12.10.2. Drupal 8 Fields API. Drupal Formatter вывод данных полей на страницу
В этой статье мы рассмотрим Field Formatters, то что позволяет нам редактировать отображение полей и выводить их на странице
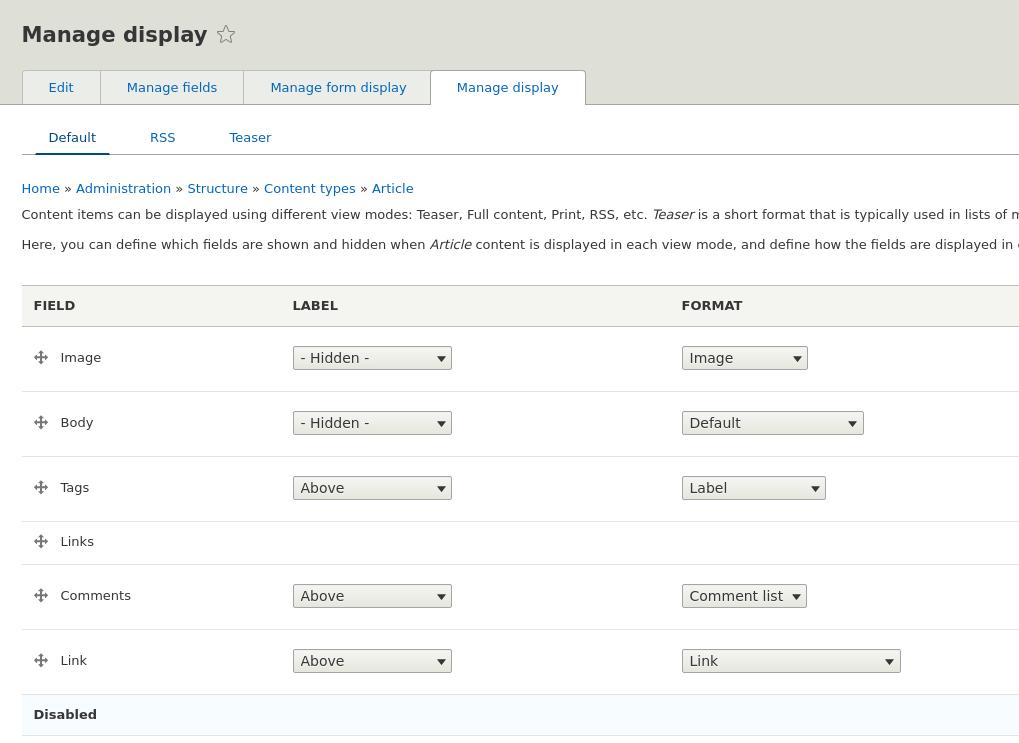
В прошлых уроках мы создавали поля Link, в этом уроке мы рассмотрим как эти поля выводятся на страницу и какой класс за это отвечает. Каждое поле которое вы добавляете через друпал можно вывести на страницу и отредактировать его настройки на страницу Manage display:

В колонке Format вы можете выбрать каким образом выводить поле. Как раз эта колонка формируется за счет Field Formatter классов. Давайте посмотрим на класс из модуля Link, которые выводит ссылку на страницу:
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
В аннотации класса отображается к какому типу поля относится этот форматер.
/**
* Plugin implementation of the 'link' formatter.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
В этом файле нас интересуют в первую очередь метод viewElements(), этот метод отвечает за вывод данных на страницу. Заметьте, что форматер никак не отправляет запросы к базе, он берет данные из переменной $items. В $items передаются уже готовые данные из entity. Таким образом у нас есть разделение отвественности классов за ввод данных Field Widget, хранение данных Field Storage и вывод данных Field Formatter. Это очень удобно, потому что можно кешировать данные на разных уровнять. Например если изменился вывод или настройки Field Formatter, нет смысла сбрасывать кеш ноды, потому что данные не меняются, а меняется только их вывод. Также это удобно для дебага и добавления нового функционала. Если вам нужно изменить только вывод, вы добавляете новый Field Formater для нужно вам типа поля и пишите свой вывод.
Также в классе LinkFormatter есть метод settingsForm(), он отвечает за настройки форматера на странице Manage display. Через Form API вы можете добавить поля настроек для поля и потом хранить эти настройки в конфигурации.
В модуле Link есть еще один форматер:
core/modules/link/src/Plugin/Field/FieldFormatter/LinkSeparateFormatter.php
Он наследуется от обычного LinkFormatter, но с одним отличием для этого форматера подключен отдельный шаблон:
core/modules/link/templates/link-formatter-link-separate.html.twig
Таким образом HTML для вывода поля получается, проходя через шаблон. А форматер только формирует массив $element, где через $delta записывают данные для каждого из значений множественного поля.
Как вы видите Field API довольно простой и его удобно использовать в следующей статье мы напишем свой тип поля с Storage, Widget, Formatter.