Как использовать модуль Webform REST с Drupal: практическое руководство
В быстро меняющемся мире веб-разработки Drupal 11 остаётся одной из самых надёжных и гибких платформ для создания динамичных сайтов и приложений. Благодаря модульной архитектуре разработчики могут настраивать и расширять функциональность ядра под нужды любых проектов.
Одним из таких расширений является модуль Webform REST — мощный инструмент для интеграции Drupal с внешними приложениями через REST API. Это руководство даёт практическое введение в работу с модулем Webform REST в Drupal 11: от установки и настройки до отправки запросов и обработки ответов.
Чему вы научитесь
- Обзор модуля Webform REST
- Необходимые модули и зависимости
- Установка Webform REST и REST UI
- Настройка модуля Webform REST
- Работа с CORS
- Формирование API-запросов
- Понимание структуры запроса и ответа
Обзор модуля Webform REST
Webform REST расширяет возможности Webform, предоставляя REST-интерфейс для работы с формами. С его помощью можно создавать, просматривать, обновлять и удалять формы, а также отправлять и получать данные через HTTP-запросы.
Модуль особенно полезен при интеграции с:
- CRM-системами
- Сервисами email-маркетинга
- Мобильными приложениями
- Сторонними API
Необходимые модули
- Webform — создание и управление формами
- REST UI — настройка REST-интерфейса
- Webform REST — REST API для Webform
Установка через Composer и Lando
$ lando composer require 'drupal/webform_rest:^4.0'
$ lando drush en webform_rest
$ lando drush en restuiИли через интерфейс: /admin/modules
Настройка Webform REST
Перейдите в: /admin/config/services/rest
Включите ресурсы:
- Webform Submission
- Webform Elements
- Webform Submit
Выберите метод аутентификации, например «cookie».
Чтобы разрешить отправку форм анонимным пользователям, дайте соответствующие права роли Anonymous:
/admin/people/permissions- Раздел «RESTful Web Services» → включите «Access POST on Webform Submit resource»
О CORS
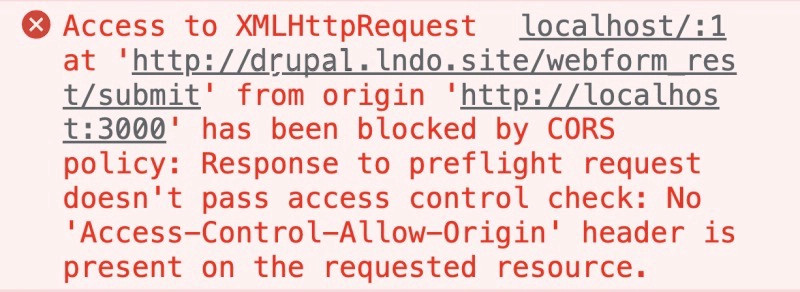
Если вы отправляете запросы с другого домена, может возникнуть ошибка CORS:

Настройка CORS в Drupal 11
Файл конфигурации: services.yml (или services.local.yml)
cors.config:
enabled: true
allowedHeaders: ['x-csrf-token','authorization','content-type','accept','origin','x-requested-with','*']
allowedMethods: ['*']
allowedOrigins: ['*']
exposedHeaders: false
maxAge: false
supportsCredentials: trueПосле обновления: $ lando drush cr
Важно: следите за отступами в YAML-файле!
Использование Webform REST
Точка входа:
POST /webform_rest/submitЗаголовки:
Content-Type: application/jsonПример запроса через Axios:
const response = await axios.post('http://yoursite.lndo.site/webform_rest/submit', {
"webform_id": "some_rest_form",
"name": "Ivan Abramenko",
"email": "levmyshkin89@gmail.com"
}, {
headers: {
"Content-Type": "application/json"
}
});Payload:
{
"webform_id": "some_rest_form",
"name": "Ivan Abramenko",
"email": "levmyshkin89@gmail.com"
}Успешный ответ:
{
"sid": "ae8c3bd4-91a2-5c17-a264-59c86157457b",
"confirmation_type": "inline",
"confirmation_url": "",
"confirmation_message": "Just a confirmation message",
"confirmation_title": "A confirmation title"
}Пример ошибки валидации:
{
"message": "Submitted Data contains validation errors.",
"error": {
"email": "The email field is mandatory."
}
}Завершение
Webform REST в Drupal 11 — это мощное решение для интеграции форм с внешними приложениями. Он позволяет отправлять данные, взаимодействовать с формами и управлять отправками через REST API.
В этом руководстве вы узнали:
- Что такое Webform REST
- Как установить и настроить модуль
- Как отправить данные через API
Дополнительно модуль поддерживает:
- PATCH — обновление отправок
- GET — получение данных или списка полей
- Дополнительную настройку авторизации и доступа
Эти темы будут рассмотрены в будущих руководствах.