9.10.4. API полей Drupal 8. Форматировщик Drupal — отображение данных на странице
В этой статье мы рассмотрим форматтеры полей, которые позволяют нам редактировать отображение полей и выводить их на странице.
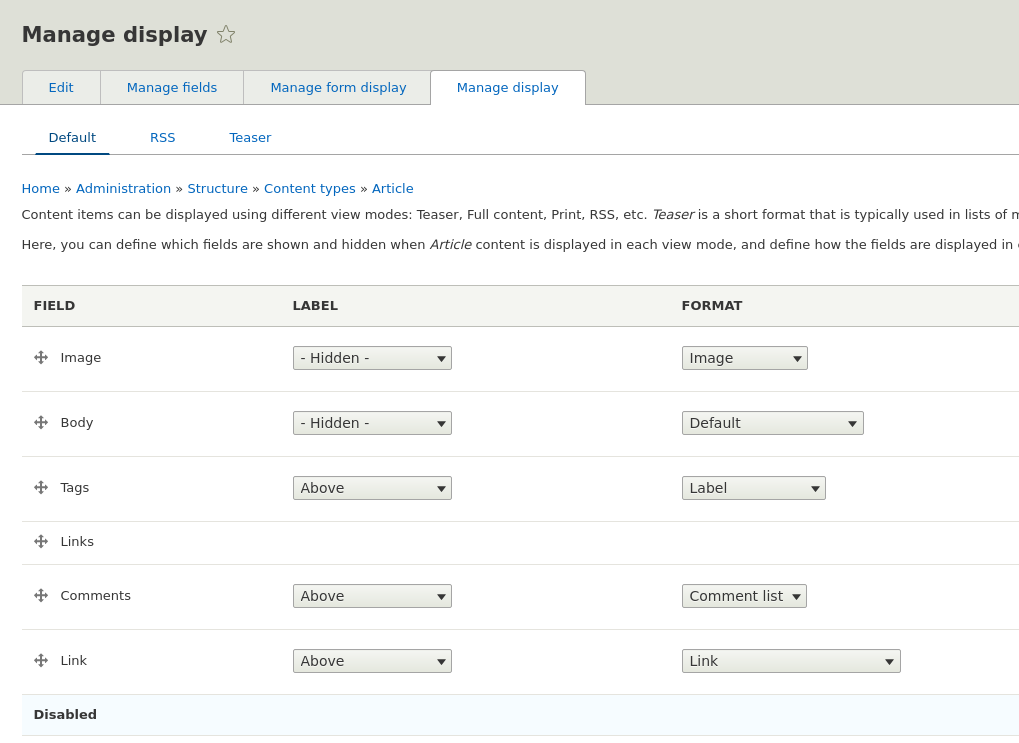
В предыдущих статьях мы создавали тип поля Link, а в этой статье мы посмотрим, как эти поля отображаются на странице и какой класс за это отвечает. Каждое поле, которое вы добавляете через Drupal, может быть отображено на странице, и его параметры можно редактировать на странице Управление отображением.

В колонке Формат вы можете выбрать, как будет отображаться поле. Эта колонка формируется благодаря классам Field Formatter. Давайте посмотрим на класс из модуля Link, который отвечает за отображение ссылки на странице:
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
Аннотация класса показывает, к какому типу поля относится данный форматтер.
/**
* Реализация плагина форматтера 'link'.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Ссылка"),
* field_types = {
* "link"
* }
* )
*/
В этом файле нас в первую очередь интересует метод viewElements(), который отвечает за вывод данных на страницу. Обратите внимание, что форматтер не делает запросов к базе данных — он берет данные из переменной $items. В $items...