12.10.1. Drupal 8 Fields API. Drupal Widget ввод данных полей, форма для поля.
В этом уроке мы рассмотрим как работает Field Widget модуля Link. Это обзорная статья, если вы хотите начать писать свой File Widget, то переходите к следующим статьям.
В прошлом уроке мы добавили поля Link для ноды и блоков. Сейчас давайте рассмотрим за счет чего формируется форма для поля Link.
Мы уже встречались с автозагрузкой PHP классов в Drupal 8, для полей также существуют класс виджета поля WidgetBase:
core/lib/Drupal/Core/Field/WidgetBase.php
Создавая новый дочерний класс в модуле и положив его в src/Plugin/Field/FieldWidget, класс будет автоматически подключаться и его можно будет использовать для поля. Давайте рассмотрим класс виджета для поля Link:
core/modules/link/src/Plugin/Field/FieldWidget/LinkWidget.php
В аннатации класса указан тип поля к которому этот виджет может быть использован:
/**
* Plugin implementation of the 'link' widget.
*
* @FieldWidget(
* id = "link_default",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
Таким образом вы можете добавлять новые field widget'ы в кастомном модуле для уже существующих полей.
Давайте теперь перейдем к методу formElement(), это пожалуй один из основных методов виджета, в нем добавляются элементы формы через Form API. В виджете Link есть три элемента:
$element['title']
$element['uri']
$element['attributes']
Дальше эти поля будут использоваться для ввода данных на форме ноды или блока. Также к полям добавлена валидация, потому что например URI поле должно содержать корректный URL или локальный адрес сайта.
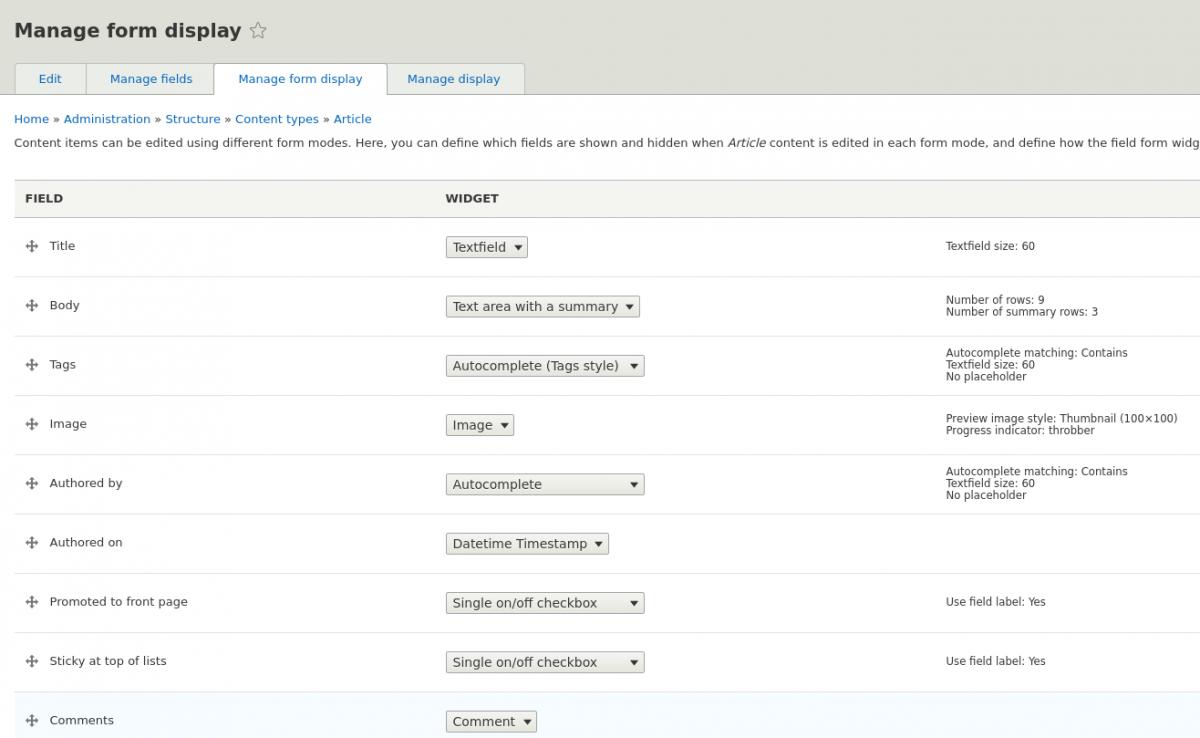
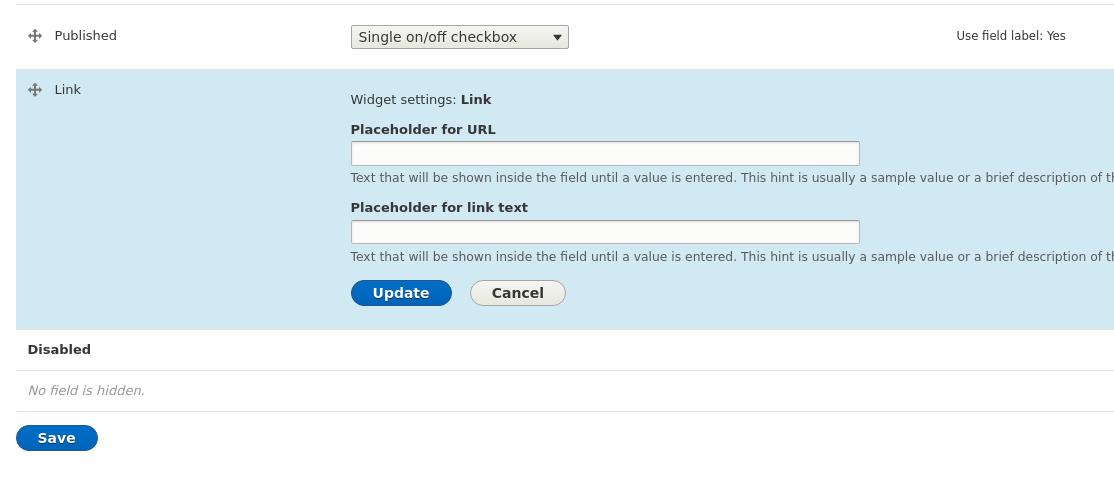
Также один из важных методов settingsForm(), он отвечает за форму настройки, которую вы можете посмотреть на странице Manage form:

Все остальные методы в Field Widget являются опциональными. Мы не будем подробно разбирать каждый из методов, потому что их использование не обязательно для написания кастомных модулей. Если вы будете писать контрибные модули, то думаю вас уже не затруднит прочитать описание методов родительского класса:
core/lib/Drupal/Core/Field/WidgetBase.php
Все Field Widgets для полей настраиваются на вкладке Manage form display для каждого bundle entity отдельно: