Загрузка файлов
Загрузка файлов теперь поддерживается, см. заметки к релизу для получения подробностей.
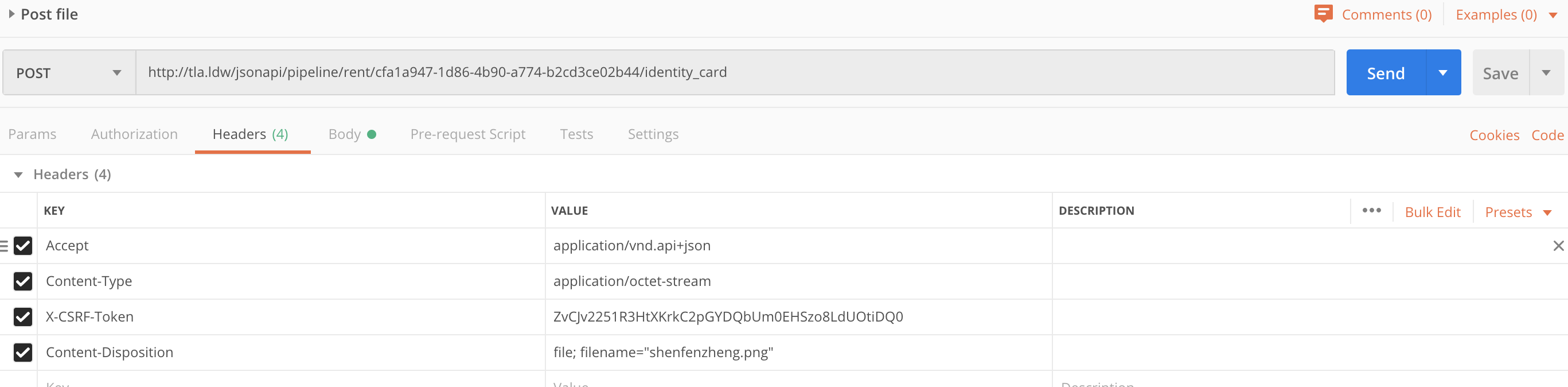
На изображениях ниже показано, как использовать Postman для загрузки файла через JSON:API:

Пример curl-запроса для загрузки аватарки пользователя
Предполагается, что вы уже прошли аутентификацию и получили CSRF-токен в предыдущем запросе.
curl -s -X POST -b cookie.txt \
--header "Accept: application/vnd.api+json" \
--header "Content-Type: application/octet-stream" \
--header "X-CSRF-Token: $TOKEN" \
--header 'Content-Disposition: file; filename="test.jpg"' \
--data-binary "@test.jpg" \
http://localhost/jsonapi/user/user/$UUID/user_picture
Советы при использовании axios (или других HTTP-библиотек) и Node.js:
Вы можете получить изображение в формате Buffer, например:
<Buffer ff d8 ff e0 00 10 4a 46 49 46 ... 582549 more bytes>
Несмотря на то, что это технически корректное представление бинарных данных изображения, отправка его напрямую в Drupal может привести к созданию некорректного файла (например, белый квадрат на чёрном фоне).
Для корректной отправки нужно использовать класс Buffer и метод from.
Пример: допустим, вы получили объект из AWS S3 SDK и сохранили его Body как буфер. Далее используем Buffer.from и отправим его в JSON:API с помощью axios:
const buffer = storedFile.Body; // содержит бинарные данные
const drupalData = await axios({
method: "post",
url: url, // URL вида /jsonapi/media/image/field_media_image/
auth: {
username: "xxx",
password: "xxx"
},
headers: {
'Accept': 'application/vnd.api+json',
'Content-Type': 'application/octet-stream',
'X-CSRF-Token': token, // сначала получите с /session/token
'Content-Disposition': 'file; filename="' + filename + '"',
},
data: Buffer.from(buffer, "binary"),
});
console.log(drupalData); // UUID нового файла находится в drupalData.data.id
Это особенно полезно при использовании AWS Lambda и загрузке файлов из S3 в Drupal.