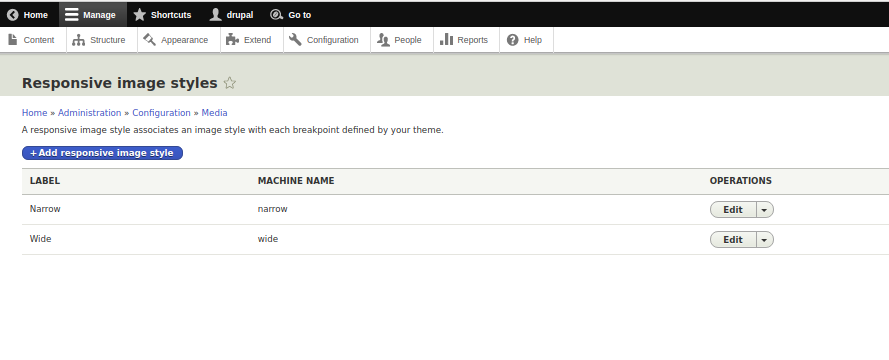
Այժմ, եթե դուք գնում եք responsive image style խմբագրման էջ.
admin/config/media/responsive-image-style

Այնուհետև կարող եք խմբագրել Narrow-ի պատասխանատու նախադրյալը.
admin/config/media/responsive-image-style/narrow
Եվ նշեք, որ մեր թեմայից վերցնենք փոքր չափերը.
screenshot
Այժմ դուք կարող եք նախադրյալներ սահմանել արձագանքող Նեղ նախադրյալի համար յուրաքանչյուր ընդմիջման կետի համար առանձին.
screenshot
Այժմ, եթե մենք որոշ դաշտ սահմանենք, որ ցուցադրվի Նեղ նախադրյալի միջոցով, ապա մենք կցուցադրենք տարբեր պատկերներ էկրանի տարբեր լուծաչափերով.
screenshot